小白:伟哥,我最近在自学nginx,但动静分离这一块不是很懂,你能给我讲讲吗?
伟哥:没问题,今天我就给你设计一个简单的案例,让你学习一下。
*一. 环境准备*
1.服务器****配置
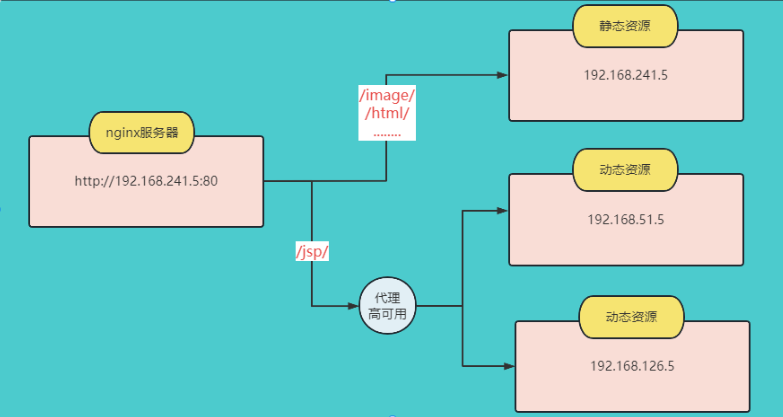
服务器功能说明192.168.241.5nginx 服务器安装最新1.24版本192.168.241.5静态资源服务器192.168.51.5动态资源tomcat服务器1192.168.126.5动态资源tomcat服务器2
2.静态资源****配置
如果我们想配置静态资源,可以按如下步骤进行实现:
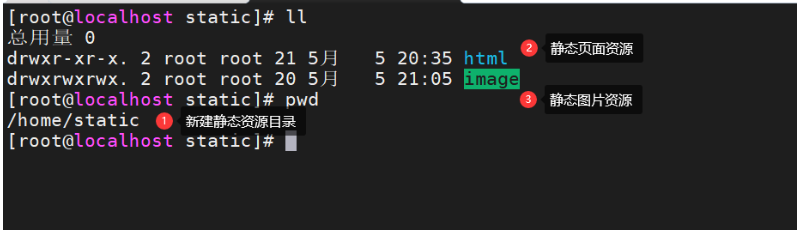
- 我们首先要登录192.168.241.5服务器上,然后执行cd /home/ 命令,切换到home目录。
- 接着执行 mkdir /home/static/hmtl 命令,创建一个静态资源页面目录,我们就在该目录中上传一个sr.html页面到 /home/static/hmtl中。
- 接着再执行mkdir /home/static/image命令,创建一个静态资源图片目录,然后上传一张图片11.jpg 到/home/static/image中。
具体使用什么图片和hmtl文件,大家可以。效果如下图,

3.动态资源****配置
如果我们想进行动态资源配置,可以按如下步骤进行配置:
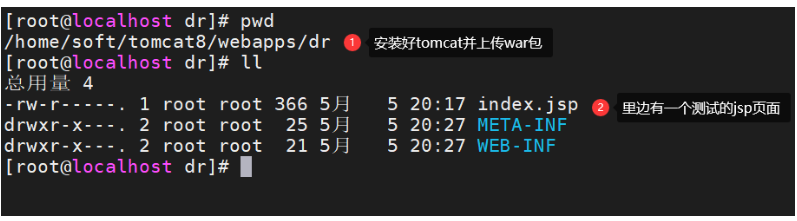
- 提前创建一个空白的web工程,并打好war包,比如dr.war;
- 然后登录到192.168.51.5服务器上;
- 接着把dr.war上传到 tomcat安装路径/webapps下;
- 接着启动tomcat服务器;
- 最后执行测试,此时访问http://192.168.51.5:8080/index.jsp即可。
我们也可以在另一台服务器进行同样的操作,比如192.168.126.5。

二. 动静分离
1.基本概念
所谓的动静分离,指的是把前端的静态资源和动态资源分开,分别放入不同的服务器,然后通过一些配置分开访问的一种手段,这种方案可以有效地提高访问效率。

2. 配置实现
接下来伟哥就给大家展示一下nginx的配置实现过程。
2.1 配置文件路径
/usr/local/nginx/config/nginx.conf
第二步:编写工厂类QfBeanFactory.java
2.2
静态图片资源
#配置静态图片资源
location /image/ {
root /home/static/;
index index.html index.htm;
}
2.3 配置静态资源的html****页面
#配置静态html资源
location /html/ {
root /home/static/;
index index.html index.htm;
}
2.4 动态资源,设置反向代理
#配置动态jsp页面资源
location /jsp/ {
proxy_pass http://dstomcat/;
}
# tomcat两台负载
upstream dstomcat{
server 192.168.51.5:8080;
server 192.168.51.126:8080;
}
2.5 启动nginx
#切到目录:/usr/local/nginx/sbin下
#启动nginx
./nginx
#刷新配置文件
./nginx -s reload
*三. 测试结果*
安装以上步骤,我们就把动静分离给配置完了,接下来我们来看看测试结果吧。
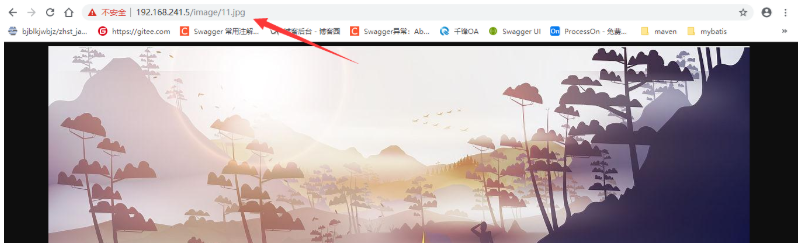
1.测试图片
我们先来看看访问图片的效果,如下图所示:

2.测试静态资源
再来看看对html页面的访问测试结果:

3.测试动态资源
最后是对动态资源jsp页面的访问结果,如下图所示:

以上就是动静分离的实现过程,现在你学会了吗?如果你还有疑问,可以在评论区留言哦。关注千锋官方博客,干货天天都不断!
版权归原作者 千锋教育官方 所有, 如有侵权,请联系我们删除。