环境搭建
创建父工程,父工程中导入spring cloud的依赖,用来统一管理。springboot版本是2.3.9RELEASE

<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>Hoxton.SR10</version>
<type>pom</type>
<scope>import</scope>
</dependency>
搭建eureka服务
在父工程下创建maven模块:euraka-server

导入eureka服务端依赖
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
编写启动类,添加@EnableEurekaServer注解
@SpringBootApplication
@EnableEurekaServer
public class EurekaApplication {
public static void main(String[] args) {
SpringApplication.run(EurekaApplication.class, args);
}
}
编写eureka配置文件
server:
port: 10000
spring:
application:
name: eureka-server #服务名称
eureka:
client:
service-url: #euraka的地址信息
defaultZone: http://127.0.0.1:10000/eureka
解释:
eureka: client: service-url: defaultZone: http://127.0.0.1:10000/eureka 这段配置的作用是将当前模块注册到eureka,因为eureka自己也是一个微服务 ,所以在eureka模块也写上这段配置,注册到eureka,为后期euraka集群准备,多个euraka服务相互注册
启动服务,访问eureka
在浏览器访问:http://localhost:10000,就可以访问到eureka了

这里表示的是当前注册到euraka的实例,可以看到目前有一个euraka实例

Euraka服务注册
创建了两个子模块
将这两个子模块注册到rureka

在模块里导入rureka客户端依赖
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
编写eureka配置文件
记得不同模块的端口不同哦
spring:
application:
name: orderservice
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:10000/eureka
添加Services

添加完可以看到
 点击加号添加,将当前模块添加进services
点击加号添加,将当前模块添加进services

在弹出来的窗口下滑选择Spring Boot

添加进来了

可以直接启动全部模块,可以点击后面的端口连接,直接打开对应页面,比如eureka页面

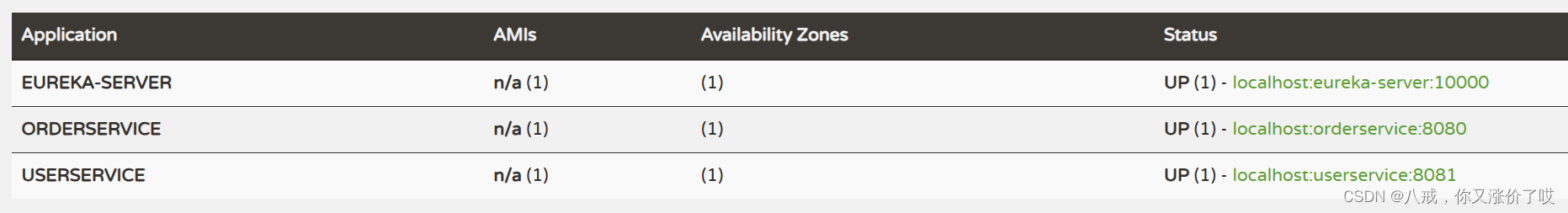
这时候在浏览器访问eureka就能看到,别的服务被注册到euraka了

文章参考:
SpringCloud+RabbitMQ+Docker+Redis+搜索+分布式,系统详解springcloud微服务技术栈课程|黑马程序员Java微服务_哔哩哔哩_bilibili
版权归原作者 八戒,你又涨价了哎 所有, 如有侵权,请联系我们删除。