1.基本导出
1.导出el-table表格为xlsx表格文件
原理:主要依赖于 xlsx 包 版本依赖 0.16.1
npm install xlsx@0.16.1
0.18也可以
注意: 引入方式一定要用require("xlsx")的方式
引入方式 var xlsx = require("xlsx");
使用说明:点击导出的时候调用exportExcel(id,name)方法入参有两个
参数说明:
id:需要导出表格的id
name:导出文件的文件名
代码如下:
<template> <div> <div class="xlsx-content"> <div class="btnPdf"> <button @click="exportExcel('table-id', '导出的名字')"> 导出xlsx表格 </button> </div> </div> <el-table :data="tableData" style="width: 100%" :default-sort="{ prop: 'date', order: 'descending' }" id="table-id" :header-cell-style="{ 'text-align': 'center' }" :highlight-current-row="true" height="100%" border > <el-table-column prop="date" label="日期" sortable width="180"> </el-table-column> <el-table-column prop="name" label="姓名" sortable width="180"> </el-table-column> <el-table-column prop="address" label="地址" :formatter="formatter"> </el-table-column> </el-table> </div> </template> <script> // 这种引入不行 // import xlsx from 'xlsx'; var xlsx = require("xlsx"); export default { name: "App", components: {}, data() { return { tableData: [ { date: "2016-05-02", name: 2, address: "上海市普陀区金沙江路 1518 弄", }, { date: "2016-05-04", name: 1, address: "-80%", }, { date: "2016-05-01", name: 80, address: "80%", }, { date: "2016-05-03", name: 10, address: "上海市普陀区金沙江路 1516 弄", }, ], }; }, methods: { formatter(row, column) { return row.address; }, // 导出xlsx表格 exportExcel(id, name) { let table = document.querySelector("#" + id); let sheetName = name; // 加raw是控制导出为字符串的 let workbook = xlsx.utils.table_to_book(table, { sheet: sheetName, raw: true }); // let workbook = xlsx.utils.table_to_book(table, { sheet: sheetName }); let wbout = xlsx.write(workbook, { bookType: "xlsx", type: "array" }); let filename = name + ".xlsx"; let blob = new Blob([wbout], { type: "application/octet-stream" }); if (navigator.msSaveBlob) { navigator.msSaveBlob(blob, filename); } else { let link = document.createElement("a"); link.href = URL.createObjectURL(blob); link.download = filename; link.click(); URL.revokeObjectURL(link.href); } }, }, }; </script>
2.进阶导出
1.导出数据为xlsx表格文件 表格带下拉选择
原理:主要依赖于 exceljs 包 版本依赖 4.3.0
下载方式npm install exceljs@4.3.0
引入方式 import ExcelJS from "exceljs";
<template>
<button @click="exportExcel">导出Excel</button>
</template>
<script>
import ExcelJS from "exceljs";
export default {
methods: {
async exportExcel() {
const workbook = new ExcelJS.Workbook();
// 创建一个工作表 elecel里面可以有多个工作表
const worksheet = workbook.addWorksheet("Sheet1");
// 设置创建的工作表的表头
worksheet.getCell("A1").value = "姓名";
worksheet.getCell("B1").value = "年龄";
worksheet.getCell("C1").value = "性别";
worksheet.getCell("D1").value = "来源";
// 添加数据行 一般用于循环我们后端传来的数据设置导出的每一行
worksheet.addRow(["John", 25, "男", "微信"]);
worksheet.addRow(["Jane", 30, "女", "微信"]);
worksheet.addRow(["Tom", 35, "男", "微信"]);
// 设置设置我们的下拉选项的数据列表
const dropdownOptions = ["男", "女"];
const dropdownOptions1 = ["微信", "支付宝", "酷酷酷"];
// 创建我们的第二个工作表用于存放我们下拉菜单的选项
const worksheet2 = workbook.addWorksheet("sheet2");
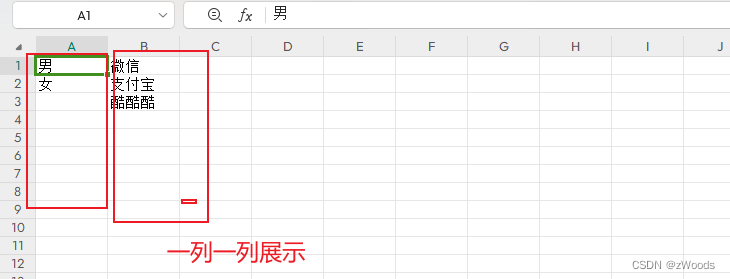
// 这里设置的是第二个工作表一列一列的展示 看图2
worksheet2.getColumn("A").values = dropdownOptions
worksheet2.getColumn("B").values = dropdownOptions1
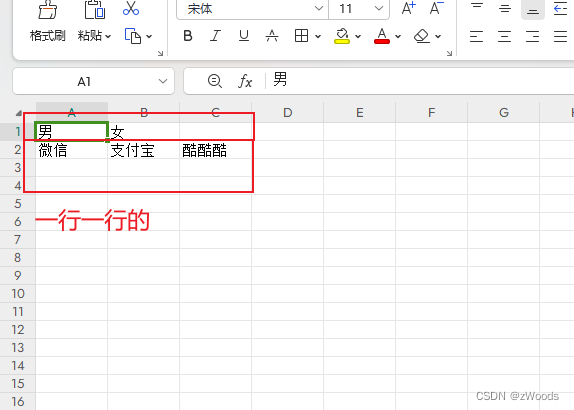
// 这里设置的是第二个工作表一行一行的展示 看图3
// worksheet2.addRow(dropdownOptions);
// worksheet2.addRow(dropdownOptions1);
// 注意:-------------解释
// 如果是一行一行的 我们的sheet 的c列关联sheet2的第一行数据的话就要这样写
// formulae: [`=sheet2!$A$1:$Z$1`],
// 第二行就要这样写formulae: [`=sheet2!$A$2:$Z$2`]但是这样的和 他只会写到第二行的A-Z
// 如果一列一列的话 我们的sheet 的c列关联sheet2的第一列数据的话就要这样写
// formulae: [`=sheet2!$A:$A`],
// 如果关联到第二列就要这样写 formulae: [`=sheet2!$B:$B`],
// 性别下拉 这是用来把工作表1中的某一列关联到工作表二中的某一行作为下拉框的值或者是某一列
const col = worksheet.getColumn("C");
// 遍历此列中的所有当前单元格,包括空单元格
col.eachCell({ includeEmpty: true }, function (cell, rowNumber) {
// 设置下拉列表
cell.dataValidation = {
type: "list",
allowBlank: true,
formulae: [`=sheet2!$A:$A`], //行取值
// formulae: [`=sheet2!$A$1:$Z$1`], //列取值
};
});
//来源下拉
const col3 = worksheet.getColumn("D");
// 遍历此列中的所有当前单元格,包括空单元格
col3.eachCell({ includeEmpty: true }, function (cell, rowNumber) {
// 设置下拉列表
cell.dataValidation = {
type: "list",
allowBlank: true,
formulae: [`=sheet2!$B:$B`],//行取值
// formulae: [`=sheet2!$A$2:$Z$2`],//列取值
};
});
// 导出Excel文件
const buffer = await workbook.xlsx.writeBuffer();
const blob = new Blob([buffer], {
type: "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet",
});
const url = URL.createObjectURL(blob);
const link = document.createElement("a");
link.href = url;
link.download = "data.xlsx";
link.click();
URL.revokeObjectURL(url);
},
},
};
</script>
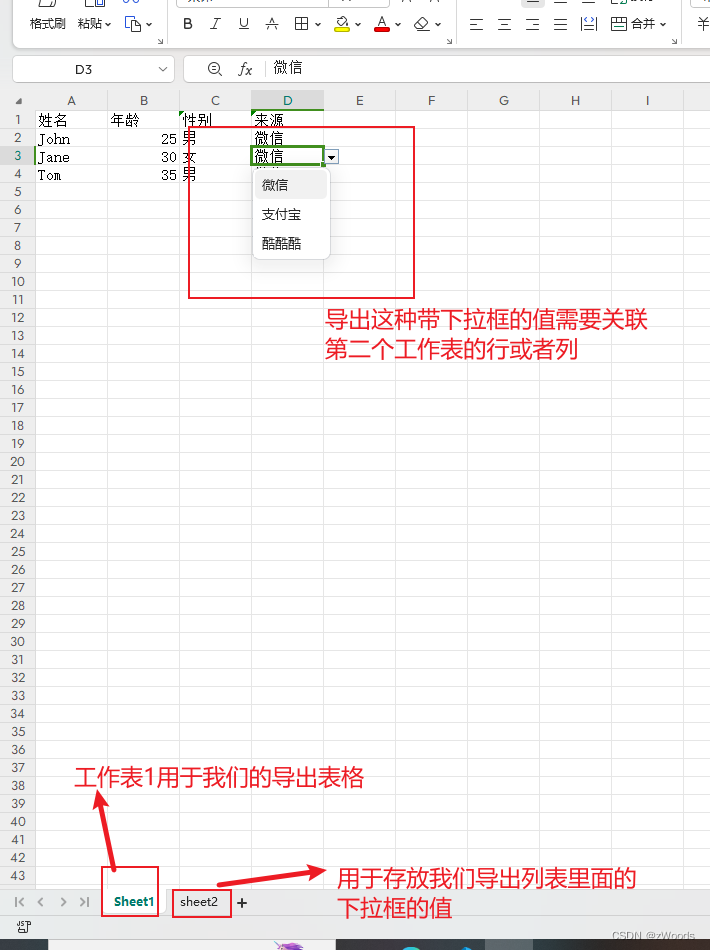
图1:
图2:

图3:

版权归原作者 zWoods 所有, 如有侵权,请联系我们删除。