需要禁用vetur,否则可能会有很多冲突,vue2用vetur,vue3用volar
1.关闭远程服务
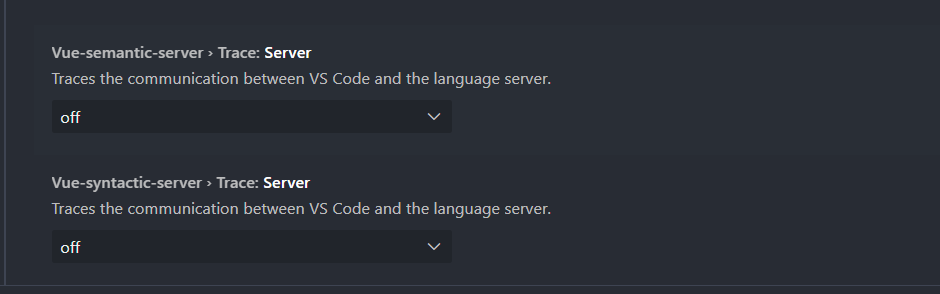
这两个服务需要关闭,否则经常请求半天,只看英文的意思是跟踪联系,暂时不知道这两个服务的具体作用,不过关闭后不影响volar的正常使用,vscode左下角齿轮>设置>搜索
volar

2.拆分编辑器
volar一个很有用的效果就是点击这个图标,可以vue文件左右拆分,并自动折叠template、script、style标签
volar
v1.0.11
版本删除了这个拆分图标,社区提问为啥拆分图标没了,作者的回答是为了节省视图空间
提问的老哥又认为,这应该是一个用户设置,由用户来决定是否开启这个拆分按钮,最终作者采取了这个建议
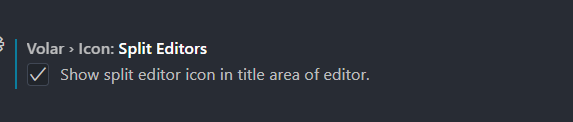
目前最新版已经加了回来,默认是关闭的,可以通过设置里勾选来开启

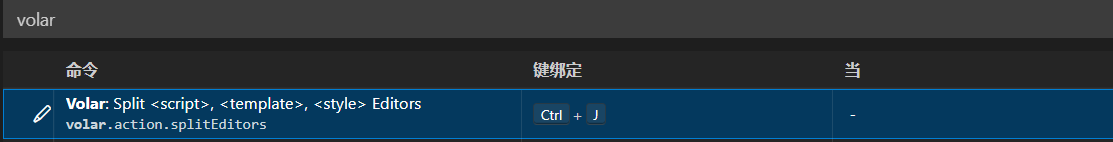
命令方式,可设置快捷键
vscode左下角齿轮>键盘快捷方式>搜索
volar
命令id为
volar.action.splitEditors
,设置一个顺手的快捷键
设置左右折叠的标签
vscode左下角齿轮>设置>搜索settings.json,加入
// 左侧不折叠的标签,其余标签会折叠"volar.splitEditors.layout.left":["template","script","scriptSetup",],// 右侧不折叠的标签,其余标签会折叠"volar.splitEditors.layout.right":["styles","customBlocks"],
3.ref自动补全.value
勾选这个
版权归原作者 永远不会太晚 所有, 如有侵权,请联系我们删除。