1.Vue
我们之前项目中也使用到了Vue,但是我们之前的vue和我们的java代码是不是都在一个工程下。没有做到前后端完成分离。企业中前端也会由自己的服务器,也有自己的开发工具。
前端服务器Nodejs 开发工具VsCode[我们为了和idea匹配使用WebStorm].
2. 安装Nodejs服务器。
2.1安装npm
因为前端项目也需要依赖一些插件:比如:axios elementui 那么我们可以使用npm下载并安装到当前项目。
我们无需安装因为在nodejs中默认带了该软件

2.2 安装vue的脚手架
脚手架的作用:就是用来帮你创建前端vue工程。
安装的命令: npm install -g @vue/cli
速度很慢

3. 使用脚手架创建Vue工程
3.1.在cmd窗口中输入命令,打开创建界面
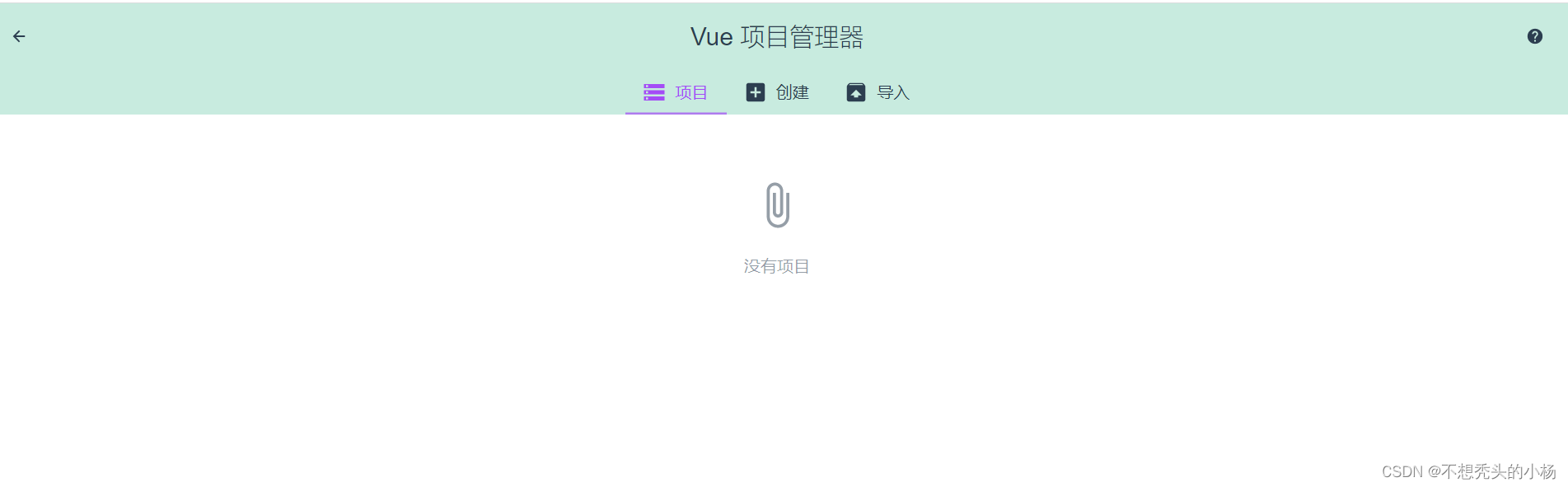
vue ui

3.2创建
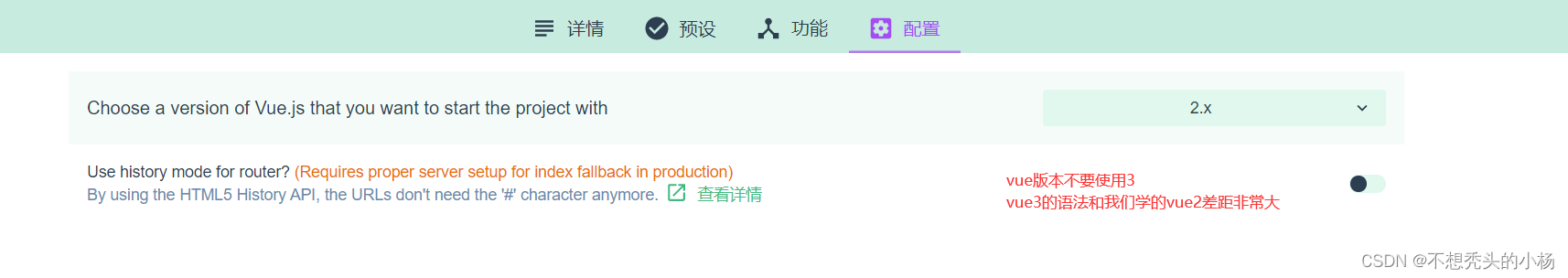
(1)

(2)

(3)

(4)

(5)
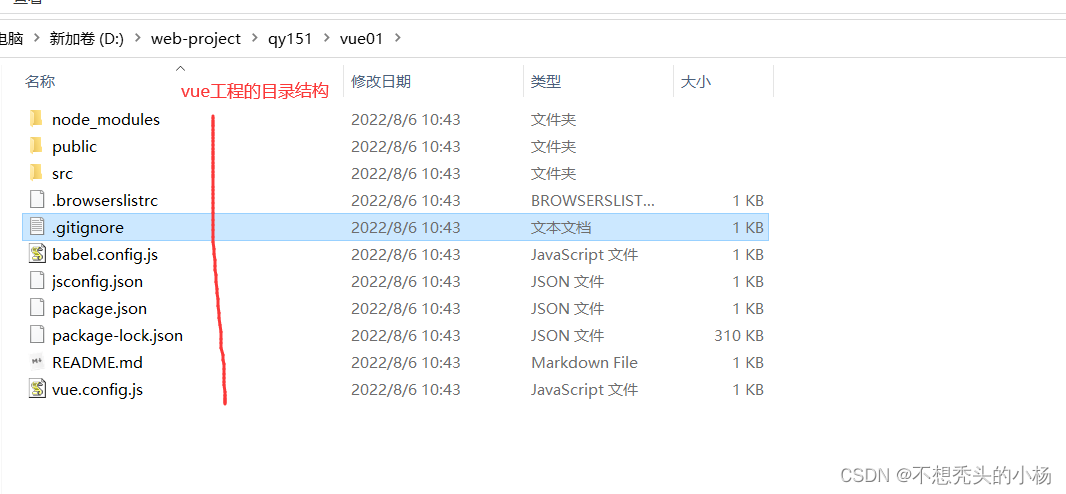
3.3创建完成后
3.3.1

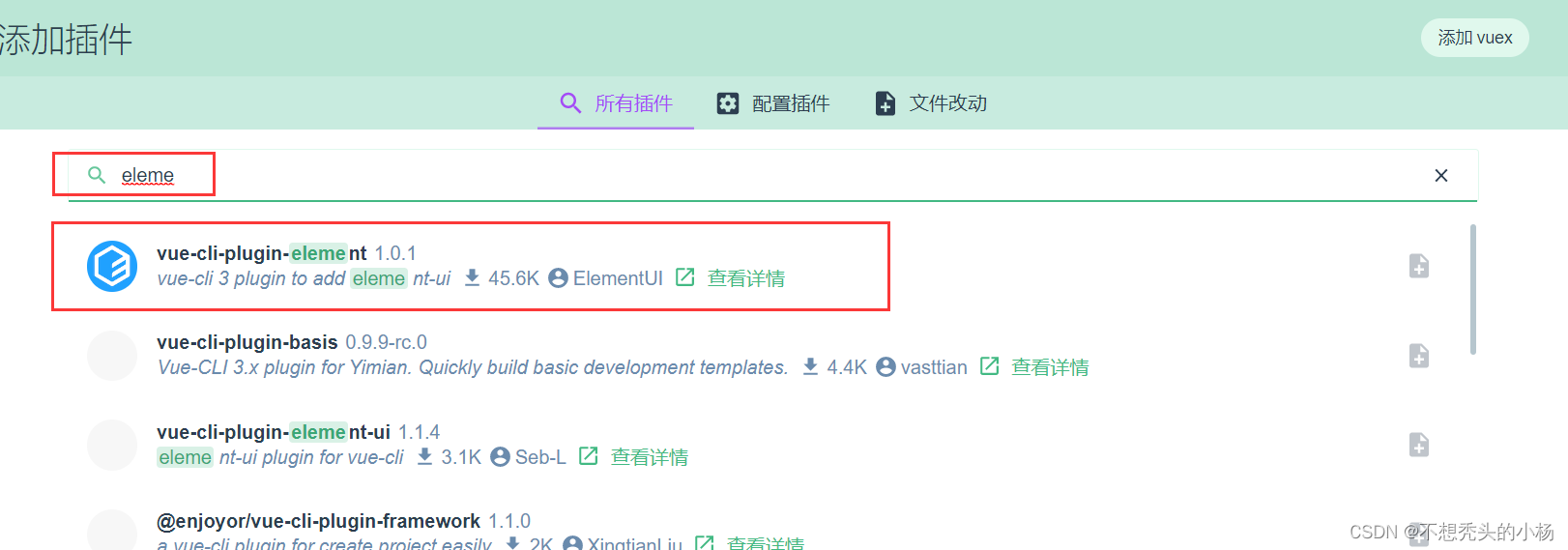
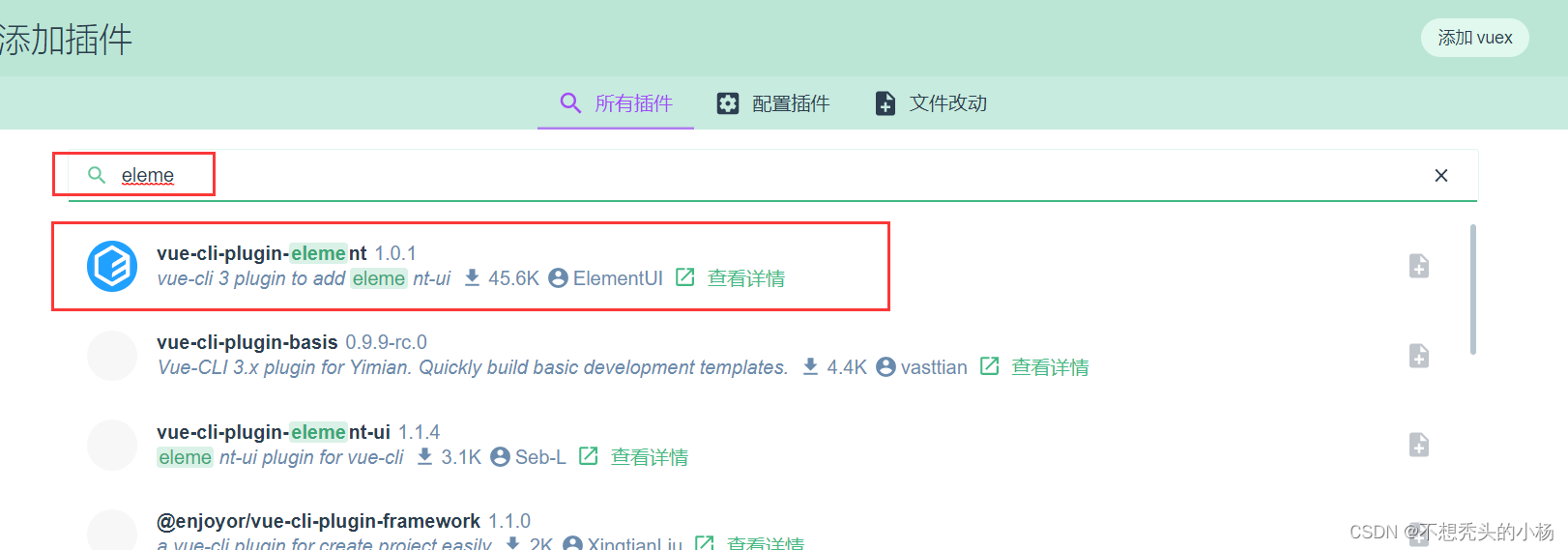
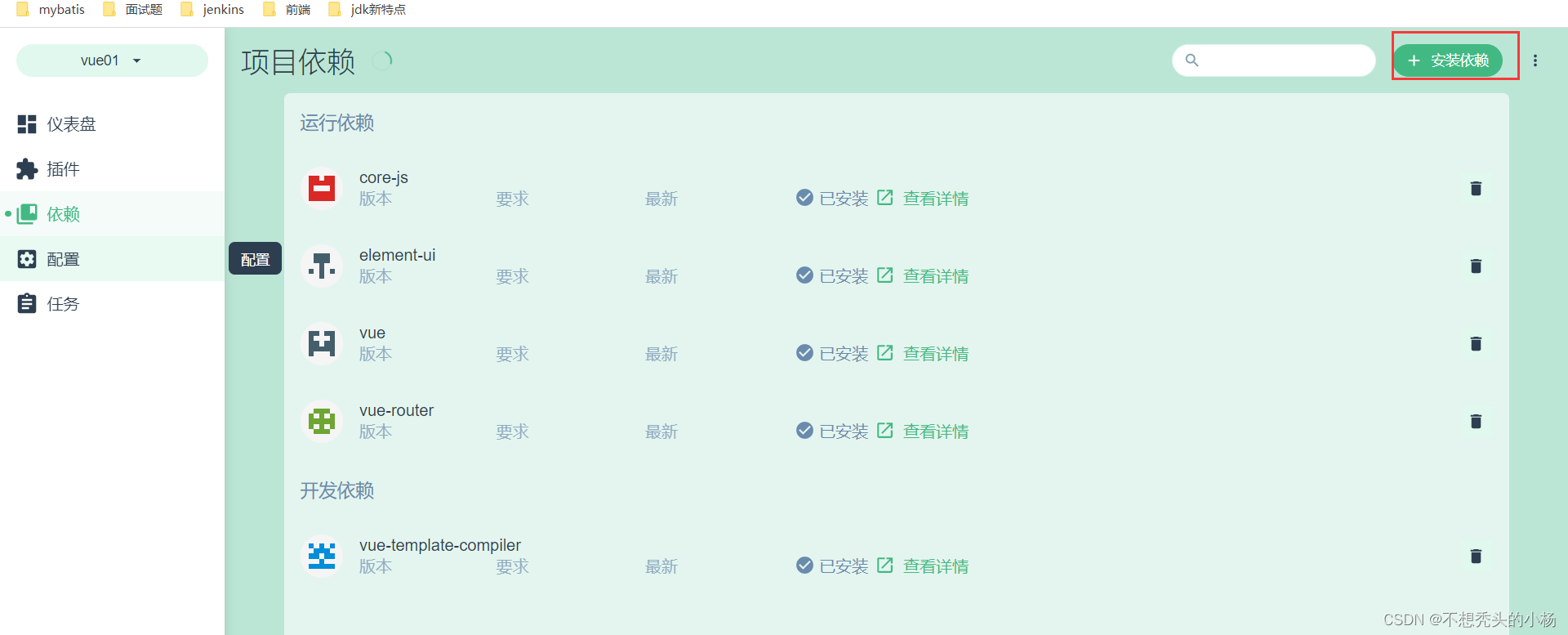
3.3.2安装需要的elementui插件




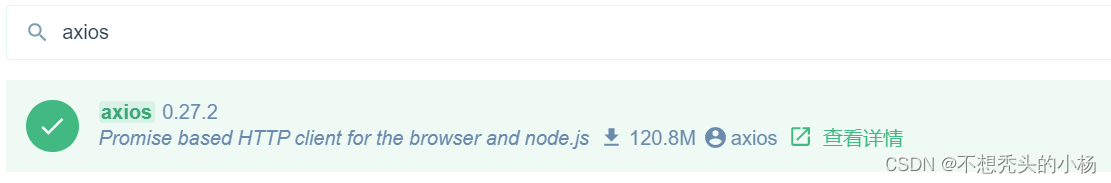
3.3.3安装axios发送异步请求的依赖


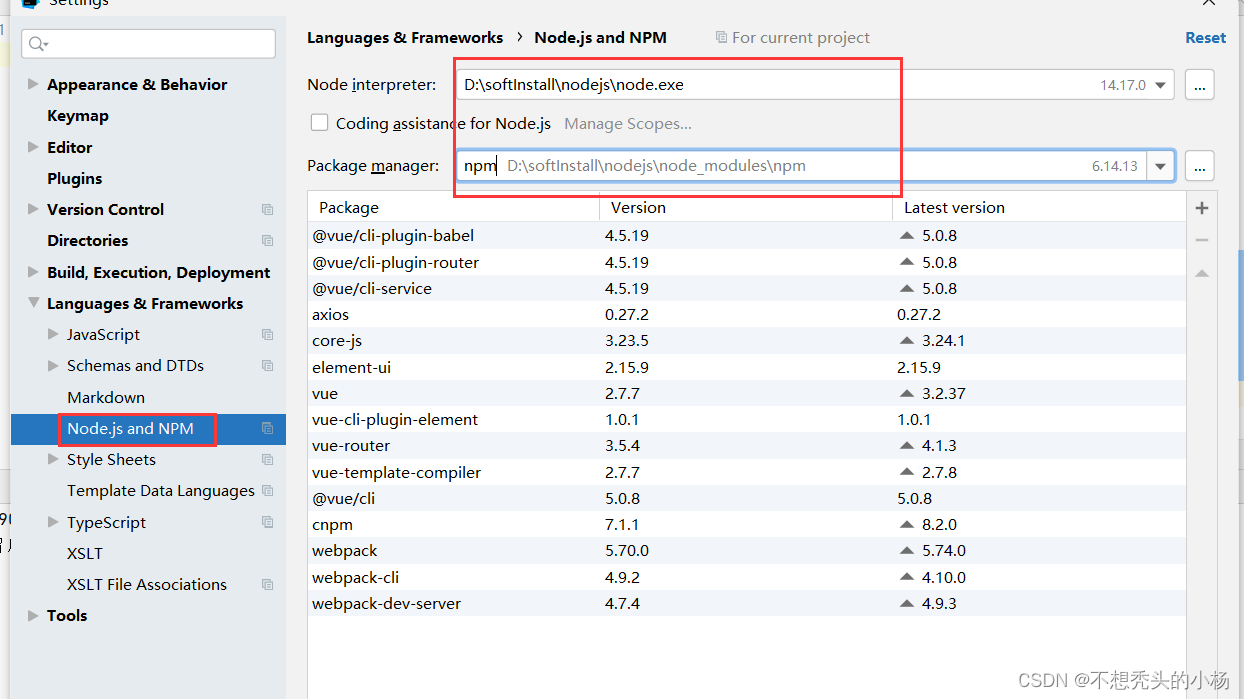
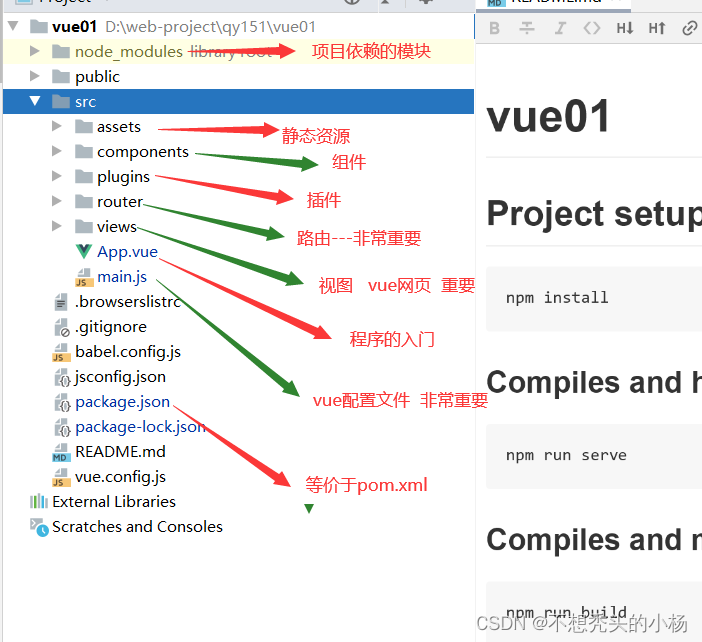
4.使用WebStorm打开Vue工程
关联:npm命令
(1)

(2)

**整个项目中node_modules占用项目的空间99%。 以后拿到的项目一定没有node_modules。需要自己在本地安装。 **
npm install -- 安装项目需要的模块
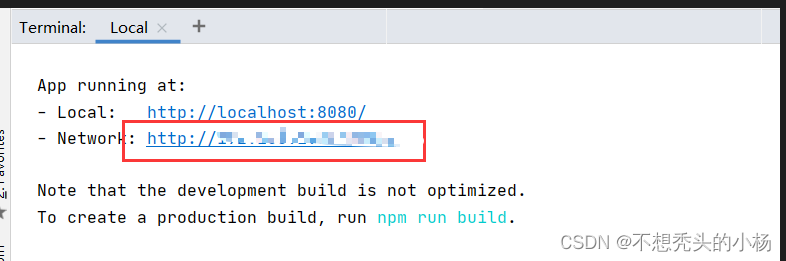
npm run serve --运行项目 nodejs

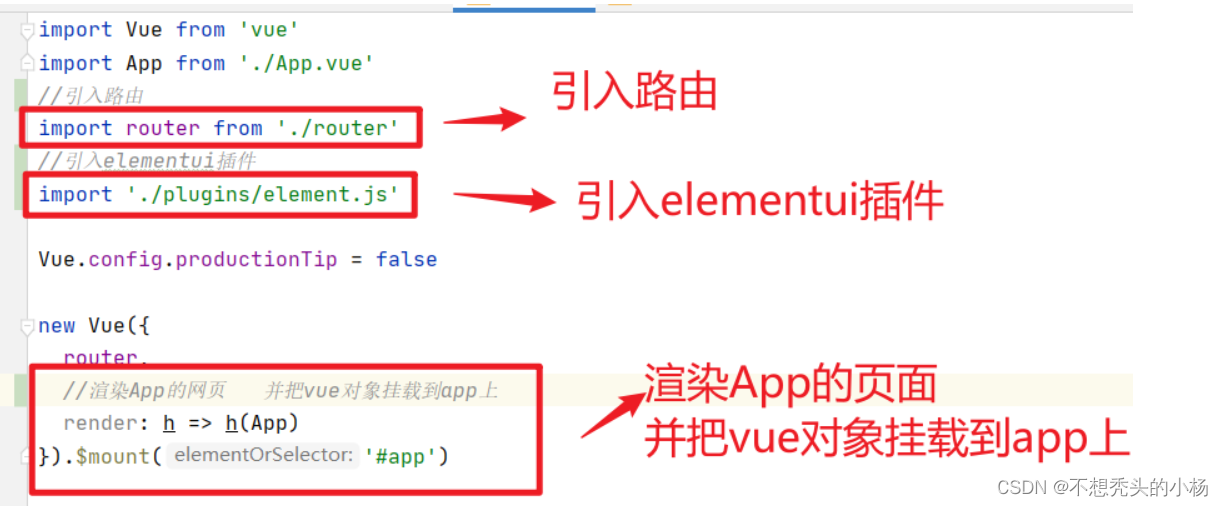
4. 聊聊main.js

5.App.vue组件
注意:每个组件必须加 div

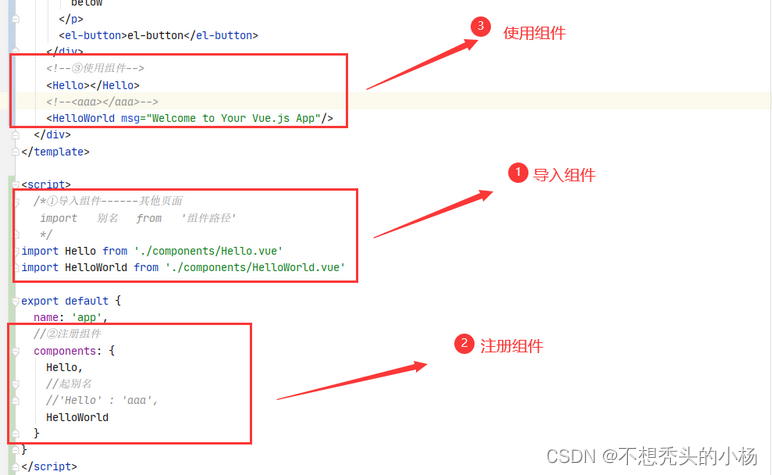
5.1一个组件引用另一个组件:
**当前组件中导入另一个组件 **
import hello from './components/Hello.vue'
注册另一个组件
export default { name: 'app', //(2)注册组件 components: { hello } }
使用注册的组件
<!--(3)使用组件--> <hello></hello>
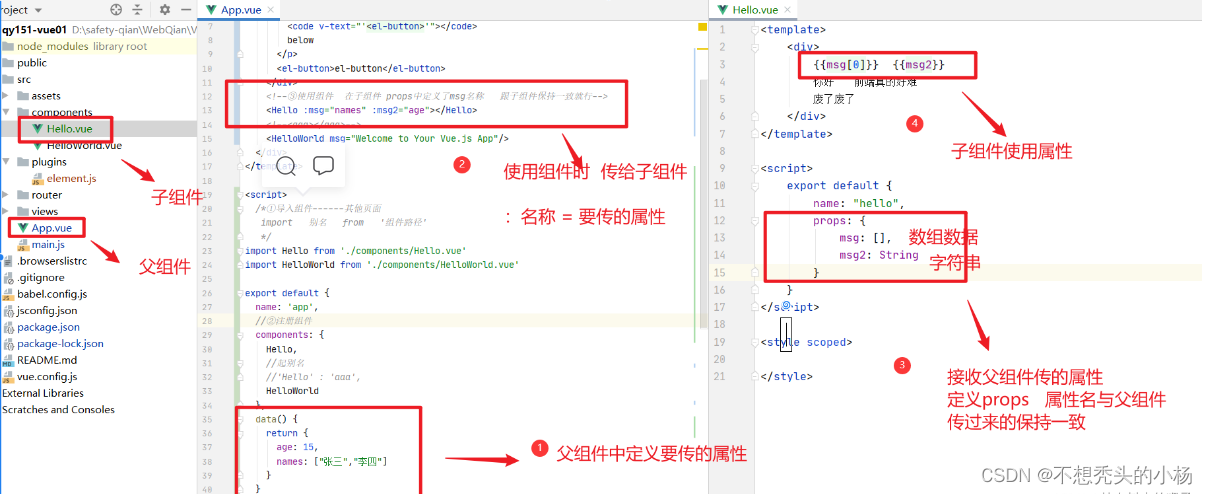
5.2父组件如何向子组件传值

5.2.1父组件App.vue定义要传的属性
data() {
return {
age: 15,
names: ["喜羊羊","美羊羊"]
}
}
5.2.2使用子组件的时候传值
<!--③使用组件 在子组件 props中定义了msg名称 跟子组件保持一致就行-->
<Hello :msg="names" :msg2="age"></Hello>
5.2.3子组件定义props,并使用
props: {
msg: [],
msg2: String
}
5.2.4子组件使用属性
{{msg[0]}} {{msg2}}
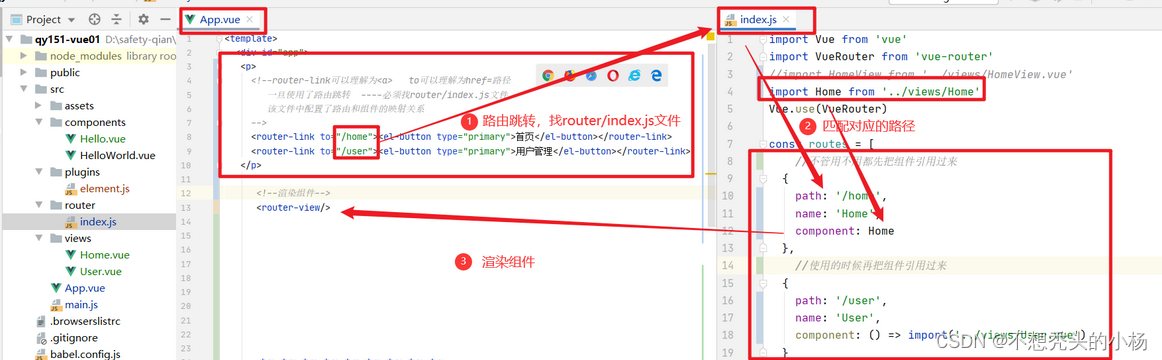
6.浅谈路由

(1)使用路由跳转
<p>
<!--router-link可以理解为<a> to可以理解为href=路径
一旦使用了路由跳转 ----必须找router/index.js文件
该文件中配置了路由和组件的映射关系
-->
<router-link to="/home"><el-button type="primary">首页</el-button></router-link>
<router-link to="/user"><el-button type="primary">用户管理</el-button></router-link>
</p>
(2)配置router/index.js文件
//不管以后有没有用用到都先把组件引用过来
{
path: '/home',
name: 'Home',
component: Home
},
//使用的时候再把组件引用过来
{
path: '/user',
name: 'User',
component: () => import('../views/User.vue')
}
这里有两种配置路由的方式,一种是不管用不用直接把组件先引过来,另一种是使用的时候再把组件引过来
(3)渲染组件
<!--渲染组件--> <router-view/>
版权归原作者 不想秃头的小杨 所有, 如有侵权,请联系我们删除。