基于HTML5技术的贪吃蛇小游戏的设计与实现
项目简介:
贪吃蛇作为我们儿时经典的游戏之一,它是一款单机而又好玩的小游戏。今天,就让我们用html5技术实现一个简单的贪吃蛇小游戏!
项目核心技术:
html5的canvas+JS技术
操作步骤:
游戏玩家通过操作键盘的方向键(上下左右键)来控制小蛇的方向,使小蛇吃到红色的食物,然后促使小蛇长大。并且,如果得到的分数在不断上涨,游戏的难度也会不断的上升(小蛇的移动速度会越来越快)。如果小蛇头部撞到墙壁或小蛇自己的身体,就会判定游戏失败。
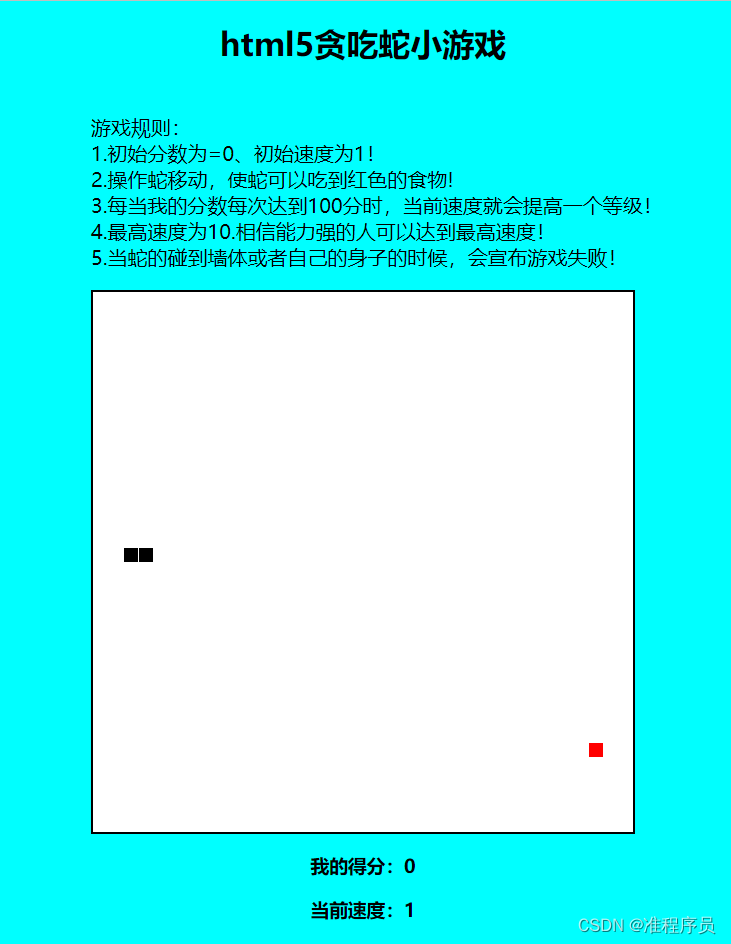
实现效果图:(不会动态图,将就着看!)

复制以下全部代码,可直接查看效果!!!
实现代码如下:
本项目代码一共分为两个部分:HTML+JS两部分。具体代码如下:
HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<meta charset="utf-8">
<title>html5贪吃蛇小游戏</title>
<script type="text/javascript" src="贪吃蛇.js"></script>
<script>
</script>
</head>
<body>
<h1>html5贪吃蛇小游戏</h1>
<div align="left" class="a">
游戏规则:<br>
1.初始分数为=0、初始速度为1!<br>
2.操作蛇移动,使蛇可以吃到红色的食物!<br>
3.每当我的分数每次达到100分时,当前速度就会提高一个等级!<br>
4.最高速度为10.相信能力强的人可以达到最高速度!<br>
5.当蛇的碰到墙体或者自己的身子的时候,会宣布游戏失败!<br>
</div>
<style>
body{
text-align: center;
background-color: aqua;
}
#snake{
margin-top: 20px;
}
.a{
margin-top: 50px;
margin-left: 680px;
width: 600px;
font-size: 20px;
}
</style>
<canvas id="snake" width="" height=""></canvas>
<h3 id="score">我的得分:0</h3>
<h3 id="speed">当前速度:1</h3>
<script>
var snake = new Snake("snake","score","speed",36,36);
snake.init();
</script>
</body>
js代码:
var Snake = function(ele,scoreele,speedele,x,y){
this.cellWidth = 15;//格子的大小
this.ele = document.getElementById(ele);
this.cxt = this.ele.getContext("2d");
this.x=x;
this.y=y;
this.scoreele = document.getElementById(scoreele);
this.speedele = document.getElementById(speedele);
//生成canvas大小。边框。
this.ele.width = this.cellWidth * this.x;
this.ele.height = this.cellWidth * this.y;
this.ele.style.border ="2px solid #000";
this.changeDiretion();//绑定方向事件。
}
Snake.prototype = {
init:function(){
//初始化,重置。恢复js数据以及dom。
this.direction = 1;//向右 2下 3左 4 上
this.nextDirection = '';
this.snakeArr = [[0,parseInt(this.y/2)],[1,parseInt(this.y/2)]];
this.speed = 1;
this.score = 0;
this.cxt.fillStyle ='#fff';
this.cxt.fillRect(0,0,this.cellWidth*this.x,this.cellWidth*this.y);
this.scoreele.innerHTML="我的得分:0";
this.speedele.innerHTML="当前速度:1";
this.createCoolPoint();
this.drawCell(this.coolPoint,2);
this.drawSnake();
this.setTimer();
},
getCellArea:function(pos){//返回一个格子左上角的像素坐标[32,666];
return [(pos[0]-1)*this.cellWidth+1,(pos[1]-1)*this.cellWidth+1];
},
setTimer:function(){
var speedArr = [180,160,140,120,100,80,60,40,20];
var speed = this.speed;
if(speed>8){
speed = 8;
}
(function(theThis){
var that = theThis;
that.timer = setTimeout(function() {
that.moveSnake();
}, speedArr[speed]);
})(this);
},
moveSnake:function(){
//移动蛇的逻辑。数组处理。
this.direction = this.nextDirection == ''?this.direction:this.nextDirection;//当前移动方向,和下一个移动方向。这样处理能避免一个bug.
var direction = this.direction;
var snakeArr = this.snakeArr;
var snakeHead = snakeArr[snakeArr.length-1];
switch(direction){
case 1 ://向右
snakeHead = [snakeHead[0]+1,snakeHead[1]];
break;
case 2 ://向下
snakeHead = [snakeHead[0],snakeHead[1]+1];
break;
case 3 ://向左
snakeHead = [snakeHead[0]-1,snakeHead[1]];
break;
case 4 ://向上
snakeHead = [snakeHead[0],snakeHead[1]-1];
break;
}
//超界,或撞上自己。结束,重置。
if(in_array(snakeHead,snakeArr) || snakeHead[0]<0 || snakeHead[0]>this.x || snakeHead[1]<0 || snakeHead[1]>this.y){
window.clearInterval(this.timer);
alert('虽然失败了,不过没关系,还可以再来一局!本局得分:'+this.score);
this.init();
return;
}
snakeArr.push(snakeHead);//将蛇头放入数组
this.drawCell(snakeHead,1);
if(snakeHead.toString() != this.coolPoint.toString()){
var tail = snakeArr.shift();//移除蛇尾。
this.drawCell(tail,0);
}else{//撞到coolPoint
this.createCoolPoint();
this.drawCell(this.coolPoint,2);
this.score = this.score + 10;
this.scoreele.innerHTML="我的得分:"+this.score;
this.speed = Math.ceil((this.score + 1)/100);
this.speedele.innerHTML="当前速度:"+this.speed;
}
this.setTimer();
},
createCoolPoint:function(){//随机生成coolPoint,不在代表snakeArr的数组中。
do{
this.coolPoint = [getRandom(this.x),getRandom(this.y)];
}while(in_array(this.coolPoint,this.snakeArr));
},
changeDiretion:function(){
//更换移动方向。下一步的移动方向。
var that = this;
document.onkeydown=function(event){
var e = event || window.event || arguments.callee.caller.arguments[0];
var direction = that.direction;
var keyCode = e.keyCode;
switch(keyCode){
case 39://右
if(direction!=1 && direction !=3){
that.nextDirection = 1;
}
break;
case 40://下
if(direction!=2 && direction !=4){
that.nextDirection = 2;
}
break;
case 37://左
if(direction!=1 && direction !=3){
that.nextDirection = 3;
}
break;
case 38://上
if(direction!=2 && direction !=4){
that.nextDirection = 4;
}
break;
default:
break;
}
};
},
drawSnake:function(){
//绘制初始小蛇。
var snakeArr = this.snakeArr;
for (var i = 0,sLen=snakeArr.length; i < sLen; i++) {
this.drawCell(snakeArr[i],1);
};
},
drawCell:function(pos,type){//绘制会用到的几种颜色的图。
var colorArr = ['#fff','rgb(0, 0, 0)',"red"];
var cxt = this.cxt;
var area;
cxt.fillStyle = colorArr[type];
area = this.getCellArea(pos);
cxt.fillRect(area[0],area[1],this.cellWidth-1,this.cellWidth-1);
}
}
function moveClock() {
moveSnake(head.d);
}
var isMove = false;
function beginGame() {
!isMove && setInterval(moveClock, 300);
isMove = true;
}
//生成随机正整数 1到n之间。
function getRandom(n){
return Math.floor(Math.random()*n+1)
}
//判断一个数组是否在另一个数组中。注意toString()
function in_array(stringToSearch, arrayToSearch) {
for (s = 0; s < arrayToSearch.length; s++) {
thisEntry = arrayToSearch[s].toString();
if (thisEntry == stringToSearch.toString()) {
return true;
}
}
return false;
}
想直接下载代码的,请点击以下链接进入下载:
不会内卷/贪吃蛇小游戏 - 码云 - 开源中国 (gitee.com)
点击贪吃蛇项目代码即可看到相关的所有文件代码!
观看完了,麻烦给个点赞+收藏!!!
谢谢!!!
如果有更好的建议,可以私信或者在评论区留言一起讨论!!!
版权归原作者 准程序员 所有, 如有侵权,请联系我们删除。