在Web开发中制作个人简历(超简单版)
文章目录
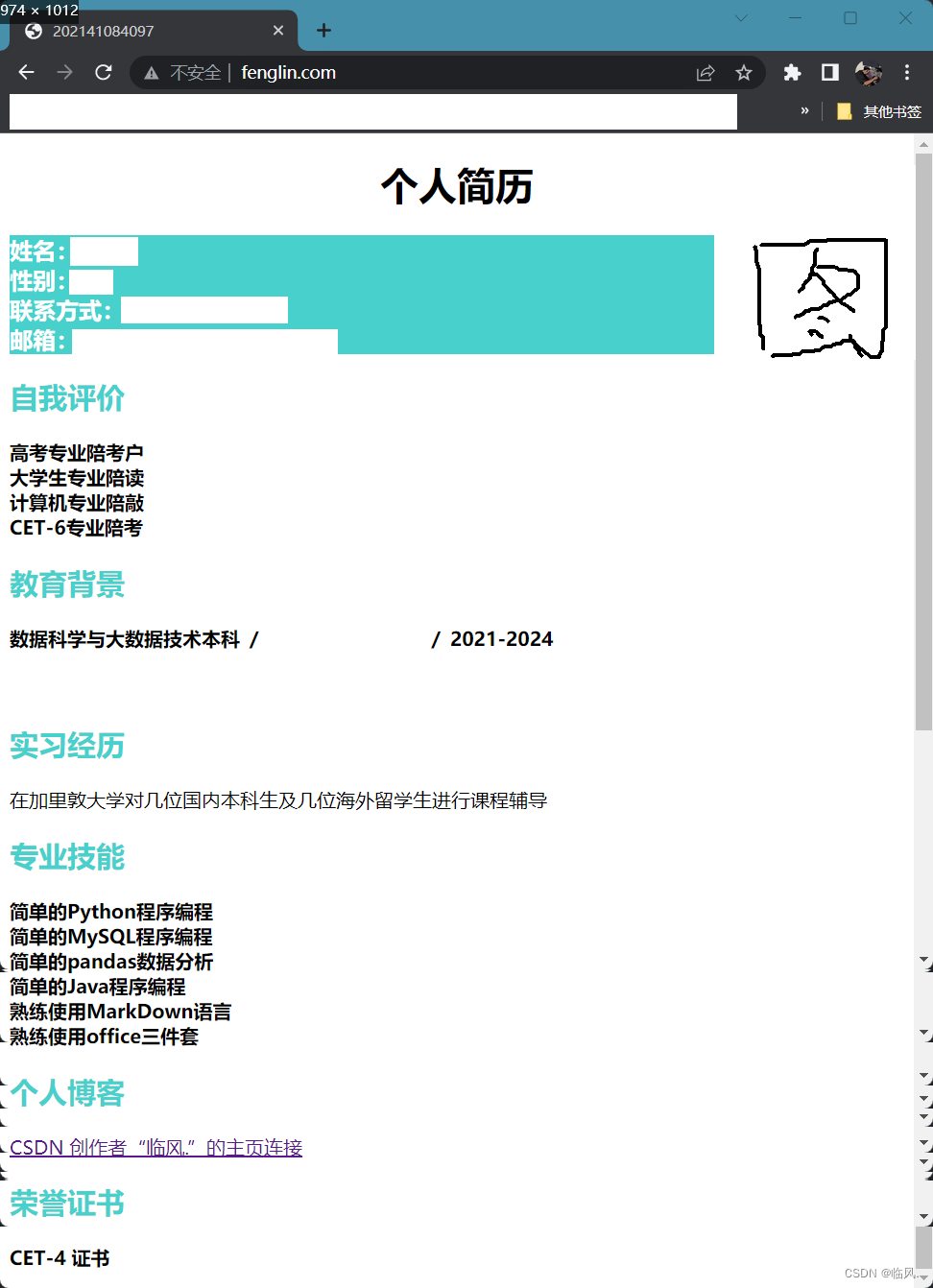
一、个人简历效果

二、部分代码解析
开头有部分代码以及在之前的文章中解析过,如果想看具体参数的可以,移步到下面这条链接在Web开发中简单的HTML标签的使用
在body中设置整个html在浏览器中显示的背景颜色为白色
<bodystyle="background-color: white;"></body>
设置页面大标题并且居中
<center><h1style="color: black;">
个人简历
</h1></center>
第二段为姓名、性别、联系方式、邮箱等一些个人信息
设置整段的背景颜色为rgb(72, 209, 204)
设置字体为strong类型并且字体为较大号,颜色为白色,左对齐
并且在浏览器的绝对位置的右边设置一张自己的照片,自定义长度和高度
<pstyle="background-color:rgb(72, 209, 204);"><strongstyle="font-size: larger;"><fontstyle="color: white;"align="left">
姓名: <br>
性别: <br>
联系方式: <br>
邮箱:<ahref="mailto:"></a></font></strong><imgstyle="position: absolute;top:40px;right:0px;"src="white.jpg"width="145px"height="145px"></p>
设置标题,自我评价
<h2align="left"style="color:mediumturquoise;">
自我评价
</h2>sa
以下内容设置字体颜色为黑色
br为换行
<p><fontstyle="color:black;"><b>
高考专业陪考户<br>
大学生专业陪读<br>
计算机专业陪敲<br>
CET-6专业陪考<br></b></font></p>
接下来的教育背景、实习经历、个人博客以及荣誉证书都与自我评价的标题及内容相似
这个为超链接标签,在href中赋一个网页链接,点击即可进入,在后面跟着的为显示出的内容
<ahref="https://blog.csdn.net/qq_44640357">CSDN 创作者“临风.”的主页连接</a>
三、完整代码
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>202141084097</title></head><bodystyle="background-color: white;"><center><h1style="color: black;">
个人简历
</h1></center><pstyle="background-color:rgb(72, 209, 204);"><strongstyle="font-size: larger;"><fontstyle="color: white;"align="left">
姓名: <br>
性别: <br>
联系方式: <br>
邮箱:<ahref="mailto:"></a></font></strong><imgstyle="position: absolute;top:40px;right:0px;"src="white.jpg"width="145px"height="145px"></p><h2align="left"style="color:mediumturquoise;">
自我评价
</h2><p><fontstyle="color:black;"><b>
高考专业陪考户<br>
大学生专业陪读<br>
计算机专业陪敲<br>
CET-6专业陪考<br></b></font></p><h2align="left"style="color: mediumturquoise;">
教育背景
</h2><pstyle="background-color: white;"><fontstyle="color: black"><strong>
数据科学与大数据技术本科 / / 2021-2024
</strong><br><font></font><br><font></font></font></p><h2align="left"style="color:mediumturquoise;">
实习经历
</h2><p><fontstyle="color: black">
在加里敦大学对几位国内本科生及几位海外留学生进行课程辅导
</font></p><h2align="left"style="color:mediumturquoise;">
专业技能
</h2><p><fontstyle="color:black"><b>
简单的Python程序编程<br>
简单的MySQL程序编程<br>
简单的pandas数据分析<br>
简单的Java程序编程<br>
熟练使用MarkDown语言<br>
熟练使用office三件套<br></b></font></p><h2align="left"style="color:mediumturquoise">
个人博客
</h2><ahref="https://blog.csdn.net/qq_44640357">CSDN 创作者“临风.”的主页连接</a><h2align="left"style="color:mediumturquoise">
荣誉证书
</h2><p><fontstyle="color:black"><b>
CET-4 证书
</b></font></p></body></html>
四、实验小结
只是使用简单的HTML标签的确很难制作出正常的一份个人简历,还得学习以及使用更多的CSS样式。
版权归原作者 临风. 所有, 如有侵权,请联系我们删除。