一、概述
1、什么是 Node.js
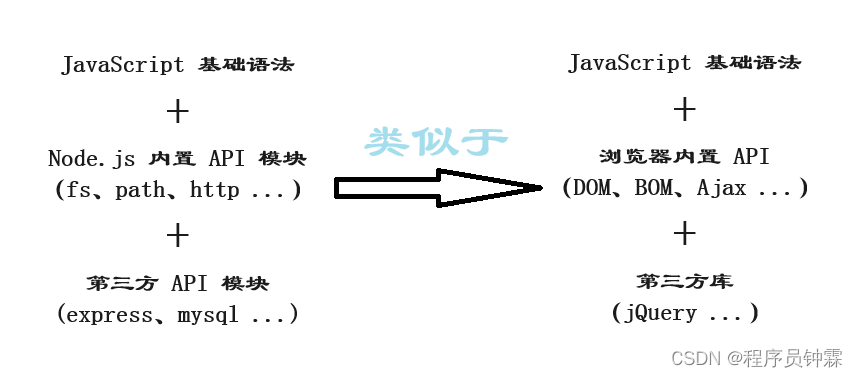
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
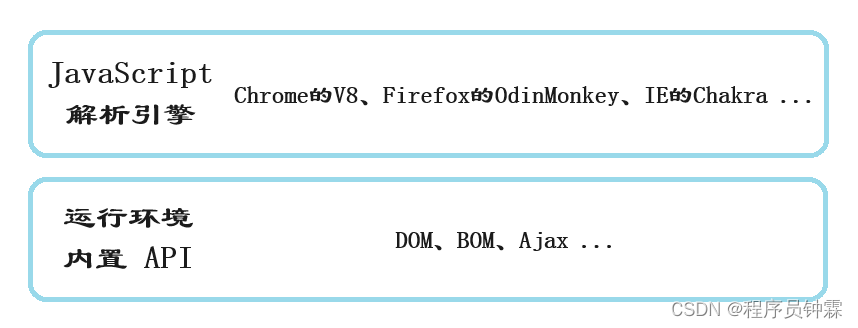
2、JavaScript 运行环境
(1)浏览器

(2)Node.js

3、Node.js 如何学

视频讲解:
①概述【小白福音】Node.js本质、运行机制、知识体系_哔哩哔哩_bilibili
②实操【秒会!附安装包】Node.js下载、安装、配置与使用_哔哩哔哩_bilibili
二、下载安装
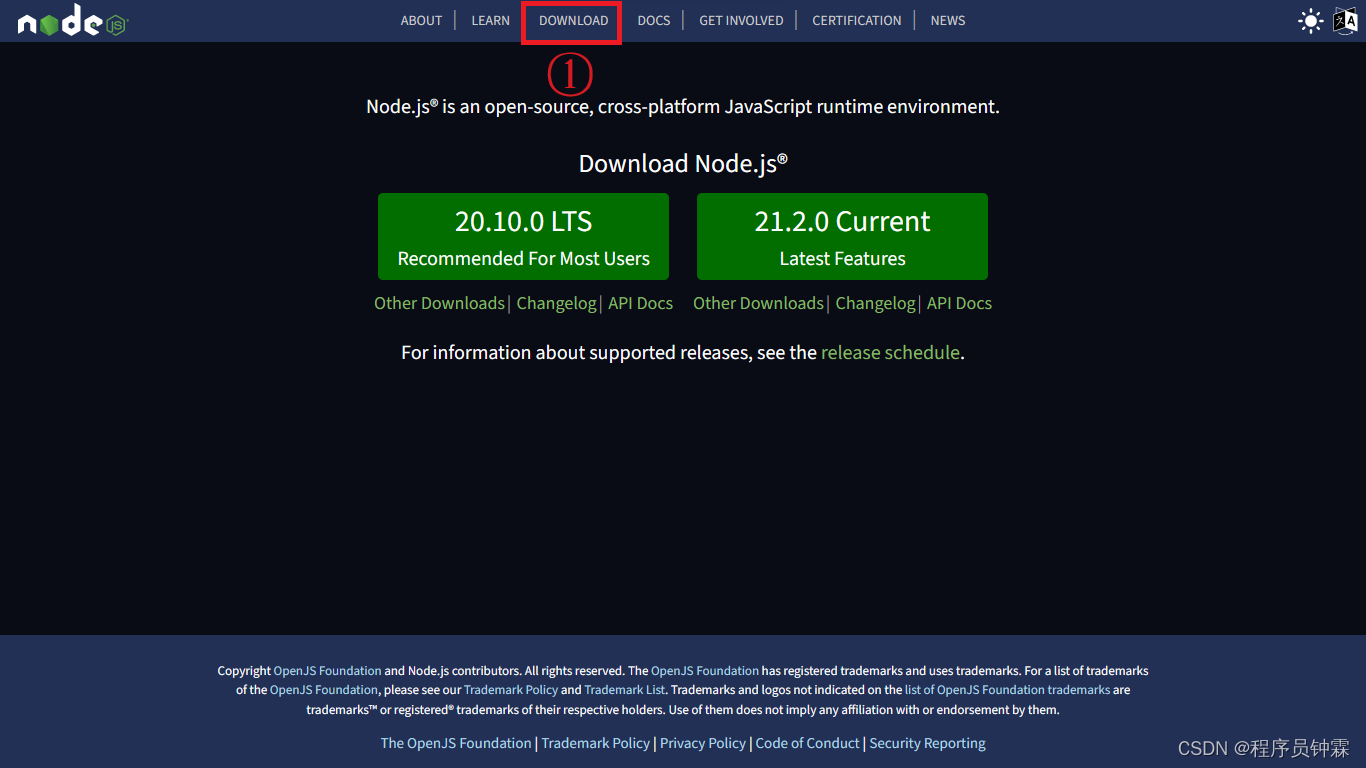
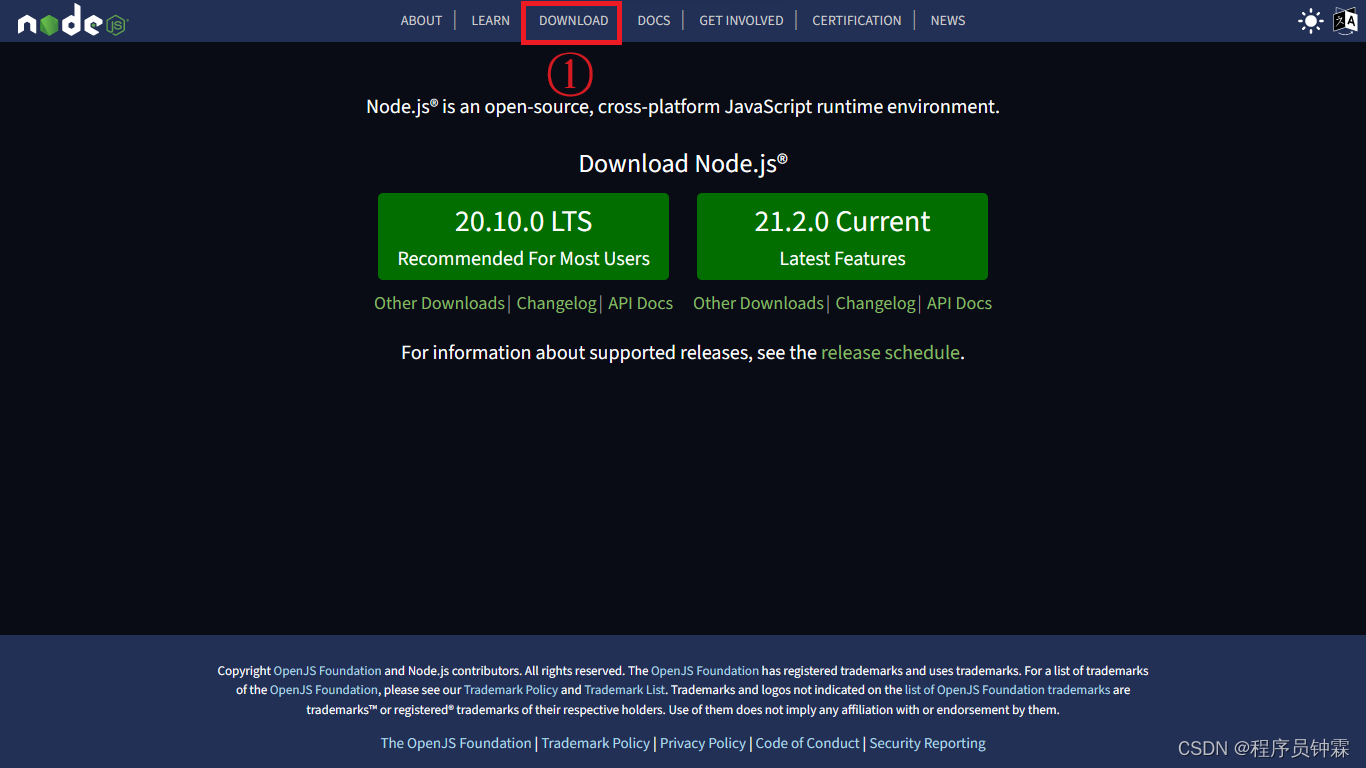
1、Node.js 下载
进入 Node.js 官网https://nodejs.org/en,按下图依次操作。


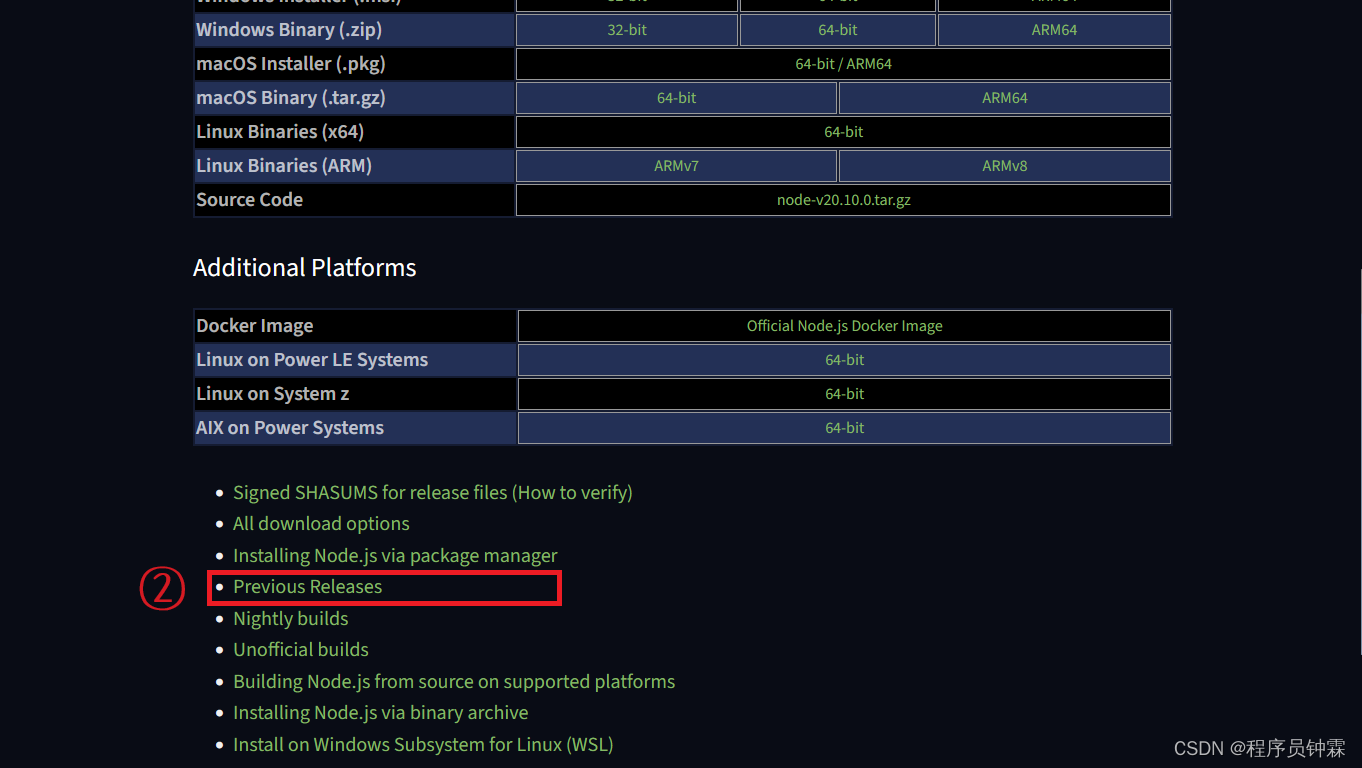
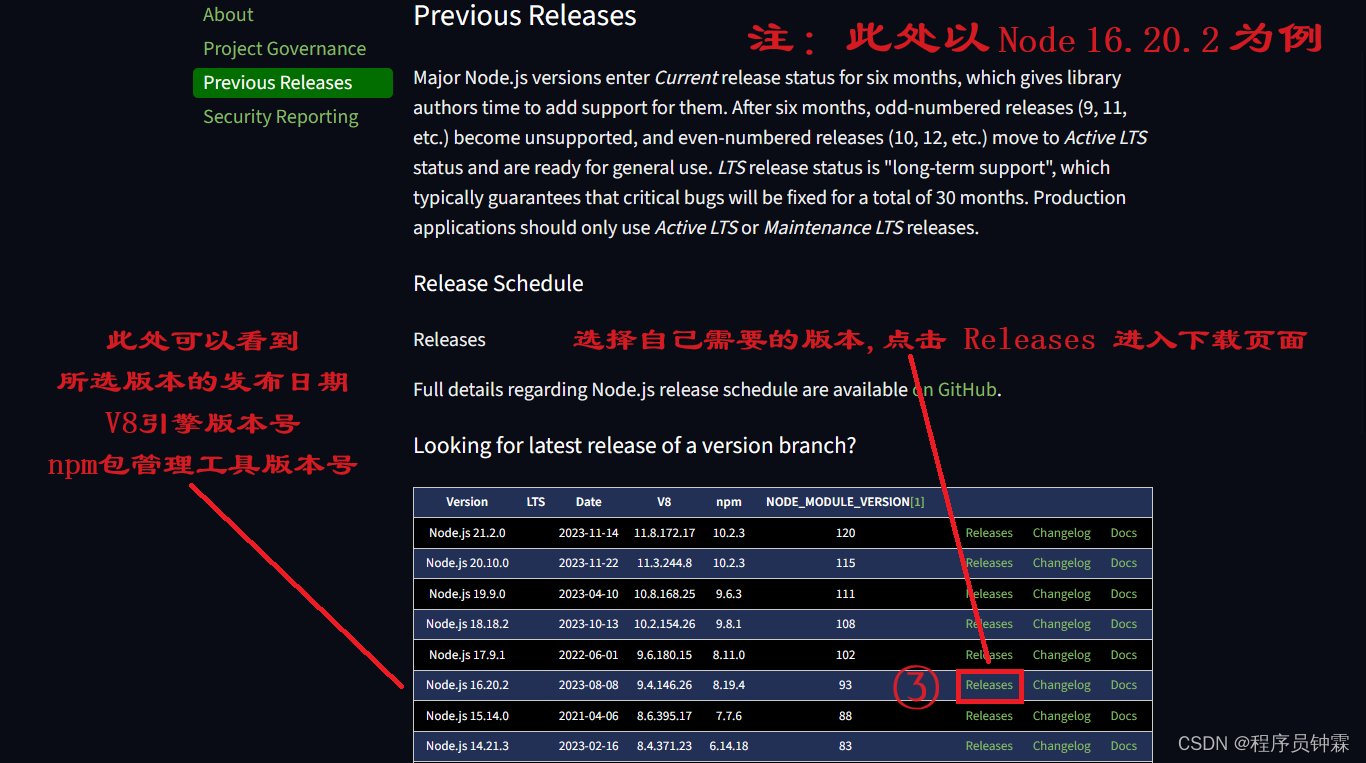
上述步骤下载的是最新的LTS版本,如果想要下载其他版本,则需按下图依次操作。




或直接使用我提前下载的安装包,关注微信公众号 程序员钟霖,回复 **NodeJS安装包 **获取。
2、Node.js 安装
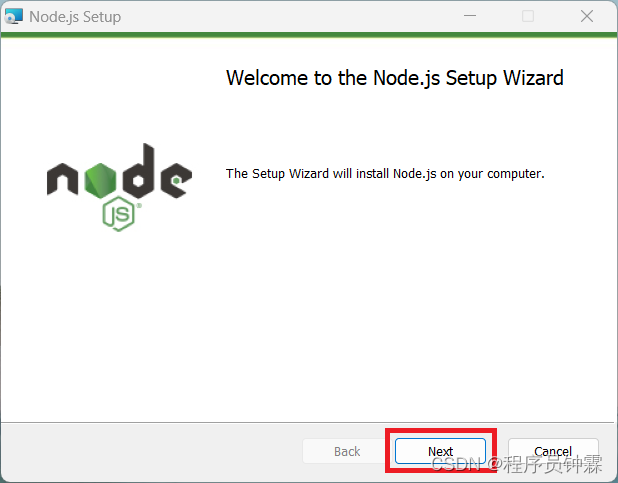
双击下载好的 Node.js 安装包,进入安装向导,如下图所示,点击 Next。

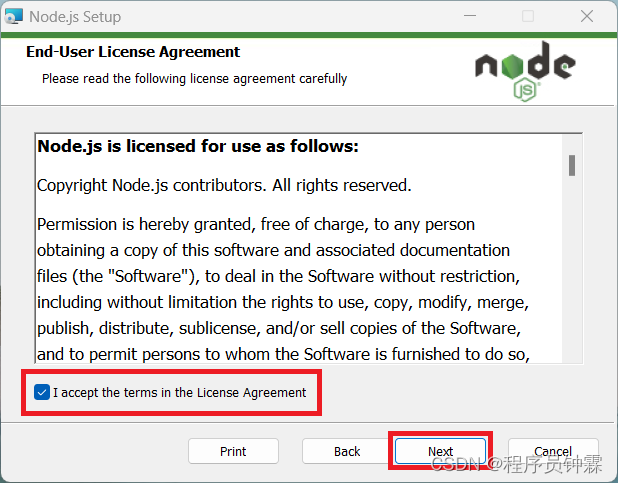
勾选我接受许可协议中的条款,点击 Next。

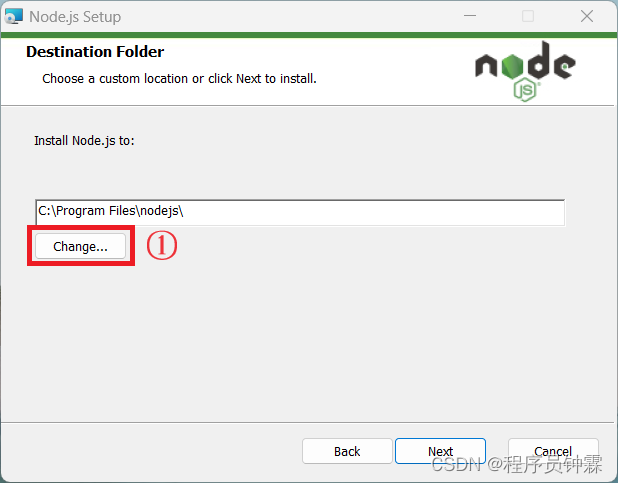
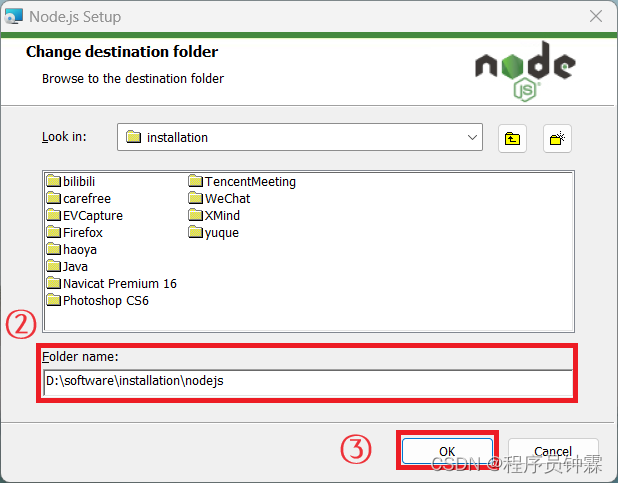
更改安装路径,按下图依次操作,建议路径名不要有中文/空格。 也可以使用默认路径,直接点击 Next。



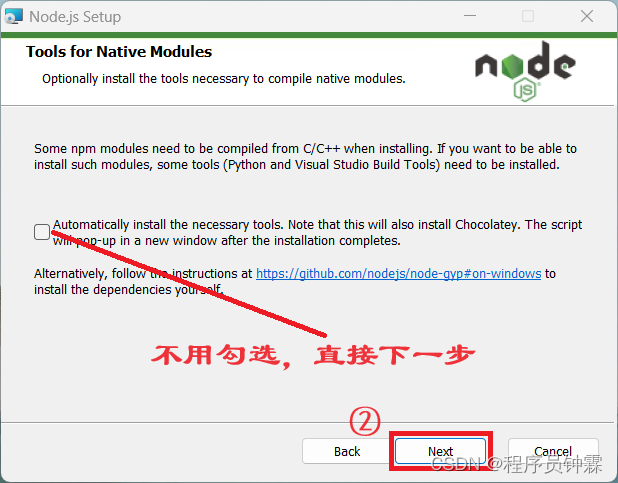
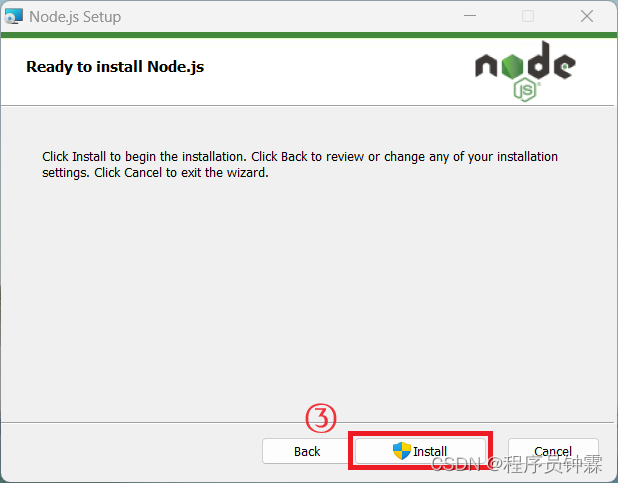
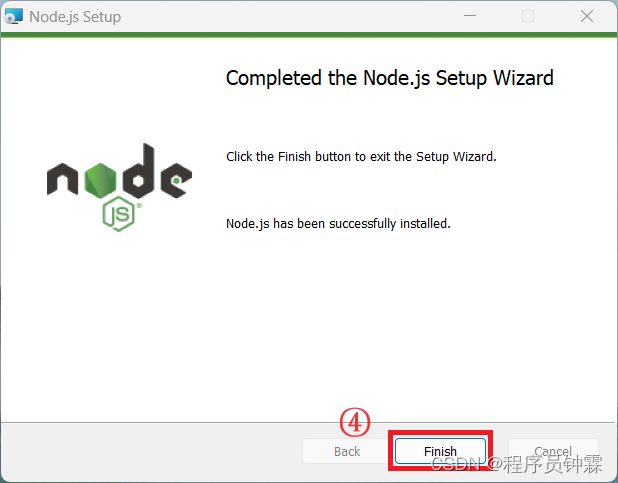
按下图依次操作,完成 Node.js 的安装。





三、测试与使用
1、测试
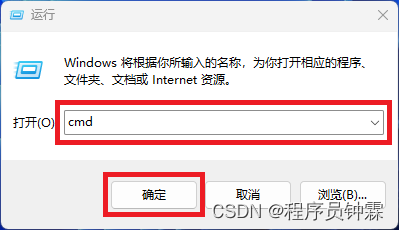
按下"win+R"快捷键,打开运行对话框,输入指令cmd,点击确定按钮,打开命令行窗口。

在命令行窗口,依次输入如下指令回车,如下图所示,说明环境变量自动配置成功。

2、使用
在电脑桌面新建“文本文档”,写入如下代码。Ctrl+S保存内容,修改文件名为HelloWorld、后缀为.js。
console.log("Hello World!");
按下"Shift+鼠标右键"快捷键,选择"在终端中打开"。

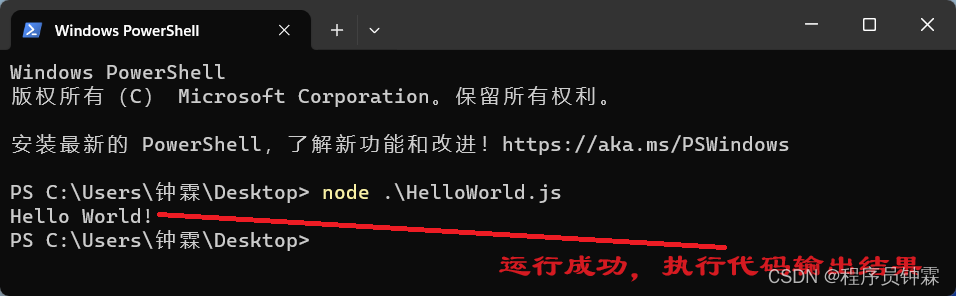
在命令行窗口输入如下指令回车,将 JavaScript 代码运行于 Node.js 上。

四、 修改 npm 全局模块、缓存的默认存放路径(非必须)
1、查看存放路径
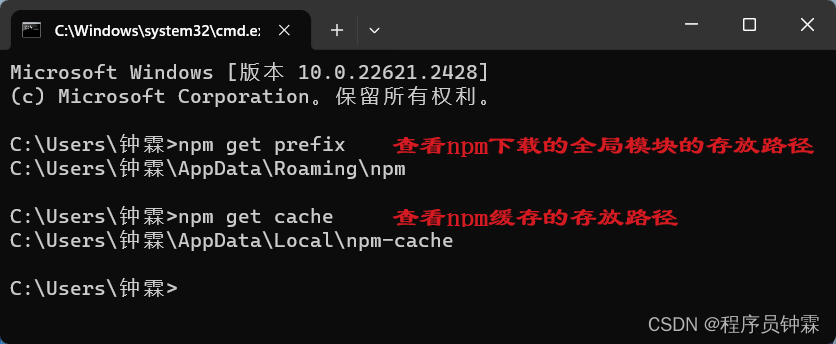
在命令行窗口,依次输入如下指令回车,查看存放路径。
npm get prefix
npm get cache

2、修改存放路径
在 Node.js 安装的根目录下,创建文件夹"node_global"、"node_cache"。

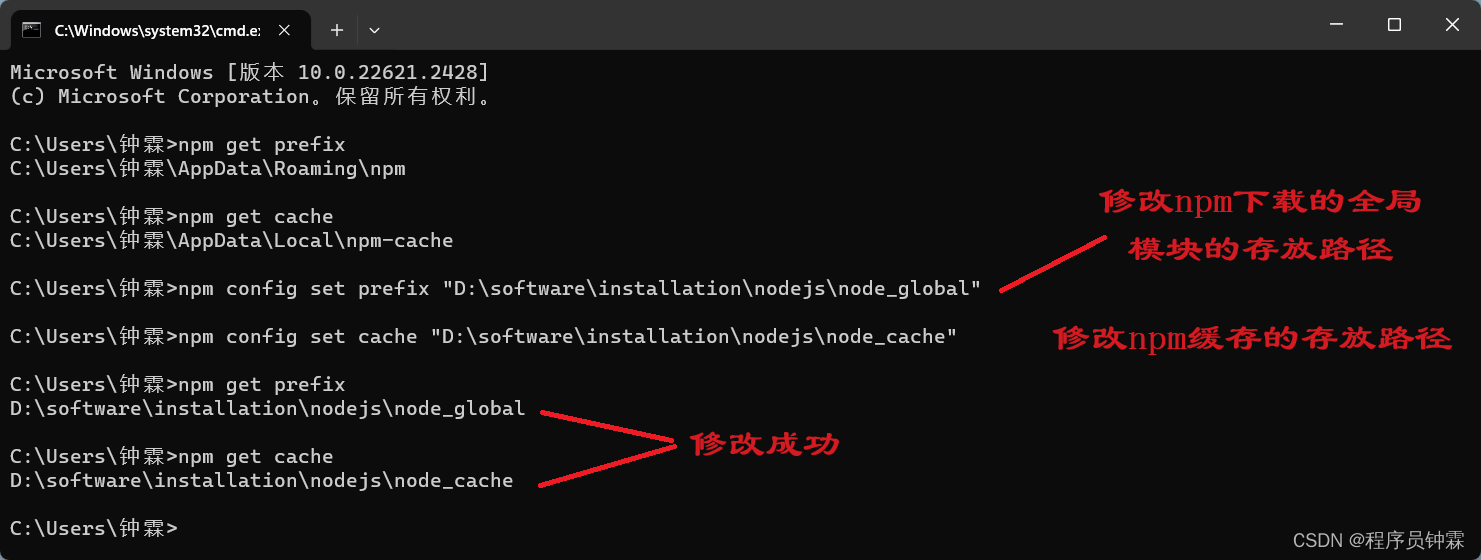
在命令行窗口,依次输入如下指令回车,修改存放路径。
npm config set prefix "D:\software\installation\nodejs\node_global"
npm config set cache "D:\software\installation\nodejs\node_cache"

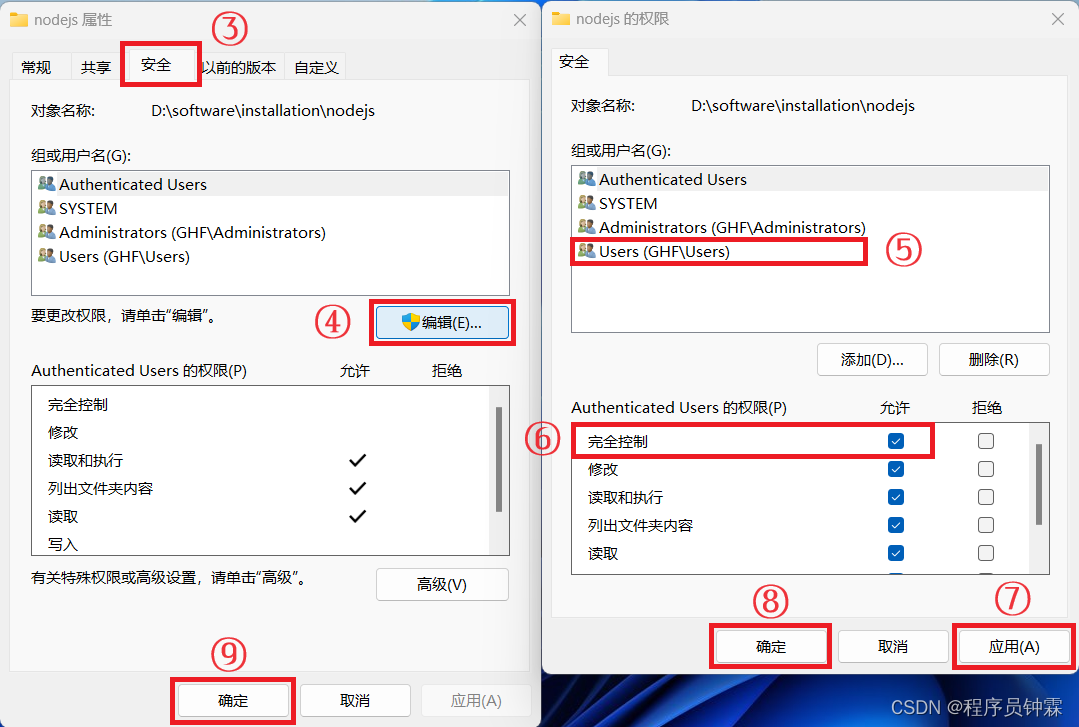
存放npm缓存、使用npm下载全局模块,都需要文件夹的写入、修改权限,所以需要添加文件夹"node_cache"、"node_global"的写入、修改权限。这里我们直接添加文件夹"nodejs"的写入、修改权限。


Node.js 全局模块一般通过命令行访问,所以需要添加"Node.js安装的根目录\node_global"到环境变量 。
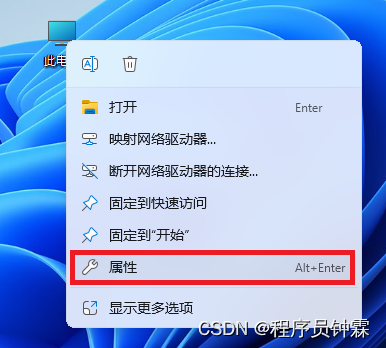
在电脑桌面右击【我的电脑】,依次点击属性、高级系统设置、环境变量,进入环境变量设置页面。



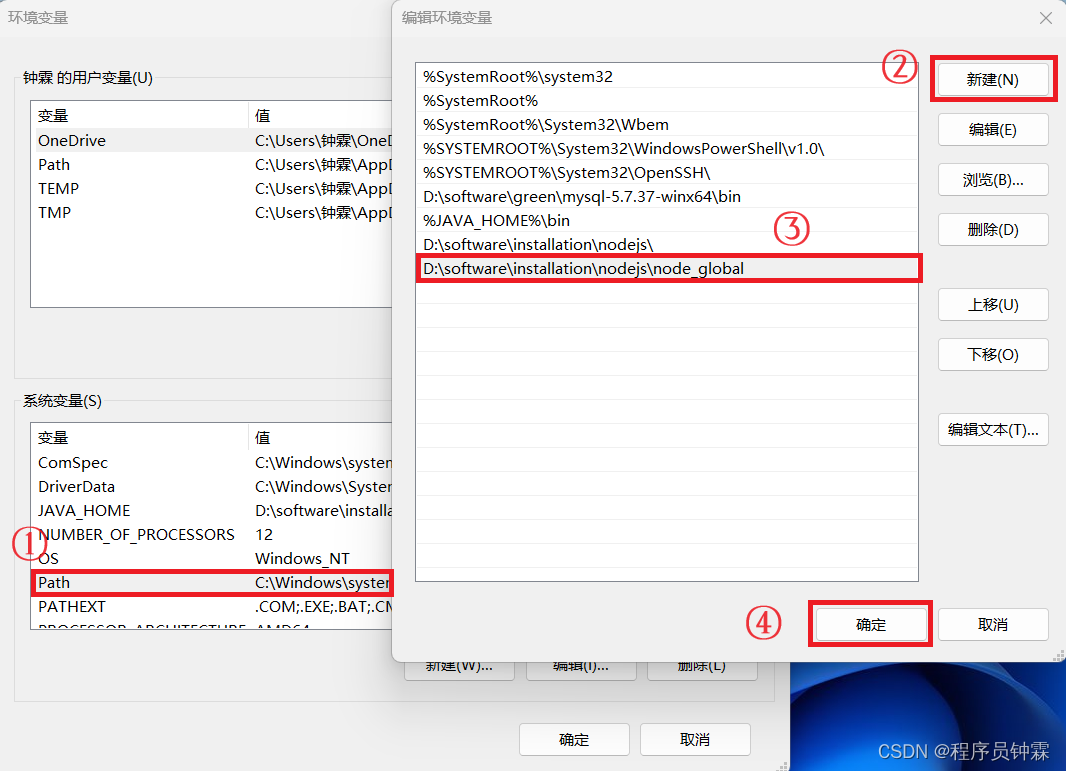
在环境变量设置页面 ,双击系统变量中的Path变量,按下图顺序添加环境变量。其中,③处的值需要按照实际情况写至 Node.js 的node_global目录为止。

五、切换 npm 的下包服务器
npm 默认从国外的 https://registry.npmjs.org/ 服务器下包,国内使用会很慢。对此,淘宝在国内搭建了一个服务器,专门把国外官网服务器上的包同步到国内的服务器,然后在国内提供下包服务,从而极大的提高了下包的速度。
1、方法一
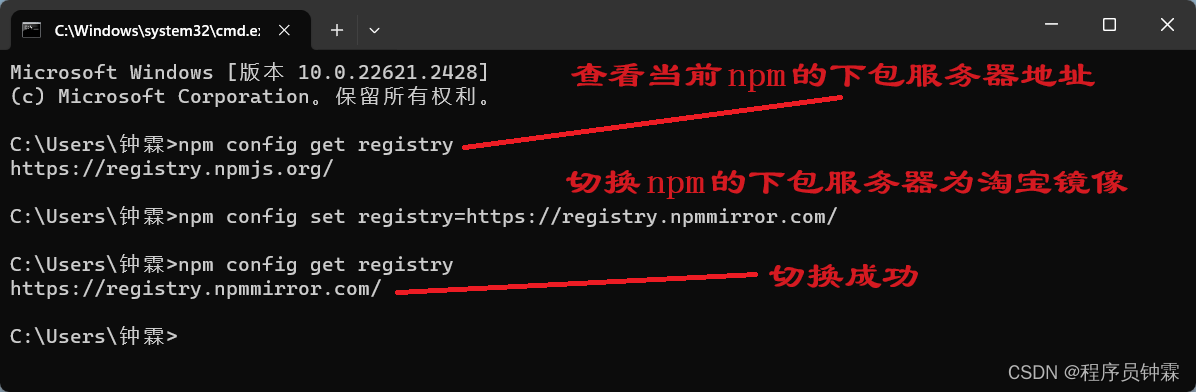
在命令行窗口,依次输入如下指令回车,切换 npm 的下包服务器为淘宝镜像服务器。
npm config get registry
npm config set registry=https://registry.npmmirror.com/
npm config set registry=https://registry.npmjs.org/

2、方法二
我们也可以通过 nrm,快速查看、切换 npm 的下包服务器。
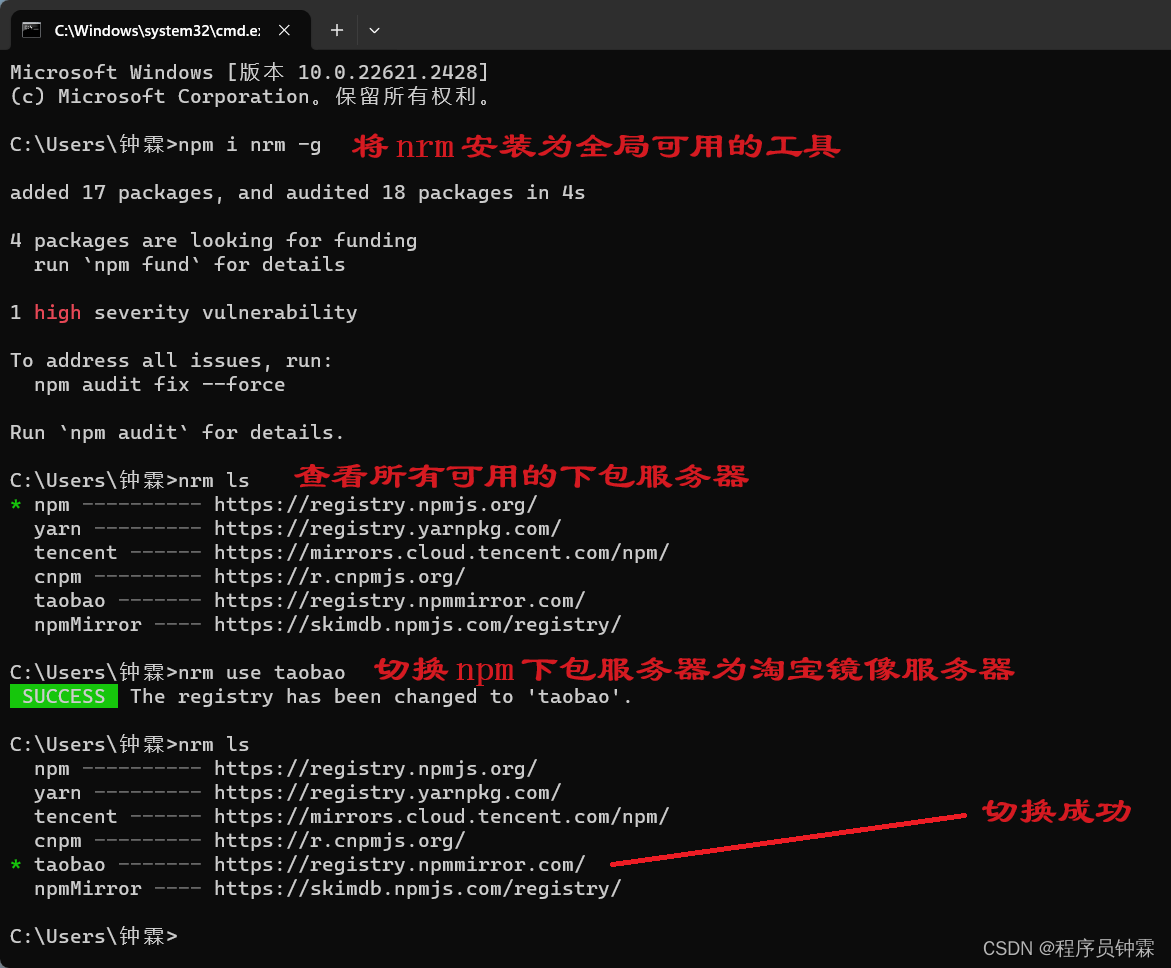
在命令行窗口,输入如下指令回车,将 nrm 安装为全局可用的工具。
npm i nrm -g

在命令行窗口,输入如下指令回车,切换 npm 的下包服务器为淘宝镜像服务器。
nrm ls
nrm use taobao

版权归原作者 程序员钟霖 所有, 如有侵权,请联系我们删除。