查找 Element UI 的 input输入框组件(el-input组件),都没有发现可以给输入框添加的回车键监听事件,因为Element UI对其做了进一步封装,想要直接添加 @keydown(或者@keyup.enter)是无效的。
要想在el-input中实现回车键监听事件,需要在@keyup.enter后面加上.native,即
<el-inputv-model="messageInput"@keyup.enter.native="sendMsg">
那么 .native 是如何给组件添加原生事件的呢?
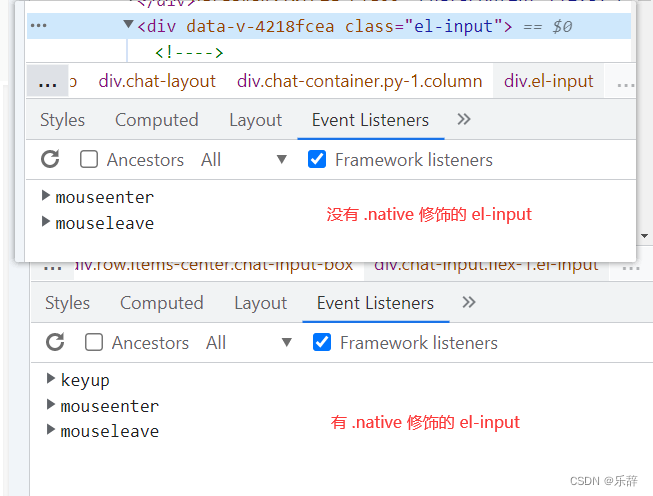
我们对比下面两个组件在最后生成的页面中有哪些不同点

发现,添加了 .native 修饰符的 el-input 组件会有原生的 keyup 事件,其实就是在组件的根标签上添加了一个事件监听
总结:
- native修饰符可以让父组件接收到原生事件, 否则只能接收自定义事件(通过子组件$emit触发)
- native修饰符只能用在组件上, 不能用在原生标签上
版权归原作者 乐辞 所有, 如有侵权,请联系我们删除。