大家好,我是锋哥,看到一个不错的SpringBoot + Vue 的校园社团管理系统,分享下哈。
项目介绍
现今社会信息传送发展迅速,校园服务平台应是数字化、网络化学校下的一个重要分支,平台的进步与全面发展便意味着服务范围的扩大和服务水平的提高,这对大学生和建设综合性服务校园都具有重大意义[3]。
高校社团是学生自发创建的拥有相同兴趣爱好的活动组织,通过组织各式各样的活动丰富学生的校园生活。每年 9月,新生到校后,各种社团在校园中进行宣传,招募新成员,新成员通过填写报名表参加对应社团,之后社团组织活动时需要经过教师审批,学生报名等过程,周期较长,所有过程材料通过纸质保存,不仅浪费纸张,而且容易丢失,整个组织过程也比较低效,因此,有必要开发一个社团信息管理系统,简化报名和组织活动流程,提高效率[4]。
为了更好的开发系统,也为了使前端界面更加简洁好看,Spring Boot 框
架用于后端开发;前端界面的开发主要使用 Vue.js 框架
SpringBoot 框架是一种基于 Spring4.0 设计的开源框架。 此框架保留了Spring 框架的优点,从框架中删除 XML 配置文件,并简化了配置中的项目构和开发。使得系统开发者更加关注业务逻辑实现的实现,而不是系统的配置。
Spring Boot 是一种基于 Spring 模式下的微服务产品, 微服务是一种全新的软 件开发框架,使得可以很好的让较为庞大的软件产品,分为诸多较为零散的小型应用,这样就可以让软件在得到开发的过程中,降低其高耦合的问题[1]。开发人员不再处理 XML 和依赖,而更多地关注业务逻辑。在配置上采用约定减少了开发人员必须做出的决定的数量和许多 XML 配置,使代码自动化,但增加了 BUG 复杂性。
Spring 开发框架是一个基于 JEE 形式的产品,它已经成为主流的开发框架类型,可以全面降低其更新效率。因此,Spring 框架解决了许多配置问题,是对传统软件开发的创新开发。Spring 的自动化配置过程是基于 Java 注释方式的,这非常符合正在进行的自动化配置需要进一步增强的配置处理方式。在生产过程中,需要对指标、健康检查、外部配置等进行分析和处理。其次是去 XML化的开发,这样整个配置文件就可以被完全断开。在使用的过程中,可以独立设计框架,在不同的 App 中使用不同的应用程序,也可以使用 Jar 文件类型。
在生产过程中,首先要对指标进行有针对性的分析和处理、健康检查、外部配置等。其次,您还需要实现去 XML 化的开发,以便完全消除配置文件的影响。
Vue.js 框架是基于 MVVM 进行开发的,MVVM 框架占据了大部分市场,
前端不用去写重复的 HTML 元素,不用频繁地获取 DOM, 操作 DOM, 既提高了开发效率,又提高了用户的使用体验[2]。Vue.js 可以集成到其他项目或前端库,
用于数据绑定和使用简单的 API 视图组件。与其他前端框架相比,Vue.js 具有
以下优势:
(1)易用性
Vue.js 的语法类似于 HTML,CSS 用于页面布局,JavaScript 用于页面事件 响应,因此熟悉传统前台技术语言开发人员可以通过查看技术文档开始使用Vue.js 构建应用程序。
(2)灵活性
Vue.js 的核心专注于视图层,与其他框架相比,它的核心是小型和简单的,拥有渐进式的技术栈,不仅可以开发复杂的单页面组件,还可以处理任何大小的应用程序。
(3)性能性
vue.js 本身的运行大小只有 20kb,其超快的虚拟 DOM 允许 vue.js 更快地处
理数据。

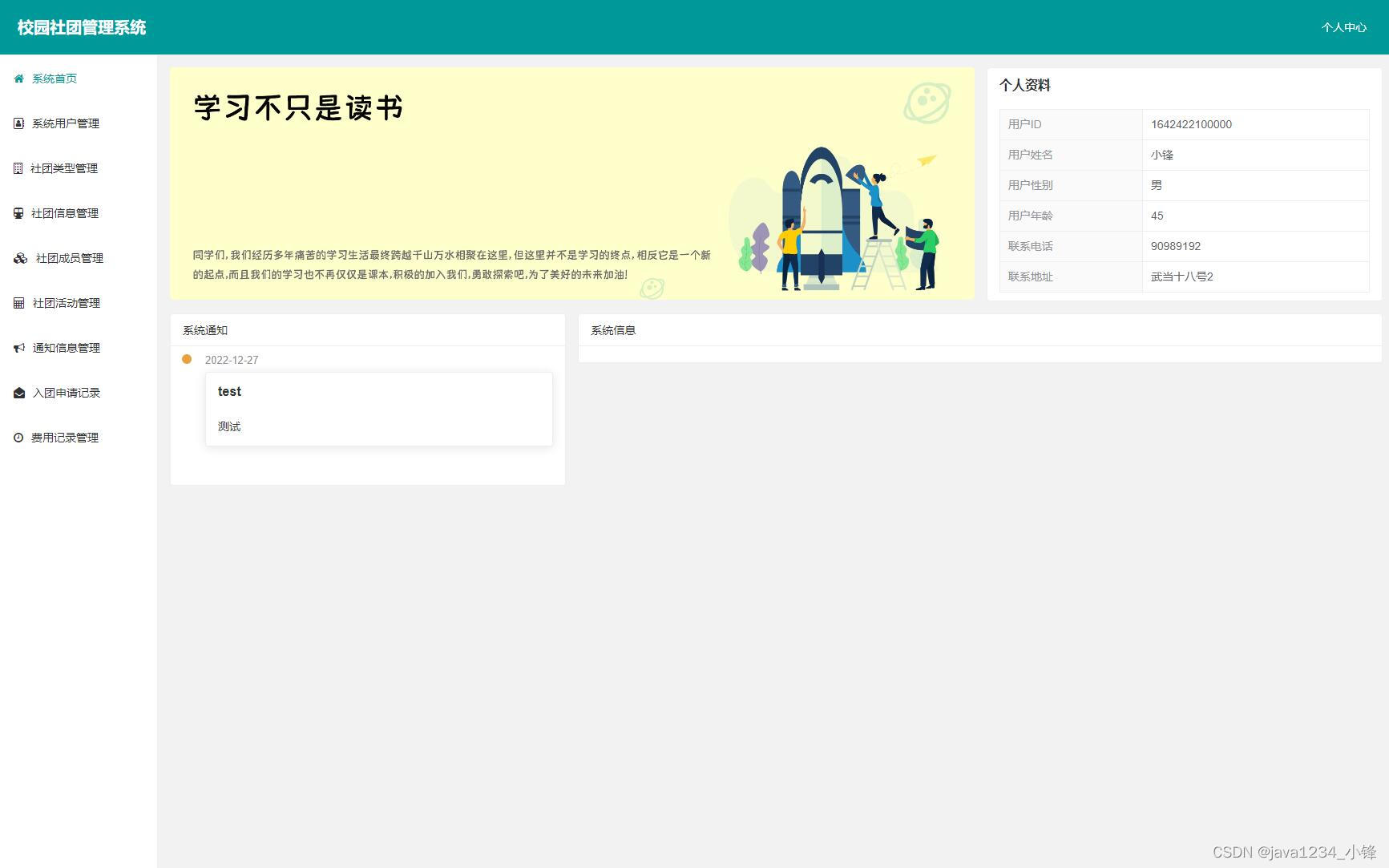
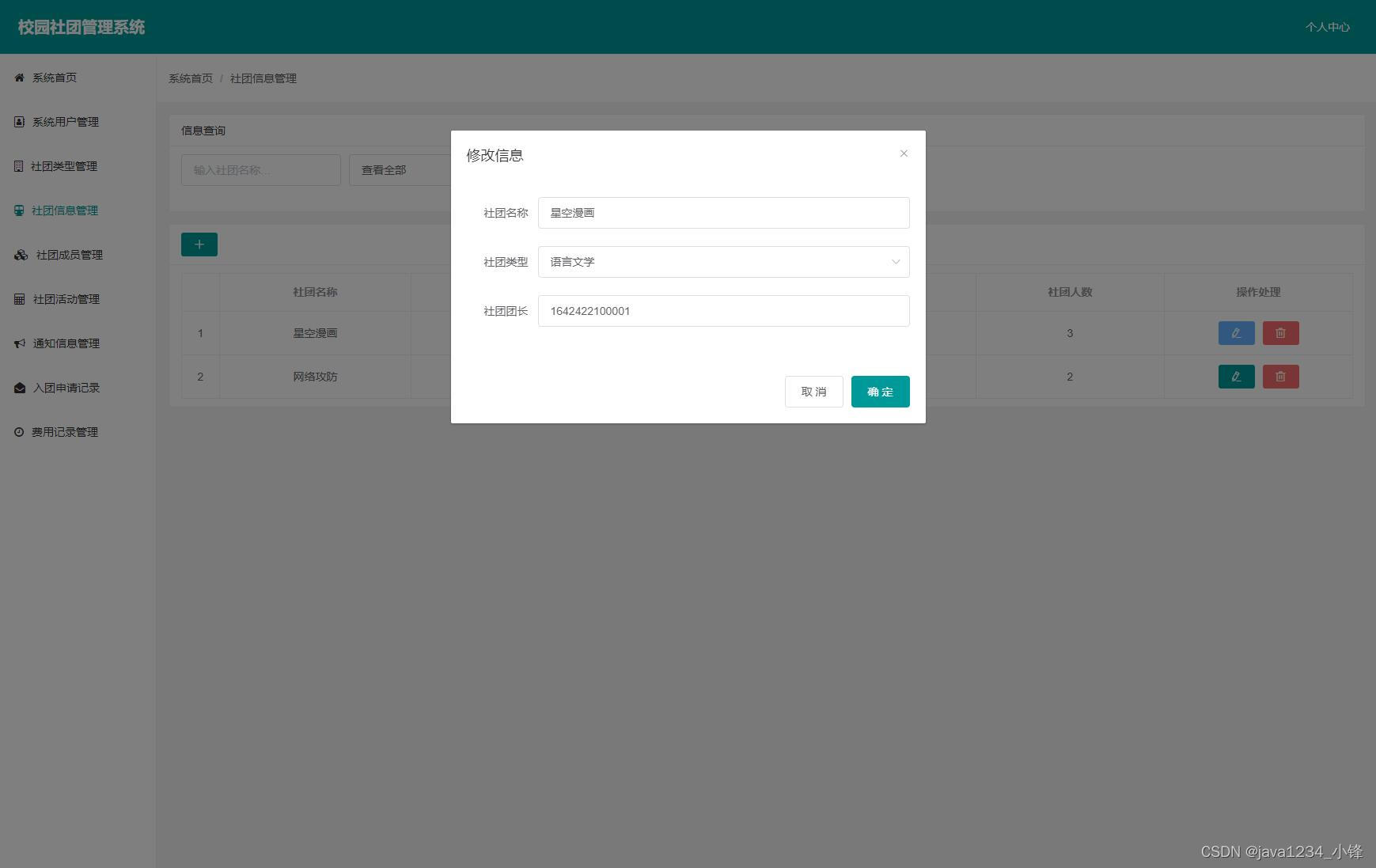
系统展示






部分代码
package self.cases.teams.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import self.cases.teams.entity.Notices;
import self.cases.teams.handle.CacheHandle;
import self.cases.teams.msg.R;
import self.cases.teams.entity.Users;
import self.cases.teams.service.NoticesService;
import self.cases.teams.service.UsersService;
import self.cases.teams.utils.IDUtils;
import javax.servlet.http.HttpSession;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/")
public class IndexController extends BaseController {
private static final Logger Log = LoggerFactory.getLogger(IndexController.class);
@Autowired
private UsersService usersService;
@Autowired
private CacheHandle cacheHandle;
@Autowired
private NoticesService noticesService;
@GetMapping("/sys/notices")
@ResponseBody
public R getNoticeList(String token){
Users user = usersService.getOne(cacheHandle.getUserInfoCache(token));
if(user.getType() == 0){
List<Notices> list = noticesService.getSysNotices();
return R.successData(list);
}else if(user.getType() == 1){
List<Notices> list = noticesService.getManNotices(user.getId());
return R.successData(list);
}else{
List<Notices> list = noticesService.getMemNotices(user.getId());
return R.successData(list);
}
}
@PostMapping("/login")
@ResponseBody
public R login(String userName, String passWord, HttpSession session){
Log.info("用户登录,用户名:{}, 用户密码:{}", userName, passWord);
Users user = usersService.getUserByUserName(userName);
if(user == null) {
return R.error("输入的用户名不存在");
}else {
if(passWord.equals(user.getPassWord().trim())) {
String token = IDUtils.makeIDByUUID();
cacheHandle.addUserCache(token, user.getId());
return R.success("登录成功", token);
}else {
return R.error("输入的密码错误");
}
}
}
@RequestMapping("/exit")
@ResponseBody
public R exit(String token) {
Log.info("用户退出系统并移除登录信息");
cacheHandle.removeUserCache(token);
return R.success();
}
@GetMapping("/info")
@ResponseBody
public R info(String token){
Users user = usersService.getOne(cacheHandle.getUserInfoCache(token));
return R.successData(user);
}
@PostMapping("/info")
@ResponseBody
public R info(Users user){
Log.info("修改用户信息,{}", user);
usersService.update(user);
return R.success();
}
@RequestMapping("/checkPwd")
@ResponseBody
public R checkPwd(String oldPwd, String token) {
Users user = usersService.getOne(cacheHandle.getUserInfoCache(token));
if(oldPwd.equals(user.getPassWord())) {
return R.success();
}else {
return R.warn("原始密码和输入密码不一致");
}
}
@PostMapping("/pwd")
@ResponseBody
public R pwd(String token, String password) {
Log.info("修改用户密码,{}", password);
Users user = usersService.getOne(cacheHandle.getUserInfoCache(token));
user.setPassWord(password);
usersService.update(user);
return R.success();
}
}
<template>
<div class="login-container">
<div class="login-body">
<div class="login-title">
用户登录
</div>
<div class="login-form">
<el-form :model="loginForm" :rules="rules" ref="loginForm">
<el-form-item prop="userName">
<el-input type="text"
v-model="loginForm.userName" suffix-icon="el-icon-user-solid"
placeholder="请输入您的账号"></el-input>
</el-form-item>
<el-form-item prop="passWord">
<el-input type="password"
v-model="loginForm.passWord" suffix-icon="el-icon-lock"
placeholder="请输入您的密码"></el-input>
</el-form-item>
<el-form-item>
<el-button
style="margin-top: 15px; width: 100%;background-color: #009999;"
@click="submitForm('loginForm')"
type="primary">用户登录</el-button>
<el-link style="text-align:right;width: 100%;"
@click="showAddWin()" :underline="false" type="info">没有账号,注册一个</el-link>
</el-form-item>
</el-form>
</div>
<div style="text-align: center">
<a href="http://www.java1234.com/a/bysj/javaweb/" target="_blank"><font color="red">java1234收藏整理</font></a>
</div>
</div>
<el-dialog title="用户注册" width="700px" :modal="false" :visible.sync="showAddFlag">
<el-form label-width="90px" :model="usersForm">
<el-row :gutter="15">
<el-col :span="12">
<el-form-item label="用户账号">
<el-input v-model="usersForm.userName"
placeholder="请输入用户账号…" autocomplete="off"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="用户密码">
<el-input v-model="usersForm.passWord" type="password"
placeholder="请输入用户密码…" autocomplete="off"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="15">
<el-col :span="12">
<el-form-item label="用户姓名">
<el-input v-model="usersForm.name"
placeholder="请输入用户姓名…" autocomplete="off"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="用户年龄">
<el-input v-model="usersForm.age"
placeholder="请输入用户年龄…" autocomplete="off"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="15">
<el-col :span="12">
<el-form-item label="用户性别">
<el-radio-group v-model="usersForm.gender">
<el-radio label="男"></el-radio>
<el-radio label="女"></el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="联系电话">
<el-input v-model="usersForm.phone"
placeholder="请输入联系电话…" autocomplete="off"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-form-item label="联系地址">
<el-input rows="4" type="textarea" v-model="usersForm.address"
placeholder="请输入联系地址…" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="showAddFlag = false">取 消</el-button>
<el-button type="primary" @click="addInfo()">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<style>
.login-container {
background-color: #ffffff;
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
}
.login-win {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 550px;
height: 300px;
padding: 15px;
border-radius: 5px;
background-size: cover;
}
.login-body {
padding: 30px 40px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background-color: white;
border-radius: 20px;
border: 2px solid #009999;
}
.login-title {
text-align: center;
font-size: 20px;
font-weight: bold;
color: #009999;
margin-bottom: 35px;
}
</style>
<script>
import initMenu from "../utils/menus.js";
import { login, addUsers } from '../api/index.js'
export default {
data(){
return {
showAddFlag: false,
usersForm: {
id: "",
userName: "",
passWord: "",
name: "",
gender: "",
age: "",
phone: "",
address: "",
type: 2,
status: 1
},
loginForm: {
userName: '',
passWord: ''
},
rules: {
userName: [{
required: true,
message: '用户账号必须输入',
trigger: 'blur'
}],
passWord: [{
required: true,
message: '用户密码必须输入',
trigger: 'blur'
}],
}
}
},
methods: {
showAddWin(){
this.showAddFlag = true;
},
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
login(this.loginForm).then(res => {
this.$store.commit('setToken', res.data);
sessionStorage.setItem("token", res.data);
initMenu(this.$router, this.$store);
this.$router.push('/index');
});
} else {
return false;
}
});
},
addInfo(){
addUsers(this.usersForm).then(resp =>{
if(resp.code == 0){
this.$confirm('注册成功, 立即登陆?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
login({userName: this.usersForm.userName, passWord: this.usersForm.passWord}).then(res => {
this.$store.commit('setToken', res.data);
sessionStorage.setItem("token", res.data);
initMenu(this.$router, this.$store);
this.$router.push('/index');
});
});
}else{
this.$message({
message: resp.msg,
type: 'warning'
});
}
});
}
}
}
</script>
源码下载
(CSDN 1积分下载):https://download.csdn.net/download/caofeng891102/87609369
(免费领取加锋哥V:java9266)
热门推荐
免费分享一个SpringBoot鲜花商城管理系统,很漂亮的_java1234_小锋的博客-CSDN博客
我写了一套SpringBoot+SpringSecurity+Vue权限系统 实战课程,免费分享给CSDN的朋友们_java1234_小锋的博客-CSDN博客_springboot2+springsecurity+vue项目实战
我写了一套SpringBoot微信小程序电商全栈就业实战课程,免费分享给CSDN的朋友们_springboot 电商小程序_java1234_小锋的博客-CSDN博客
springboot+vue前后端音乐网系统,挺漂亮的_免费springboot音乐播放系统_java1234_小锋的博客-CSDN博客
免费分享一个springboot+vue校园宿舍管理系统,挺漂亮的_java1234_小锋的博客-CSDN博客
免费分享一个SSM商城管理系统,很漂亮的_java1234_小锋的博客-CSDN博客
版权归原作者 java1234_小锋 所有, 如有侵权,请联系我们删除。