cypress简单介绍
- Cypress 是基于 JavaScript 的前端测试工具,它是自集成的,提供了一套完整的端到端测试,无须借助其他外部工具,安装后即可快速地创建、编写、运行测试用例,可以对浏览器中运行的任何内容进行快速、简单、可靠的测试,且对每一步操作都支持回看,不同于其他职能测试 UI 层的前端测试工具,Cypress 允许编写所有类型的测试,覆盖了测试金字塔模型的所有测试类型【界面测试,集成测试,单元测试】。
- 相对于selenium,cypress在元素定位,文件上传,运行速度,调试等方面有着独特的优势;
cypress自带生成定位元素代码,有更灵活的元素定位方式,解决了selenium定位到元素点击时提示元素不存在的问题;
cypress-file-upload插件也使文件上传变的更加简单,解决了selenium上传文件繁琐且不稳定的问题等;
cypress自带网络流量控制,可以 Mock 服务器返回的结果,无须依赖后端服务器,即可实现模拟网络请求,解决多系统依赖问题使自动话测试更稳定。
基于 cypress 代码是直接在浏览器中运行,使得调试更简单方便,改动代码后,cypress 控制台会直接运行测试用例,且每一步都有记录,更方便查找测试问题。
- cypress有八大特性:
时间穿梭【历史记录】
Cypress 在测试代码运行时会自动拍照
等测试运行结束后,用户可在 Cypress 提供的 Test Runner 里,通过悬停在命令上的方式查看运行时每一步都发生了什么
实时重新加载
当测试代码修改保存后,Cypress 会自动加载改动地方,并重新运行测试
Spies(间谍)、Stubs(存根)、Clock(时钟)
Cypress 允许你验证并控制函数行为,Mock 服务器的响应,更改系统时间
单元测试触手可及!·
运行结果一致性
Cypress 架构不使用 Selenium 或 Webdriver,在运行速度、可靠性测试、测试结果一致性上均有良好保障
可调试性
当测试失败时,可以直接从开发者工具(F12 Chrome DevTools)进行调试
自动等待
使用 Cypress,永远无须在测试中添加 强制等待、隐性等待、显性等待
Cypress 会自动等待元素至可靠操作状态时才执行命令或断言
异步操作
网络流量控制
Cypress 可以 Mock 服务器返回的结果,无须依赖后端服务器,即可实现模拟网络请求
截图和视频
Cypress 在测试运行失败时会自动截图,在无头运行时(无 GUI 界面)会录制整个测试套件的视频
Cypress 的安装及环境依赖
- 下载安装 node.js–
下载地址: https://nodejs.org/en/
然后配置环境变量
- 下载安装 cypressCypress官网:https://www.cypress.io/ 在 cypress 目录下初始化执行 npm init然后安装 cypress:npm install cypress --save-dev
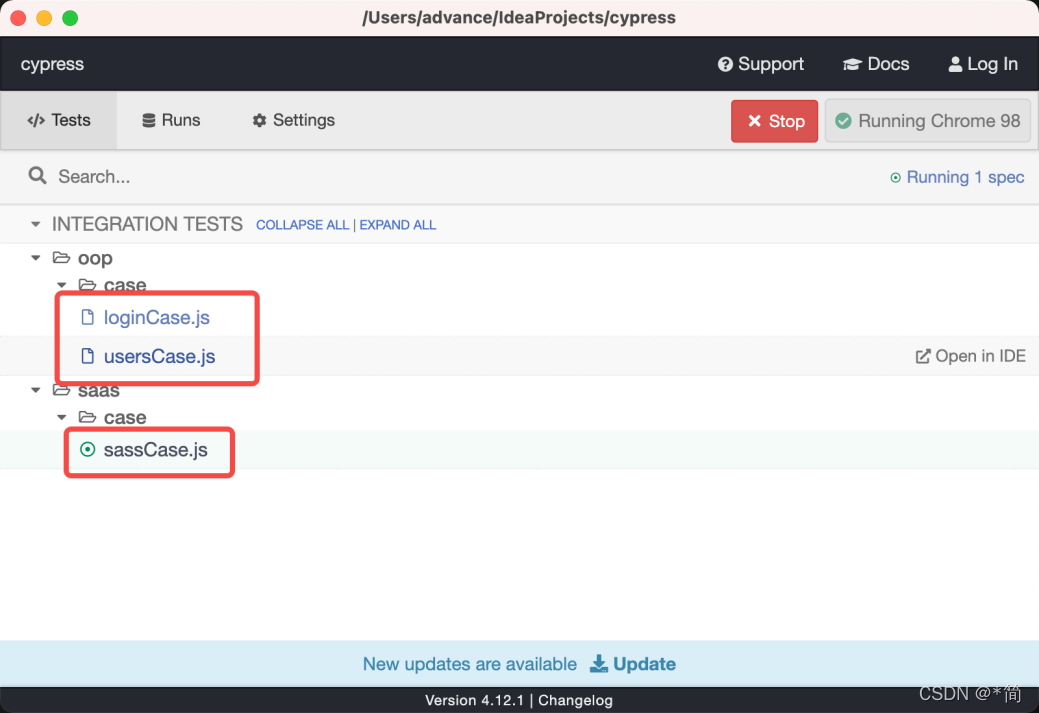
- 运行 cypress 方法一:直接点击运行 Cypress.exe 方法二:修改 package.json 文件中的 scripts 替换为:“cypress:open”:“cypress open”,执行命令 npm run cypress:open 或者 npx cypress open 打开 cypress 控制台如下图:可点击图中 js 文件执行用例

简单示例:
- 元素定位及获取
#id 选择器,通过元素的 id 属性来定位
class 选择器,通过元素的 class 来定位
对于普通方式难以定位的元素,cypress 还提供了 JQuery 选择器:Cypress.$(selector) 等同于 cy.get(selector)
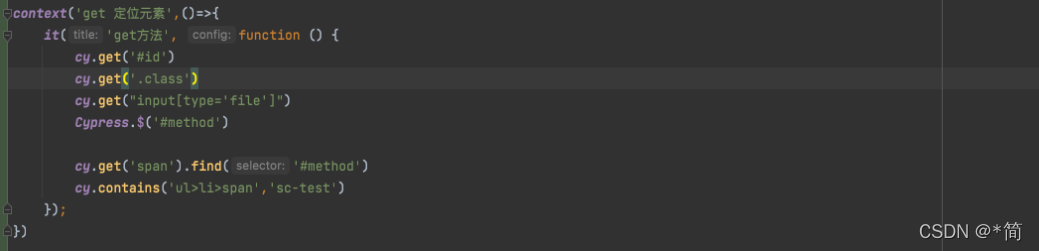
获取元素有 get()方法,find()方法,contains() 等方法定位如下图:

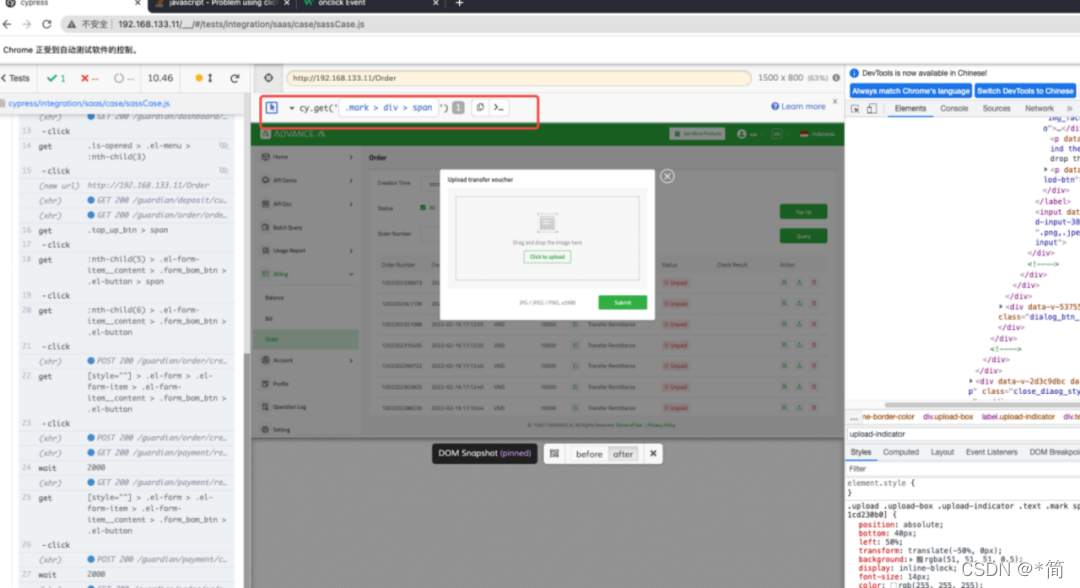
cypress 控制台有提供自动定位元素生成代码如下图:点击图中靶像按钮,然后选中要定位的位置就会生成获取元素的代码
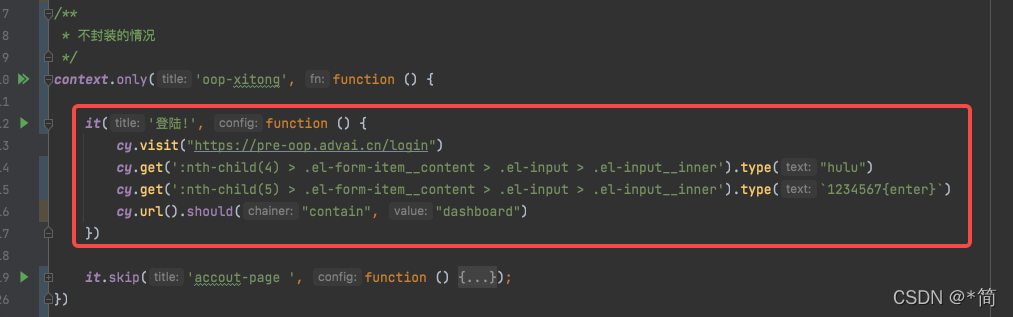
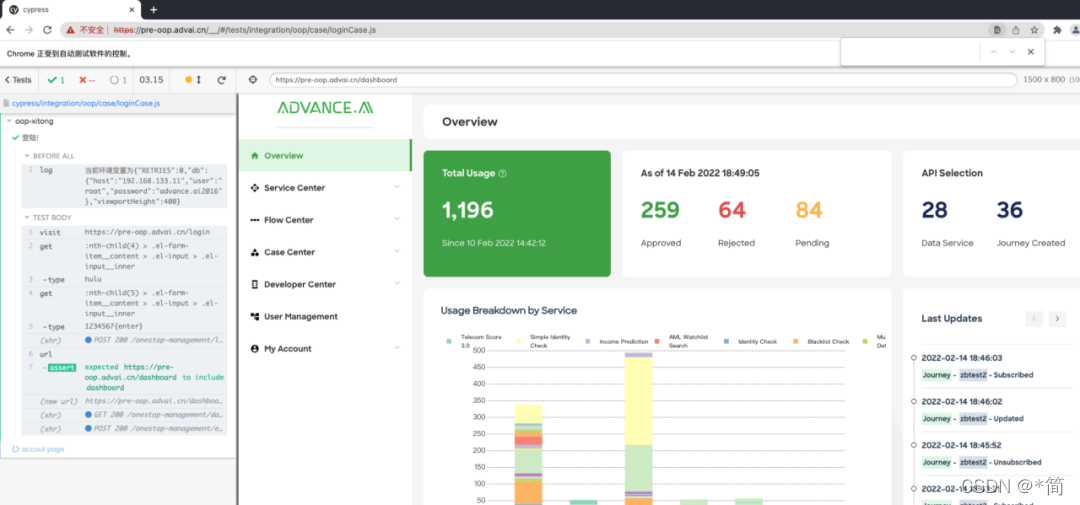
- 一个简单的登陆demo以及用例执行图
context()表示一个用例集等同于 describe(),it() 表示一个用例,visit() 方法表示在浏览器中打开这个地址,get() 是获取元素,type() 是在输入框中填入数据;
click() 点击按钮,可以使用 {enter} 点击键盘回车键来代替
should() 方法断言了下跳转的url中包含了 ‘dashboard’


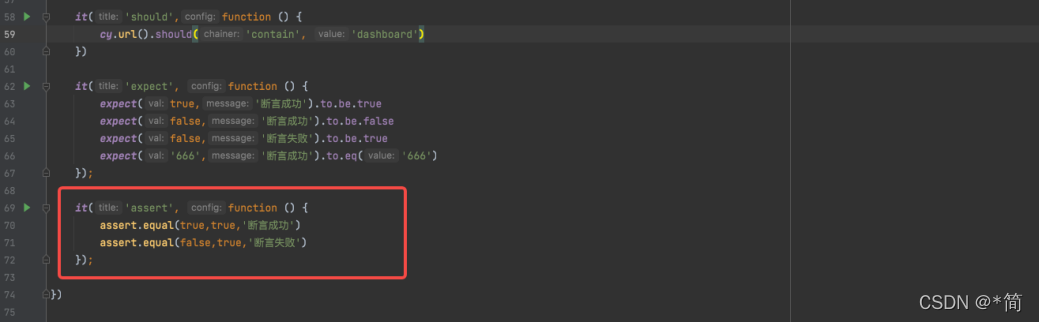
3、断言
Cypress 支持 BDD(expect/should)和 TDD(assert)格式的断言;
TDD 断言指的是测试驱动开发,是从测试的角度来检验项目,它可以减少程序逻辑方面的错误尽可能减少项目中的 bug,其流程是先针对每个功能点抽象出接口代码,然后编写测试代码执行用例,和敏捷开发有类似之处;简单使用例子如下图:
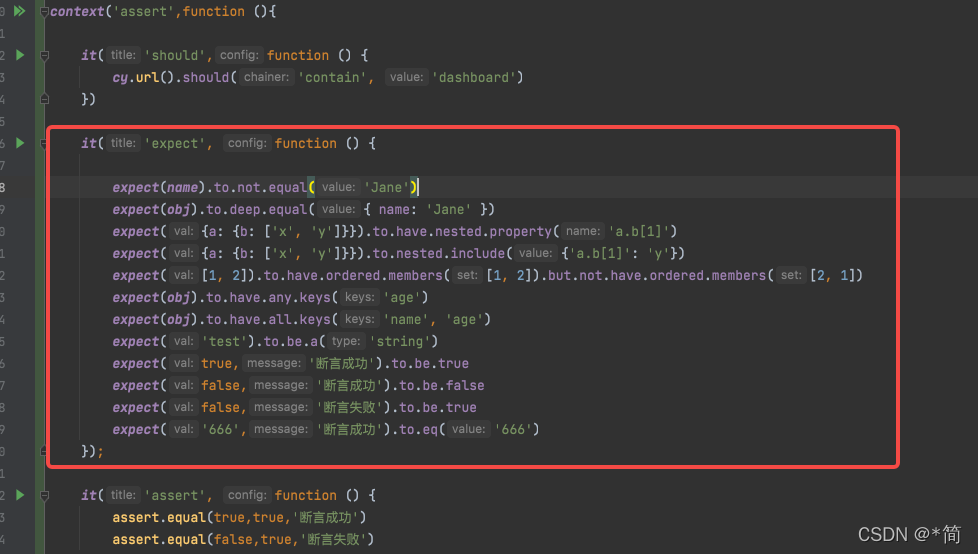
BDD 断言指的的是行为驱动开发,可以看作是对TDD的一种补充,因为测试优先的概念并不是每个人都能接受的,可能有人觉得系统太复杂而难以测试,有人认为不存在的东西无法测试,不能完全覆盖用户所期望的功能,BDD便将这一部分用自然语言从程序如何运行来实现补充;简单实用例子如下图:
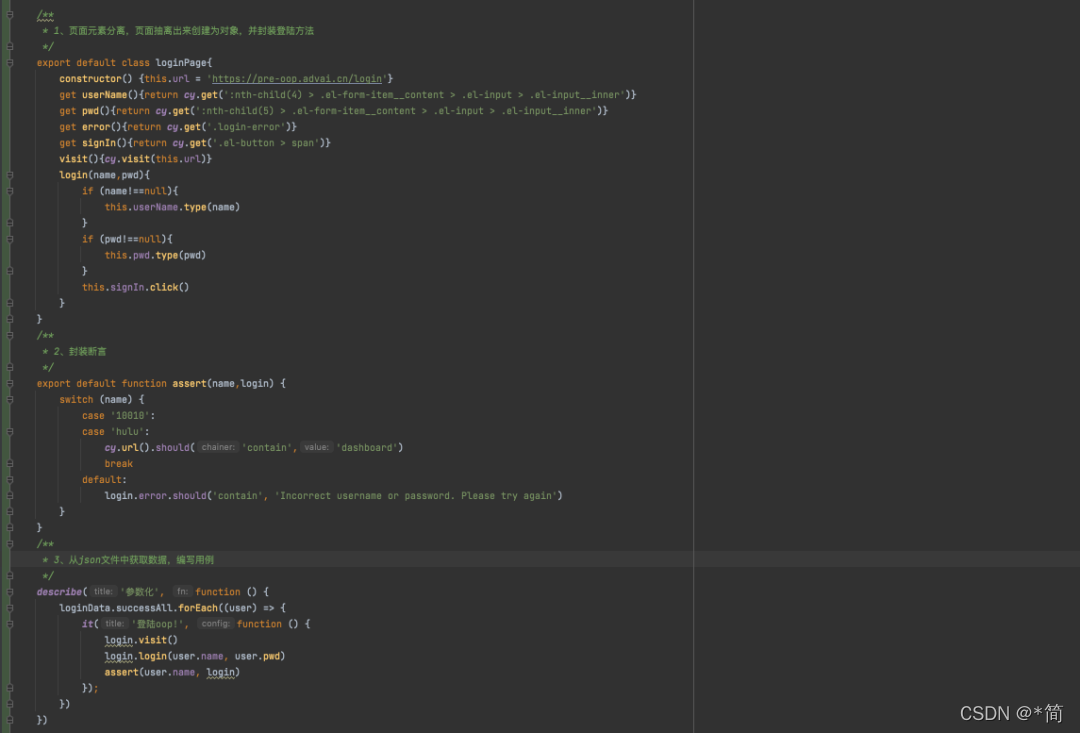
4、cypress参数化-数据与页面元素及case和断言分离
将页面元素和case以及断言分离后,元素可以重复使用,用例更简单整洁,如开发有改动或者数据错误,只需改动页面元素和数据即可,用例代码无需改动,后期维护更方便简单;例子如下:

5、cypress通过task操作数据库
自动化断言有时需要断言数据库内容,cypress操作数据库可以通过task函数和引入python文件两种方式,个人推荐使用task函数,以下为使用方法:
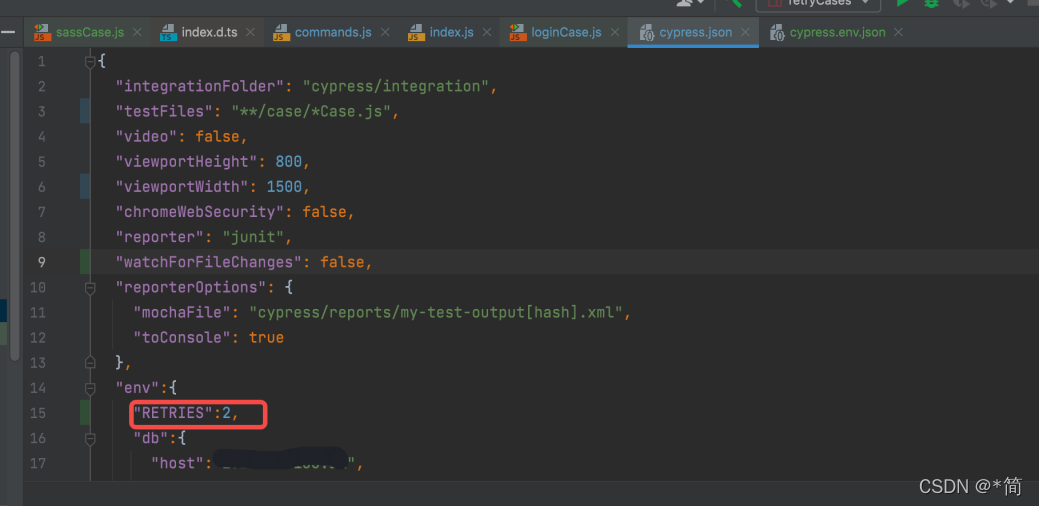
cypress.json 文件配置数据库信息

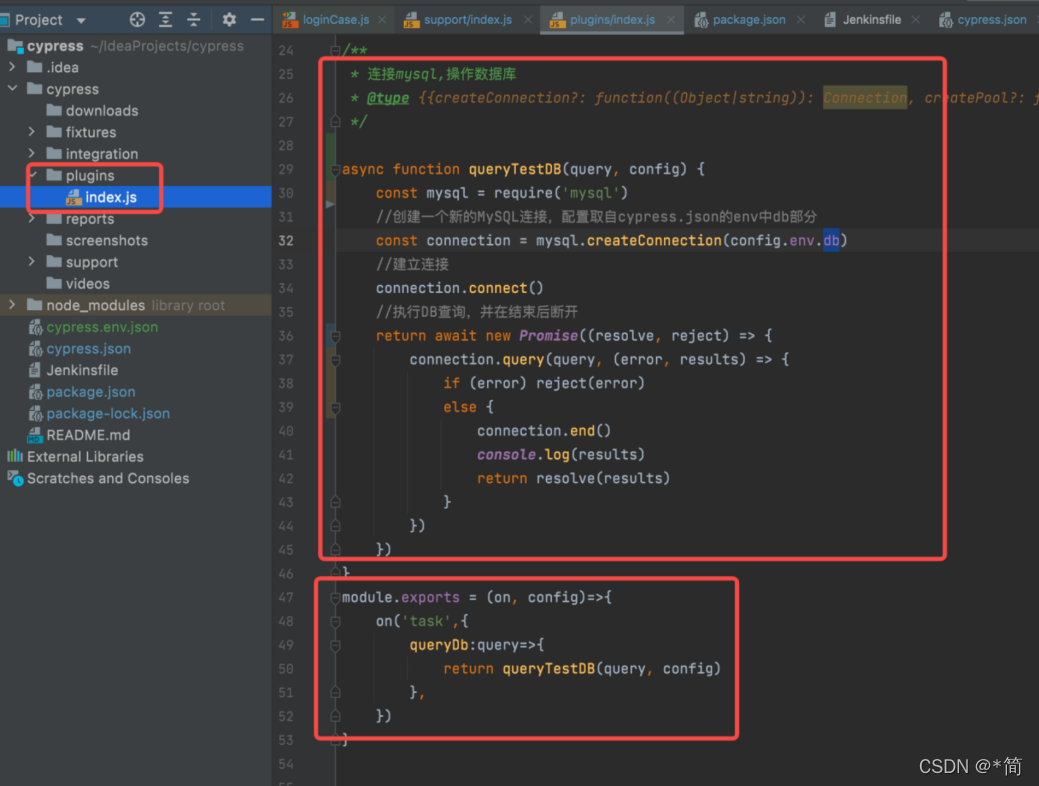
在plugins目录下的index.js中添加task函数来传入sql语句和数据库信息,创建queryTestDB函数来连接数据库,该步骤类似JDBC连接数据库。
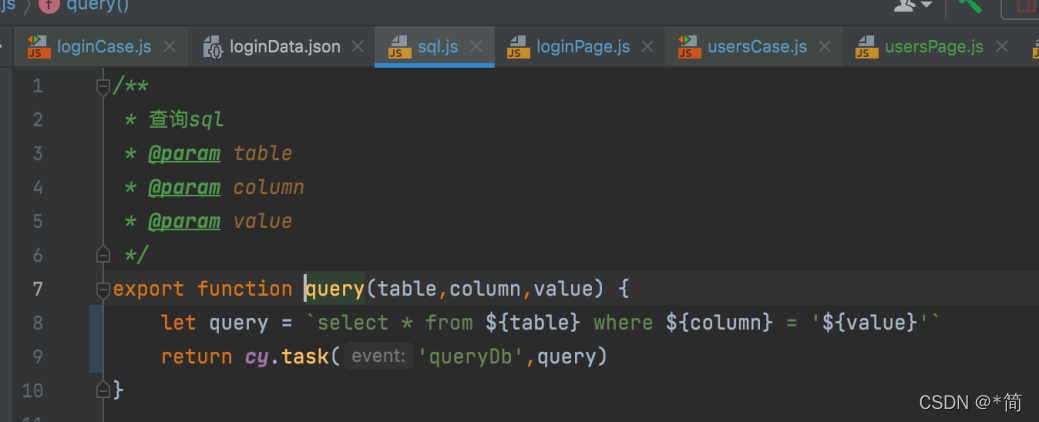
封装sql语句
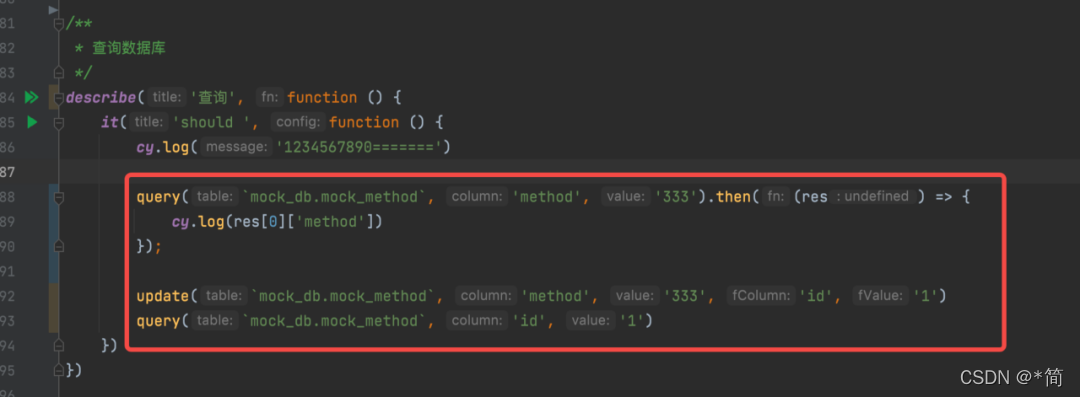
操作数据库demo,如果没有封装sql语句的话可以直接调用task函数传入sql语句。
6、失败用例重试
因网络等问题导致页面加载缓慢而使用例失败的问题比较多,cypress 可以通过插件来完成重试
下载插件:npm install -D cypress-plugin-retries
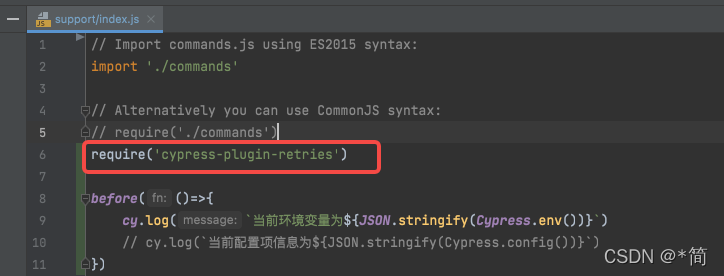
在 cypress/support/index.js 文件中增加 require(‘cypress-plugin-retries’)
最后在 cypress.json中env 下配置 RETRIES 重试次数,这样用例失败后就会重新执行,重试只针对失败的用例。
7、文件上传
cypress-file-upload 插件使得文件上传测试变得简单。这个包添加了一个定制的Cypress 命令,允许您对如何通过 HTML 控件上传文件进行抽象,并将重点放在测试用户工作流上
安装插件:npm install --save-dev cypress-file-upload
导入插件:
在cypress/support/commands.js文件中添加import ‘cypress-file-upload’;
在cypress/support/index.js文件中添加import ‘./commands’
然后把要传的文件放在cypress/fixtures目录下
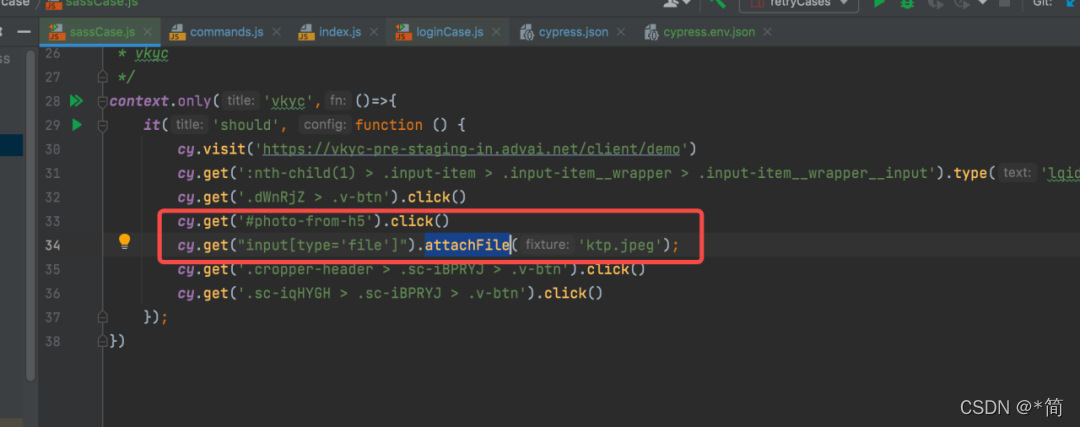
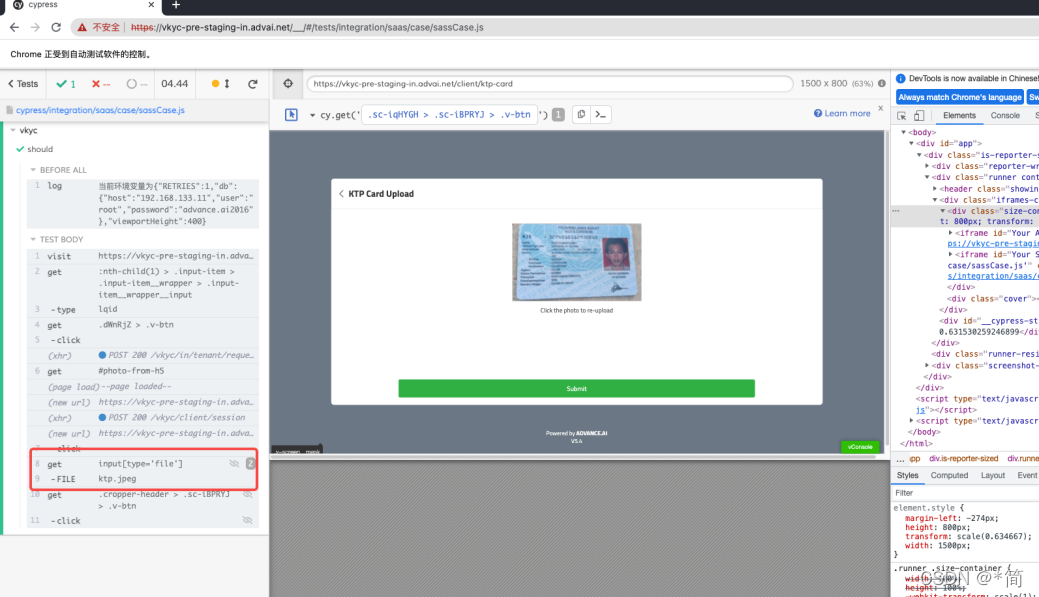
文件上传 demo

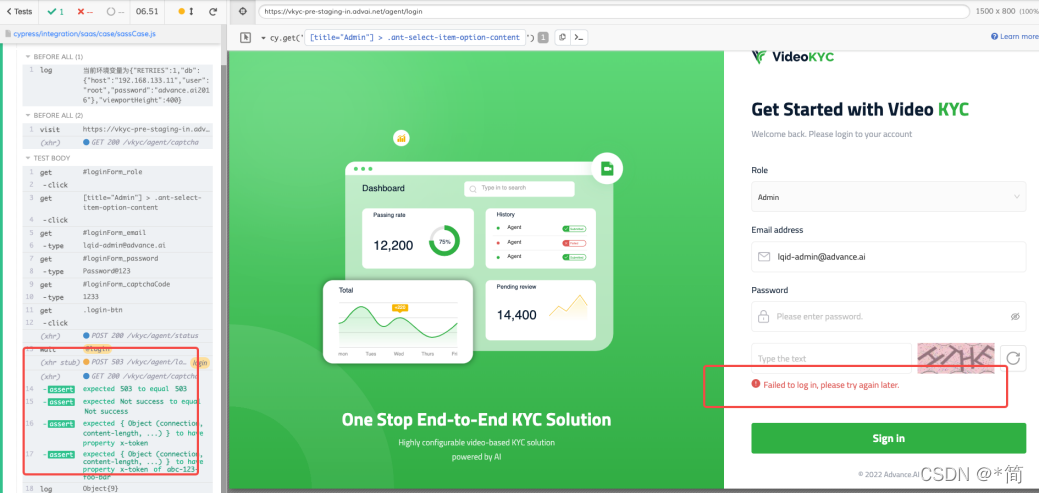
8、实现模拟网络请求
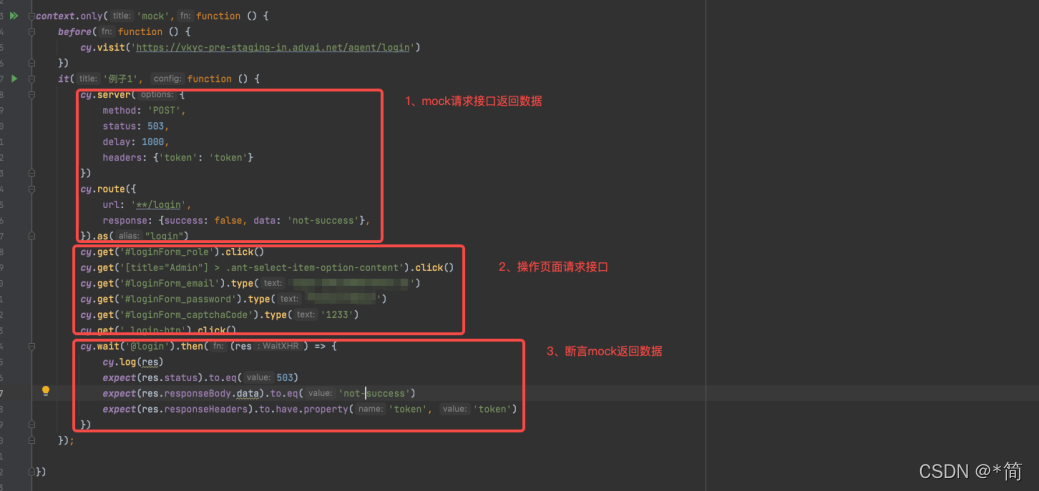
使用 cy.server()和 cy.route()模拟接口请求和返回的数据
通过页面请求 login 接口
断言 mock 返回
最后查看页面返回也是正确的

版权归原作者 *简 所有, 如有侵权,请联系我们删除。