项目场景:
问题:在进行数据统计的过程中使用到了element-ui 的 el-table 组件,出现了合计统计无法渲染情况。
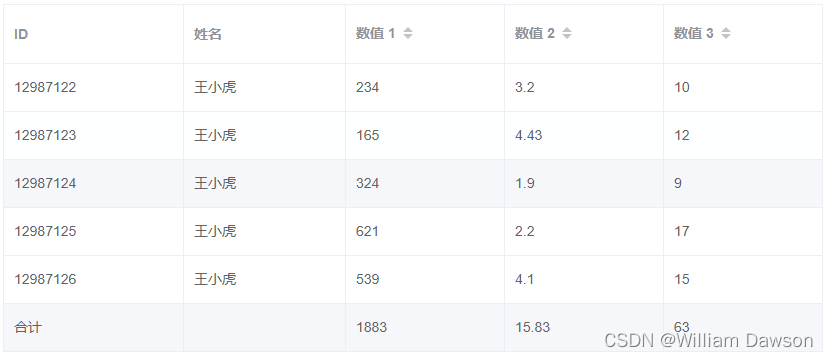
示例场景:在制作统计一栏时需要用到 element-ui 当中的 el-table 表格组件,组件当中有 show-summary 参数可以实现表格的自动合计,在实际开发中出现了渲染失败或不渲染的情况导致无法展示合计一行
问题描述
提示:element ui 在参数以及方法较多时会出现某些功能渲染失败。
例如:在 el-table 当中专门添加了 show-summary 参数以及 :summary-method=“方法名” 方法却无法及时进行渲染从而导致无法展示表尾合计行
<el-table
:data="xxxxxx"
border
show-summary
:summary-method="方法名"
style="width: 100%"><el-table-column
prop="xxx"
label="xxx"
width="180"></el-table-column></el-table>
原因分析:
可能原因:组件和参数使用过多导致渲染出现异步而失效
解决方案:
在 table 当中添加 ref=“table1”
<el-table
:data="xxxxxx"
border
show-summary
:summary-method="方法名"
style="width: 100%"
ref="table1"//重点!!!><el-table-column
prop="xxx"
label="xxx"
width="180"></el-table-column></el-table>
在 js 代码区中添加如下代码:
exportdefault{updated(){this.$nextTick(()=>{this.$refs['table1'].doLayout();})},}
成功解决

版权归原作者 William Dawson 所有, 如有侵权,请联系我们删除。