响应式布局有两种方法,看自己想要哪种。
方法一:百分比
用百分比去写元素的宽度,然后让子元素撑起父元素的高度
.parent {
width: 50%;
}
.child {
width:100%;
height:100px;
}
方法二:vh、vw
vw、vh是基于视口的布局方案,所以这个meta元素的视口必须声明。(解决宽高自动适配)
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
.box{
width:50vw;
height: 20vh;
line-height: 20vh;
font-size: 1.5rem;
background-color: yellow;
}
50vw的意思是占视口宽度的一半,20vh占视口高度的20%,随着视口的变化自适应。
在所需页面中选择合适的方法,然后开始进行下面的配置
一、所有页面适配,页面布局一致(不使用媒体查询)
postcss-px2rem和postcss-px2rem-exclude二选一看自己需求
第一步:使用插件修改单位
使用postcss-px2rem----修改单位(包括第三方组件)
第一步,npm下载插件————帮我们自动将px单位转换成rem单位(主要是转换不是我们自己写的页面尺寸,比如elementUI中的尺寸就会改变,除了行内)
npm install postcss-px2rem --save
第二步,在根目录src中新建util目录下新建rem.js等比适配文件
// rem等比适配配置文件
// 基准大小
const baseSize = 14
// 设置 rem 函数
function setRem () {
// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要修改。
const scale = document.documentElement.clientWidth / 1920
// 设置页面根节点字体大小(“Math.min(scale, 2)” 指最高放大比例为2,可根据实际业务需求调整)
document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function () {
setRem()
}
第三步,”在main.js中引入适配文件
import './util/rem'
第四步,到vue.config.js中配置插件
// 引入等比适配插件
const px2rem = require('postcss-px2rem')
// 配置基本大小
const postcss = px2rem({
// 基准大小 baseSize,需要和rem.js中相同
// remUnit: 14 代表 1rem = 14px; 所以当你一个14px值时,它会自动转成 (14px/14)rem
remUnit: 14
})
// 使用等比适配插件
module.exports = {
lintOnSave: true,
css: {
loaderOptions: {
less: {
javascriptEnabled: true,
},
postcss: {
plugins: [
postcss,
],
},
},
},
}
注意:UI框架部分组件使用JavaScript将css作为内联样式直接写在html标签内,打包适配时不会读取相关css,所以要配置相关样式,在style中需要" !important "进行样式覆盖。
使用postcss-px2rem-exclude---修改单位(不包括第三方组件)
第一步:npm下载插件————帮我们自动将px单位转换成rem单位(此插件的功能是为了排除 node_modules 中的所有第三方插件,所以第三方组件库的样式就不会被受到影响。比如elementUI就不会转换单位了)
npm install postcss-px2rem-exclude --save
第二步:在
postcss.config.js
文件下修改配置
module.exports = {
plugins: {
autoprefixer: {},
"postcss-px2rem-exclude": {
remUnit: 75,
exclude: /node_modules|folder_name/i
}
}
}
使用postcss-plugin-px2rem-----指定某一文件下所以css文件不进行单位转换(推荐)
第一步:npm下载插件————帮我们自动将px单位转换成rem单位(配置 是否对 某个文件夹下的所有css文件不进行从px到rem的转换)
npm i postcss-plugin-px2rem
第二步:配置vue.config.js
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
require('postcss-plugin-px2rem')({
rootValue: 16, //换算基数, 默认100 ,这样的话把根标签的字体规定为1rem为50px,这样就可以从设计稿上量出多少个px直接在代码中写多上px了。
// unitPrecision: 5, //允许REM单位增长到的十进制数字。
//propWhiteList: [], //默认值是一个空数组,这意味着禁用白名单并启用所有属性。
// propBlackList: [], //黑名单
exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)/ 。如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值
// selectorBlackList: [], //要忽略并保留为px的选择器
// ignoreIdentifier: false, //(boolean/string)忽略单个属性的方法,启用ignoreidentifier后,replace将自动设置为true。
// replace: true, // (布尔值)替换包含REM的规则,而不是添加回退。
mediaQuery: false, //(布尔值)允许在媒体查询中转换px。
minPixelValue: 3 //设置要替换的最小像素值(3px会被转rem)。 默认 0
}),
]
}
}
},
}
第二步:屏幕自适应
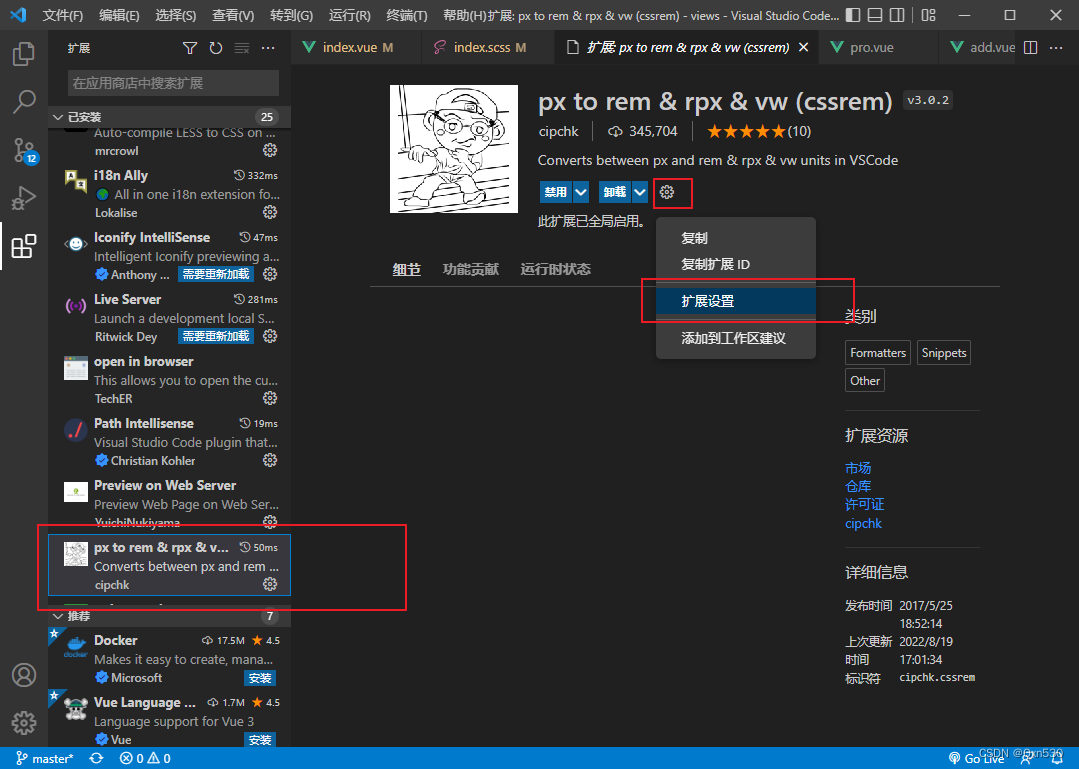
使用flexible.js+vscode的插件cssrem----屏幕自适应大小
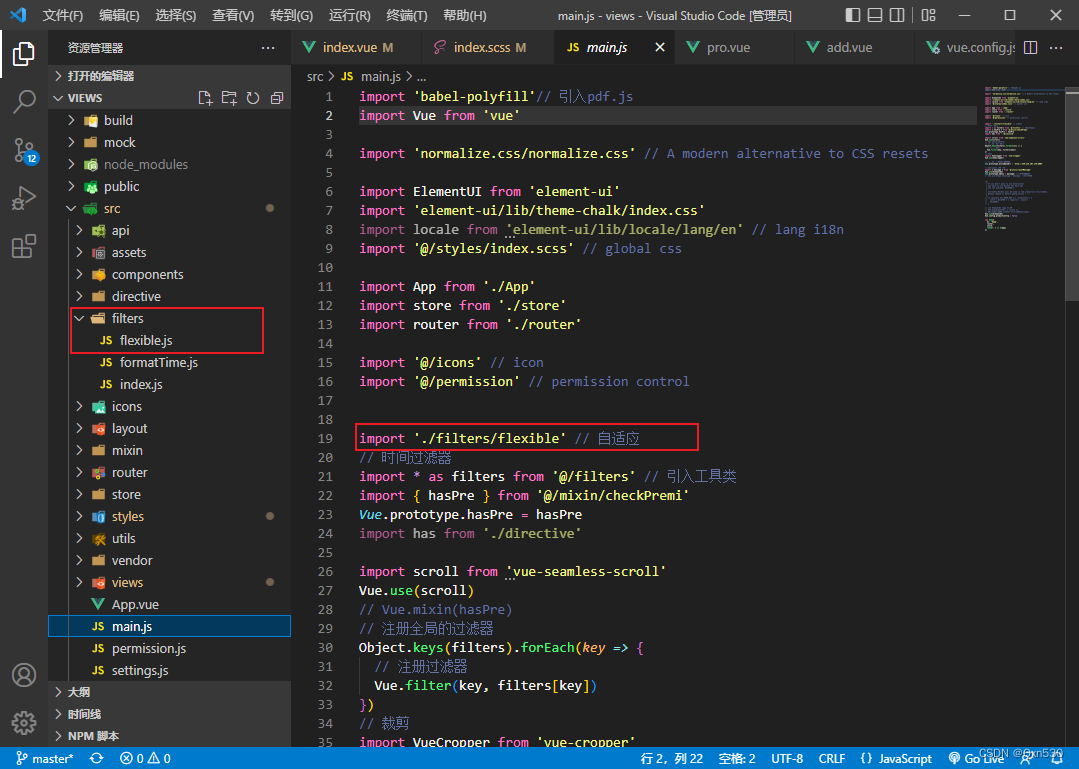
第一步,在src中新建util目录下新建flexible.js(原版是分成10等分,这里我分成了24等分)
(function flexible(window, document) {
var docEl = document.documentElement
var dpr = window.devicePixelRatio || 1
// adjust body font size
function setBodyFontSize() {
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
}
else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10 原版是10等分,这里把屏幕平均划分为24等分 1920
function setRemUnit() {
var rem = docEl.clientWidth / 24
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize
window.addEventListener('resize', setRemUnit)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))
第二步,在main.js中引入文件

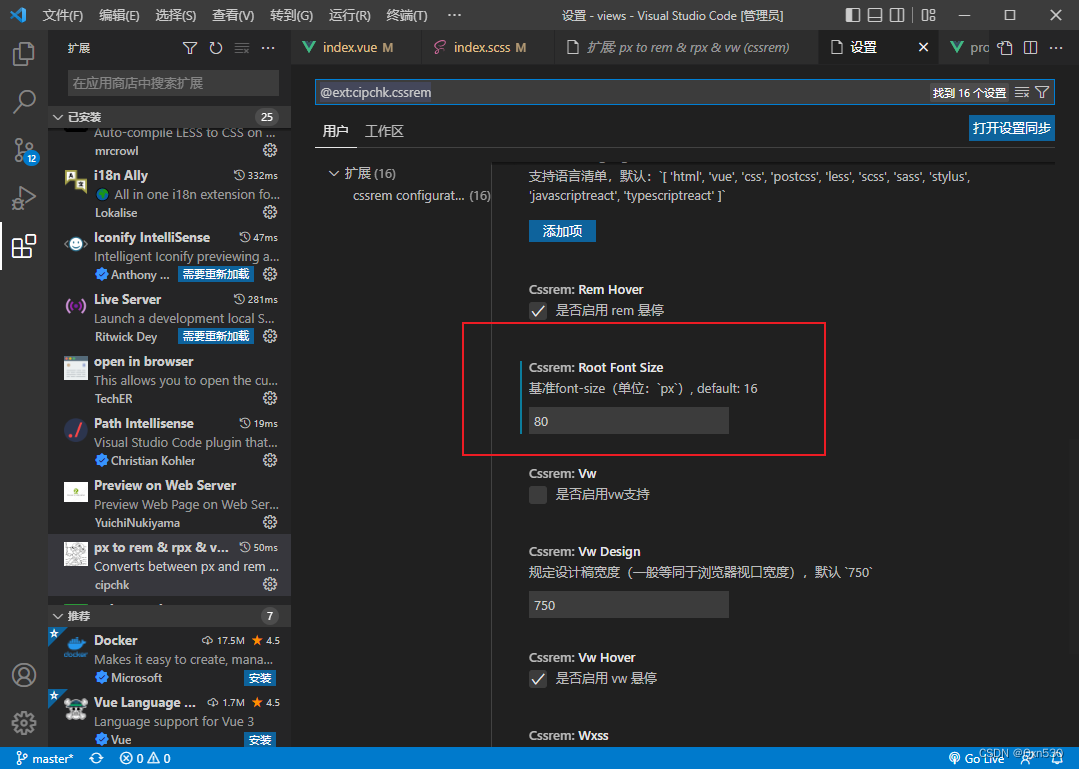
第三步,再配合cssrem插件使用进行伸缩适配
因为是按照1920设计稿写的,而且我把flexible修改了24等分,所以1920/24=80,这里的基准改为80。你们可以按照自己的要求来写。


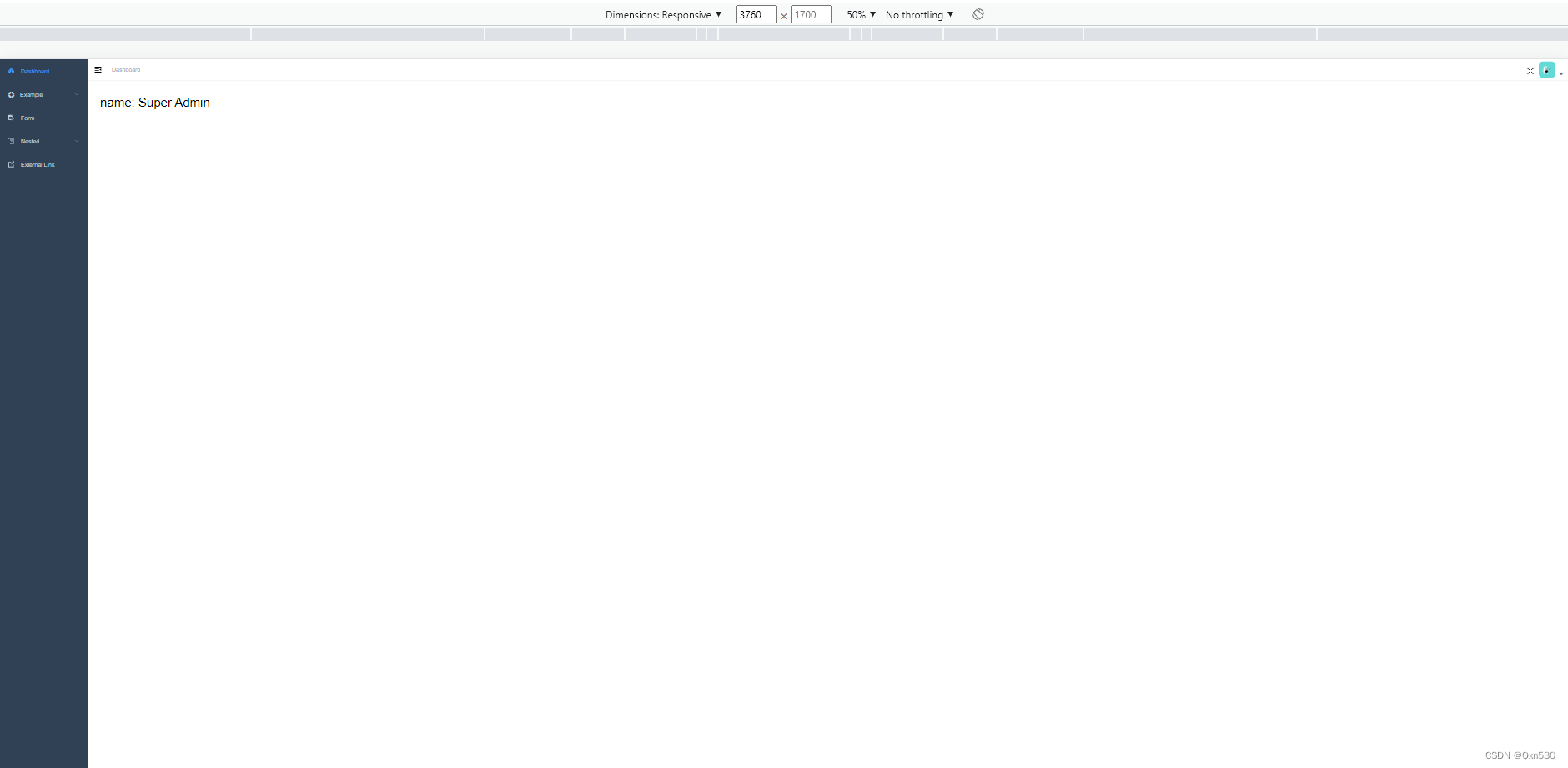
然后在项目中使用rem单位后就可以实现伸缩适配啦。
原先是

改变后,无论是小屏还是大屏,就和设计稿上的是一致的

二、根据对应尺寸进行对应适配(媒体查询)
在styles/index.js中添加所需适配的尺寸
@media screen and(max-width: 1024px) {
body,
html {
font-size: 14px
}
}
@media screen and(min-width: 1100px) {
body,
html {
font-size: 16px
}
}
@media screen and(min-width: 1280px) {
body,
html {
font-size: 16px;
}
}
@media screen and(min-width: 1366px) {
body,
html {
font-size: 16px;
}
}
@media screen and(min-width: 1440px) {
body,
html {
font-size: 16px;
}
}
@media screen and(min-width: 1680px) {
body,
html {
font-size: 18px;
}
}
@media screen and(min-width: 1920px) {
body,
html {
font-size: 33px;
}
}
然后再main.js中引入样式
import '@/styles/index.scss' // global css
需要修改单位就下载对应插件修行,具体过程看上面
注意:媒体查询不能和flexible.js一起使用,若是一起使用媒体查询无效,这个我倒后期会改。
版权归原作者 哇哦Q 所有, 如有侵权,请联系我们删除。