用户代码片段是VSCode编辑器的一个功能,解决了原先代码提示的不灵活,能够根据开发者的需要而单独设置,可以在一定程度上提高开发人员的开发效率。
适用于在开发时需要重复使用某一段代码的情况下,就可以将这段代码封装成模板,以快捷键形式快速输入,即设置为用户代码片段。
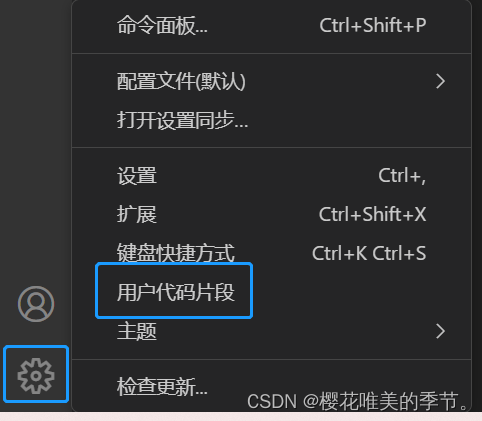
1.首先点击左下角设置图标→用户代码片段(user snippets)。(或者右上角文件→首选项→配置用户代码片段)❀

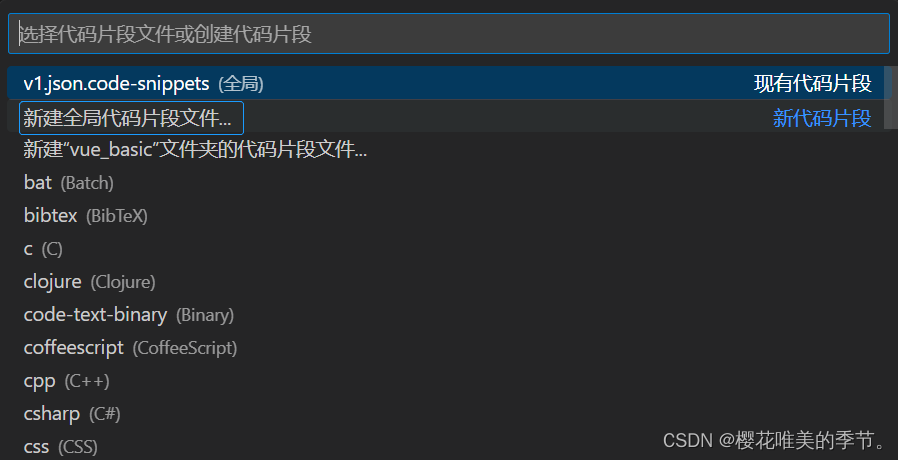
2.选择新建全局代码片段文件...,将代码段文件名设置为快捷键名.json(如 v1.json),按回车就会出来相应的配置文件。❃

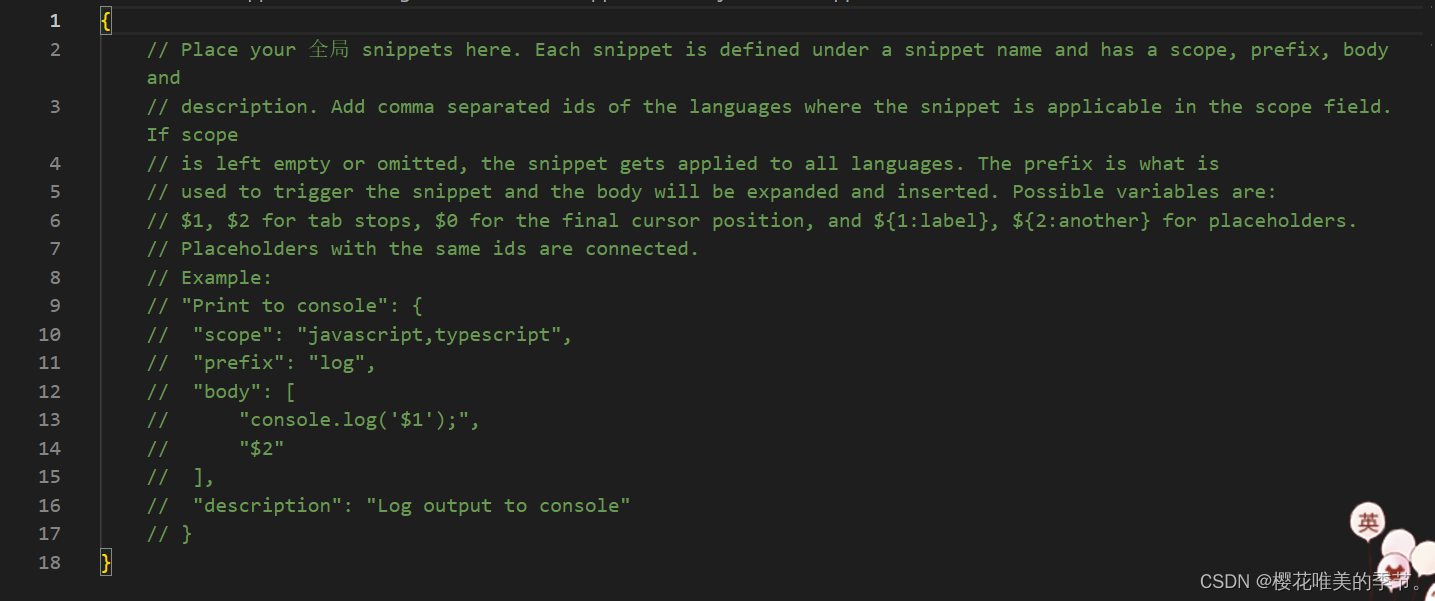
3.配置模板如下:❉

注:①scope:适用语言,一般不用修改,如果为空则表示适用所有语言。
②prefix:触发代码的快捷键名字。
③body:需要放置的代码段,此处注意:一行代码需要用双引号" "包裹,body每一行用逗号换行分隔;\t表示缩进四个空格,$0表示静止光标、$1 $2.……表示活动光标(按tab键切换光标),\表示转义字符。
④description:代码段描述,在文件中输入prefix时的提示信息。
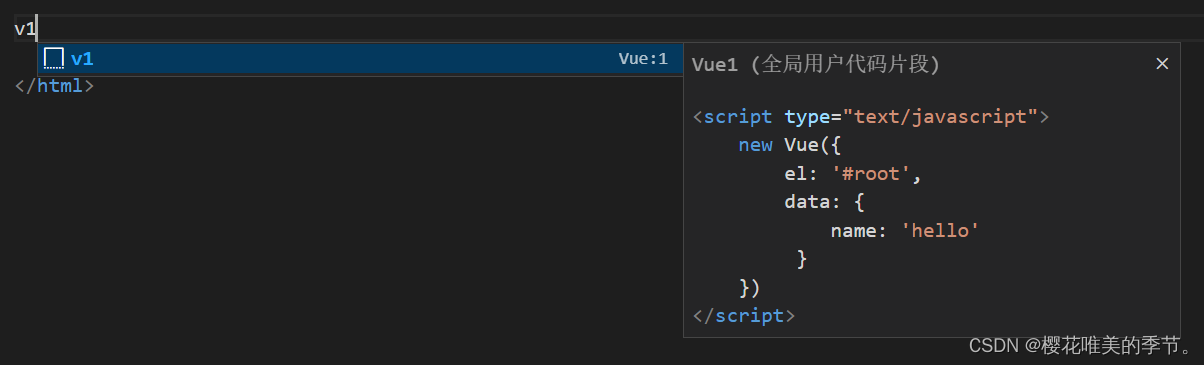
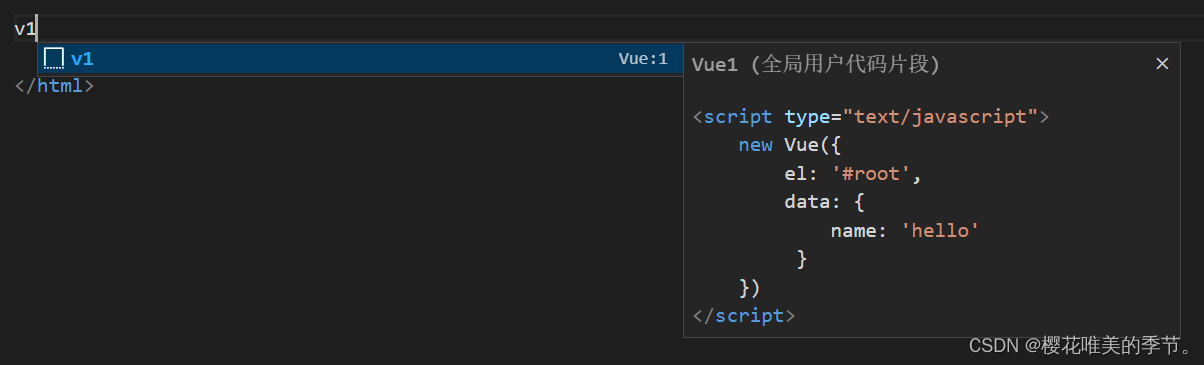
4.示例:v1.json.code-snippets ✲



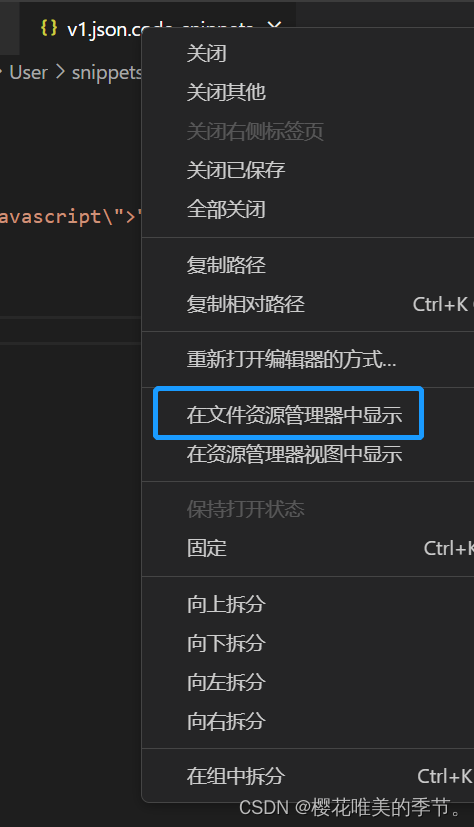
5.删除代码片段文件:将鼠标放在文件上,右键选择在文件资源管理器中显示,进去将该文件删除即可。❁

 写在最后
写在最后动动你发财的小手指点个赞再走吧~~
版权归原作者 樱花唯美的季节。 所有, 如有侵权,请联系我们删除。