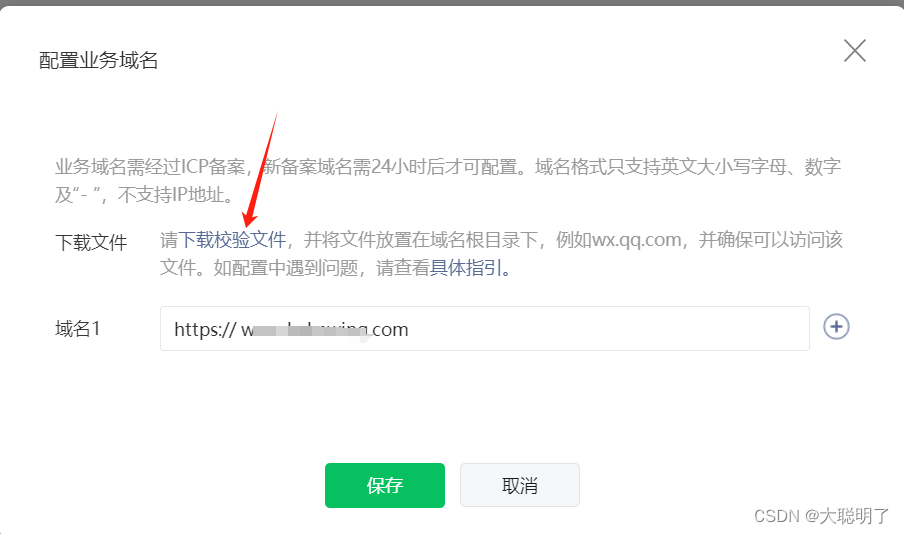
前言:正式上线,在小程序后台配置业务域名


一、uniapp 使用 webview
<template><web-view :src="url" @message="message"></web-view></template><script>exportdefault{data(){return{url:''}},onLoad(option){this.url =`http://www.xxx.com?orderId=${option.orderId}`;},methods:{message(e){this.imageData = e.detail.data[0].imageData
let path =this.imageData.split('base64,')[1]this.download(path)},asyncdownload(url){let result = url.replace(/[\r\n]/g,'');var fs = wx.getFileSystemManager();let fileName ='';var times =newDate().getTime();
url = wx.base64ToArrayBuffer(result);// console.log(url,'图片临时路径')const filePath = wx.env.USER_DATA_PATH+'/'+ Date.now()+'.pdf'
fs.writeFile({
filePath,data: url,// 将 base64 转为 arrayuffersuccess(res){
uni.openDocument({showMenu:true,fileType:'pdf',
filePath,success:function(res){
console.log('打开文档成功')}})},fail(err){
console.log('错误', err)}})}}}</script>
二、H5页面
(1) 安装两个插件
npm i jspdf html2canvas
<template><view id="content">这是转pdf的内容</view></template><script>import html2Canvas from'html2canvas';import{ jsPDF }from'jspdf';exportdefault{data(){return{orderId:''}},onLoad(option){this.orderId =this.getUrlParameter('orderId');
uni.showLoading({title:'正在加载'})setTimeout(()=>{
uni.hideLoading();this.getPdf()},2000)},methods:{//接收uniapp传来的链接参数getUrlParameter(name){
name = name.replace(/[\[]/,"\\[").replace(/[\]]/,"\\]");var regex =newRegExp("[\\?&]"+ name +"=([^&#]*)"),
results = regex.exec(location.search);return results ===null?"":decodeURIComponent(results[1].replace(/\+/g," "));},getPdf(){let that =thisvar shareContent = document.getElementById('content');var width = shareContent.offsetWidth /1;var height = shareContent.offsetHeight /1;html2Canvas(shareContent,{dpi:900,scrolly:0,// width:eleW,//生成后的宽度// height:eleH,//生成后的高度scrollx:-10,useCORS:true,//允许canvas画布内可以跨域请求外部链接图片, 允许跨域请求。// backgroundColor: null //避免图片有白色边框}).then((canvas)=>{var context = canvas.getContext('2d');
context.mozImageSmoothingEnabled =false;
context.webkitImageSmoothingEnabled =false;
context.msImageSmoothingEnabled =false;
context.imageSmoothingEnabled =false;var pageData = canvas.toDataURL('image/jpeg',1.0);var img =newImage();
img.src = pageData;
img.onload=()=>{// 获取dom高度、宽度
img.width = img.width /2;
img.height = img.height /2;
img.style.transform ='scale(0.5)';if(width > height){// 此可以根据打印的大小进行自动调节// eslint-disable-next-linevar pdf =newjsPDF('l','mm',[width *0.545, height *0.545]);}else{// eslint-disable-next-linevar pdf =newjsPDF('p','mm',[width *0.545, height *0.545]);}
pdf.addImage(pageData,'jpeg',0,0, width *0.545, height *0.545);
pdf.save('这是文件命名'+'.pdf');//h5在这就可以保存pdf//内嵌到微信小程序var blob = pdf.output("datauristring");
console.log(wx,'wx')
wx.miniProgram.getEnv(function(res){
console.log("当前环境:"+JSON.stringify(res));});
wx.miniProgram.postMessage({data:{imageData: blob
},});
wx.miniProgram.navigateBack()};}).catch((r)=>{
console.log(r);})}}}</script>
(2) 在App.vue 添加以下代码
onLaunch(){
console.log('App Launch')// #ifdef H5var script = document.createElement('script');
script.src ="https://res.wx.qq.com/open/js/jweixin-1.4.0.js";
script.type ='text/javascript';
document.body.appendChild(script);// #endif },
本文转载自: https://blog.csdn.net/LQS000/article/details/139117378
版权归原作者 大聪明了 所有, 如有侵权,请联系我们删除。
版权归原作者 大聪明了 所有, 如有侵权,请联系我们删除。