一.官网链接
若依官网:http://ruoyi.vip
二.系统环境准备
(这些准备工作,都会在其他章节持续更新相应操作步骤的奥~请关注我❤)
JDK >= 1.8 (推荐1.8版本)
Mysql >= 5.7.0 (推荐5.7版本)
Redis >= 3.0
Maven >= 3.0
Node >= 12
三.下载导入若依框架代码
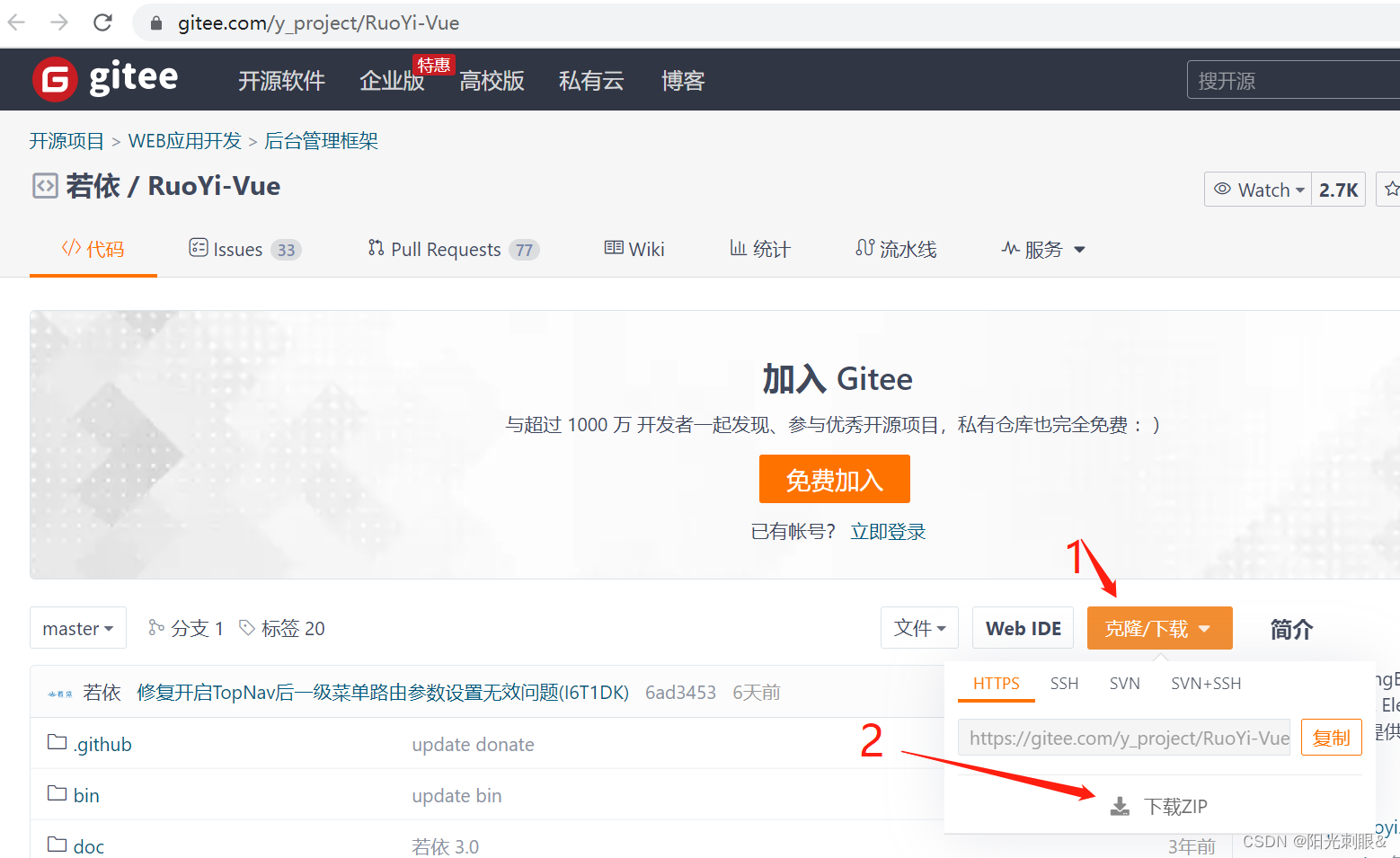
官网地址:https://gitee.com/y_project/RuoYi-Vue
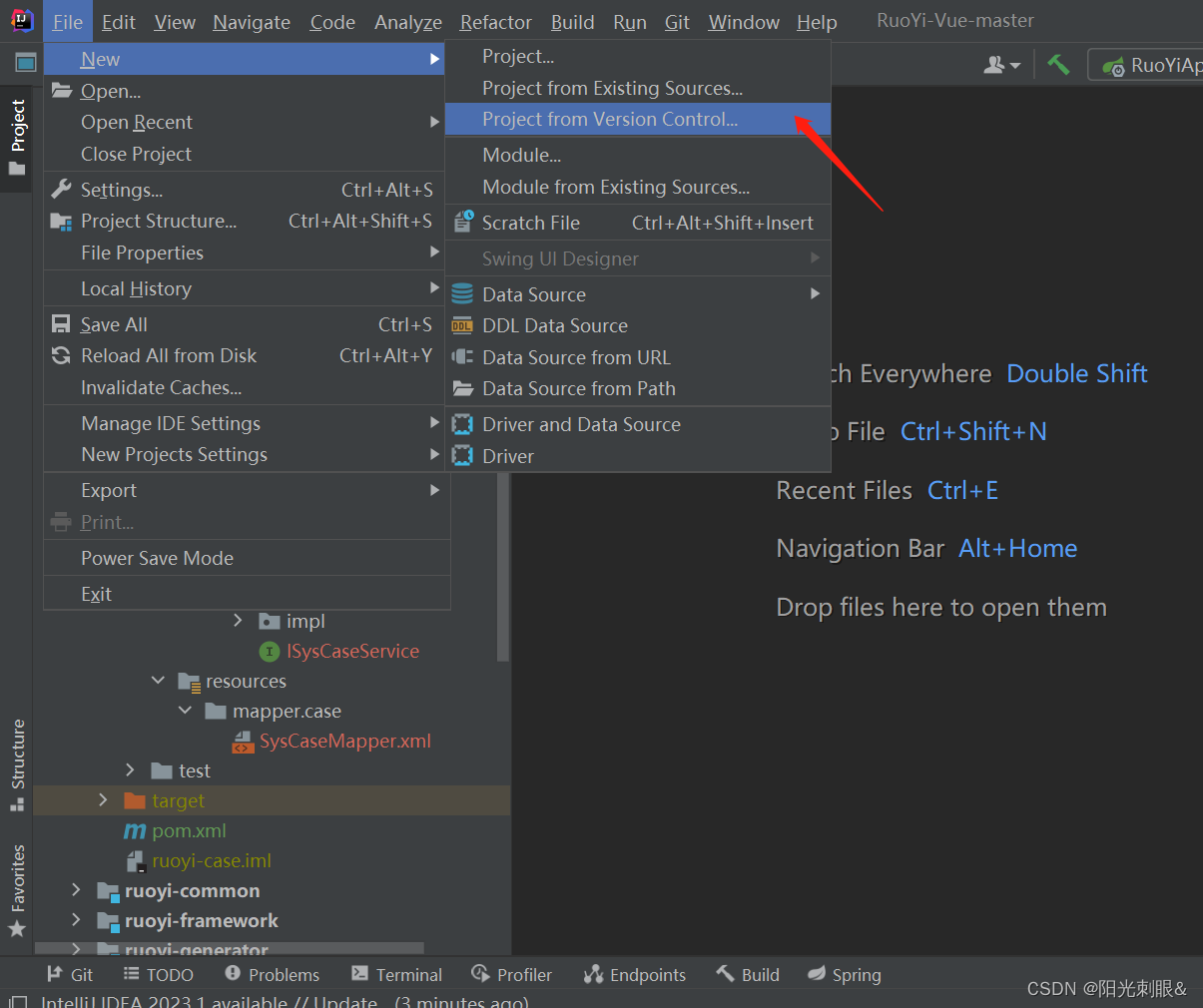
1.可以点击克隆/下载,直接导出。下载后解压即可导入IDEA使用。
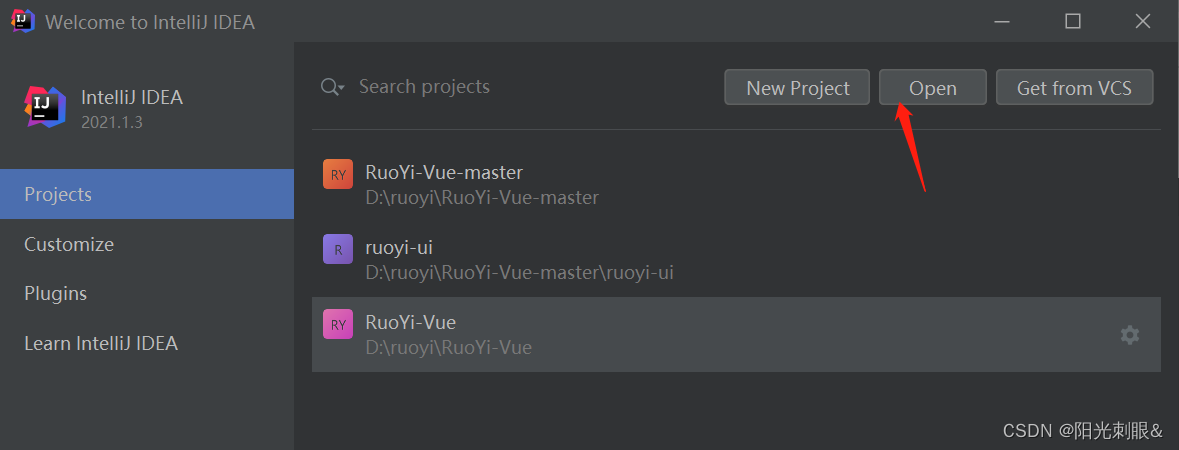
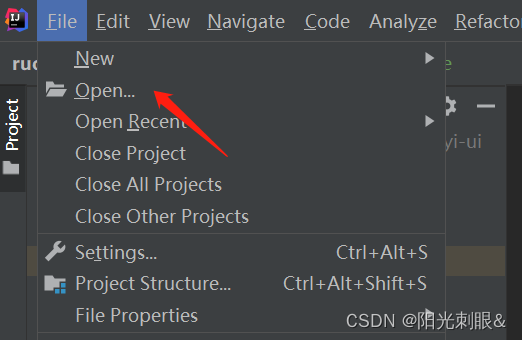
打开IDEA,点击open
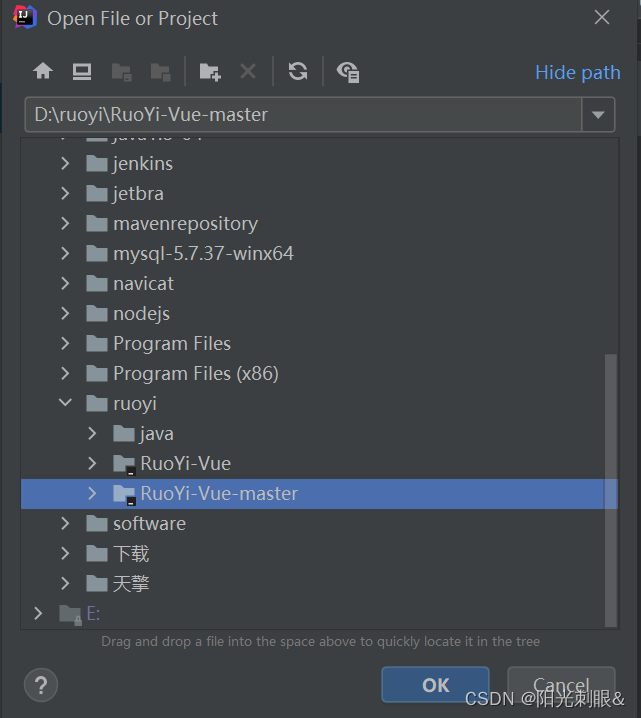
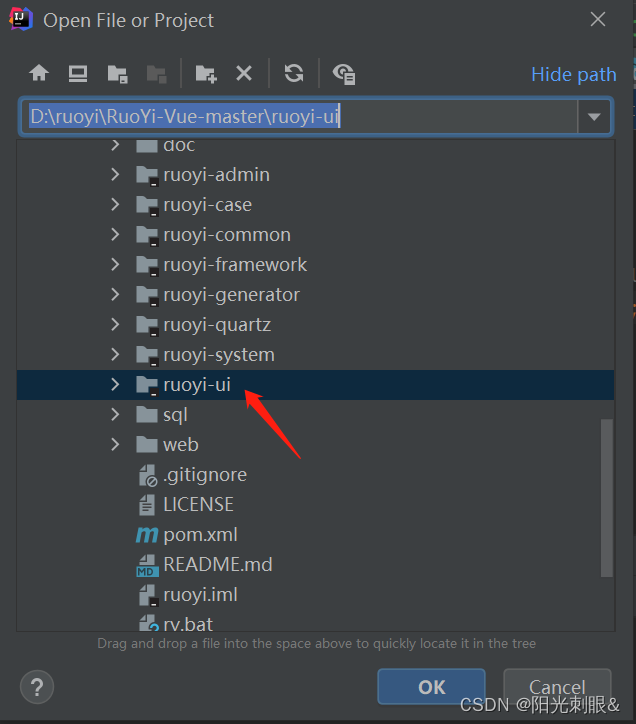
选择刚才解压后存储的目录选择RuoYi-Vue-master文件(根据紫的的文件名目录进行选择),我下载的放在D:\ruoyi
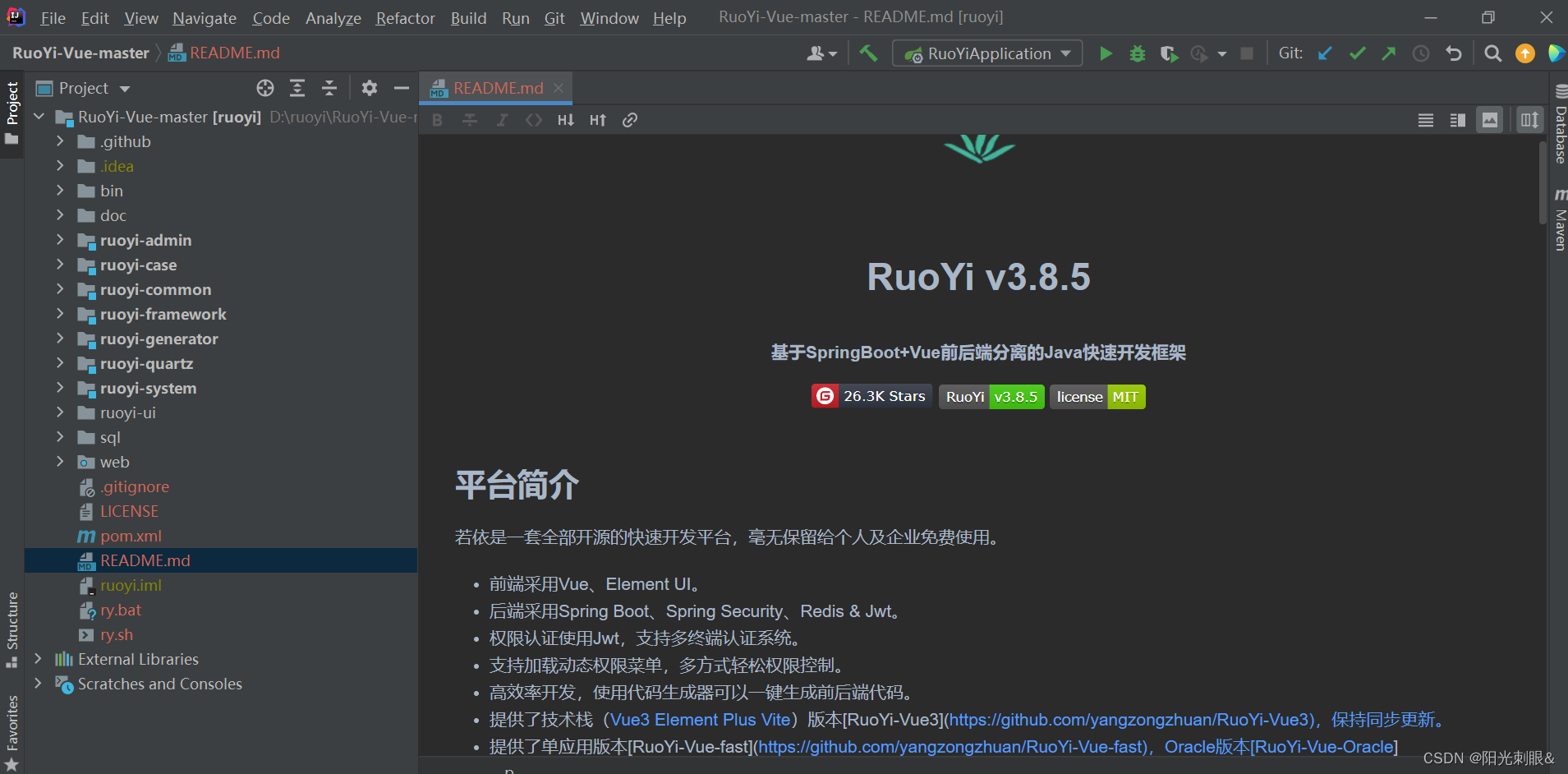
点击OK,如图:导入成功。 2、直接在IDEA中克隆项目
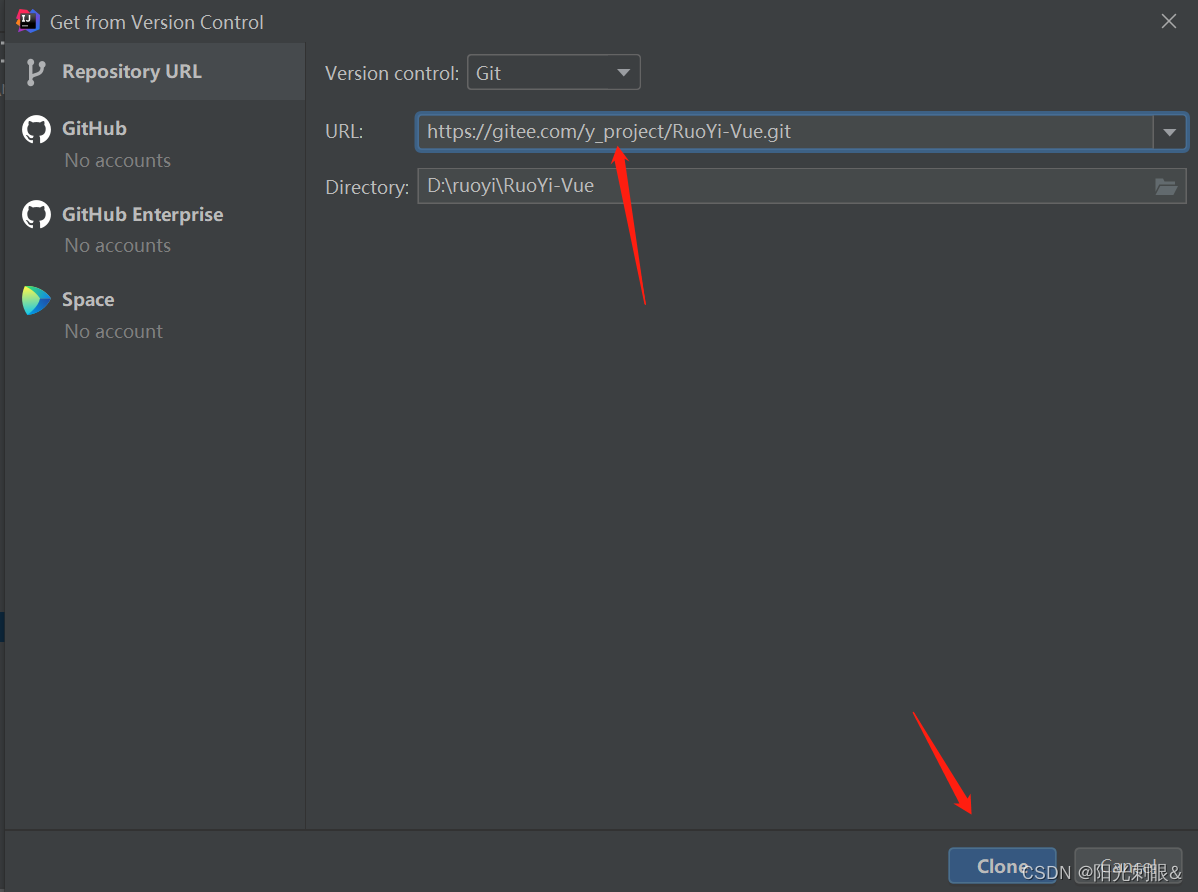
2、直接在IDEA中克隆项目
直接输入ERL:
https://gitee.com/y_project/RuoYi-Vue.git


四.IDEA项目环境运行配置
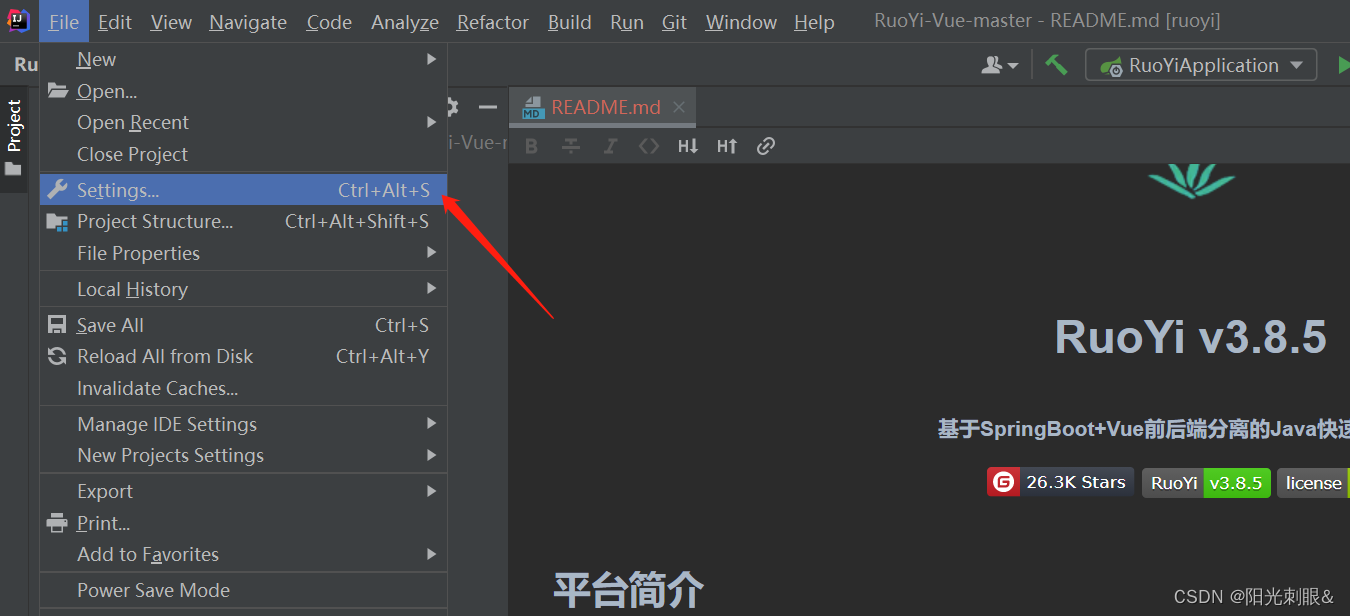
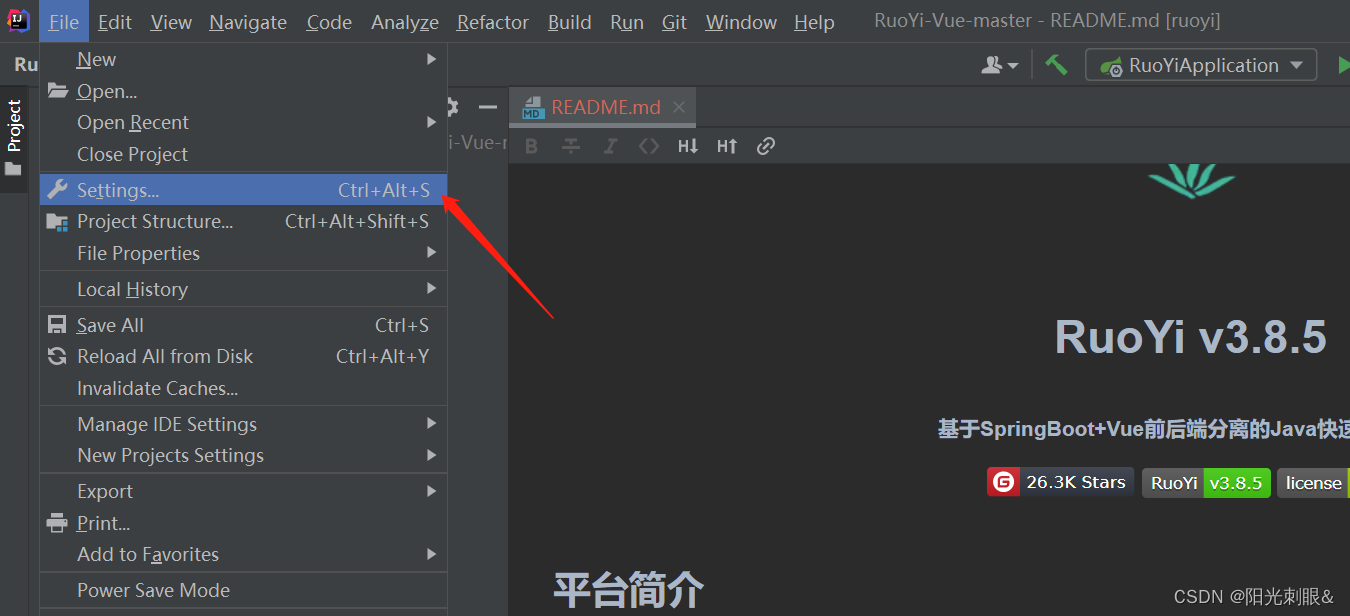
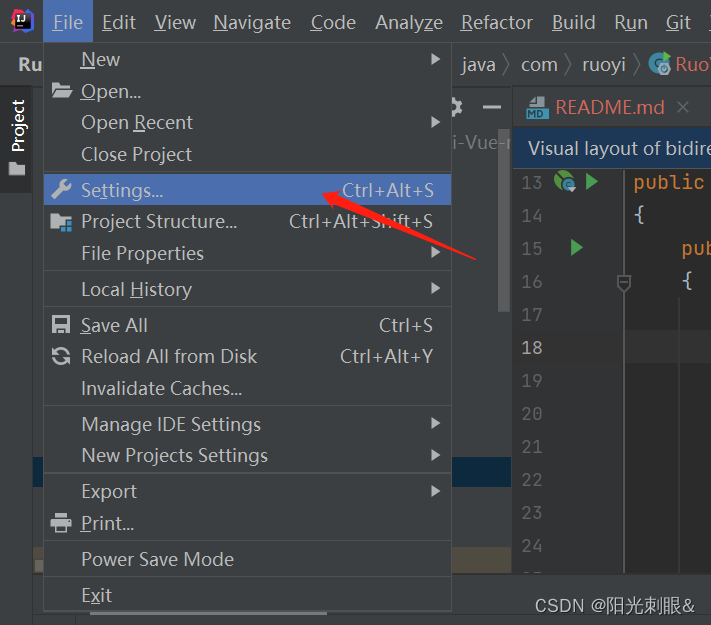
1、配置maven:点击
file->setings
可直接搜索maven
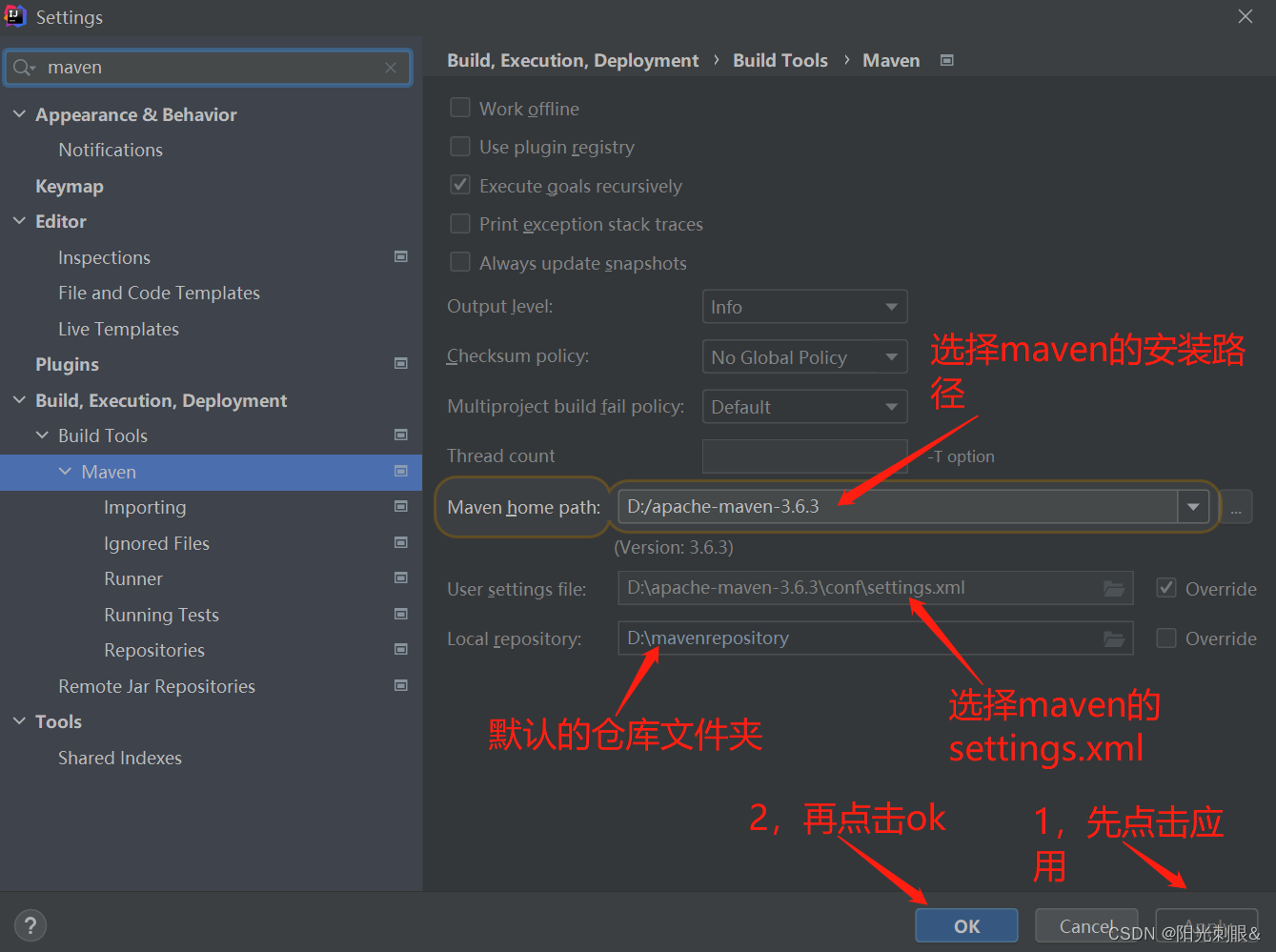
(1)在“Maven home path”中找到你们安装在本地的maven的路径,我的是安装在D盘下面。
(2)在User settings file 先点击“override”,然后点击“文件夹的图标”,路径选中“本地maven路径”下的“conf”——>“settings.xml”文件。
(3)在local repository设置一个本地仓库文件夹。
这样每次新建项目之后maven都会默认是本地仓库,不用再每次新建都要修改了!!!
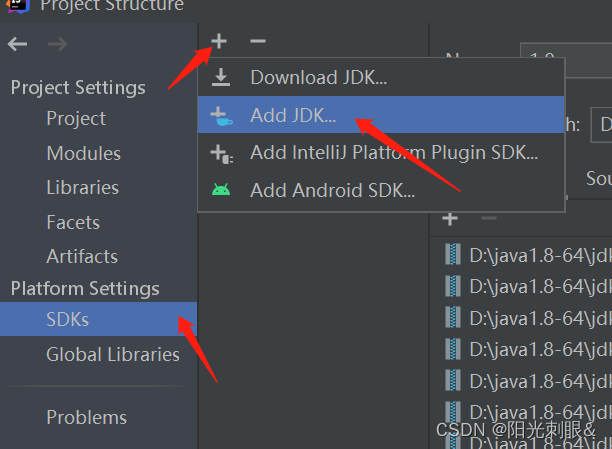
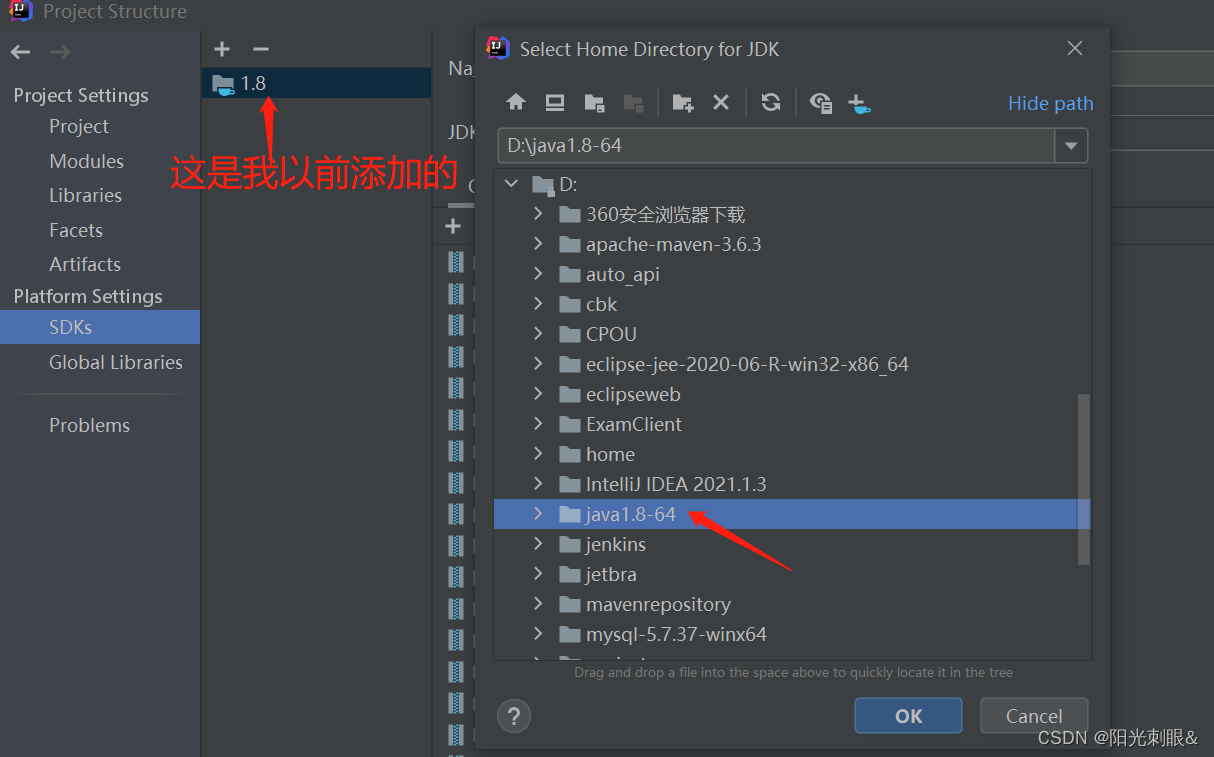
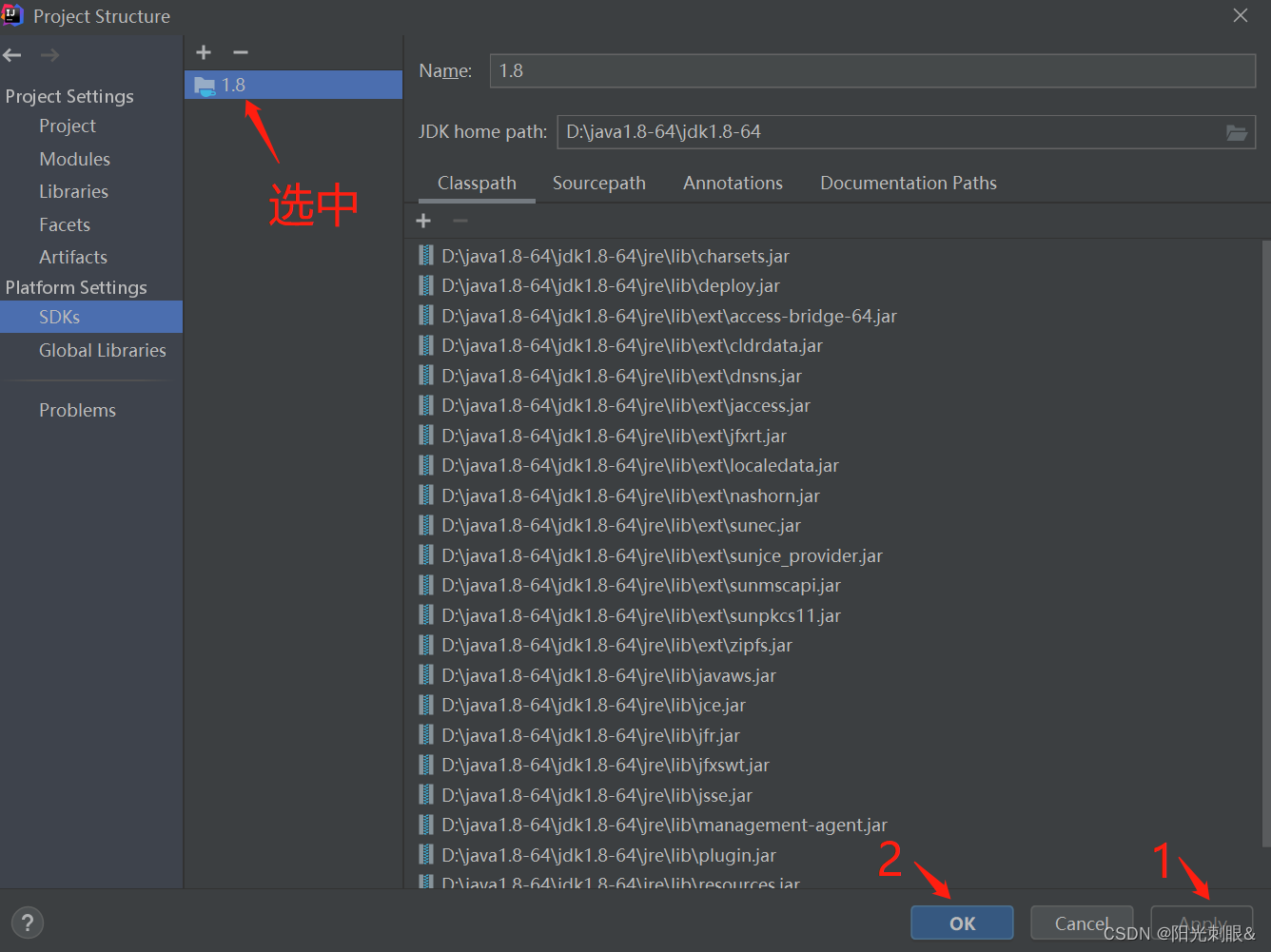
2.配置JDK

根据自己的JDK安装目录进行选择

IDEA的JDK就配置完成啦!!!
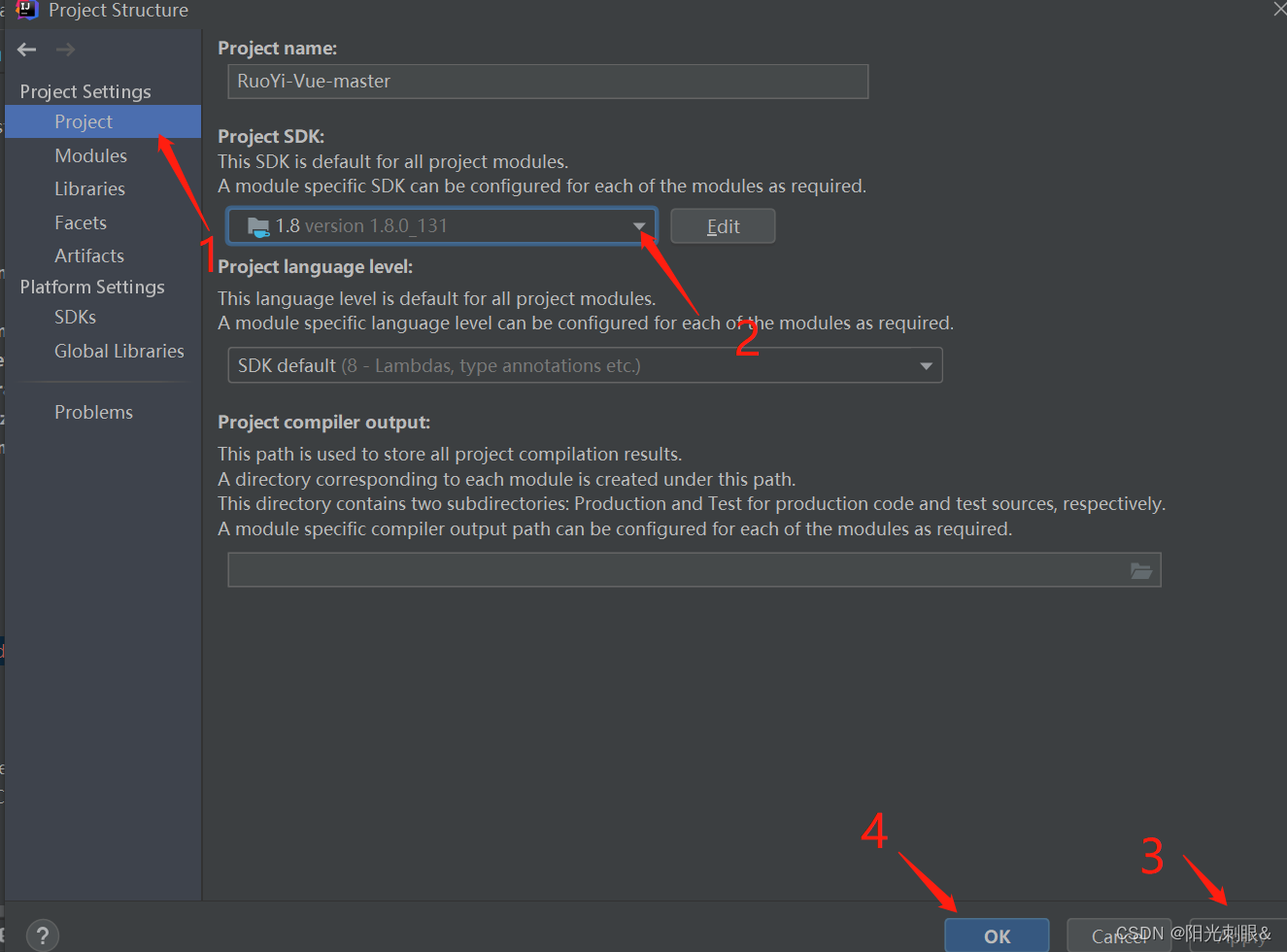
设置全局配置 JDK
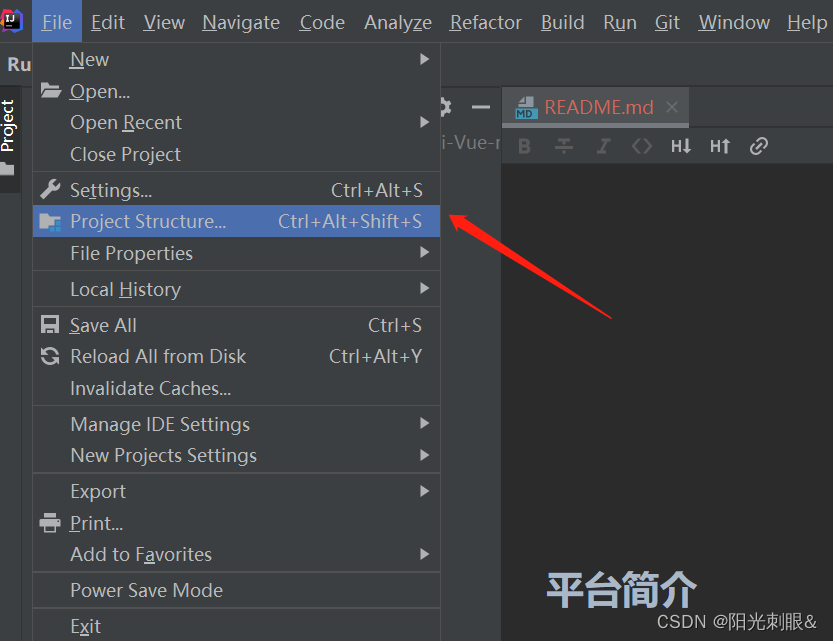
点击 File -> New Projects Setup -> Project Structure -> Project 下的 SDK 选项,将其更改为你最常用的 JDK 版本:
3.若依框架不需要配置Tomcat
五.数据库引入及配置
在打开前我们还需要配置数据库MySQL、 Redis
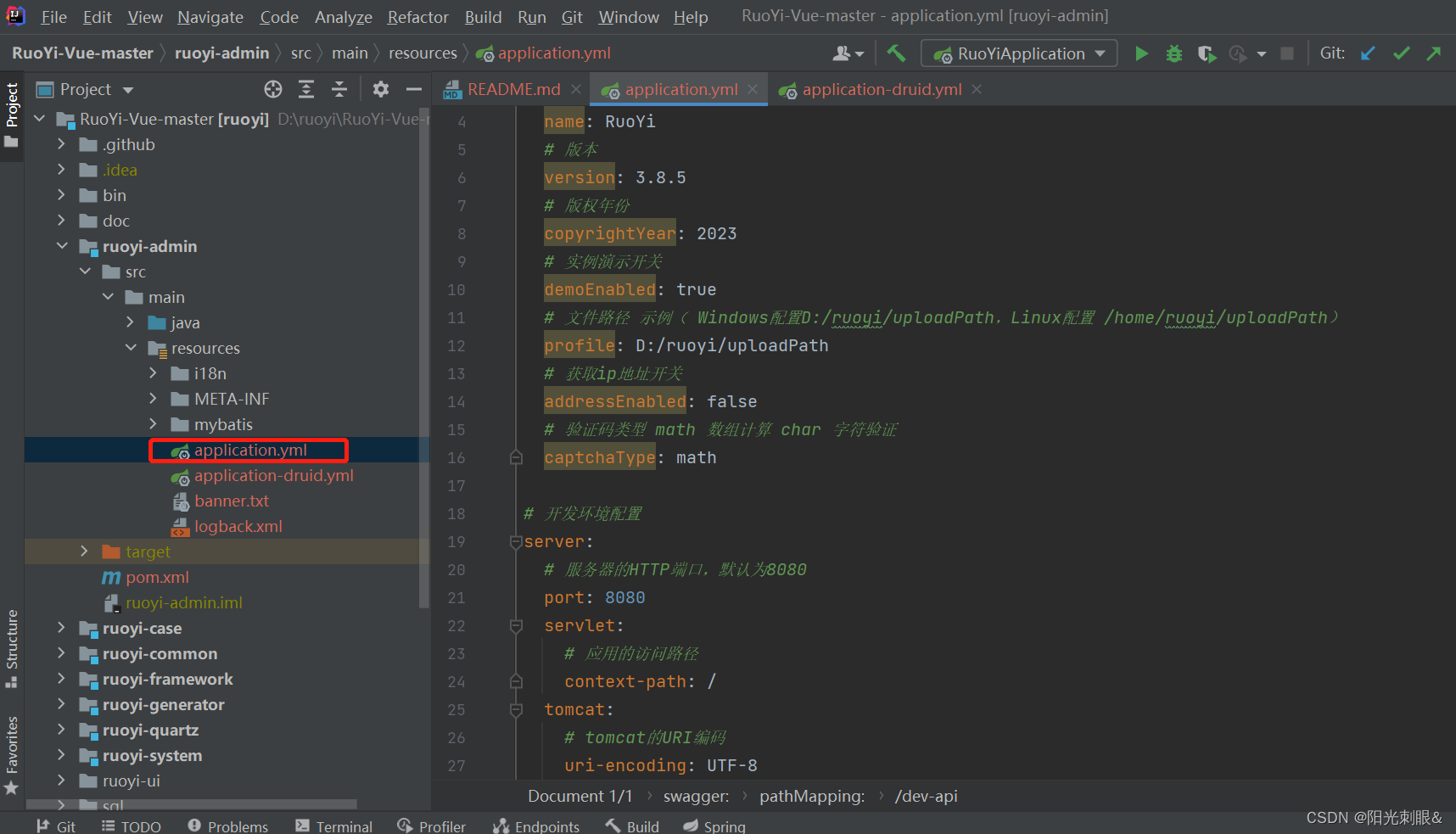
后端主要文件为:ruoyi-admin
1.Redis配置文件(一般默认即可)可针自己的情况进行修改配置。
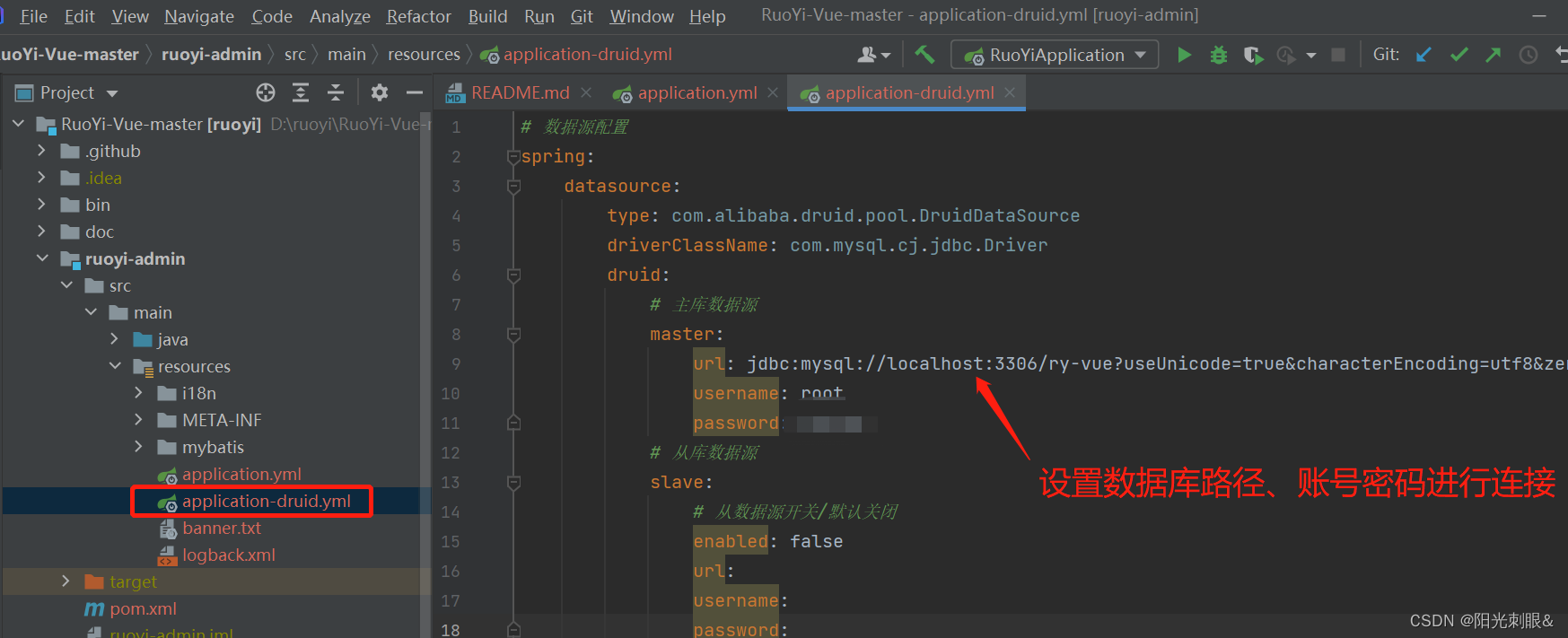
2.mysql配置界面
(1)我上面配置的数据库名为ry-vue,在数据新建了一个ry-vue的数据库。(也可以设置为其他名称)
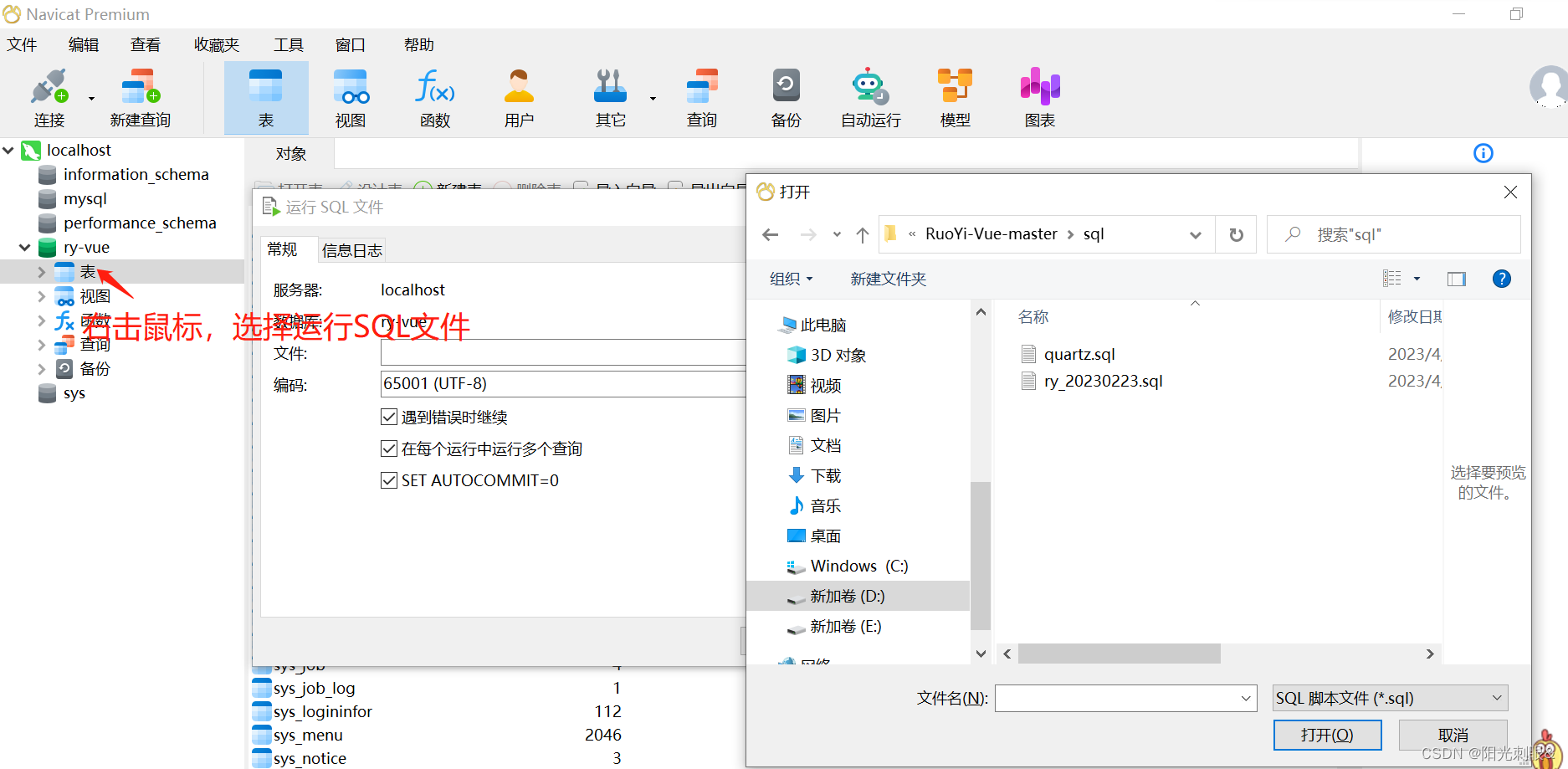
选中下载下来的若依框架,找到SQL文件夹,依次运行两个SQL文件即可。
运行后可查看数据库表中已经存在多张表数据啦!
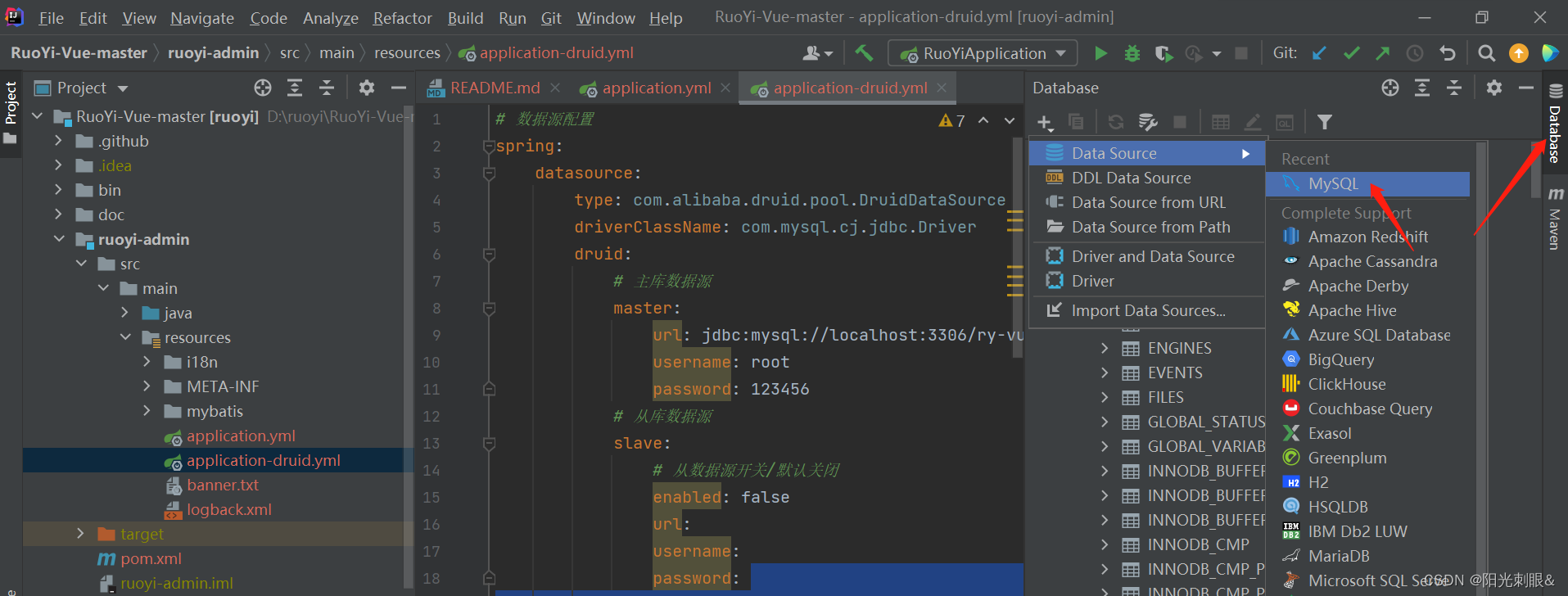
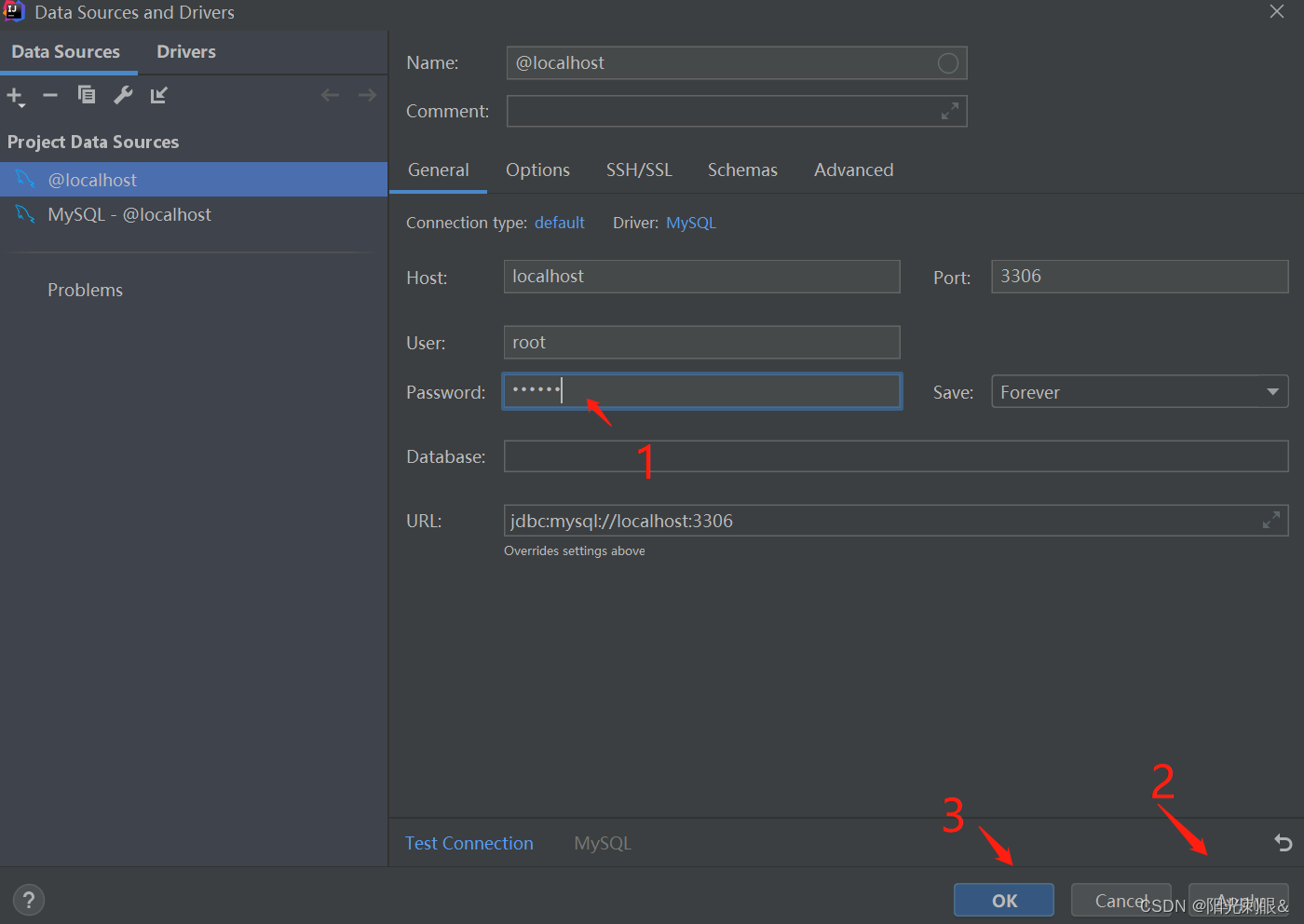
(2)也可点击右侧database进行数据库测试连接

六.启动后端程序
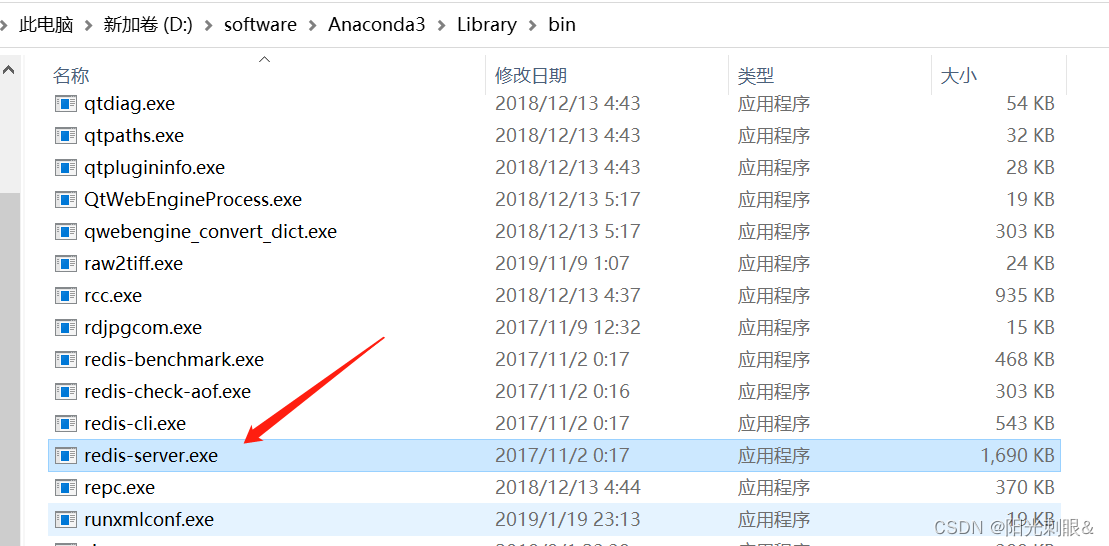
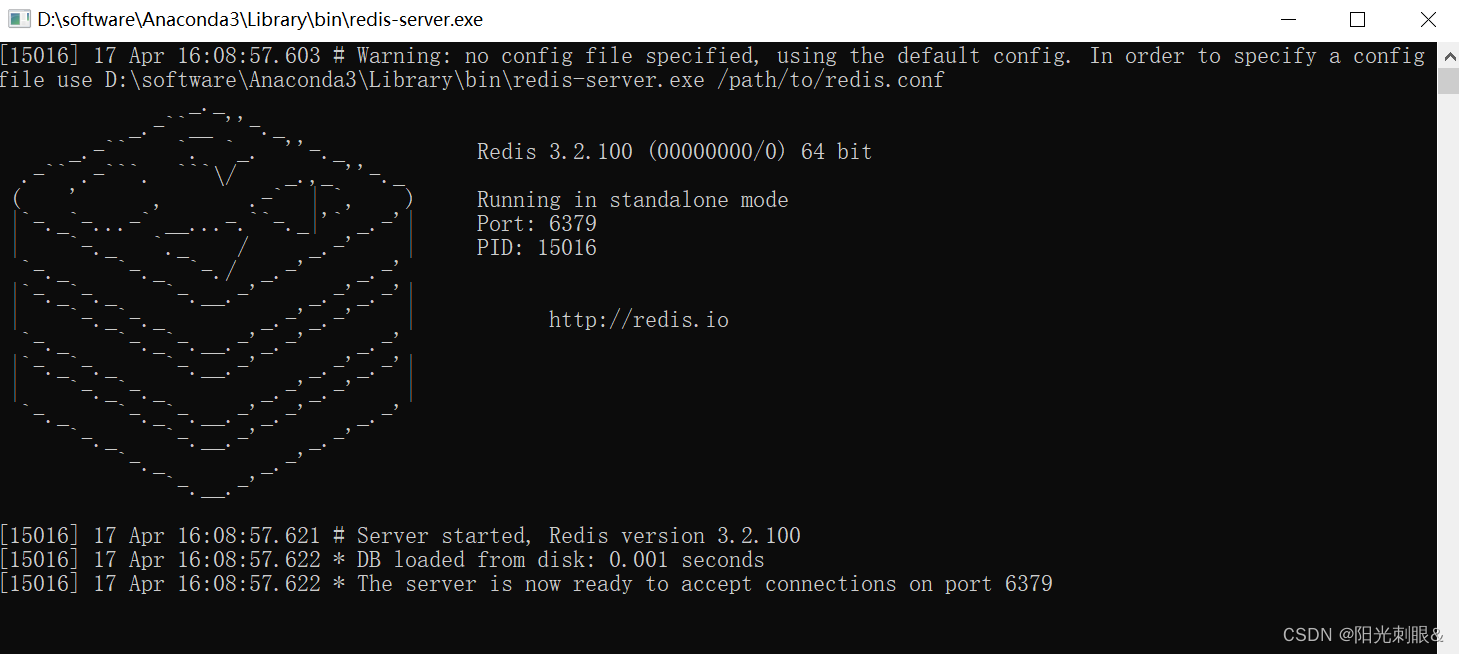
1.找到你redis安装的目录, 找到
redis-server.exe
.双击打开。

出现此页面就启动成功啦。(端口号6379,与配置表一致)
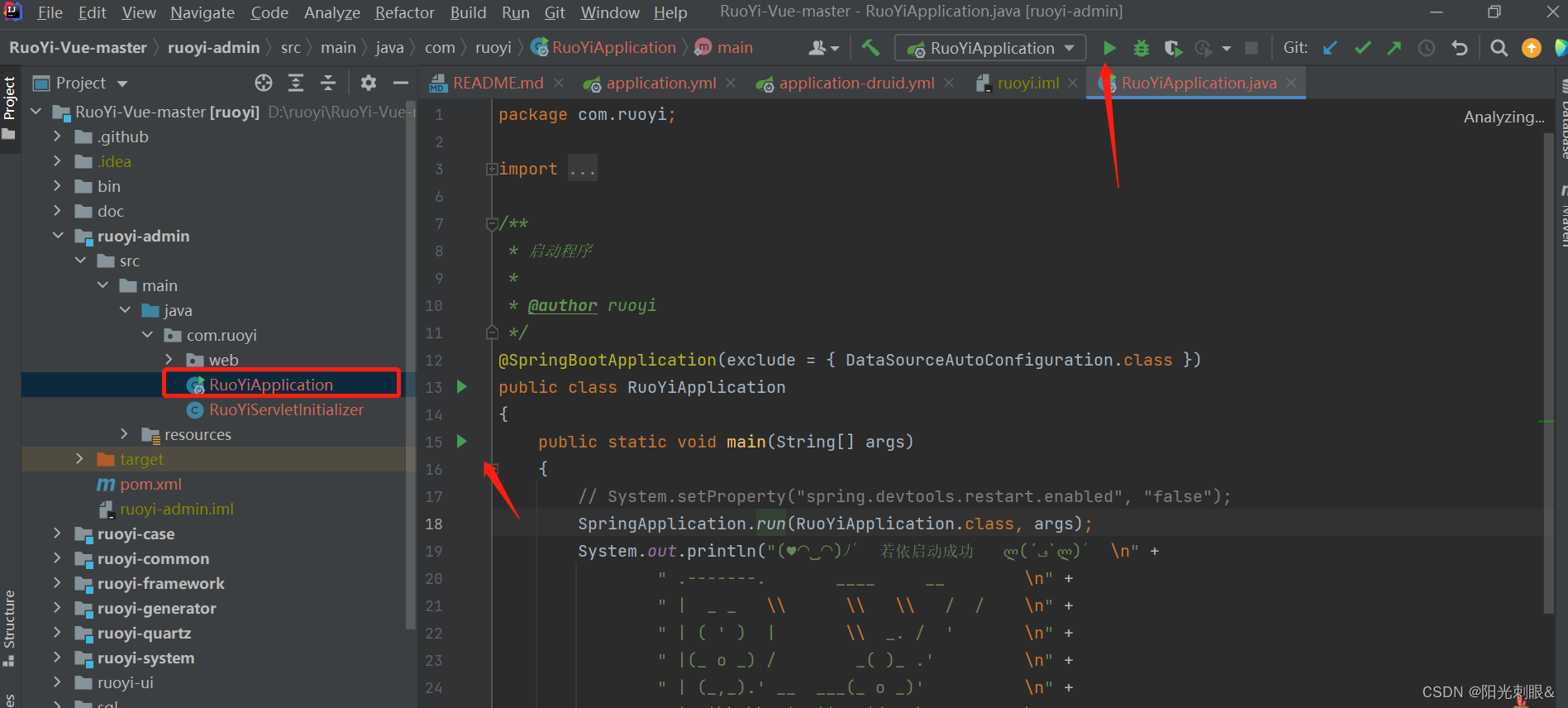
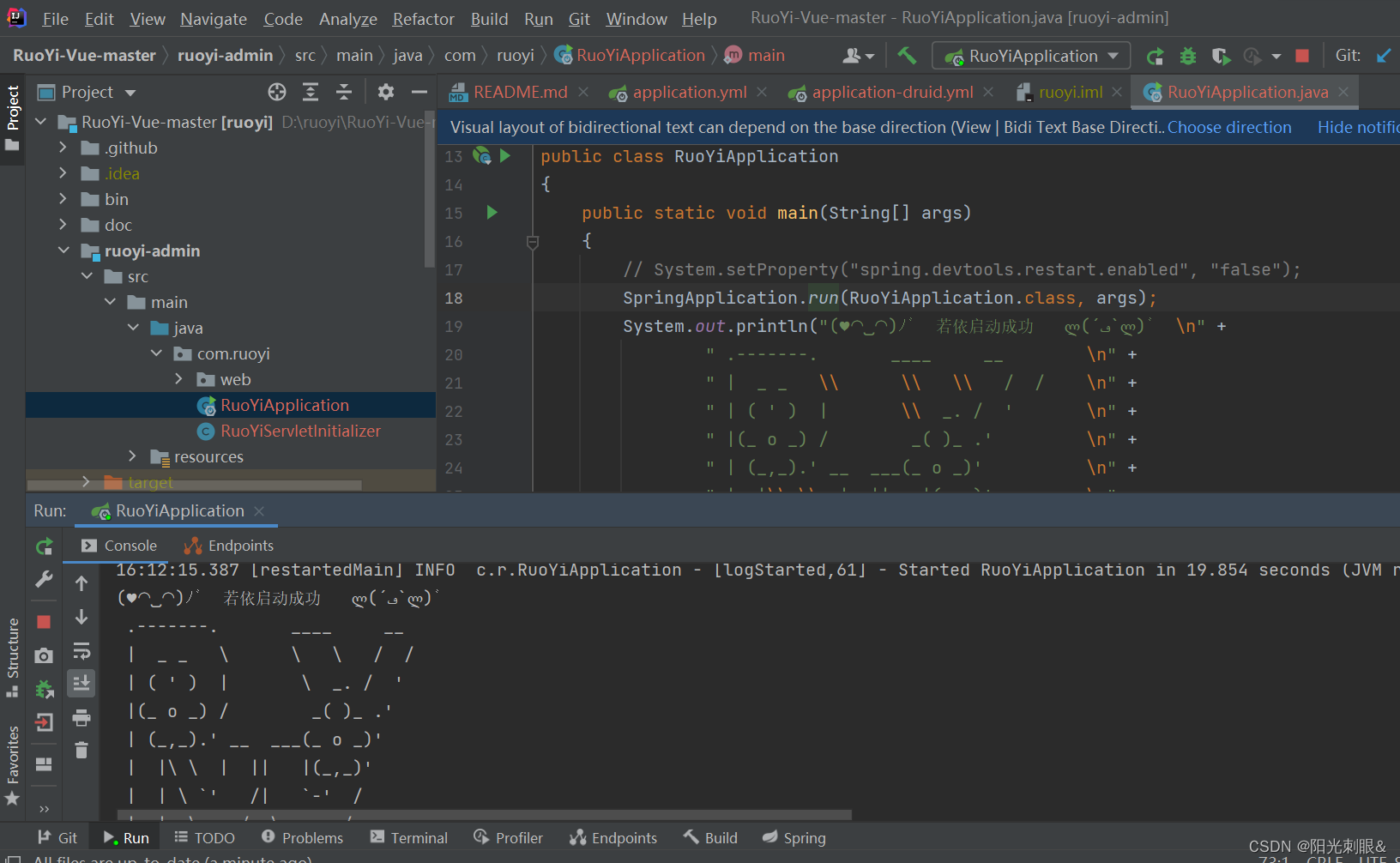
2.启动程序

后端启动成功啦.此时用浏览器打开
localhost:8080
会出现此页面
七.前端VUE启动
1.前端文件夹为
ruoyi-ui
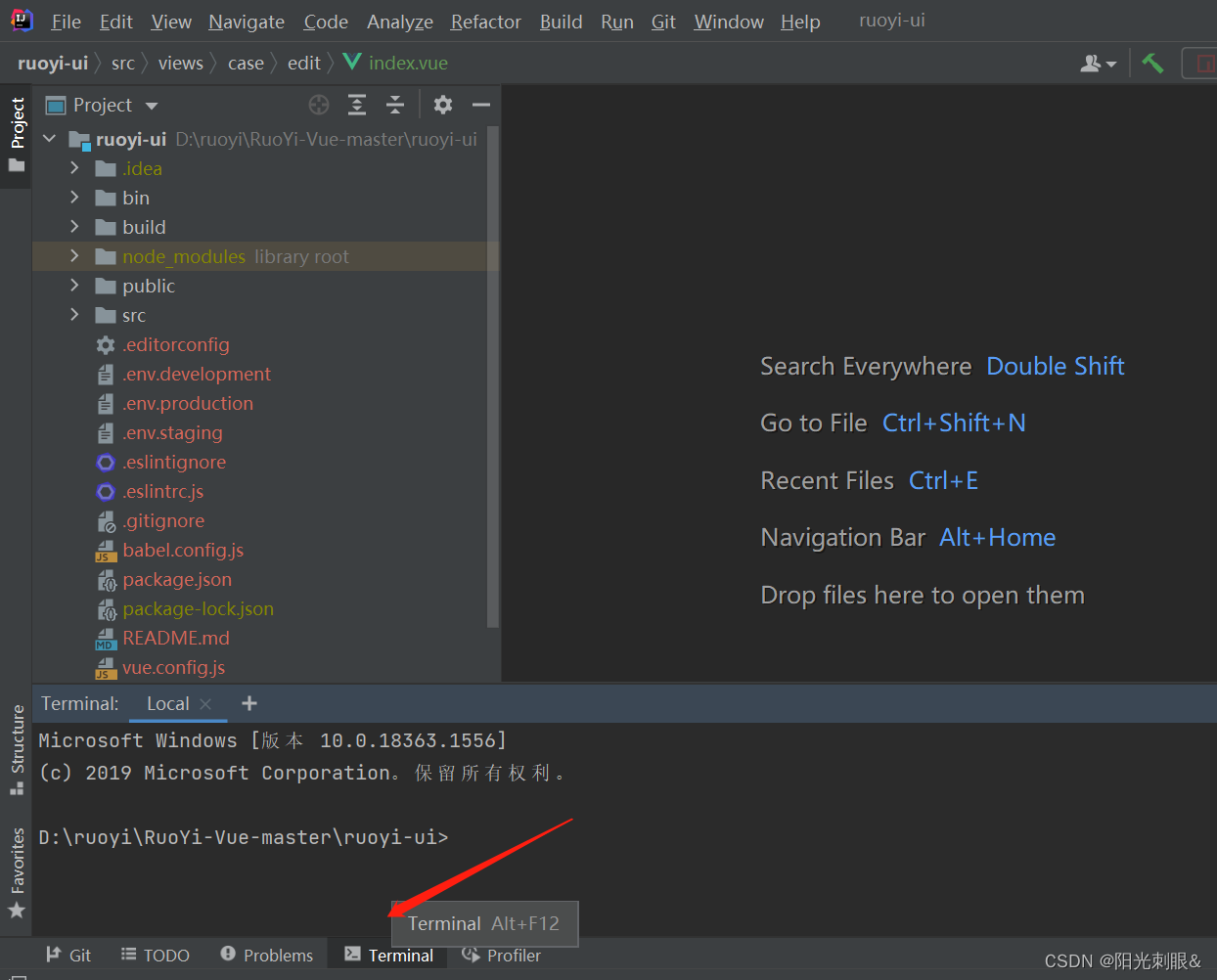
,我们可以在打开一个窗口单独运行前端。
2.选到vue-ui
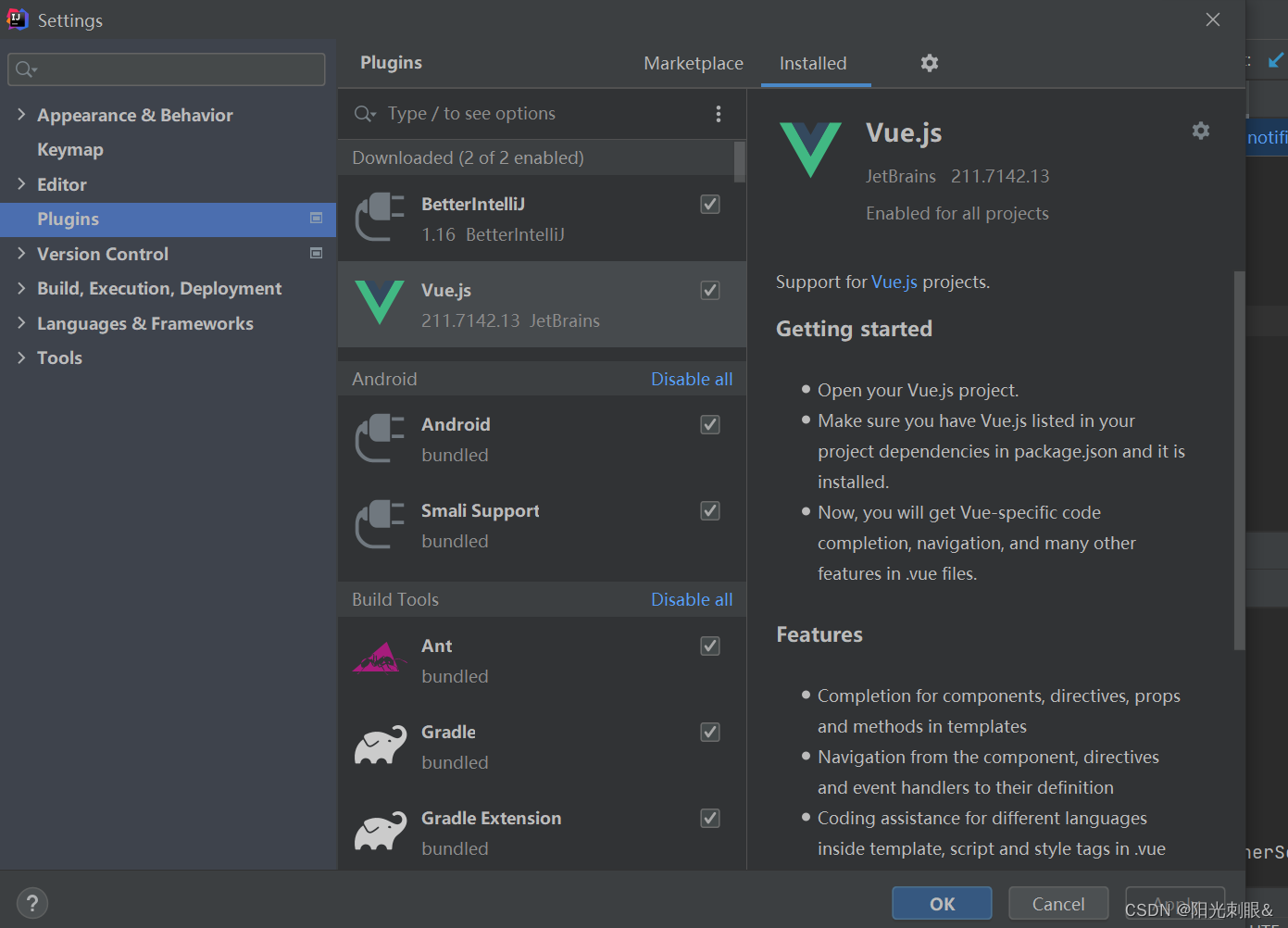
3.前端部分vue需要vue.js插件和node环境
需要在IDEA中下载vue.js

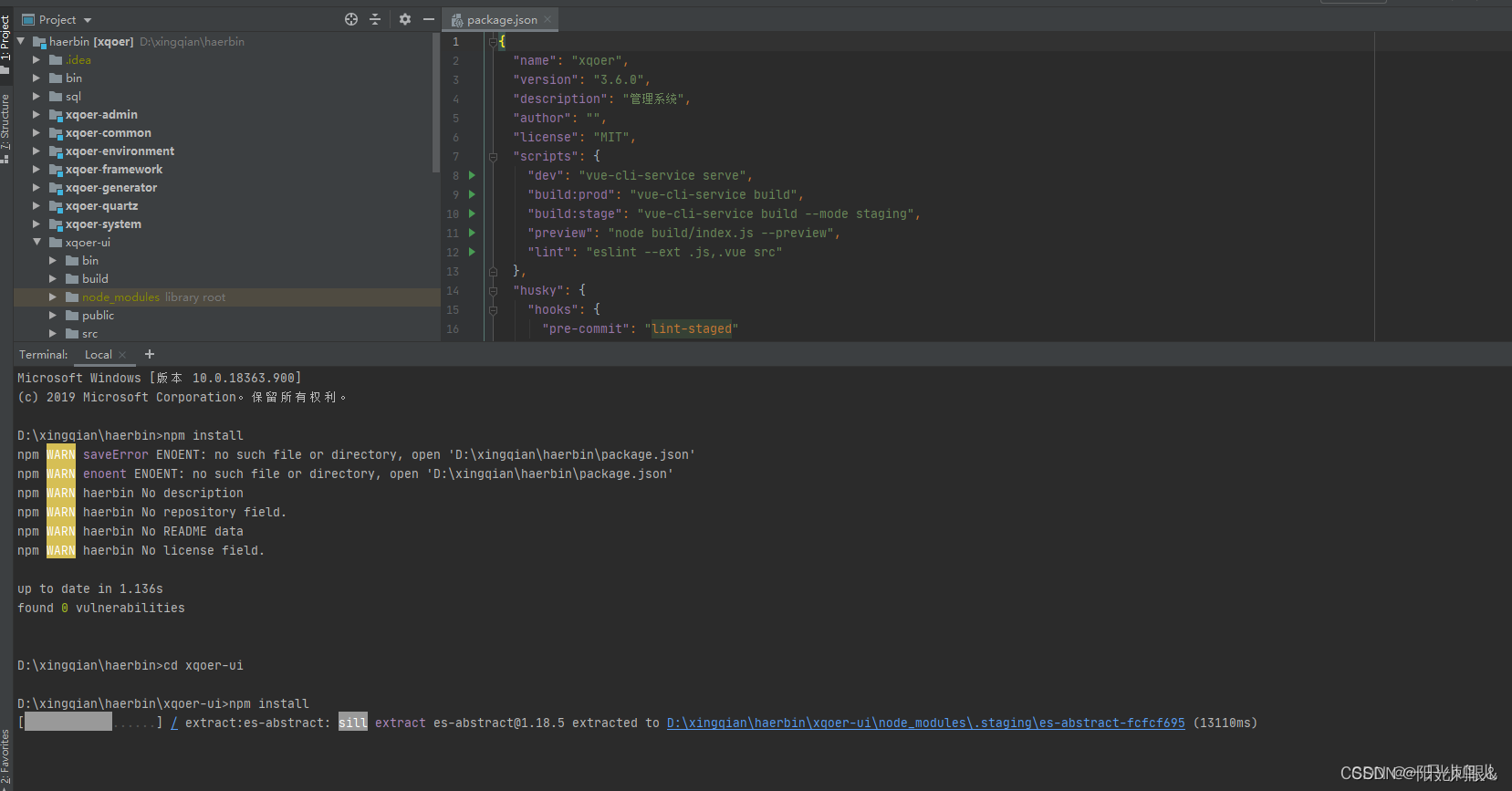
然后cd加入对应的ui位置执行
npm install


继续执行
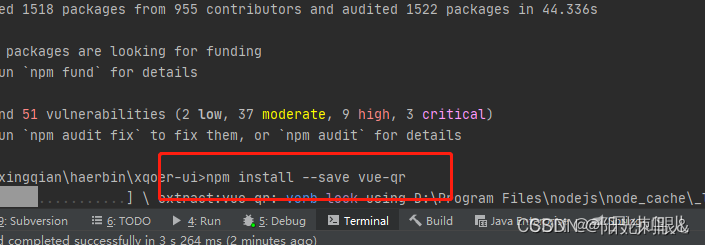
npm install --save vue-qr

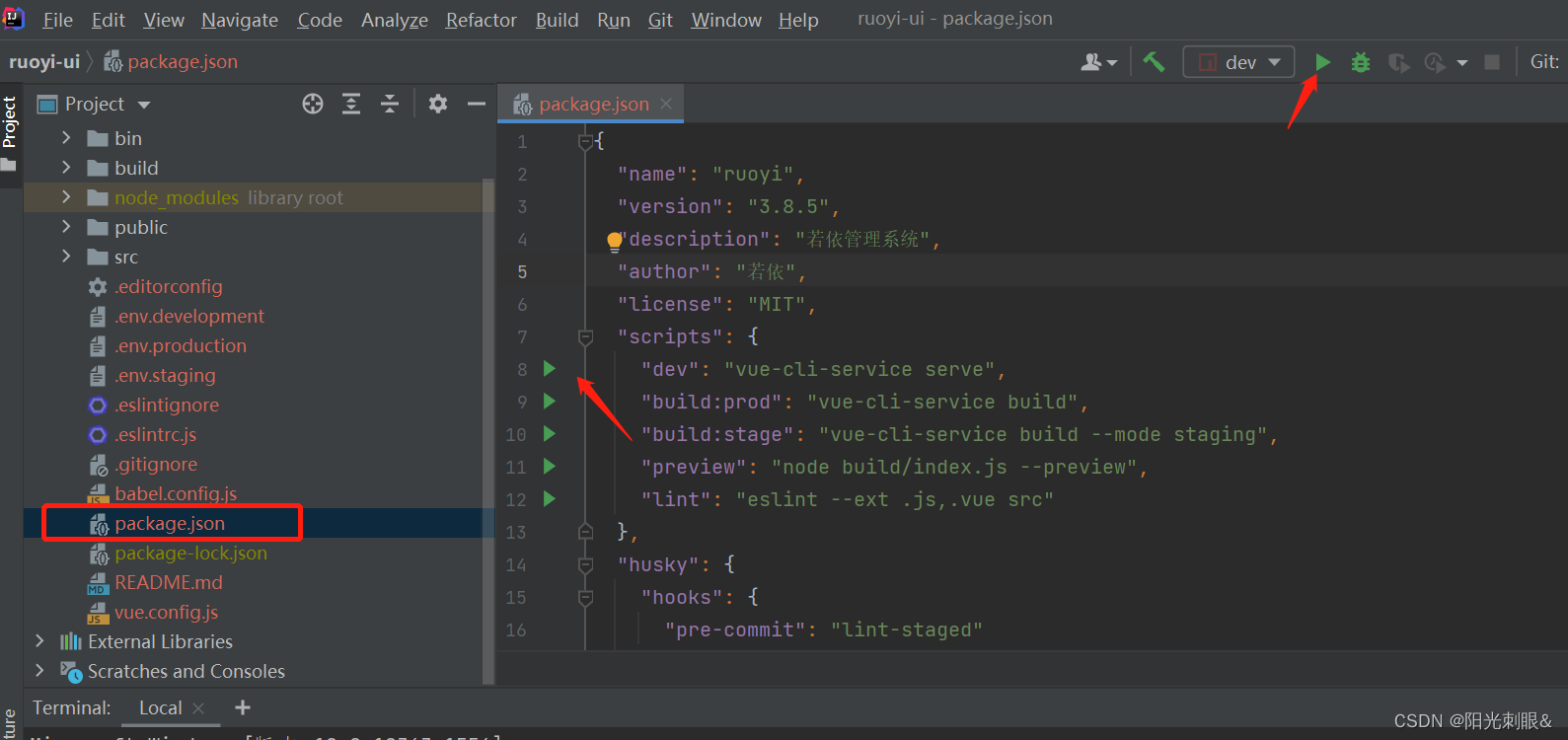
安装好之后就可以启动啦!
启动成功啦!
默认账号密码admin/admin123
输入验证码即可。
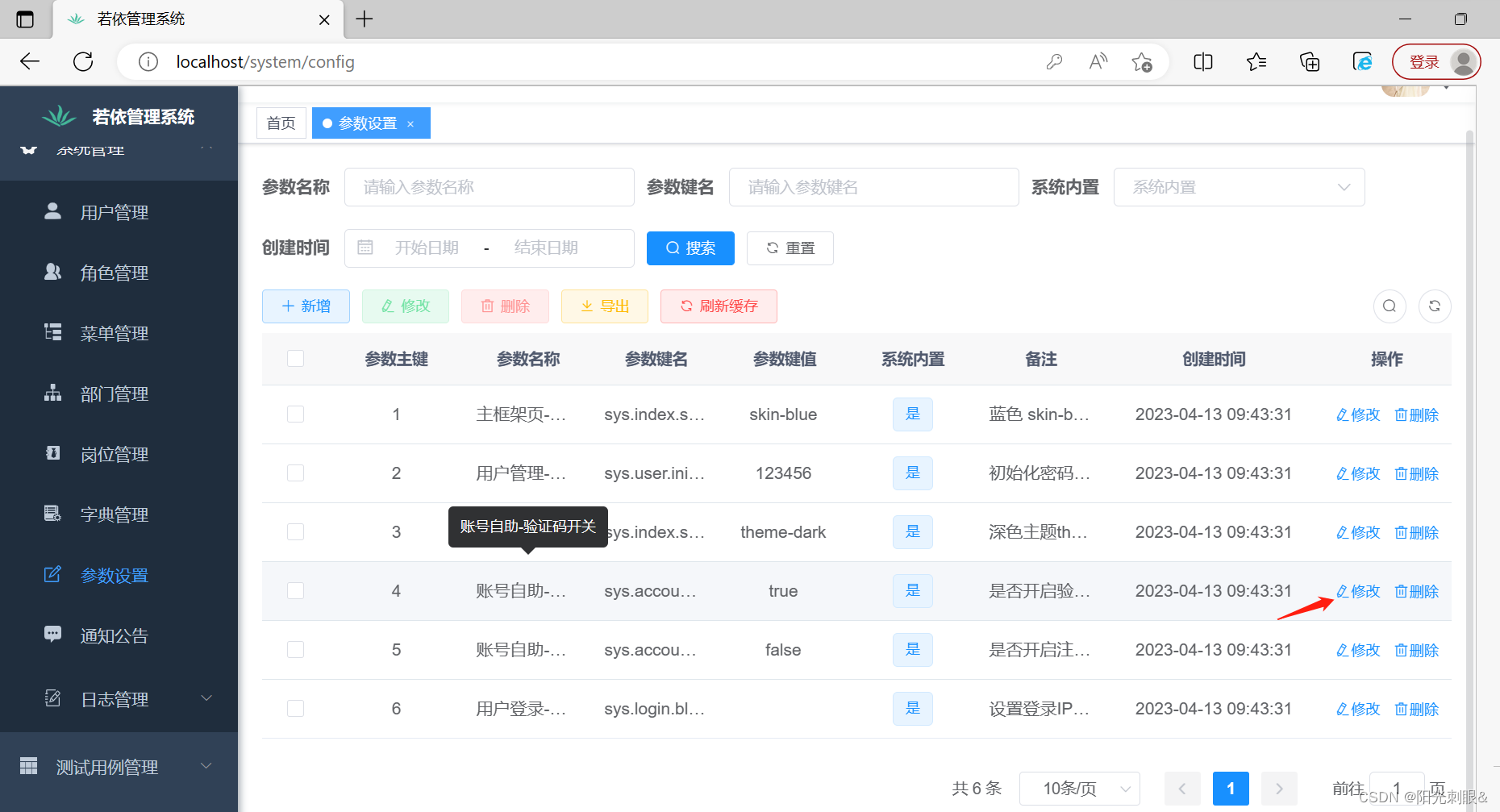
进入系统啦,为了方便也可以在这里关闭验证码。
本人小白菜鸟一枚,只是一边学习一边分享,其中出现问题请见谅,欢迎大家一起学习讨论交流奥~
版权归原作者 阳光刺眼& 所有, 如有侵权,请联系我们删除。