前言:
若还不了解postman接口测试方法及postman使用教程详见主页笔记:
谁说postman不能使用allure发报告,在做接口测试时,****如何展现你的工作?
本文讲解postman使用newman+allure 本地服务anywhere发送接口测试报告
本篇内容主要讲postman持续集成:
目录快速跳转:
newman(新男人):专为postman而生的命令行工具。
newman生成html报告:
1.安装Node.js
win:下载地址: http://nodejs.cn/download/
选择自己的版本进行下载,安装一直next,安装完成后node -v 查看nodejs版本,npm -v查看npm版本
此时若遇到运行npm install 时,卡在sill idealTree buildDeps没有反应
执行:
npm config set registry https://registry.npm.taobao.org
npm config get registry
继续运行,完美解决
mac:brew安装
2.安装newman
命令如下:npm install -g newman
此时若mac安装失败的话,打开设置、用户群组,解锁,登入选项,网路账号服务加入,点击上方编辑,启用root用户,然后安装命令前面加sudo
安装html
npm install -g newman-reporter-html
完美解决
3.导出postman的脚本并执行,生成报告
导出:用例,环境,全局变量。
进入到脚本目录下,执行命令:
-e:引用环境变量
-g:引用全局变量
-d:引用数据文件
-n:指定测试用例迭代次数
-r cli,html,json,junit --reporter-html-export:指定生成HTML的报告
执行命令(注意替换路径已导出的json文件及环境变量文件):
newman run "e:\newmans\yongli.json" -e "e:\newmans\huanjing.json" -g "e:\newmans\quanju.json" -r cli,html,json,junit --reporter-html-export "e:\newmans\report.html"
成功生成html报告
生成allure报告
1、先装好好allure
win:
下载地址:https://repo.maven.apache.org/maven2/io/qameta/allure/allure-commandline/
下载下来是一个压缩包,放在想要安装的目录下,解压缩,配置环境变量,注意:allure必须在java环境下
mac:homebrew直接brew install allure
2、装newman-allure
npm install -g newman-reporter-allure
mac的话要前面+sudo装
3、newman命令
- -r allure --reporter-allure-export 绝对路径
- 以下举例,使用时替换路径
newman run "C:\Users\86134\Desktop\jiekou\App.postman_collection.json" -e "C:\Users\86134\Desktop\jiekou\postman_environment.json" -r allure --reporter-allure-export C:\Users\86134\Desktop\jiekou\allure_report
会生成一个allure_report文件夹,里面装的json和text文件
4、用allure生成html测试报告
到allure_report的目录下使用命令生成:
allure generate allure_report -o allure_html --clean
5、打开测试报告
allure open 文件路径
使用anywhere
此时你的allure报告只能在本地打开,那如何让其他人也能打开你的报告呢?
此时想到利用 anywhere 快速启动一个静态服务器,在局域网内使用不同终端的各种浏览器通过 HTTP 协议进行网页访问
nodejs 的第三方模块:anywhere
npm install anywhere -g
在要打开的项目的根目录下打开cmd执行命令 anywhere,还可以使用 anywhere -p 9000 指定端口号。
若此时报错:anywhere: 无法加载文件 C:\Program Files\nodejs\node_global\anywhere.psl,
解决方案:
因为在此系统上禁止运行脚本
使用anywhere 运行的时候报错 当然使用 npm cnpm 的时候 只要报 禁止运行 就可以用此办法解决:
1、在搜索框内搜索windows powershell ise
2、在终端执行:get-ExecutionPolicy,显示Restricted(表示状态是Restricted禁止的)
3、在终端执行:set-ExecutionPolicy RemoteSigned
报错,输入Set-ExecutionPolicy -Scope CurrentUser
在输入RemoteSigned
选是
4、在终端执行:get-ExecutionPolicy现在为RemoteSigned
在报告目录右键 打开shell 输入anywhere即可
解决allure乱码问题
所以需要更改插件源码来适配中文,找到插件安装位置
使用命令:npm list -g --depth 0
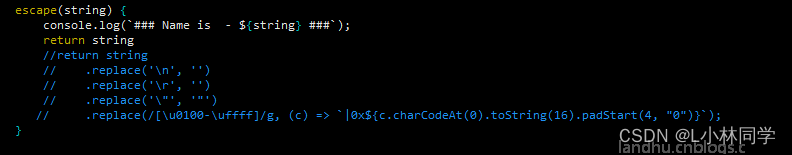
找到newman-reporter-allure路径,找到index.js文件,最后几行
修改如此:

完美解决
版权归原作者 L小林同学 所有, 如有侵权,请联系我们删除。