文章目录
一、monaco-editor基本使用
以vue2项目为例
安装依赖
npm i monaco-editor
npm i monaco-editor-webpack-plugin
配置vue.config.js
const MonacoWebpackPlugin =require('monaco-editor-webpack-plugin')
module.exports ={configureWebpack:{plugins:[newMonacoWebpackPlugin()]}}
使用monaco-editor前,需要先准备一个容器来挂载monaco-editor实例
<divid="monacoEditorContainer"style="height:300px;"></div>
创建monaco-editor实例
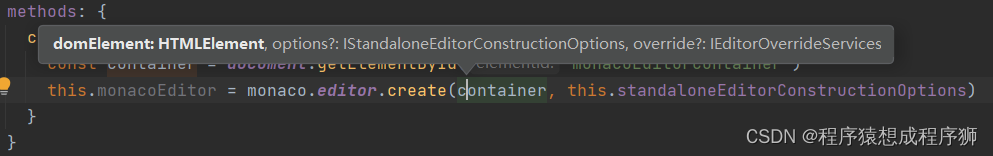
使用monaco.editor.create方法创建monaco-editor实例,create方法的第一个参数接收一个dom元素,第二个参数可选,接收一个IStandaloneEditorConstructionOptions配置对象
关于IStandaloneEditorConstructionOptions的信息可查阅 monaco-editor api文档
例如:
<script>import*as monaco from'monaco-editor'exportdefault{data(){return{standaloneEditorConstructionOptions:{value:'',// 编辑器的值language:'javascript',//语言theme:'vs-dark',// 编辑器主题:vs, hc-black, or vs-darkautoIndent:true,// 自动缩进readOnly:false,// 是否只读}}},mounted(){this.createMonacoEditor()},methods:{createMonacoEditor(){const container = document.getElementById('monacoEditorContainer')this.monacoEditor = monaco.editor.create(container,this.standaloneEditorConstructionOptions)}}}</script>
完整代码
<template><div><divid="monacoEditorContainer"style="height:300px;"></div></div></template><script>import*as monaco from'monaco-editor'exportdefault{data(){return{standaloneEditorConstructionOptions:{value:'',// 编辑器的值language:'javascript',//语言theme:'vs-dark',// 编辑器主题:vs, hc-black, or vs-darkautoIndent:true,// 自动缩进readOnly:false,// 是否只读}}},mounted(){this.createMonacoEditor()},methods:{createMonacoEditor(){const container = document.getElementById('monacoEditorContainer')this.monacoEditor = monaco.editor.create(container,this.standaloneEditorConstructionOptions)}}}</script><stylescopedlang="less"></style>
二、monaco-editor封装成vue组件
my-monaco-editor.vue
<!--
my-monaco-editor:
基于monaco-editor封装的vue组件,支持尺寸、配置的响应式
--><template><div:style="{height, width}"class="my-monaco-editor"></div></template><script>import*as monaco from'monaco-editor'exportdefault{props:{options:{type: Object,default:()=>{}},height:{type: String,default:'300px'},width:{type: String,default:'100%'},code:{type: String,default:''}},data(){return{defaultOptions:{value:this.code,// 编辑器的值language:'javascript',//语言theme:'vs-dark',// 编辑器主题:vs, hc-black, or vs-darkautoIndent:true,// 自动缩进readOnly:false,// 是否只读}}},computed:{standaloneEditorConstructionOptions(){return Object.assign(this.defaultOptions,this.options)}},methods:{createMonacoEditor(){this.monacoEditor = monaco.editor.create(this.$el,this.standaloneEditorConstructionOptions)this.monacoEditor.onDidChangeModelContent(event=>{this.$emit('update:code',this.monacoEditor.getValue())})},reSize(){this.$nextTick(()=>{this.monacoEditor.layout()})}},mounted(){this.createMonacoEditor()},watch:{height(){this.reSize()},width(){this.reSize()},options:{handler(){this.$nextTick(()=>{this.monacoEditor.updateOptions(this.standaloneEditorConstructionOptions)})},deep:true}}}</script><stylelang="less"scoped></style>
使用my-monaco-editor
<template><divclass="monaco-editor-view"><!--演示尺寸响应式--><el-form><el-form-itemlabel="height"><el-inputv-model="inputHeight"@change="val => height = val"></el-input></el-form-item><el-form-itemlabel="width"><el-inputv-model="inputWidth"@change="val => width = val"></el-input></el-form-item></el-form><my-monaco-editor:code.sync="code":height="height":options="options":width="width"></my-monaco-editor></div></template><script>import MyMonacoEditor from'@/components/my-monaco-editor'exportdefault{components:{
MyMonacoEditor
},data(){return{code:'ok',inputHeight:'',inputWidth:'',height:'100px',width:'500px',options:{}}},created(){this.inputHeight =this.height
this.inputWidth =this.width
setTimeout(()=>{//演示配置响应式this.changeOptions()},2000)},methods:{changeOptions(){this.$set(this.options,'fontSize',40)}}}</script><stylelang="less"scoped></style>
版权归原作者 程序猿想成程序狮 所有, 如有侵权,请联系我们删除。