前言
工欲善其事必先利其器,作为程序员,我们在编写代码的时候,一定会选用一款得心应手的工具。就像行走江湖的侠客,手里必有一件称手的兵器。一般,常见的场景下,我们一般都会安装IDE,比如Eclipse或者Idea之于Java,VSCode之于Html、JavaScript、Vue、React等等,当然,VsCode并非只为前端而生,它是一款集大成者,也可以用于Java开发、Python开发、C和C++等等,都是可以的。 不管你选用哪种IDE,那首先必须要先到它的官方网站上下载到相应的安装包,然后再在本地进行安装,同时还要安装对应的基础环境依赖。比如基础的JDK啊,Node等等。如果换了一个电脑,还需要把这些环境重头开始。离线IDE的好处就是高度定制,完全根据个人开发者的需要来使用。麻烦一点的就是更换电脑时需要重新安装一遍环境,有点废时间。
一、初识云IDE
云IDE是一种创新的形式,是一种脱离了本地依赖环境的存在。它是重服务端、瘦客户端的新开发模式,它将开发IDE需要的依赖都进行云化。开发者只需要使用使用一款Web浏览器就可以连接云IDE,基于云IDE进行代码研发。
在本地模式开发时,我们会遇到以下的一些问题:
1.代码编译性能要求高,稍微大一点的代码文件,编译一次时间很长;
2.代码开发环境配置多而复杂,容易配置并且容易配置错误;
3.开发在移动办公或者疫情需要在家办公的时候,对网络环境等问题没有办法解决;
4.开发在团队协作的时候,不能分享自己的编程空间,排查解决问题麻烦并且效率低;
5.开发还有安全隐患,可能会造成敏感数据的泄露和传播。
二、CSDN 云IDE
正是以上的一些原因,现在要伴随着疫情的随时发生。各大技术云都推出了自己的云IDE,比如知名的全球知名中文IT技术交流平台CSDN就开放了CSDN的云IDE。云IDE是CSDN开发云为开发者打造的一款低代码开发产品,云端预制了常见的开发环境,无需下载安装,一键创建项目,灵活配置代码仓和云主机。同时支持在线安装 VSCode 插件来增强使用体验,支持从基础组件快速构建高阶组件,无需重新编写组件,提高研发效率。随时随地开发编码,拥有媲美本地IDE 的流畅编码体验。
下面这是CSDN云IDE的产品介绍,总的来说它有四个大的优点。第一点是学生免费,对于还是学生的用户真的是福音。为CSDN点赞,可以体验高效的云化开发模式。第二点是多环境支持,在云IDE,已经预制了常见的开发环境,以及一些基础依赖都已经安装配置好,开箱即用。第三点是在线预览,快速生成预览,方便展示项目和在线调试。第四点是持久化能力,随时随地编写,持久化保存你的每一行代码。写完后可以直接提交并同步推送到远程仓库,从而实现共享。

1、如何使用云IDE
在开发云的首页,点击立即试用即可进入到环境配置界面。

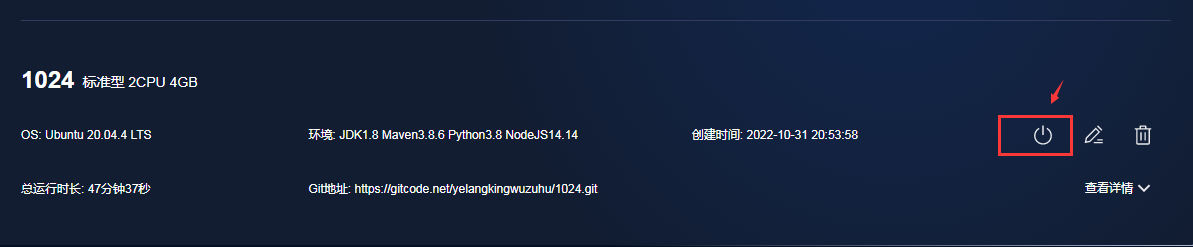
上面是个人的一些创建的云IDE工作空间信息。你可以点击新建工作空间来创建。

2、使用云IDE
在创建好工作空间后,点击启动按钮即可进入云IDE的界面

这个IDE的界面是不是熟悉的配方,熟悉的味道。没错,你可以把它理解成VsCode。
至此,你已经完成了云IDE的环境搭建,然后你可以在这里进行工程项目的开发。比如你需要
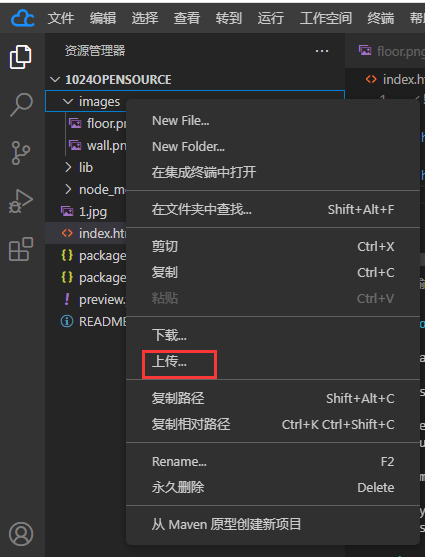
在工程中上传文件也是可以的。

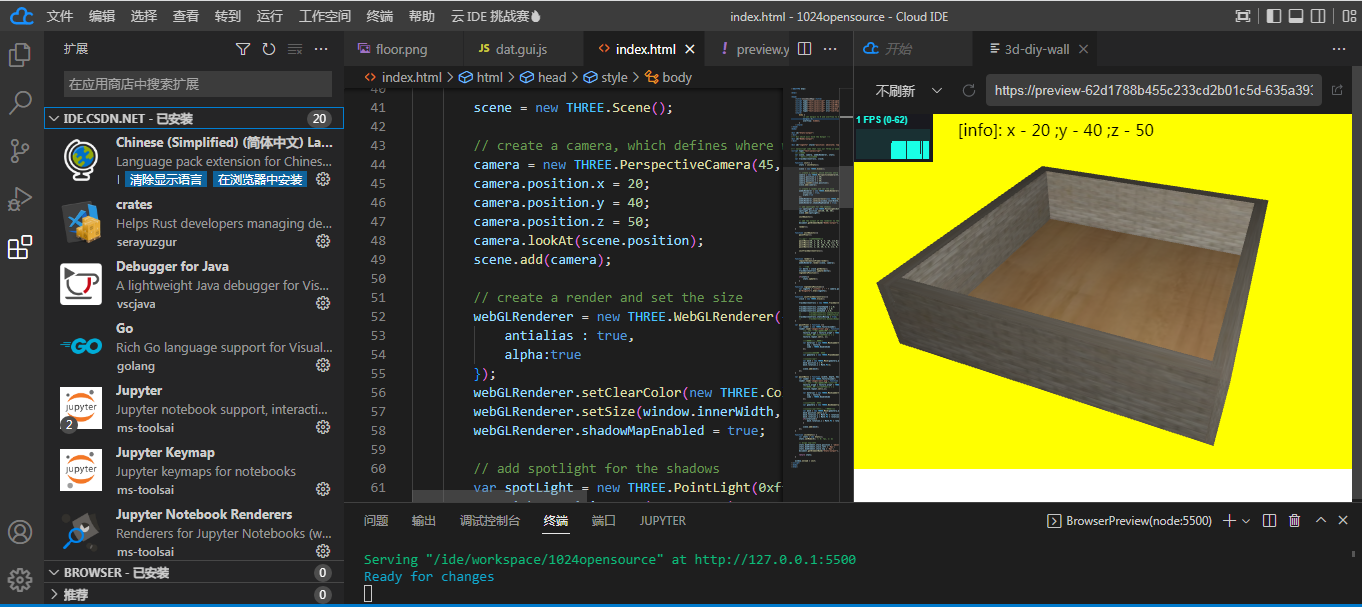
如果发现需要额外扩展安装插件也是非常简单的。

个人比较喜欢它的实时预览功能,在一个界面上就把代码、功能界面都展示出来,一目了然。

怎么样?心动了吗,快跟随脚步一起来使用这个云IDE吧。免费使用地址:点击【云IDE】,即可开始创建工作空间啦~。希望云IDE将为各位技术er一键秒级构建云开发环境,提升开发效率!
三、云IDE的使用感受
虽然云IDE在使用方面尽量保持了跟离线环境IDE的一致性,但因为云化方式的模式区别,依然存在一下区别,比如对于文件需要上传等等,音视频和图片等等静态资源,都需要上传到工程目录中。作为新手,刚开始进入工作空间时,也是有点手足无措,不知道如何进行开发。真心期望管官方运营可以把使用手册等放到明显的位置,以方便大家即时阅读。
在开发过程当中呢,对于有一些环境依赖,存在下载报错的问题。比如刚开始的时候配置了Live-Server时,不知道什么原因,一直报错。推出工作空间后,再进入就可以了。这种方式,确实对开发者存在一点迷惑,不知道是什么原因造成的。
总体来说,云IDE的功能是比较全面和完整的,基本可以支撑满足我们的系统开发工作。界面比较清新,IDE的操作界面与VsCode几乎无差别,只要你熟悉了VSCode的开发方式,上手这个云IDE几乎是零成本。
四、总结
本文主要介绍了云IDE这种开发新模式,包括本地IDE和云IDE的区别。CSDN云IDE的产品介绍,功能特点,如何进入并使用这个IDE。还介绍了一个实际的使用IDE开发的项目,最后对云IDE提出了一些建议和期望,衷心祝云IDE越办越好,成为广大程序员朋友的称手兵器。
未来,云IDE应该是一种趋势,现在疫情反复焦灼,一直没有完全治好。对于做程序员的我们,可以畅享基于互联网的云化IDE开发新模式,不受制于客户端,不受制于环境,实现云上开发,云上部署,为企业降本增效。
本文转载自: https://blog.csdn.net/yelangkingwuzuhu/article/details/127635346
版权归原作者 夜郎king 所有, 如有侵权,请联系我们删除。
版权归原作者 夜郎king 所有, 如有侵权,请联系我们删除。