目录


☀️作者简介:大家好我是言不及行yyds
🐋个人主页:言不及行yyds的CSDN博客
🎁系列专栏:【前端】
解构
1.解构初了解
解构是ES6的一个新的语法特性,可以把他看作是一个
具有结构赋值功能的一个语法。
关于解构通常有俩种,有数组解构和对象解构
解构有什么优点吗?为什么我们用他。
ok,让我们用一个例子来显示一下解构的优点
定义一个函数,返回一个数组(含3个数),用a,b,c来接受。
1.用平常的语法
function foo(){
return [1,2,3]
}
var temp=foo(),
a=temp[0],b=temp[1],c=temp[2]
console.log(a,b,c)
构造一个函数手动赋值,用一个临时变量temp,将值传递给a,b,c
2.用解构的方法
function foo(){
return [1,2,3]
}
var [a,b,c]=foo()
console.log(a,b,c)
在输出的结果都是一样,都输出(1,2,3)
所以你怎么选。
2.解构详细解析
2.1对象属性赋值形式
相比于之前的赋值形式我们都熟悉与=a的赋值形式
但是解构语法翻转了这种形式,,左侧变量作为一个“模式”
用于将右侧的数组赋值给左侧的变量
接着讨论一下在上面{a,b,c}其实是{a:a,b:b,c:c}的简写。
那么在赋值的时候省略的部分是a: 还是 :a
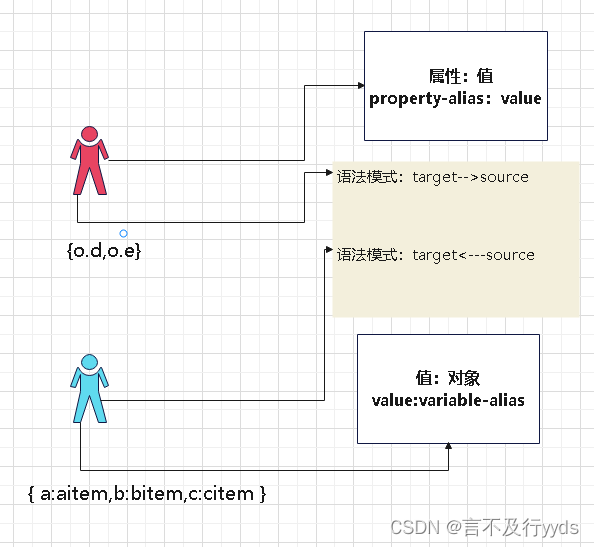
在这我们就需要去了解对象属性赋值形式
function foo(){
return {a:4,b:5,c:6}
}
var { a:aitem,b:bitem,c:citem }=foo()
console.log(aitem,bitem,citem)
var x=10,y=20
var o={d:x,e:y}
console.log(o.d,o.e)

现在我们大概能明白了吧,
用一张图来解释

2.2变量的声明
在前面我们看到了使用var声明变量,其实也可以使用let,const声明
也可以通过IEIF的形式赋值比如({x,y,z}=bar())
好的,那么关于变量的话,他只能被设置为变量标识符吗?
这种想法是愚蠢的,任何合法的赋值表达式都可以
用两个例子来解析
2.3怎么解构
记住一个原则,对称解构。
- 1.解构的过多
怎么理解,就是左右的赋值不对称,并不是所有的值都用来解构,
多余的值会被设置为undefinder
- 2解构的过少
右侧的"变量"多余左侧的变量
- 3.解构正好
左右变量相等
数组的解构是按顺序排列的,变量的取值有他的位置决定
对象的解构,对象的属性没有次序,变量必须与属性同名,才能取到正确的值,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者
3.实践
3.1数组的解构
var a1=[1,[2,3,[4]],5]
var [a,[b,c,[d]],e]=a1
console.log(a,b,c,d,e)
输出1,2,3,4,5
在这里采用重复解构的形式,解构的形式就是从内向外依次解构
3.2对象的解构
var o1={a:{b:{c:6}}}
var {a:{b:{c:w}}}=o1
console.log(w)
输出6
3.3解构参数
function foo({x,y}){
console.log(x.y)
}
console.log(3,4)
输出3,4,如果是console.log(3)的话会报错,但是x的值是已经解构的
3.4复杂解构
let wangfei = {
name: "王菲",
age: 18,
songs: ["红豆", "流年", "暧昧", "传奇"],
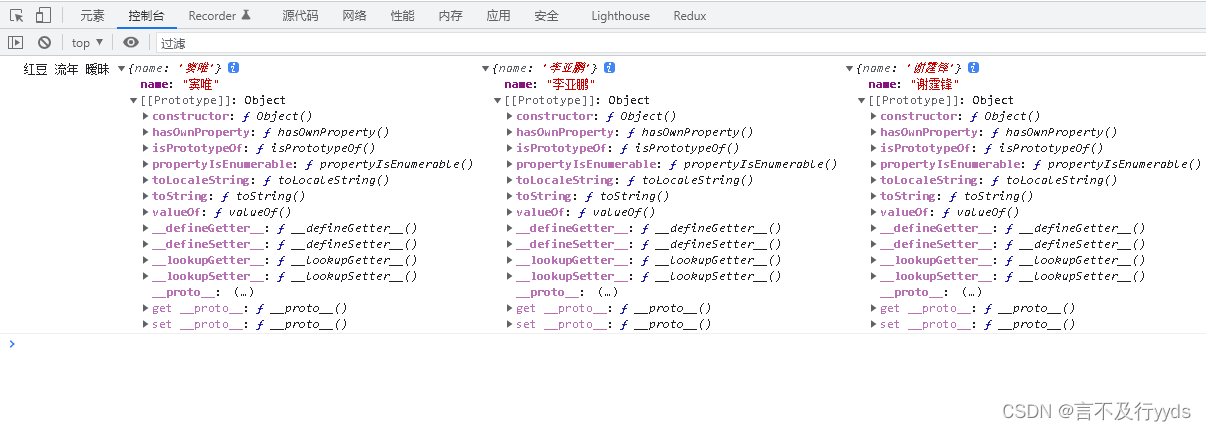
history: [{ name: "窦唯" }, { name: "李亚鹏" }, { name: "谢霆锋" }],
};
let {
songs: [one, two, three],
history: [first, second, third],
} = wangfei;
console.log(one, two, three,first, second, third)

4.总结
1.了解了解构的含义,及优点
2.学会了解构对象属性赋值的形式
3.了解了一些解构的技巧
4.用几个例子来动手实践。
写在最后
✨原 创 不 易期待能给博主 👍 点 赞 ⭐️ 收 藏 ✏️ 评 论
版权归原作者 言不及行yyds 所有, 如有侵权,请联系我们删除。