Vue | 渐进式 | JS框架 | 极简教程

文章目录
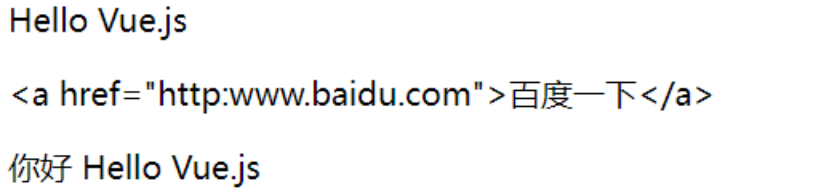
一、v-text
在HTML标签里填充动态内容,可以使用
v-text
📌注意
- 使用
v-text指令无法解析HTML标签 - 如果标签内有内容,会被覆盖不显示
- 如果你想更新部分,可以使用插值语法
<body><divid="app"><pv-text="message">你好</p><pv-text="baidu"></p><p>你好 {{message}}</p></div><scriptsrc="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>let app =newVue({el:'#app',data:{message:'Hello Vue.js',baidu:'<a href="http:www.baidu.com">百度一下</a>'}})</script></body>

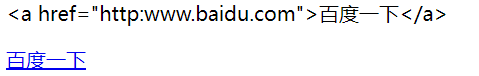
二、v-html
在HTML标签里填充动态内容,可以使用
v-html
📌注意
- v-html指令会对html标签进行解析
- 容易导致
XSS攻击,能不用尽量不用 - 如果标签内有内容,会被覆盖不显示
- 如果你想更新部分,可以使用插值语法
<body><divid="app"><pv-text="baidu">我在呢</p><pv-html="baidu">我在呢</p></div><scriptsrc="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>let app =newVue({el:'#app',data:{baidu:'<a href="http:www.baidu.com">百度一下</a>'}})</script></body>

三、v-show
根据表达式的真假值,切换元素的 display ,从而达到控制元素显示或隐藏的效果
<body><divid="app"><pv-show="flag"@click="flag = !flag">你一点我就会不见,呜呜呜呜,别点我</p></div><scriptsrc="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>let app =newVue({el:'#app',data:{flag:true}})</script></body>

四、v-if,v-else,v-else-if
根据表达式的值的真假来有条件地渲染元素。
📌注意
- v-else生效的前提是使用了v-if
- v-else-if生效的前提是使用了v-else
<body><divid="app"><button@click="age--">-</button>
{{age}}
<button@click="age++">+</button><pv-if="age === 14">我14岁了</p><pv-else-if="age === 18">我18了哟</p><pv-else>我不是14也不是18</p></div><scriptsrc="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>let app =newVue({el:'#app',data:{age:14}})</script></body>

五、v-for
遍历元素可以使用v-for指令
📌注意
- 当和 v-if 一起使用时,v-for 的优先级比 v-if 更高
<body><divid="app"><spanstyle="background-color: bisque;margin-left: 12px;"v-for="item in message">{{item}}</span><ul><liv-for="(item,index) in books":key="item.id">{{item.id}} - {{index}} + {{item.name}}</li></ul></div><scriptsrc="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>let app =newVue({el:'#app',data:{message:"Hello Vue.js",books:[{name:'Java核心卷1',id:1},{name:"Java核心卷2",id:2}]}})</script></body>

六、v-on
绑定事件监听器,语法糖@
<!-- 方法处理器 --><buttonv-on:click="doThis"></button><!-- 内联语句 --><buttonv-on:click="alert('xxx')"></button><!-- 缩写 --><button@click="doThis"></button><!-- 停止冒泡 --><[email protected]="doThis"></button><!-- 阻止默认行为 --><[email protected]="doThis"></button><!-- 阻止默认行为,没有表达式 --><[email protected]></form><!-- 串联修饰符 --><[email protected]="doThis"></button><!-- 键修饰符,键别名 --><[email protected]="onEnter"><!-- 键修饰符,键代码 --><[email protected]="onEnter"><!-- 点击回调只会触发一次 --><buttonv-on:click.once="doThis"></button>
七、v-bind
动态地绑定一个或多个 attribute,或一个组件 prop 到表达式,语法糖:
<!-- 绑定一个 attribute --><imgv-bind:src="imageSrc"><!-- 缩写 --><img:src="imageSrc"><!-- 内联字符串拼接 --><img:src="'/path/to/images/' + fileName"><!-- class 绑定 --><div:class="{ red: isRed }"></div><div:class="[classA, classB]"></div><div:class="[classA, { classB: isB, classC: isC }]"></div><!-- style 绑定 --><div:style="{ fontSize: size + 'px' }"></div><div:style="[styleObjectA, styleObjectB]"></div><!-- 绑定一个全是 attribute 的对象 --><divv-bind="{ id: someProp, 'other-attr': otherProp }"></div><!-- 通过 prop 修饰符绑定 DOM attribute --><divv-bind:text-content.prop="text"></div><!-- prop 绑定。“prop”必须在 my-component 中声明。--><my-component:prop="someThing"></my-component><!-- 通过 $props 将父组件的 props 一起传给子组件 --><child-componentv-bind="$props"></child-component><!-- XLink --><svg><a:xlink:special="foo"></a></svg>
八、v-once
只渲染元素和组件一次,随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过,可以用于优化更新性能。
<!-- 单个元素 --><spanv-once>This will never change: {{msg}}</span><!-- 有子元素 --><divv-once><h1>comment</h1><p>{{msg}}</p></div><!-- 组件 --><my-componentv-once:comment="msg"></my-component><!-- `v-for` 指令--><ul><liv-for="i in list"v-once>{{i}}</li></ul>
九、v-cloak
由于网络原因或项目过大,加载很慢,导致了插值语法表达式
{{}}
还未完成解析,直接暴漏给用户,这体验很不好,这是只给需要的元素添加
v-cloak
标签,并结合css选择添加了该标签的元素隐藏,但加载完成后,Vue会自动清除
v-cloak
标签,元素就又显示出来了,也就解决了这个问题
css
[v-cloak]{display: none;}
html
<divv-cloak>
{{ message }}
</div>
十、v-pre
跳过这个元素和它的子元素的编译过程,跳过大量没有指令的节点会加快编译。
<spanv-pre>{{ this will not be compiled }}</span>
十一、v-model
用于
<input> <select> <textarea> components
等等表单上,在表单控件或者组件上创建双向绑定
修饰符:
- .lazy - 取代 input 监听 change 事件
- .number - 输入字符串转为有效的数字
- .trim - 输入首尾空格过滤
<body><divid="app"><inputtype="text"v-model="message">{{message}}
</div><scriptsrc="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>let app =newVue({el:'#app',data:{message:"Hello"}})</script></body>

版权归原作者 王子周棋洛 所有, 如有侵权,请联系我们删除。