如果您尝试过在没有图形库的情况下开发 UI,那么您一定知道这有多困难。幸运的是,由乐鑫芯片驱动的屏幕,可支持用户使用多种图形库来开发 UI, LVGL 就是其中之一。通常情况下,在使用 LVGL 或类似的图形库前,用户必须先了解清楚它们的 API,以及如何使用这些 API 来开发 UI。然而现在我们可以省略这些复杂的步骤了。
SquareLine Studio 不仅可以帮助用户开发出更精美的 UI,并且无需了解额外的 LVGL API 信息。
SquareLine Studio
SquareLine Studio 是一个可视化工具,可使用 LVGL 图形库开发 UI,且支持多个平台,如 MacOS、Windows 和 Linux。在该工具中,我们通过拖放就可以在屏幕上添加和移动小控件,图像和字体的处理也变得十分简单。
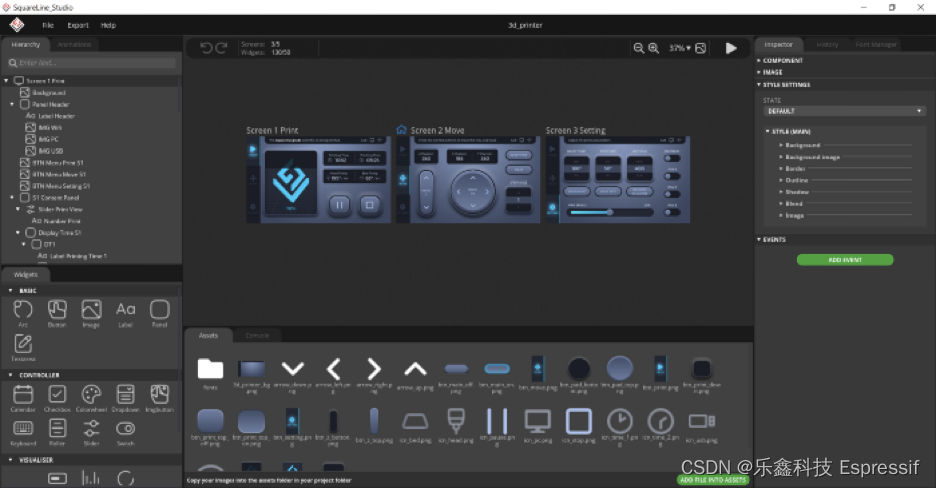
启动 SquareLine Studio 并创建一个新项目(或打开一个示例项目)后,会出现主编辑器视图。如图 1 所示,中间部分是一个或多个与输出 LCD 显示屏大小相同的屏幕,左侧的两个标签栏中,Hierarchy 表示已经添加到屏幕上的控件列表,这些控件按层级排列。在其下方的 Widgets 代表了可用的控件。这里包含了 LVGL 中大部分控件。右侧的三个标签栏中,Inspector 是最重要的,Font manager 也非常有用。根据选择的控件不同,Inspector 会产生相应的变化,包括改变控件的外观。Event 可为选中的控件添加事件,有多种事件可供选择,包括点击、滑动等。Font manager 可以使用任意 TTF 字体文件制作 LVGL 字体,并可以只选择一部分字符以节省内存。下方的两个标签栏中,Assets 包含项目中所有的多媒体文件,Console 则包含全部的历史信息、警告和错误信息。

图 1 - 主编辑器 – SquareLine Studio 示例项目
按下屏幕右上角的播放按钮可以启动模拟器,以模拟所有控件的动作和动画效果。您可以按下播放按钮,然后点击屏幕中的控件,看看 UI 会有什么变化。
在最上面的菜单栏里,可以看到 Export *菜单,用于创建代码文件及*导出** UI **文件。
SquareLine Studio v1.1 引入了新的功能——开发板模版,里面包含一些公司预先开发好的开发板模板,所以您可以为相应的开发板生成包含 UI 代码的完整项目。可通过 Export -> Create Template Project 来创建项目,然后通过 Export -> Export UI Files 来导出 UI 文件(改动 UI 文件后,必须重新进行导出)。
**SquareLine Studio 支持的 ESP **开发板
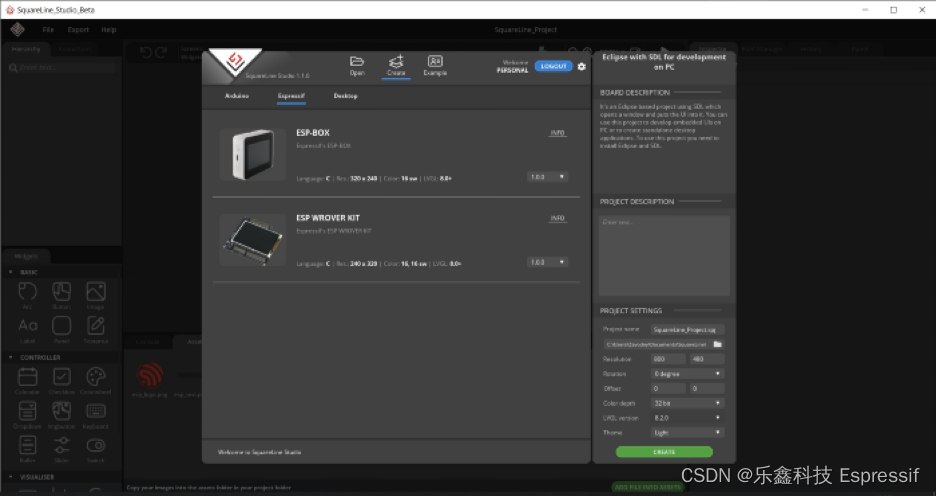
在 SquareLine Studio 中,乐鑫创建了两款开发板模板,即 ESP-BOX 与 ESP-WROVER-KIT。使用 Create 创建应用程序之后,就可以在 Espressif 菜单中选择相应的开发板(图 2)。每个开发板都包含预设的尺⼨、旋转⻆度及⾊彩深度等信息,这些和用于生成代码的 ESP-BSP 工程相对应。

图 2 - SquareLine Studio 中支持的乐鑫开发板
选择开发板之后,您可以在应用程序的主编辑器中看到一个空白屏幕。这个空白屏幕与开发板屏幕大小相同。然后,如图 3 所示,您就可以在屏幕上拖放一些小控件、放置文本,以及设置事件。

图 3 - 屏幕上的控件示例
创建开发板工程 (Export->Create Template Project) 并导出 UI 文件 (Export->Export UI Files) 之后,就和在其他 ESP 示例项目中一样(如果您之前使用过 ESP-IDF),可以通过以下步骤编译并烧录项目。

图 4 - 在 ESP-BOX 上生成代码
SquareLine Studio 是否免费?
SquareLine Studio 对个人用户是免费的,但是有一些限制,每个项目最多可使用 5 个屏幕和 50 个控件。其他价格信息可参考 SquareLine 网站。
结论
我们认为,SquareLine Studio 对于帮助用户开发 UI 非常有用,在增加了开发板模版后,SquareLine Studio 的使用变得更为简单。它能使您更加便捷地编辑一些 UI 或调整控件位置。
但这个工具还缺少一些控件,例如 tabview 控件。此外,在控件之间复制格式的功能,以及乐鑫开发板的编译和烧录,都存在改进的空间。
SquareLine Studio 是一个全新的工具,之后还会持续添加新的功能,敬请期待。
版权归原作者 乐鑫科技 Espressif 所有, 如有侵权,请联系我们删除。