🖥️ Node.js专栏:Node.js 初级知识
🧑💼 个人简介:一个不甘平庸的平凡人🍬✨ 个人主页:CoderHing的个人主页
🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
👉 你的一键三连是我更新的最大动力❤️
包管理工具详解npm yarn cnpm npx pnpm
1 npm包管理工具
包管理工具npm
Node Package Manager 就是Node包管理器
目前已经不仅仅是Node包管理器 在前端项目中 我们也在使用它来管理依赖的包
如 vue vue-router vuex express koa react react-dom axions babel webpack
npm的配置文件
我们每一个项目都会有一个对应的配置文件,无论是前端还是后端
这个配置文件会记录着你项目的名称,版本号,项目描述等
也会记录项目所依赖的其他库的信息和依赖库的版本号
=> 这个文件就是package.json
常见的属性
必须填写的属性:name version
name
项目的名称
version
当前项目的版本号
description
描述信息,项目的基本描述
author
作者相关信息
license
开源协议
private
记录当前的项目是否私有,为true时 npm不能发布它,防止私有项目或模块发布出去的方式
main
程序的入口,我们使用axios模块,如果有main属性 实际上是找到对应的main属性查找文件
scripts
配置一些脚本命令 以键值对的形式存在;配置后可以通过npm run命令的key来执行
dependencies
指定无论开发环境还是生成环境都需要依赖的包
我们项目实际开发用到的一些苦的模块 vue vuex vue-router react react-dom axios等
与之对应的是 devDependencies
devDependencies
一些包在生成环境是不需要的 如 webpack babel等
我们可以通过 npm install webpack --save-dev将它安装到 这个属性中
peerDependencies
还有一种项目依赖关系是对等依赖,就是 你依赖的一个包,它必须是以另外一个宿主包为前提的,如 element-plus是依赖于vue3的 ant design是依赖于 react react-dom
engines
指定Node和NPM的版本号 在安装过程中 会先检查对应的引擎版本 如果不符合就报错
依赖的版本管理
我们会发现安装的依赖版本会出现: ^2.2.2或~2.2.2 是什么意思呢?
npm的包通常需要遵从semver版本规范
semver版本规范是X.Y.Z:
X主版本号:当你做了不兼容的API修改(可能不兼容之前的版本)
Y次版本号:当你做了向下兼容的g功能性新增(新功能增加,但是兼容之前的版本)
Z修订号:当你做了向下兼容的问题 修正(没有新功能 修复了之前的版本bug)
^和~的区别:
x.y.z:表示 一个明确的版本号
^x.y.z: 表示x是保持不变的,y和z永远安装最新的版本
~x.y.z: 表示x和y保持不变,z永远安装最新的版本
2 npm install 原理
Npm install 命令
安装npm包分两种情况:
全局安装:npm i webpack -g
局部安装:npm i webpack
全局安装
全局安装是直接将某个包安装到全局;比如全局安装yarn;
JavaScript
npm i yarn -g
通常使用 npm全局安装的包 都是一些工具包 如: yarn webpack等
并不是类似于axios express koa等库文件
所以全局安装了之后并不能让我们在所有的项目中使用axios等库
项目安装
项目安装会在当前目录下生成一个node_modules文件夹
局部安装分为开发时依赖和生产时依赖
JavaScript
默认安装开发和生产依赖
npm i axios
开发依赖
npm i webpack -D
根据package.json中的依赖包
npm install
** npm install 原理**
Npm install <package> 内部原理?
执行 npm install 他背后帮助我们完成了什么操作?
会发现一个称为package-lock.json文件 它的作用是什么?
从npm5开始 npm支持缓存策略(来自yarn的压力)缓存有什么用?

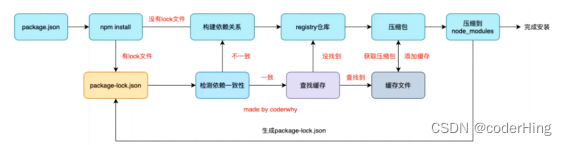
Npm install 原理图解析
npm install 检测是否有package-lock.json文件:
没有lock文件
分析依赖关系,因为包可能会依赖其他的包 并且多个包之间会产生相同依赖关系
从registry仓库下载压缩包(设置了镜像 会从镜像服务器中瞎子啊)
获取到压缩包后会对压缩包进行缓存(npm5开始有)
将压缩包解压到项目的node_modules文件夹中(require的查找顺序会在该包下面查找)
有lock文件:
检测lock中包版本是否跟package.json一致(会按照semver版本规范)
不一致-> 会重新构建依赖关系,直接走顶层的流程
一致的-> 会优先查找缓存 要是没找到 会从registry仓库下载 直接走的顶层流程
查找到.会获取缓存中的压缩文件,并将压缩文件解压到node_modules文件夹中
package-lock.json
package-lock.json文件解析:
name:项目名称
version:项目的版本
lockfileVersion:lock文件的版本
requires:使用requires来跟踪模块的依赖关系
当前项目依赖axios 但是axios依赖follow-redireacts
axios中的属性如下:
Version 表示实际安装的axios版本
Resolved 用来记录下载的地址 registry仓库中的位置
requires/dependencies 记录当前模块的依赖
Integrity 用来从缓存中获取索引 在通过索引去获取压缩包文件
npm其他命令
卸载某个依赖包
Npm uninstall package
Npm uninstall package --savs-dev
Npm uninstall package -D
强制重新bulid(重新构建)
Npm rebuild(很少用)
清除缓存
Npm cache clean
3 yarn cnpm npx
yarn工具
另一个node包管理工具yarn:
yarn是由 Facebook Google Exponent 和 Tilde 联合推出一个新的JS包管理工具
yarn是为了弥补早期npm的一些缺陷而出现的
早期的npm存在许多缺陷,如 安装依赖速度慢 版本依赖混乱等
虽然从npm5版本开始 进行了很多的升级改改进 但是依然很多人喜欢使用yarn

cnpm工具
由于一些特殊原因,没办法很好的从https://registry.npmjs.org下载需要的包
查看npm镜像:
Npm config get registry # npm config get registry
我们可以直接设置nom的镜像:
Npm config set registry https://registry.npn.taobao.org
大多数人来说 并不希望将npm镜像修改
第一:不太希望随意修改npm原本从官方下来包的渠道
第二:担心某天淘宝的镜像不维护了,又要改来改去
4 发布自己的包
Npm 发布自己的包
注册npm账号:
选择sign up
命令行登录:
Npm login
修改package.json
发布到npm registry上
Npm publish
更新仓库:
1 修改版本号(最好符合semver规范)
2 重新发布
删除发布的包
Npm unpublish
让发布的包过期
Npm deprecate
5 pnpm使用和原理
pnpm解决了 不用每个项目都有一个(节省磁盘空间)
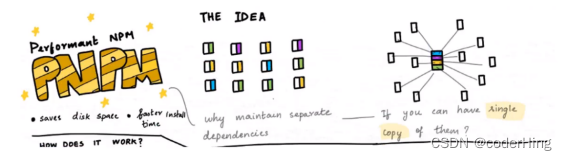
什么是pnpm呢?
pnpm:理解为 performant npm 缩写;
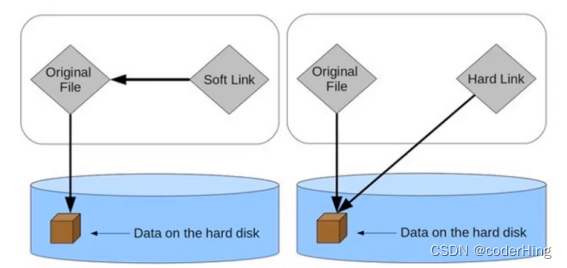
硬链接和软链接的概念
硬链接(hard link):
硬链接:电脑文件系统中的多个文件平等地共享同一个文件存储单元
删除一个文件名字后,还可以用其他名字继续访问该文件
符号链接(软链接soft link Symbolic link)
符号链接 是一类 特殊的文件
包含有一条以绝对路径或者相对路径的形式指向其他文件或者目录的引用
(左图:符号链接 右图:硬链接)

pnpm到底做了什么呢?
当使用 npm 或Yarn时 如果有100歌项目 且 所有项目都有一个相同的依赖包,那么你在硬盘上就需要存100份该相同依赖包的副本
如果使用pnpm 依赖包将被 存放在一个统一的位置,因此:
如果你对同一依赖包使用相同的版本 那么自盘上只有这个依赖包的一份文件
同一依赖包需要使用 不同版本 则仅有版本之间不同的文件会被存储起来
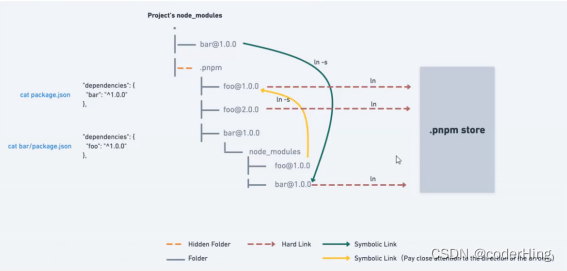
所有文件都保存再硬盘上的统一位置:
当安装软件包时候 其包含的所有文件都会硬链接到此位置,而不会占用额外的硬盘空间
这让你可以再项目指尖方便地共享相同版本的 依赖包

pnpm创建非扁平的node_modules目录
当使用npm或 Yarn Classic安装依赖包时 所有软件包都将被提升到node_modules的根目录下
源码可以访问 本不属于当前项目所设定的依赖包

pnpm的安装和使用
如何安装pnpm?
官网提供了很多种方式来安装pnpm: https://www.pnpm.io/
使用npm
JavaScript
npm install -g pnpm
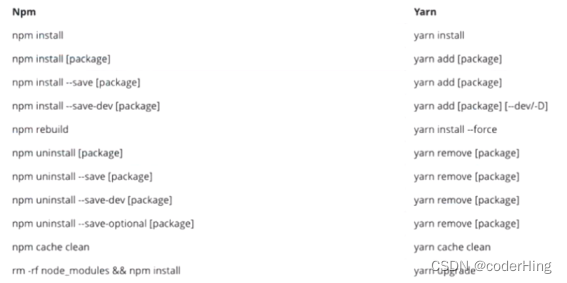
npm命令
pnpm等价命令
Npm install
Pnpm install
Npm install <pkg>
Pnpm add <pkg>
Npm uninstall <pkg>
Pnpm remove <pkg>
Npm run <cmd>
Pnpm <cmd>
Pnpm的存储store
在pnpm7.0之前,统一的存储位置是 ~/.pnpm-score中的
在pnpm7.0之后,统一的存储位置进行了改变:<pnpm home directory>/store
在Linux上 默认是 ~/local/share/pnpm/store
在Windows上: %LOCALAPPDATA%/pnpm/store
在macOS上:~/Library/pnpm/store
我们可以通过一些命令 获取这个目录:获取当前活跃的store目录
Pnpm store path
**另外一个非常重要的store命令是 prune(修剪):**从store中删除当前未被引用的包来释放store的空间
Pnpm store prune
版权归原作者 coderHing 所有, 如有侵权,请联系我们删除。