点击下方图片有惊喜,精美礼品等你来拿哦
前言:
✌ 作者简介:渴望力量的哈士奇 ✌,大家可以叫我 🐶哈士奇🐶 ,一位致力于 TFS 赋能的博主 ✌
🏆 CSDN博客专家认证、新星计划第三季全栈赛道 top_1 、华为云享专家、阿里云专家博主 🏆
📫 如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步👀
💬 人生格言:优于别人,并不高贵,真正的高贵应该是优于过去的自己。💬
🔥 如果感觉博主的文章还不错的话,还请👍关注、点赞、收藏三连支持👍一下博主哦
专栏系列(点击解锁)学习路线指引知识定位 🔥Python全栈白皮书🔥 零基础入门篇 以浅显易懂的方式轻松入门,让你彻底爱上Python的魅力。 语法进阶篇 主要围绕多线程编程、正则表达式学习、含贴近实战的项目练习 。 自动化办公篇 实现日常办公软件的自动化操作,节省时间、提高办公效率。 自动化测试实战篇 从实战的角度出发,先人一步,快速转型测试开发工程师。 数据库开发实战篇 更新中 爬虫入门与实战 更新中 数据分析篇 更新中 前端入门+flask 全栈篇 更新中 django+vue全栈篇 更新中 拓展-人工智能入门 更新中 网络安全之路 踩坑篇 记录学习及演练过程中遇到的坑,便于后来居上者 网安知识扫盲篇 三天打鱼,不深入了解原理,只会让你成为脚本小子。 vulhub靶场漏洞复现 让漏洞复现变得简单,让安全研究者更加专注于漏洞原理本身。 shell编程篇 不涉及linux基础,最终案例会偏向于安全加固方向。 [待完结] WEB漏洞攻防篇 2021年9月3日停止更新,转战先知社区等安全社区及小密圈 渗透工具使用集锦 2021年9月3日停止更新,转战先知社区等安全社区及小密圈 点点点工程师 测试神器 - Charles 软件测试数据包抓包分析神器 测试神器 - Fiddler 一文学会 fiddle ,学不会倒立吃翔,稀得! 测试神器 - Jmeter 不仅是性能测试神器,更可用于搭建轻量级接口自动化测试框架。 RobotFrameWork Python实现的自动化测试利器,该篇章仅介绍UI自动化部分。 Java实现UI自动化 文档写于2016年,Java实现的UI自动化,仍有借鉴意义。该工具目前的应用场景已不多,文档已删,为了排版好看才留着。

文章目录
测试对象的定位和操作是我们利用 selenium 编写自动化脚本和 webdriver 的核心内容,其中 “操作” 这一部分又是建立在 “selenium” 元素定位的基础之上的。所以对元素对象的定位就显得越发的重要,接下来我们就学习一下常用的元素定位方法有哪些。
🐳 八大元素定位方式
定位元素的目的一般有以下几种,一种是要操作这个对象;还有就是可能要获取对象的一些属性,比如说需要得到对象的
name 属性
、
class 属性
等等。这些都会用到元素的定位,
webdriver
提供了比较常用的 8 种元素定位方式。
- ID:通过元素的 id 定位 (前提条件 元素须有 id 属性,以下相同)
- NAME:通过元素的 name 定位
- Class Name:通过元素的 class name 属性定位
- Link Text:假如是 a 标签的话 可以使用 link text 来定位
- Partial Link Text:当 a 标签的内容非常长的话,可以通过 Partial Link Text 匹配部分内容来进行定位
- Tag Name:可以直接使用 Tag Name 定位标签来定位
- Xpath:可以使用 Xpath 元素路径来进行定位
- Css Selector:利用 css 选择器来定位
🐬 通过元素 id 定位
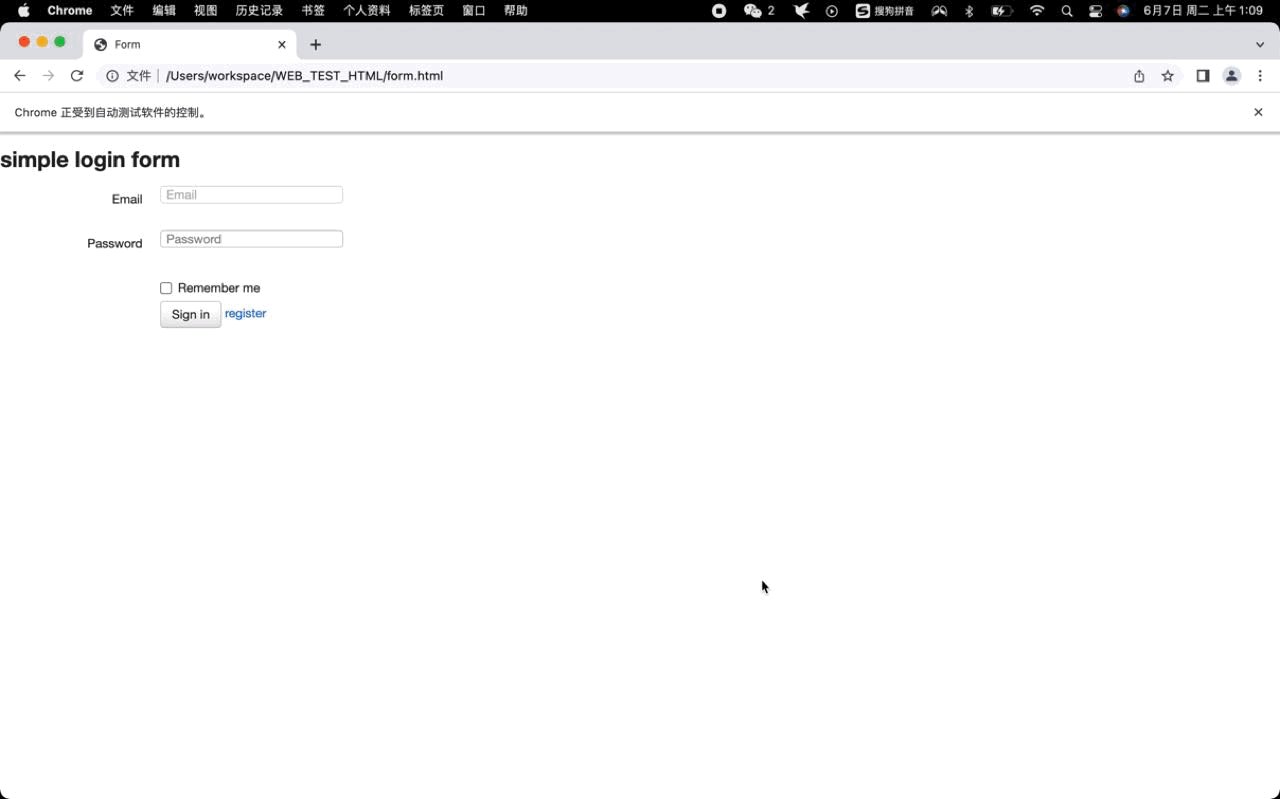
鉴于上述的定位方法一般情况下很少能够在一个页面上找齐,这里准备了一个本地的 html 页面,方便我们练习使用。
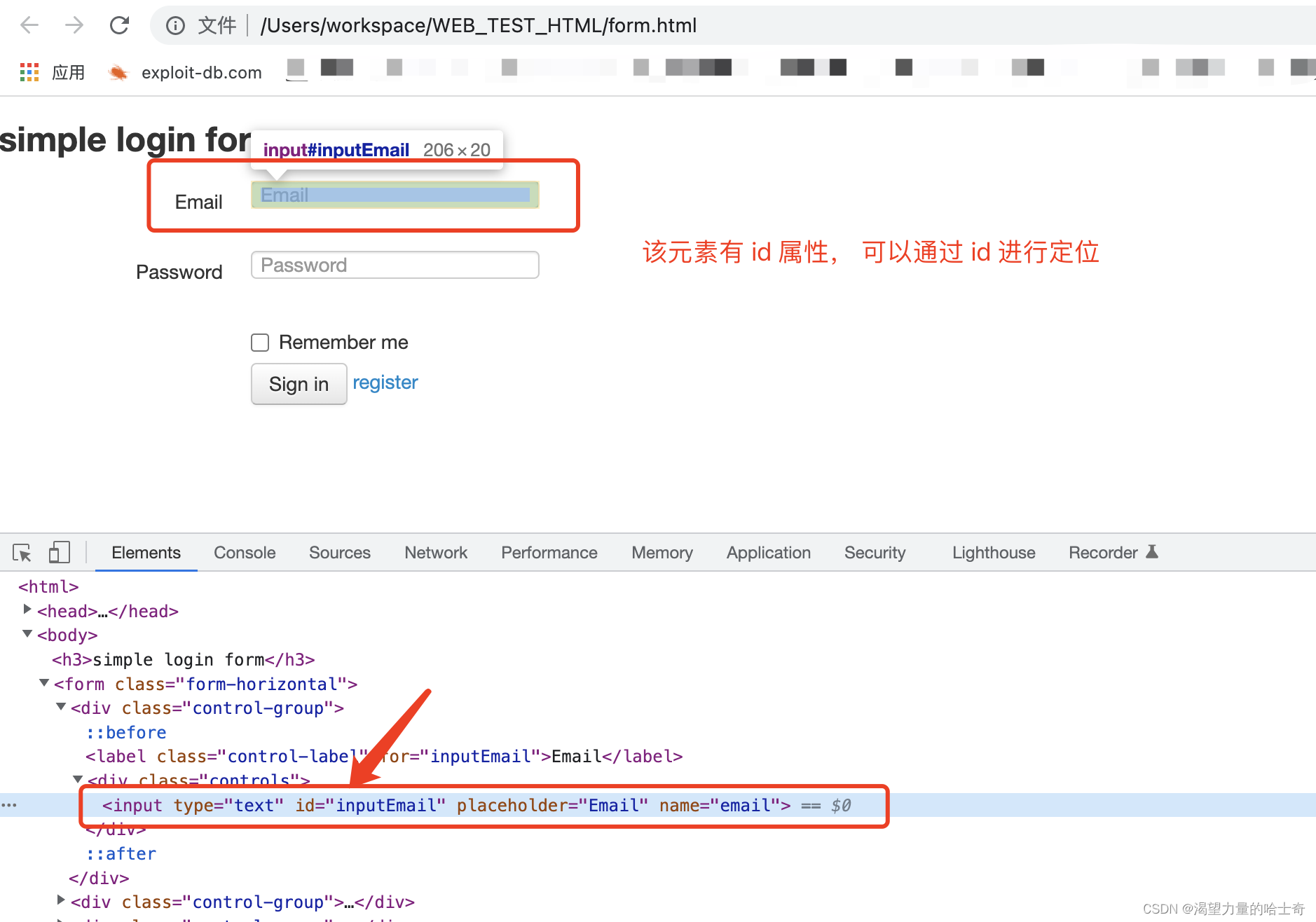
首先打开我们的本地 html 文件,通过查看页面的源码,可以看到
Email
输入框是具备
id
属性的,这里就可以通过 定位
元素id
的方式定位该元素,见下图:

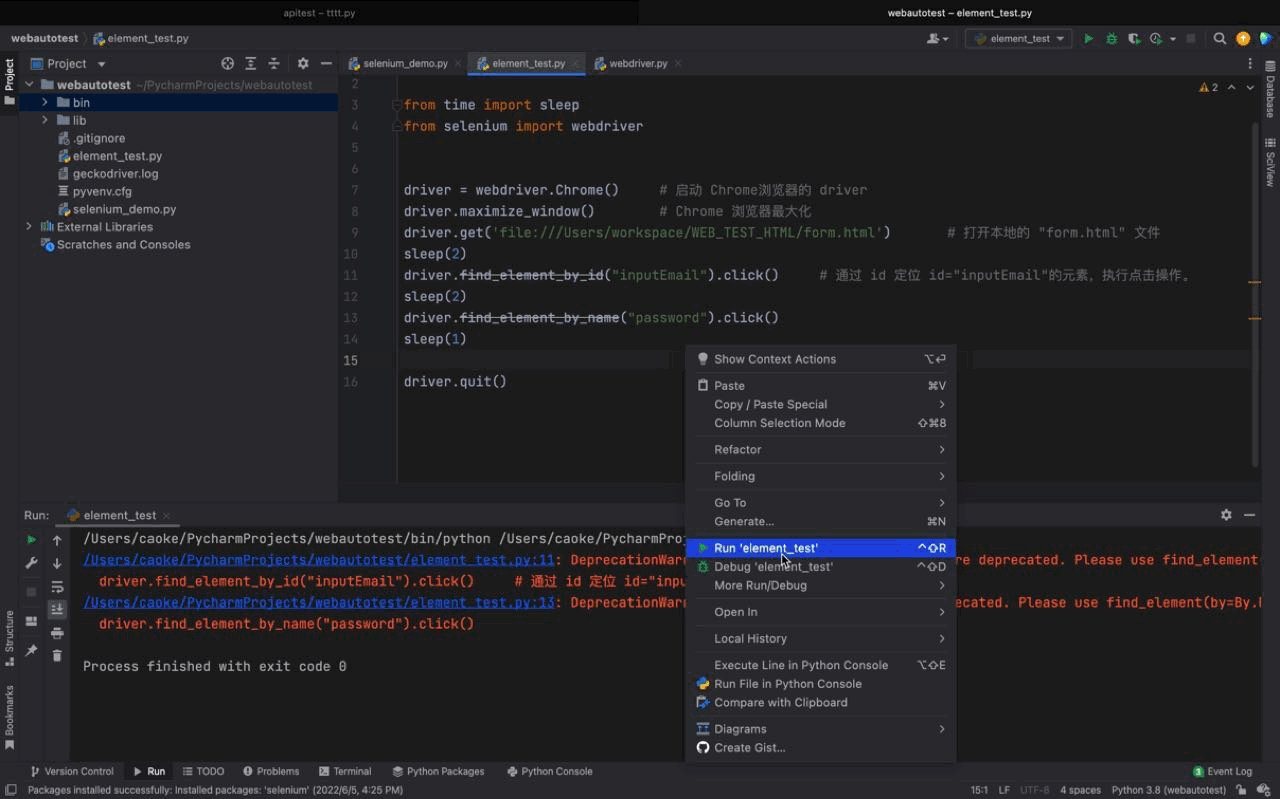
元素 id定位示例代码如下:
# coding:utf-8from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()# 启动 Chrome浏览器的 driver
driver.maximize_window()# Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/form.html')# 打开本地的 "form.html" 文件
sleep(2)
driver.find_element_by_id("inputEmail").click()# 通过 id 定位 id="inputEmail"的元素,执行点击操作。
sleep(1)
driver.quit()
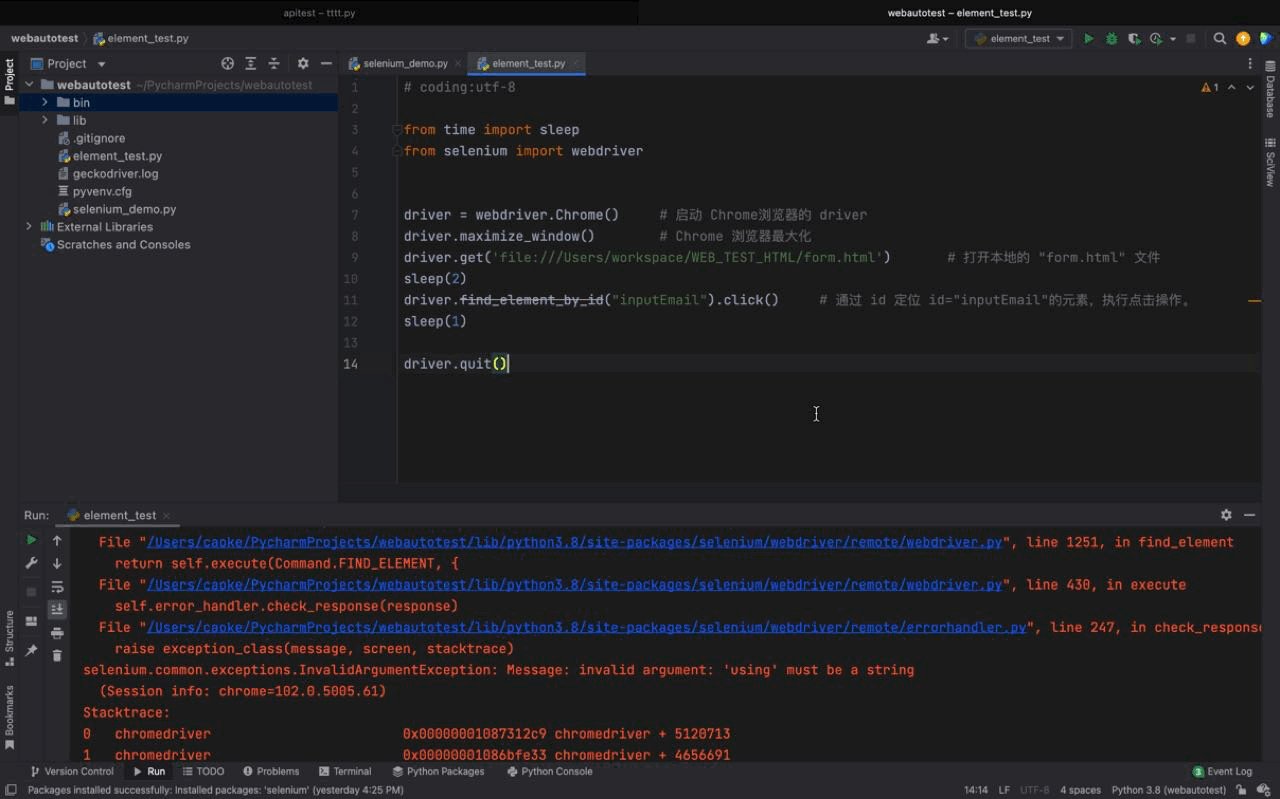
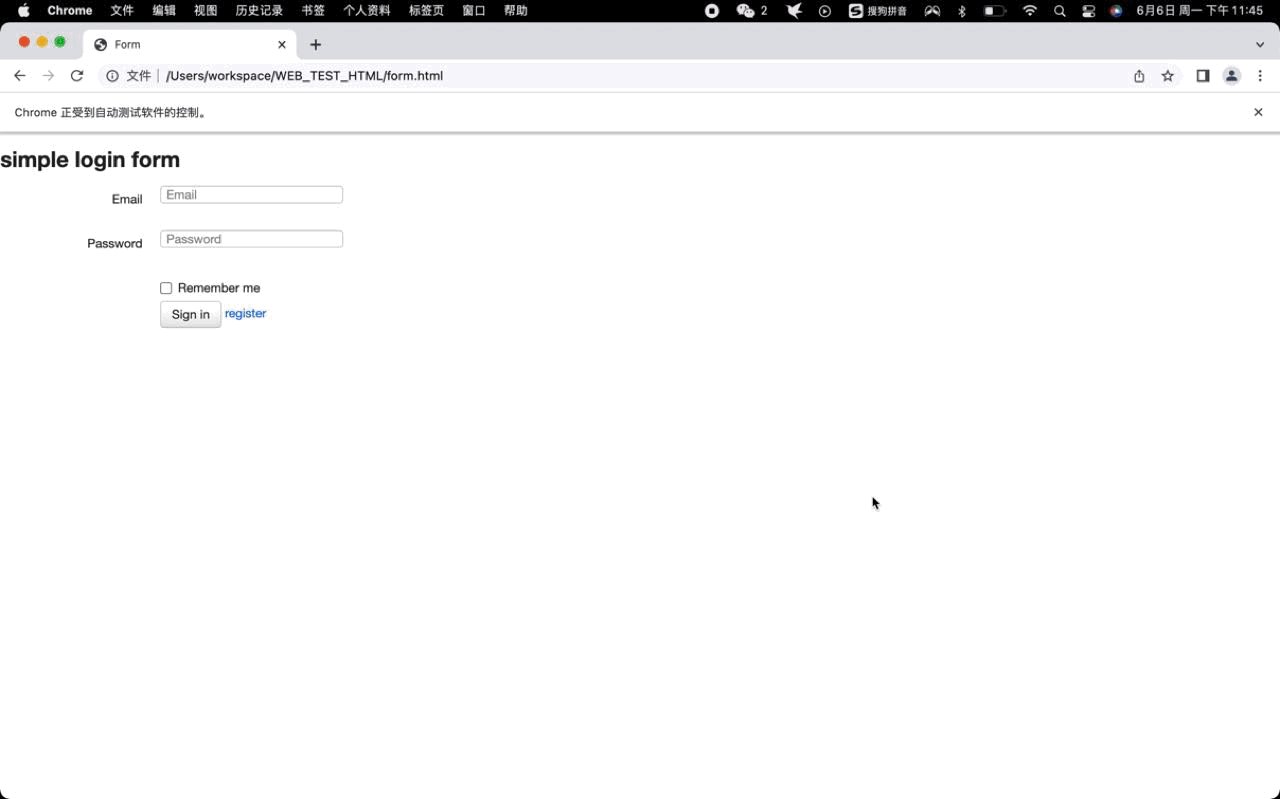
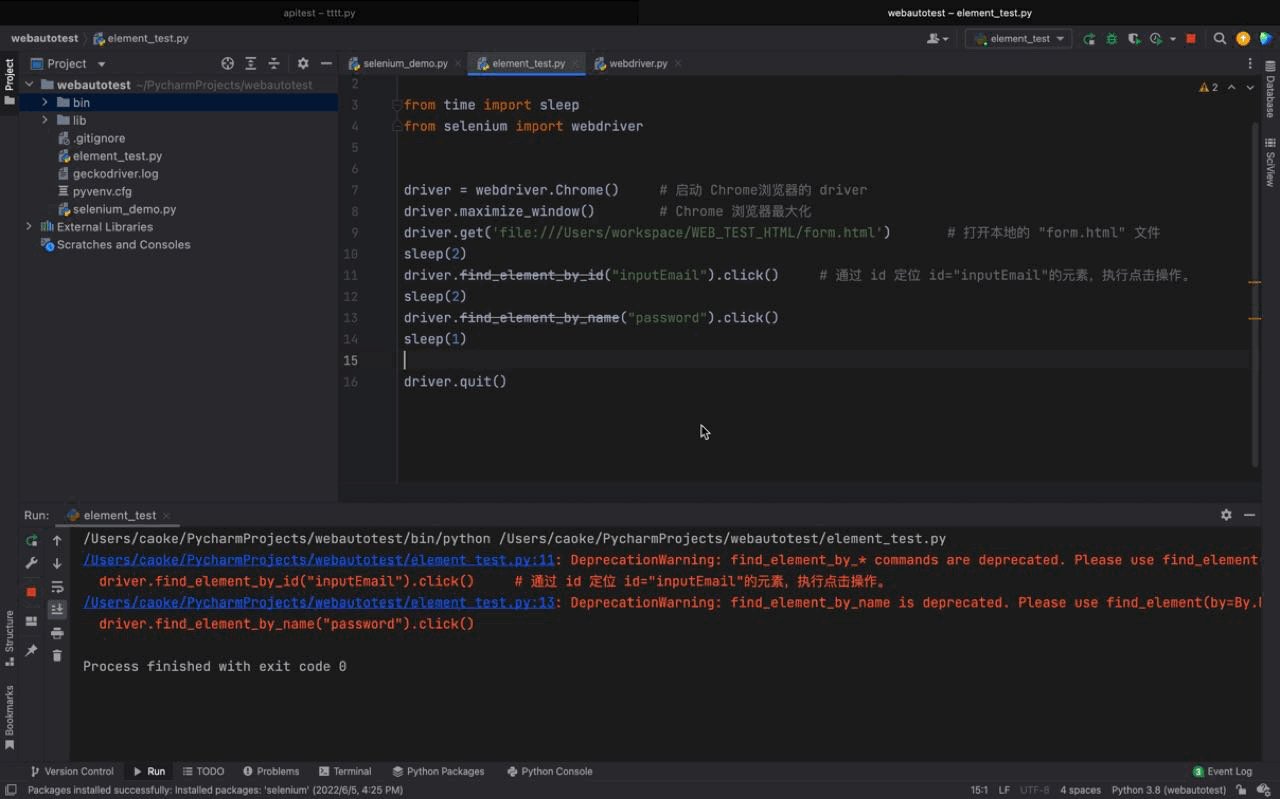
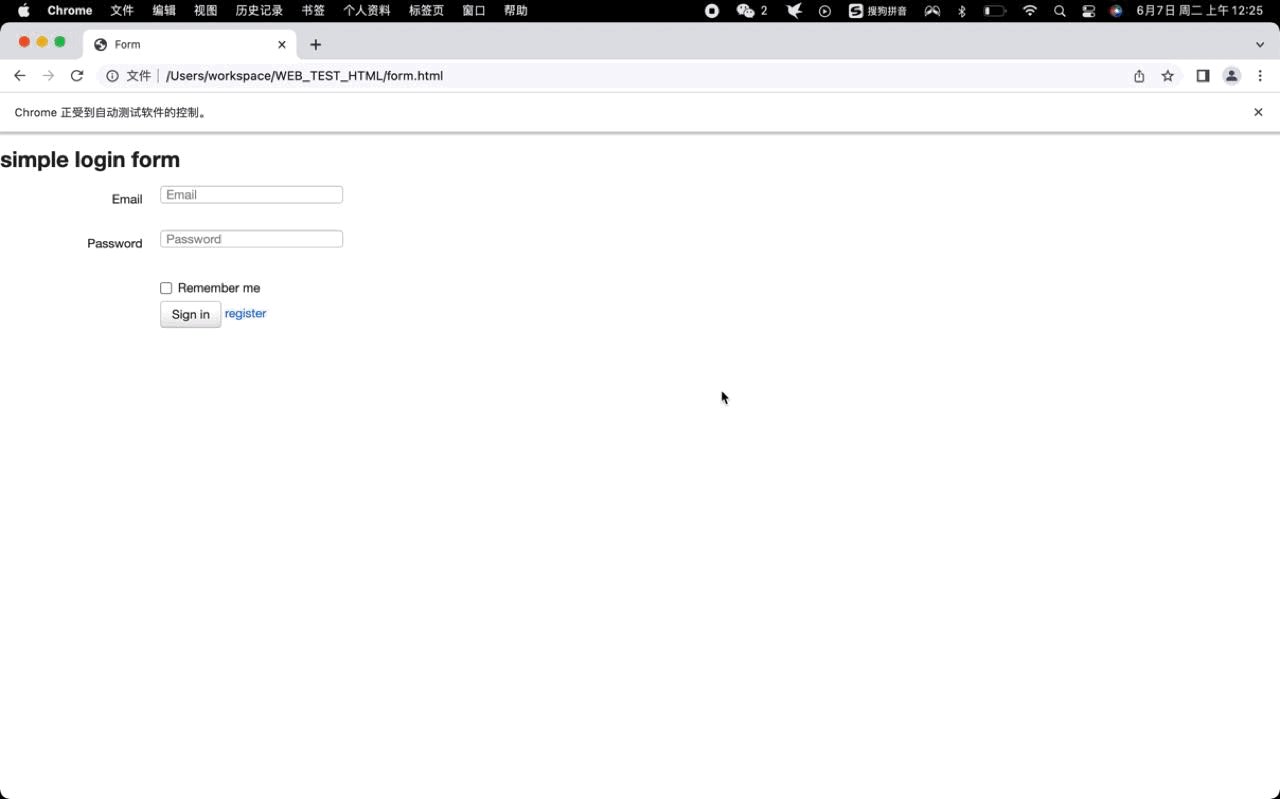
运行结果如下:

从上图中,我们可以看到通过
id
定位到了
Email
输入框的元素,并执行了点击操作。
🐬 通过元素 name 定位
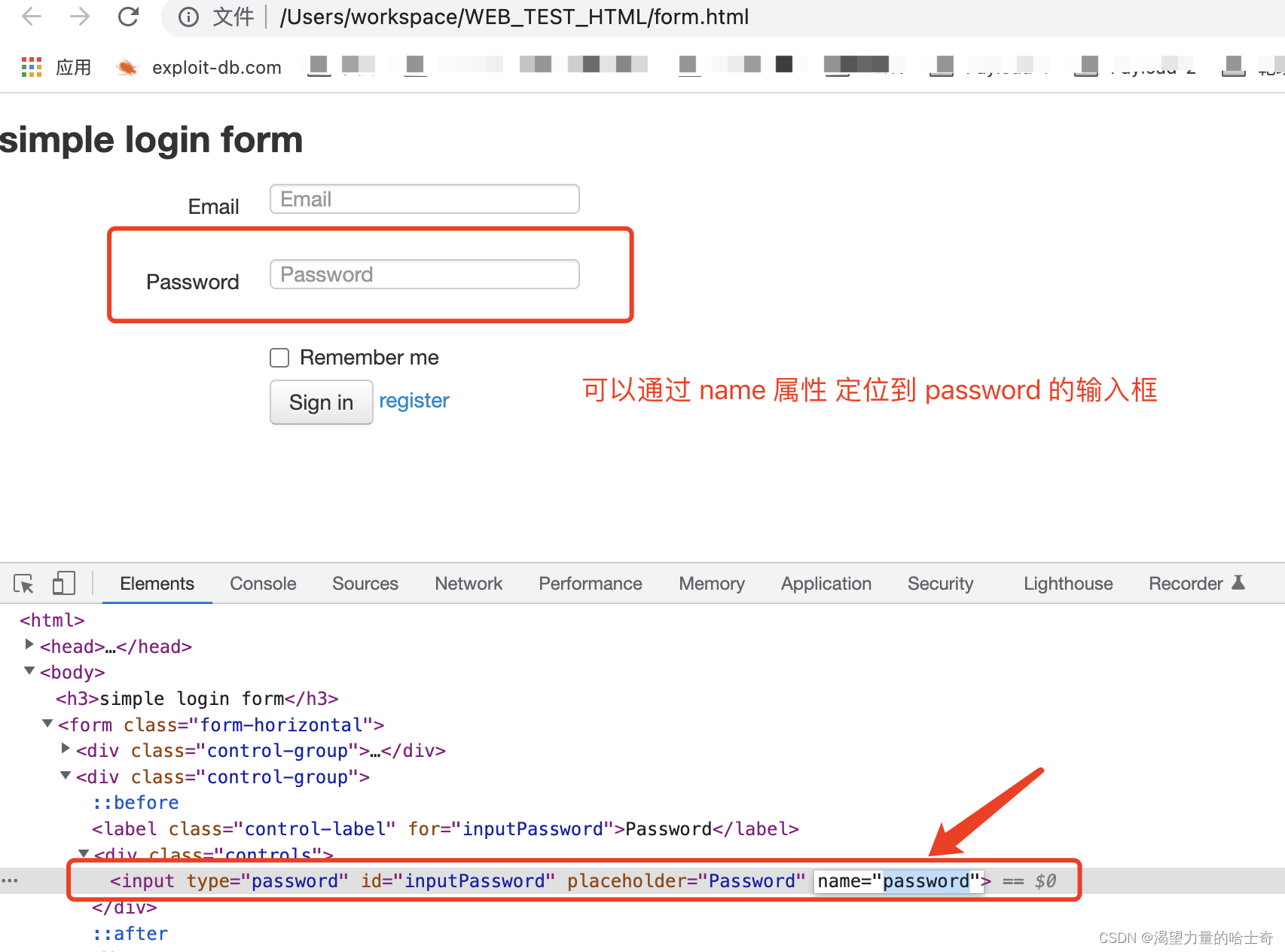
通过元素的
name
属性定位
password
元素,然后执行点击操作,见下图:

元素 name 属性定位示例代码如下:
# coding:utf-8from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()# 启动 Chrome浏览器的 driver
driver.maximize_window()# Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/form.html')# 打开本地的 "form.html" 文件
sleep(2)
driver.find_element_by_id("inputEmail").click()# 通过 id 定位 id="inputEmail"的元素,执行点击操作。
sleep(2)
driver.find_element_by_name("password").click()# 通过 name 定位 name="password",执行点击操作。
sleep(1)
driver.quit()
运行结果如下:

从上图中,我们可以看到通过
name
定位到了
Password
输入框的元素,并执行了点击操作。
🐬 通过元素 class name 定位
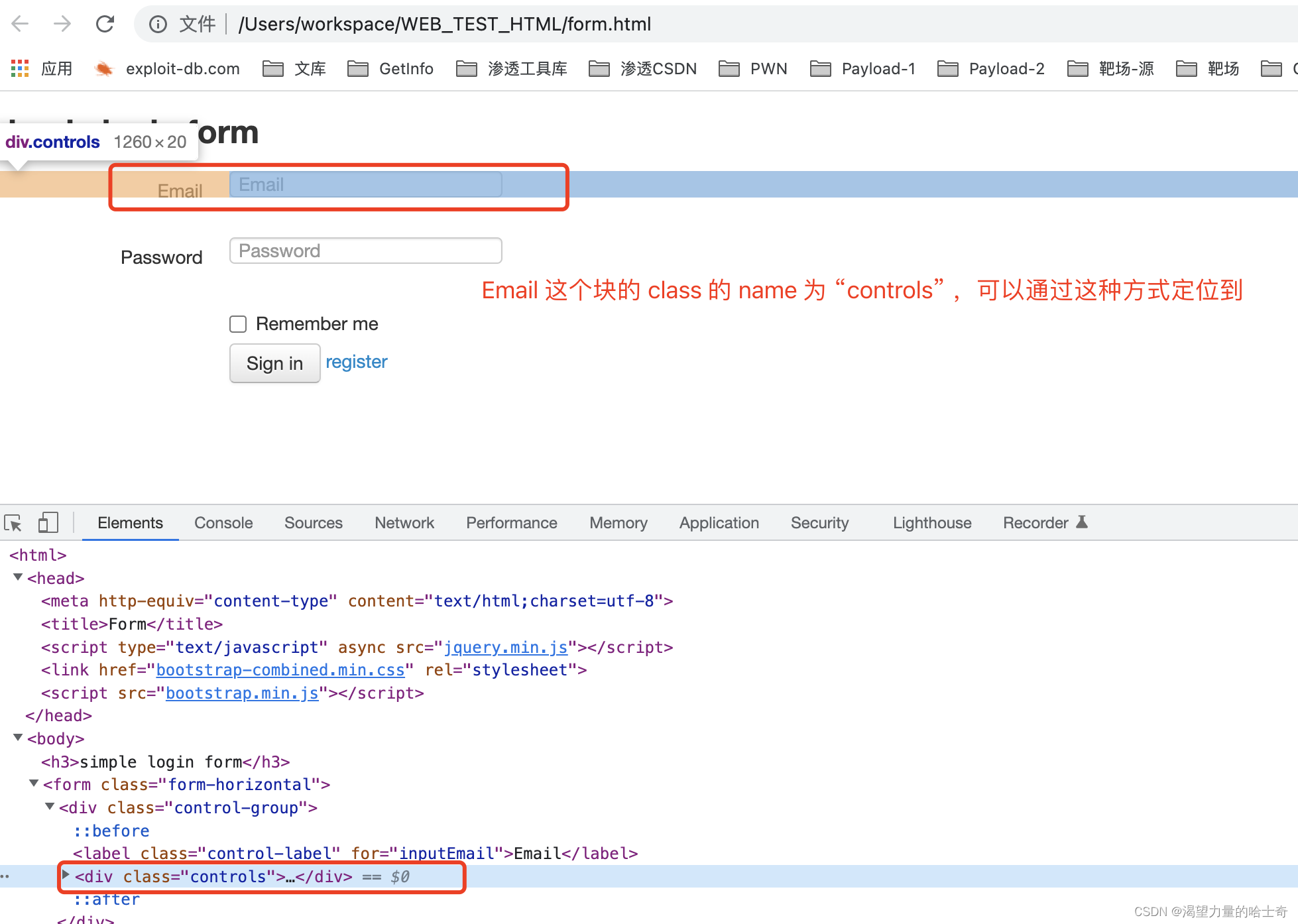
通过元素的
class name
属性定位
Email
元素所在的
div
,然后通过 js 的调试,让该 div 出现闪烁的效果。如果正常闪烁,则说明我们定位成功了。见下图:

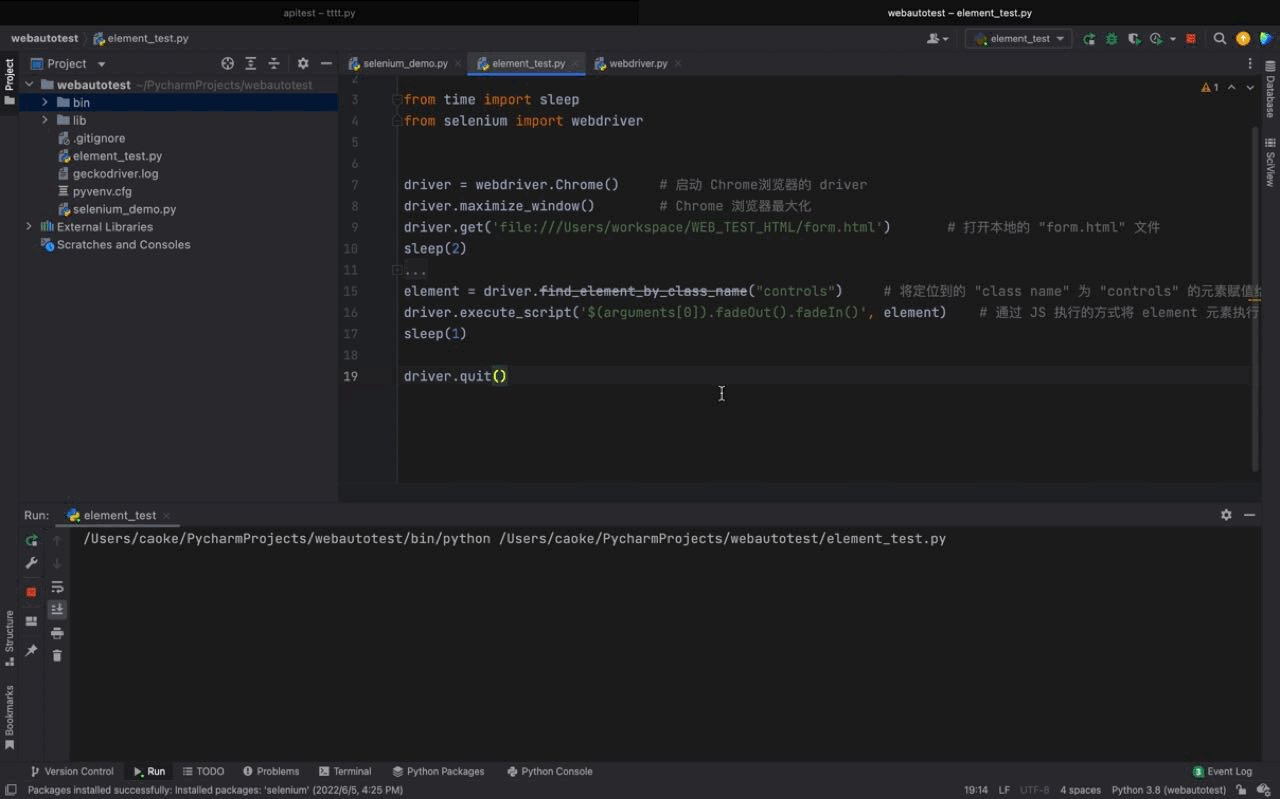
元素 class name 属性定位示例代码如下:
# coding:utf-8from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()# 启动 Chrome浏览器的 driver
driver.maximize_window()# Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/form.html')# 打开本地的 "form.html" 文件
sleep(2)
element = driver.find_element_by_class_name("controls")# 将定位到的 "class name" 为 "controls" 的元素赋值给 element
driver.execute_script('$(arguments[0]).fadeOut().fadeIn()', element)# 通过 JS 执行的方式将 element 元素执行 消失、出现
sleep(1)
driver.quit()
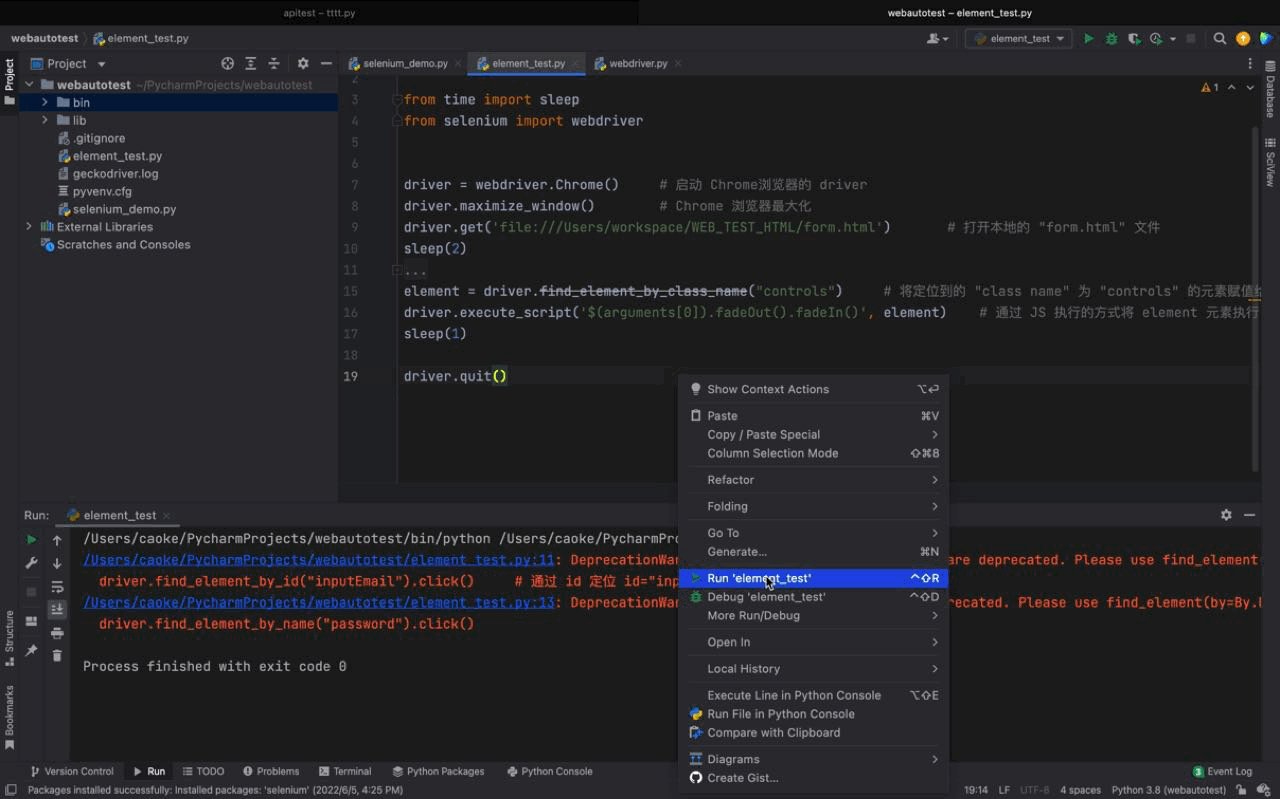
运行结果如下:

从上图中,我们可以看到通过
class name
定位到了 Email 元素所在的 div 块,出现了闪烁的效果,说明我们已经定位到了该 class name = “controls” 的 div 块。
🐬 通过 link text 与 partial link text 定位
通过
a 标签
的字符或者部分字符的匹配,定位到
register
元素。
这里就不进行截图演示了,直接上代码吧。
# coding:utf-8from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()# 启动 Chrome浏览器的 driver
driver.maximize_window()# Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/form.html')# 打开本地的 "form.html" 文件
sleep(2)
link = driver.find_element_by_link_text("register")
driver.execute_script('$(arguments[0]).fadeOut().fadeIn()', link)
sleep(1)
partile_link = driver.find_element_by_partial_link_text("reg")
driver.execute_script('$(arguments[0]).fadeOut().fadeIn()', partile_link)
sleep(1)
driver.quit()
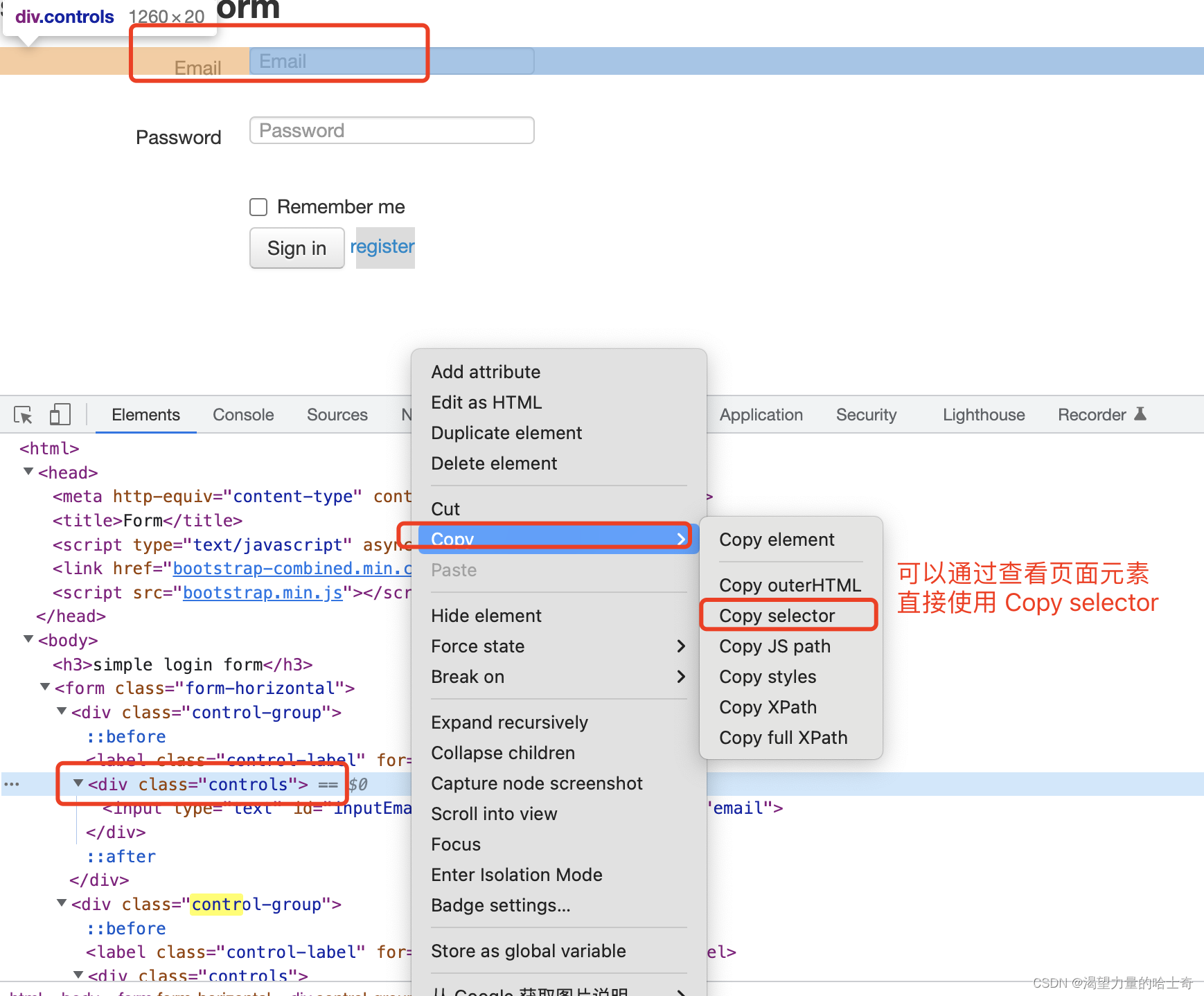
🐬 通过 css selector 选择器定位
一般情况下,不推荐视同这种方式,因为首先需要对 css 的语法有一定的理解,同时这种定位的方式呢,维护性较差。任何一个小的页面变动都会影响到我们已经利用
css selector
定位好的元素。
获取
css selector
方式,见下图:

通过 css selector 定位元素代码如下:
# coding:utf-8from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()# 启动 Chrome浏览器的 driver
driver.maximize_window()# Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/form.html')# 打开本地的 "form.html" 文件
sleep(2)
div = driver.find_element_by_css_selector("body > form > div:nth-child(1) > div")# 这种css层级方式的维护性很差
driver.execute_script('$(arguments[0]).fadeOut().fadeIn()', div)
sleep(2)
driver.quit()
截图就算了,一般不推荐使用。
🐬 通过 Xpath 定位
通过
Xpath
定位元素,是最常用的方法之一,尤其是在前端页面不规范、没有 id、name等属性的情况下。获取
xpath
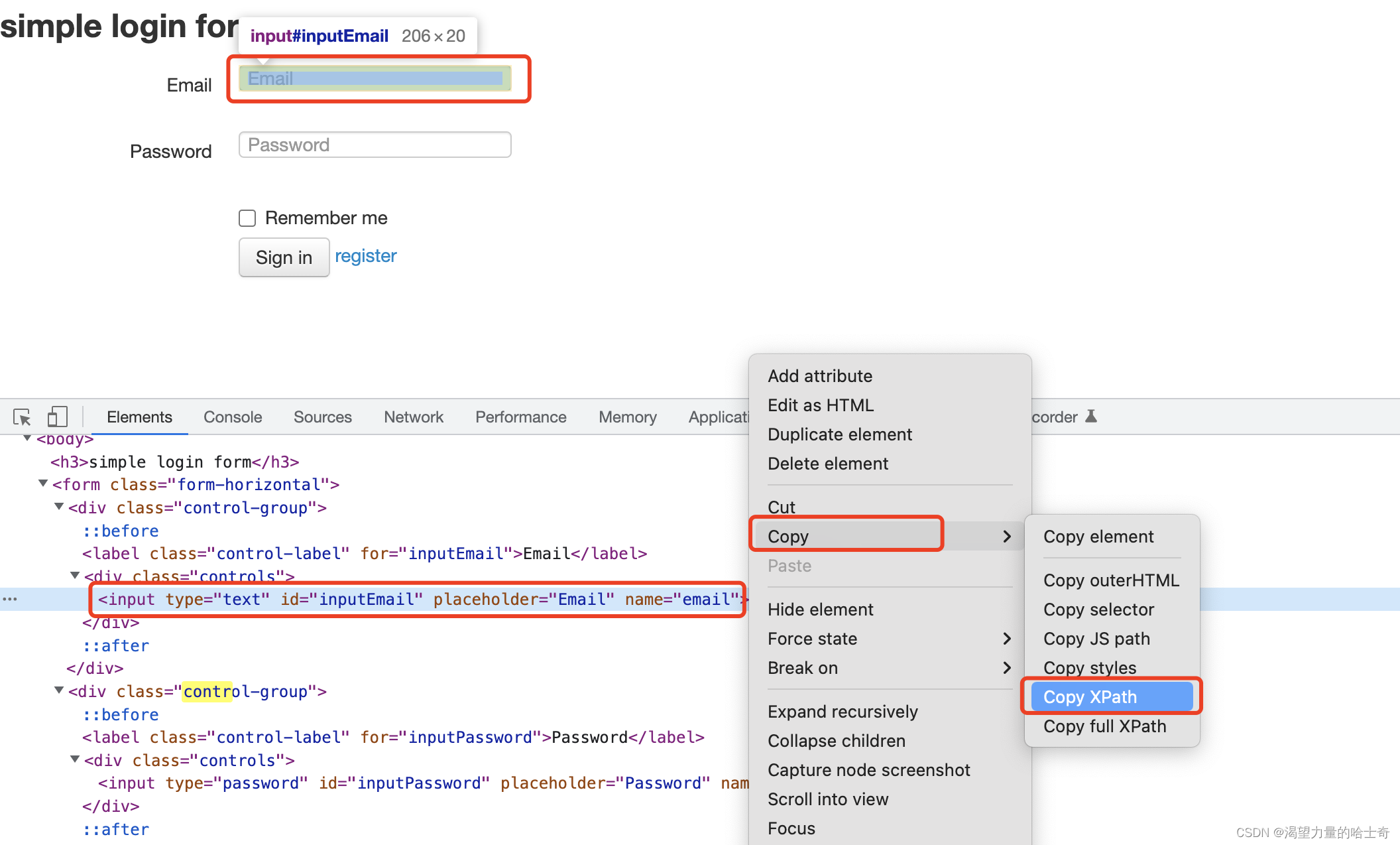
方式,见下图:

利用
xpath
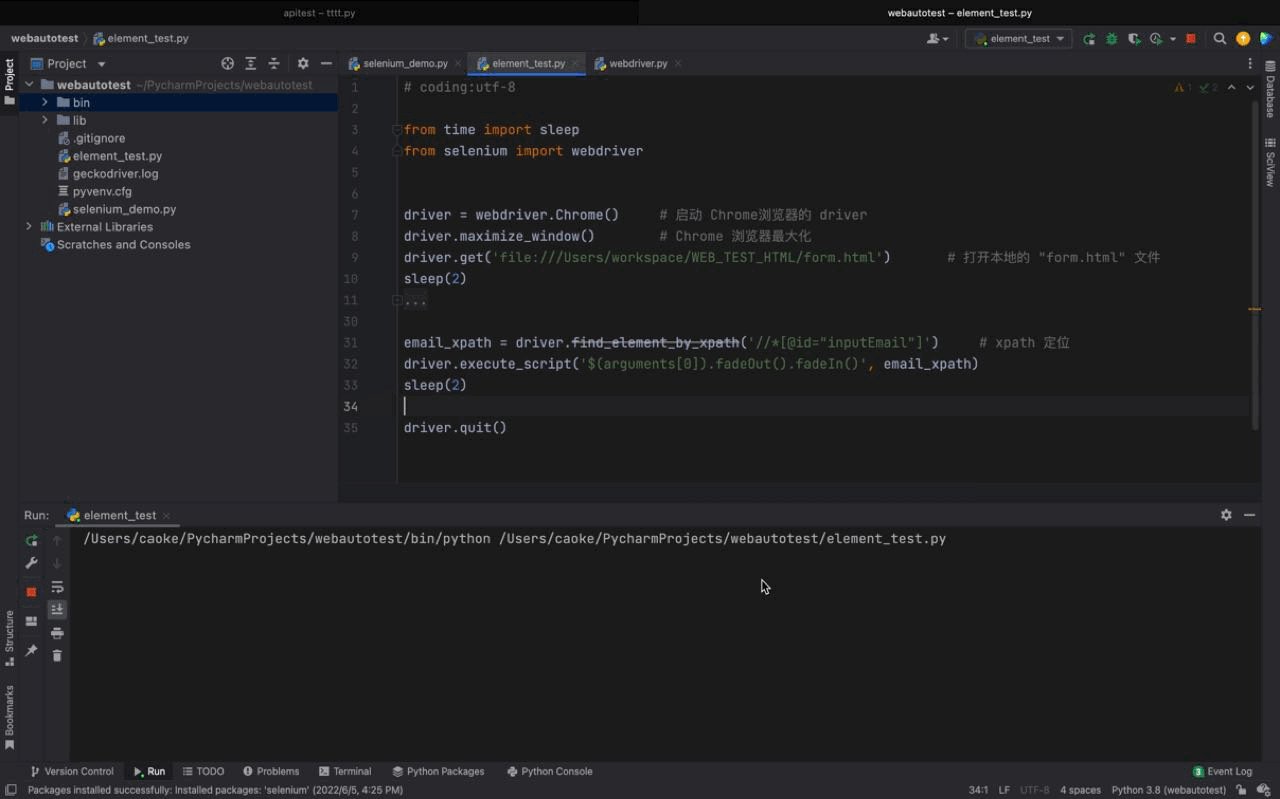
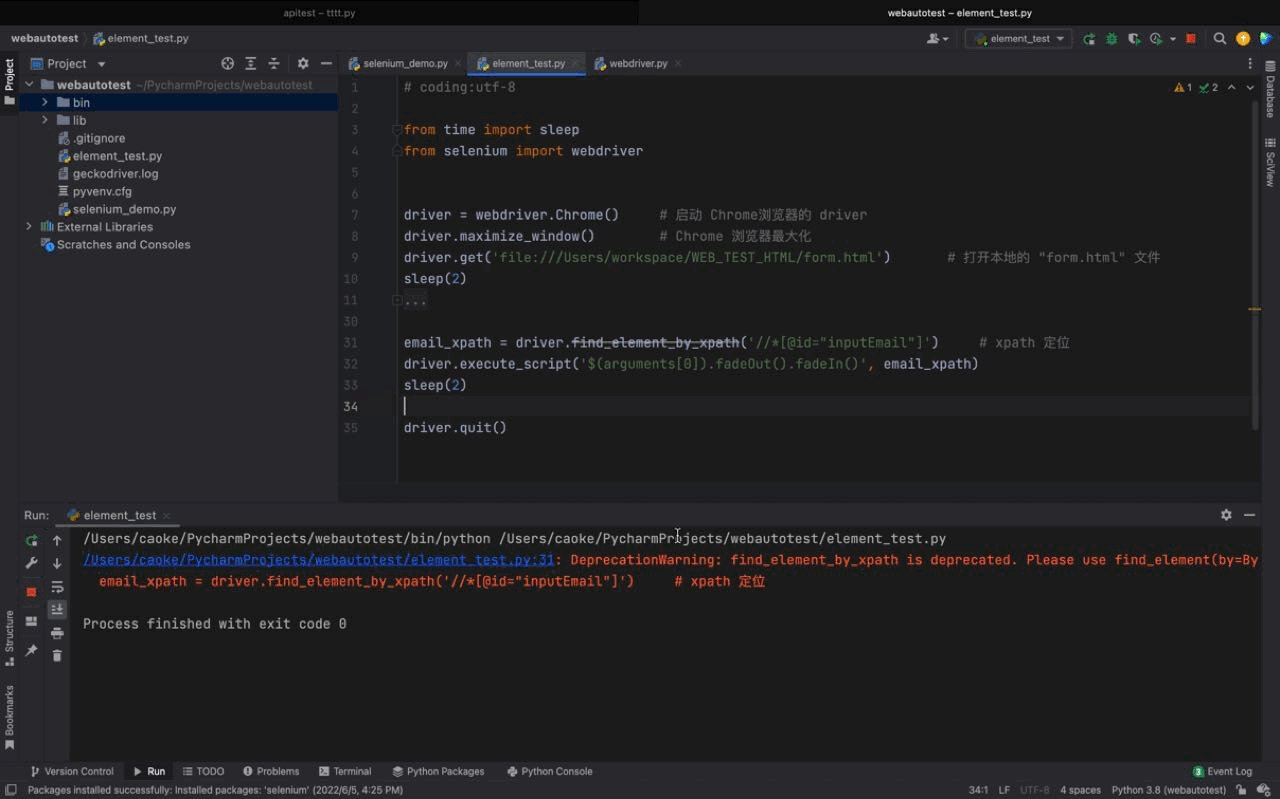
定位元代码示例如下:
# coding:utf-8from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()# 启动 Chrome浏览器的 driver
driver.maximize_window()# Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/form.html')# 打开本地的 "form.html" 文件
sleep(2)
email_xpath = driver.find_element_by_xpath('//*[@id="inputEmail"]')# xpath 定位
driver.execute_script('$(arguments[0]).fadeOut().fadeIn()', email_xpath)
sleep(2)
driver.quit()
运行结果如下:

从上图中,我们可以看到通过
xpath
定位到了 Email 元素所,出现了闪烁的效果,说明我们已经定位到了该元素。
使用 "xpath" 定位,可以使用 "id"、"name" 等更多的方式或者特殊的属性来定位到元素;建议通过基础属性定位的同时,使用 xpath 也依然显得更友好一些,也更便捷。未来做一些框架的封装的时候也会变得更简单。
🐬 通过 tag_name 定位
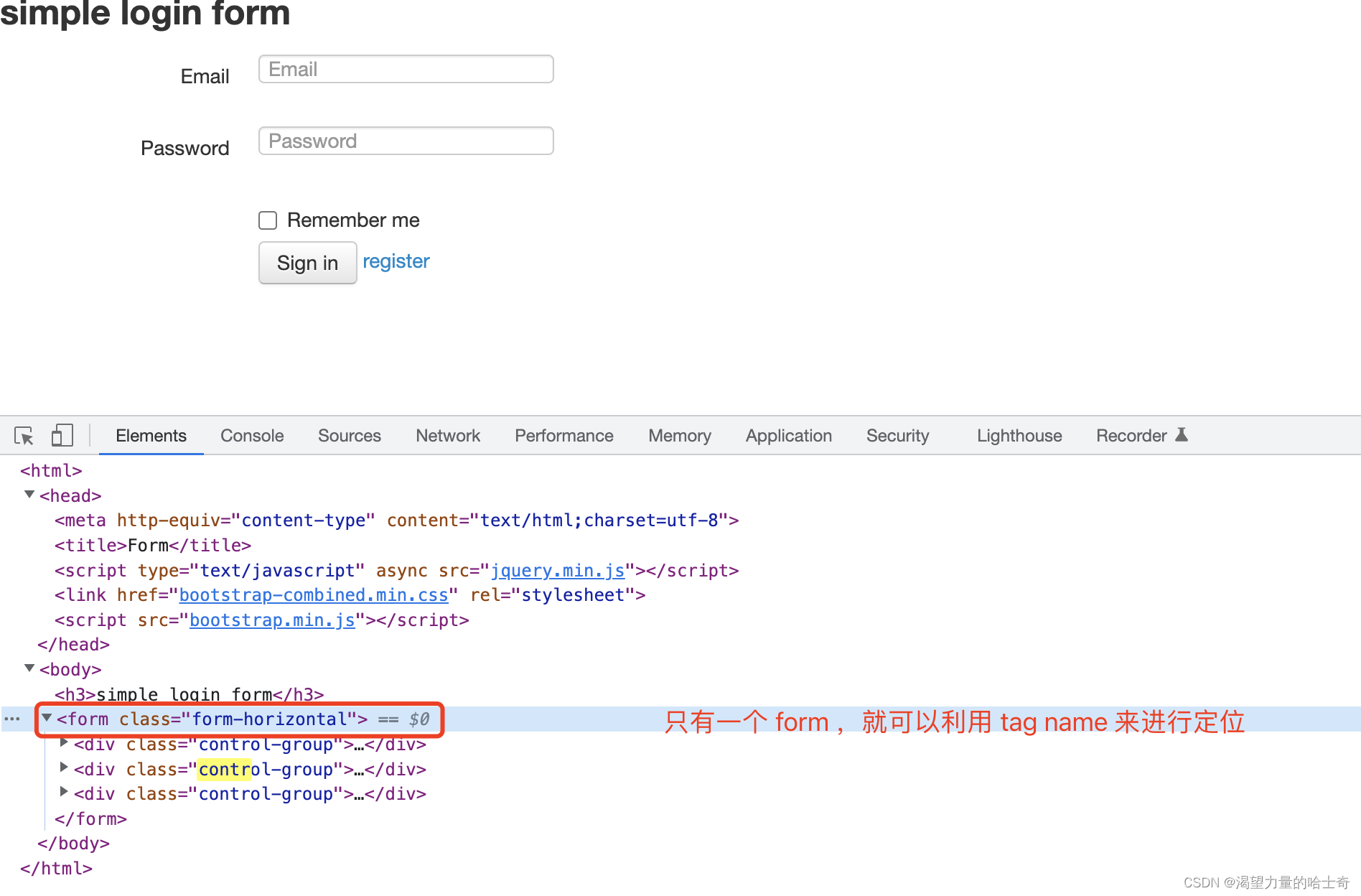
通过查看页面元素,我们发现页面只有一个
form
,那么这个时候就可以利用
tag_name
直接定位到这个
form
了。见下图:

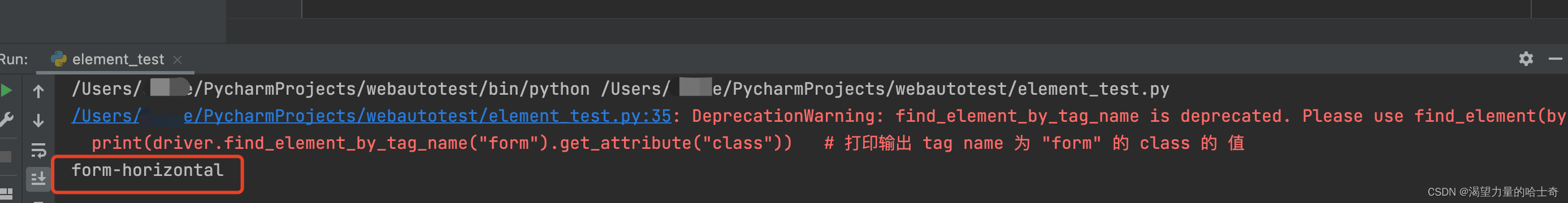
通过
tag name
定位元素代码示例如下:
# coding:utf-8from time import sleep
from selenium import webdriver
driver = webdriver.Chrome()# 启动 Chrome浏览器的 driver
driver.maximize_window()# Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/form.html')# 打开本地的 "form.html" 文件
sleep(2)print(driver.find_element_by_tag_name("form").get_attribute("class"))# 打印输出 tag name 为 "form" 的 class 的 值
driver.quit()
运行结果如下:


版权归原作者 不渴望力量的哈士奇 所有, 如有侵权,请联系我们删除。