本节内容
- 抓包工具的使用
- Postman的使用
抓包工具的使用
抓包工具简介
- Chrome/Firefox 开发者工具: 浏览器内置,方便易用
- Fiddler/Charles: 基于代理的抓包,功能强大,可以手机抓包,模拟弱网,拦截请求,定制响应 - Fiddler: 免费,只支持Win- Charles: 收费,支持Win/Linux/Mac
- wireshark/tcpdumps:给予网卡层的抓包,数据量大,可以抓取tcp/udp等多种协议的数据包(需要做好过滤) - wireshark: 支持Win/Linux/Mac- tcpdumps: Linux抓包命令,功能强大,常用作服务端抓包
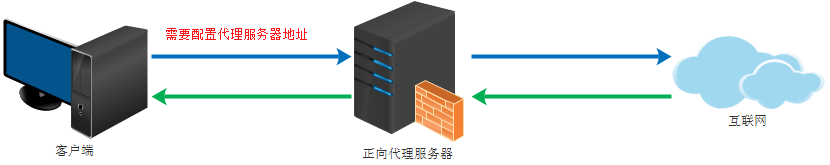
什么是代理?

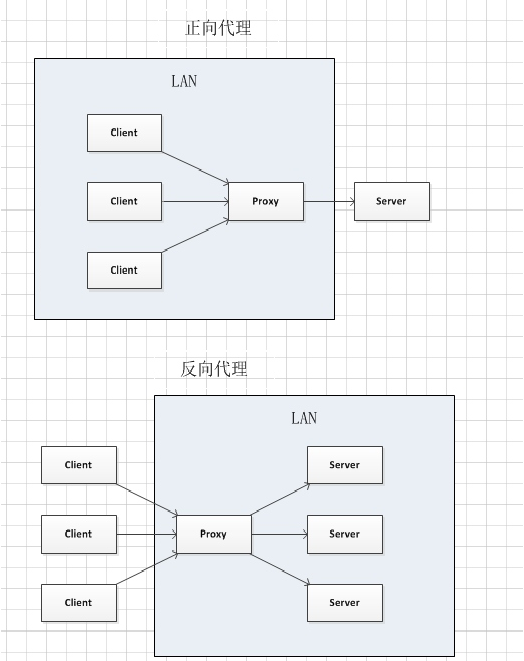
正向代理与反向代理

- 正向代理中, 代理和客户端在一个局域网内,对服务器透明
- 反向代理中,代理和服务器在一个局域网内,对客户端透明
例如:使用代理访问Google属于正向代理,通过不同的域名通过Nginx向同一台服务器请求不同的网站属于反向代理
- 反向代理可以做负载均衡
- 反向代理接口测试一般要先绑定本地hosts
怎么手动添加代理?
- 启动代理服务器,如开启Postman的代理服务(本机ip,默认端口5555)
- Win设置->代理 -> 配置代理ip和域名
手机设置上网代理(手机抓包)
- 笔记本和手机使用同一wifi上网
- 笔记本上启动代理服务器,如开启Postman的代理服务(本机ip,默认端口5555)
- 手机上长按wifi->选择管理网络或高级-> 手动配置代理 -> 配置代理ip和域名
** 绑定hosts(适用于反向代理)**
- Win: notepad C:\Windows\System32\drivers\etc\hosts
- Linux: vim /etc/hosts(格式: ip 域名)
Chrome开发者工具
- Elements: HTML元素面板,用于定位查看元素源代码
- Console: js控制台面板,js命令行,查看前端日志
- Sources: 资源面板,用于断点调试js
- Network: 请求信息面板,查看请求及响应信息
- Timeline: 时间线面板,记录网站生命周期内所发生的各类事件
- Profiles: 事件详情面板
- Application: 本地存储,Session存储等资源信息
- Secuity: 判断当前网页是否安全
- Audits: 网络性能诊断
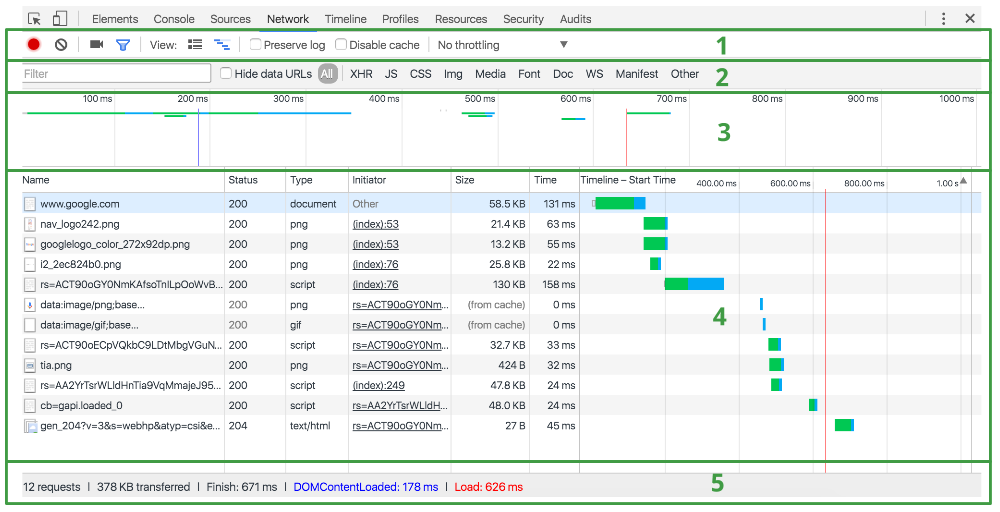
Network面板

- Console: 外观及功能控制 - 录制:记录或停止记录请求- 清空: 清空所有请求- 抓取快照:按帧捕获屏幕事件- 过滤: 请用关闭过滤功能- 搜索:搜索请求- Group by frame:按框架分组- Preserve log:页面重载时保留请求- Disable cache:禁用缓存- Offline:断网及弱网模拟
- Filters: 请求过滤器
- Overview: 资源时间轴
- Requests Table: 请求列表 - Name: 资源名称- Status: HTTP状态码- Initiator: 请求源- Size: 从服务器下载的文件和请求的资源大小。如果是从缓存中取得的资源则该列会显示(from cache)- Timeline: 显示所有网络请求时间状态轴
- Summary: 请求总数,数据传输量,加载时间信息 - DOMContentLoaded:页面上DOM完全加载并解析完毕- load:页面上所有DOM、CSS、JS、图片完全加载完毕
导出请求:右击请求 -> Copy -> Copy as fetch / Copy as cUrl
Fiddler简介
Fiddler 4.6 下载 Fiddler官方版_Fiddler官方版下载[抓包工具]-下载之家
为什么使用Fiddler?
- 可以抓到请求数据,查看Raw格式/表单格式/Json/XML格式
- 可以拦截和修改请求
- 更强大的过滤器
- 可以抓取Postman/接口脚本发送的请求,方便调试
- 可以抓包手机请求 ...
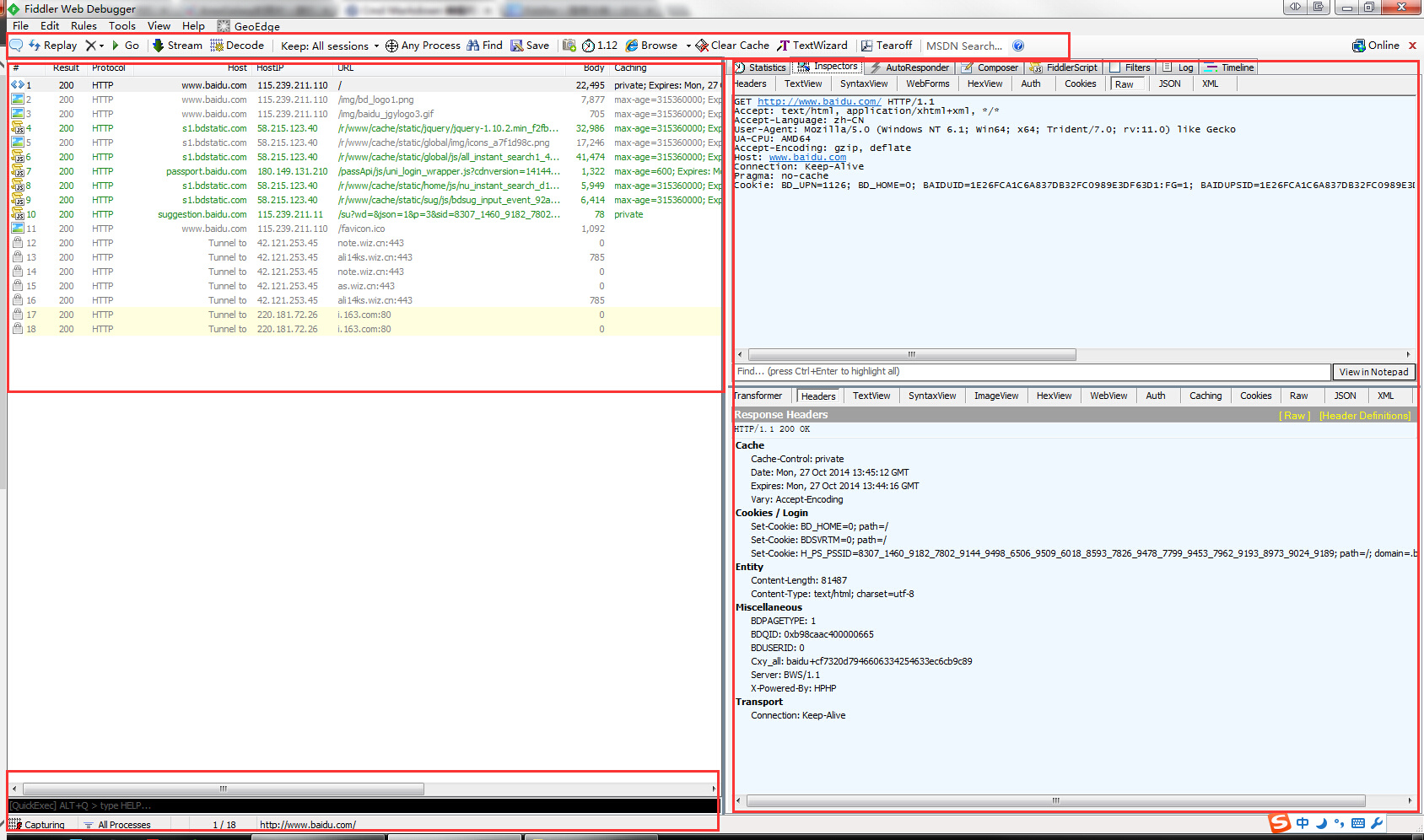
Fiddler主界面
Fiddler的主界面分为 工具面板、会话面板、监控面板、状态面板

- Inspectors: 检查员 - Raw:请求的原始格式- WebForm: 请求的表单格式- Json:请求的Json格式请求- XML:请求的XML格式
- AutoResponsder: 自动回复,可用于构造响应,Mock,不修改服务器文件调试接口
- Composer: 设计者, 发送和调试请求
- FidderScript:
- Filters: 过滤器 - Hosts: 按服务器过滤- Clients Process: 按客户端程序过滤- Request Headers: 按请求头过滤- Breakpoints: 设置断点- Response Status Code: 按状态码过滤- Response Type and Size: 按响应类型及大学过滤- Response Headers: 按响应头过滤
自动断点设置
菜单Rules -> Automatic Breakpoints -> Before Requests/After Requests
手机抓包
安装fiddler的笔记本和手机使用同一wifi -> 手机长按该wifi,选择高级 -> 添加代理 ip为笔记本ip, 端口为8888 -> 笔记本开启fiddler, 手机端访问网页
服务端抓包 - tcpdumps
Postman的使用
常见接口测试工具
- Postman: 简单方便的接口调试工具,便于分享和协作。具有接口调试,接口集管理,环境配置,参数化,断言,批量执行,录制接口,Mock Server, 接口文档,接口监控等功能
- JMeter: 开源接口测试及压测工具,支持Linux及无界面运行
- LR: 商业版接口性能测试工具,简单易用,功能强大
- SoupUI: 开源,WebService接口常用测试工具,也可以测试Rest接口及接口安全
新版Postman使用简介
Postman 6.1.4 独立安装版 下载 Postman中文版_Postman中文版官方免费下载[含插件]-下载之家

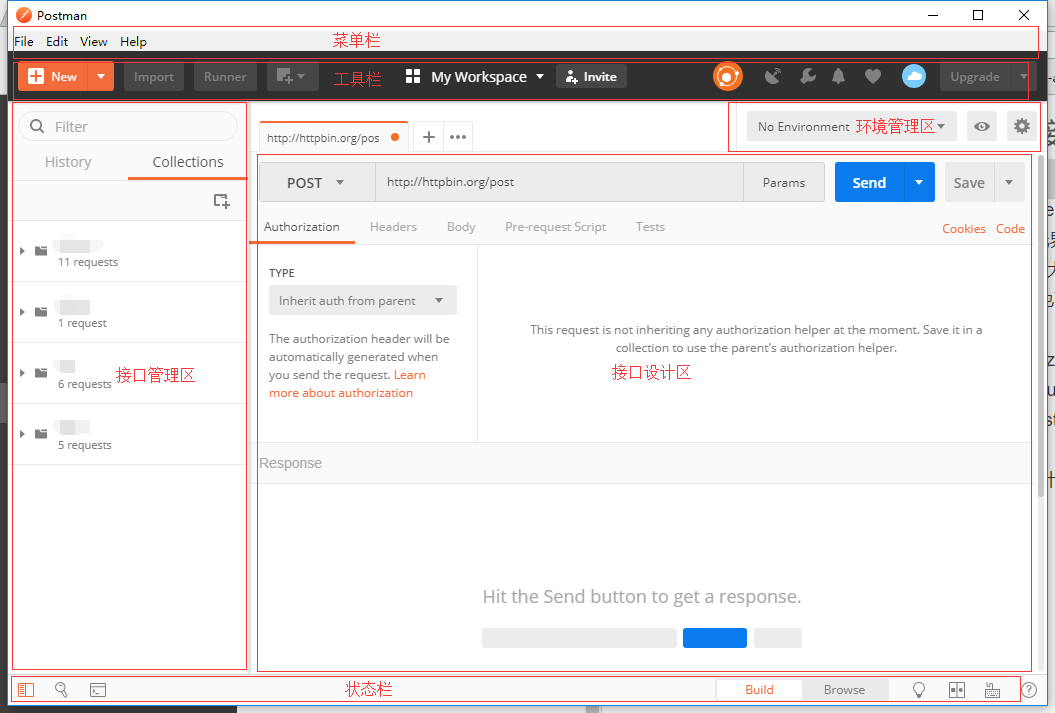
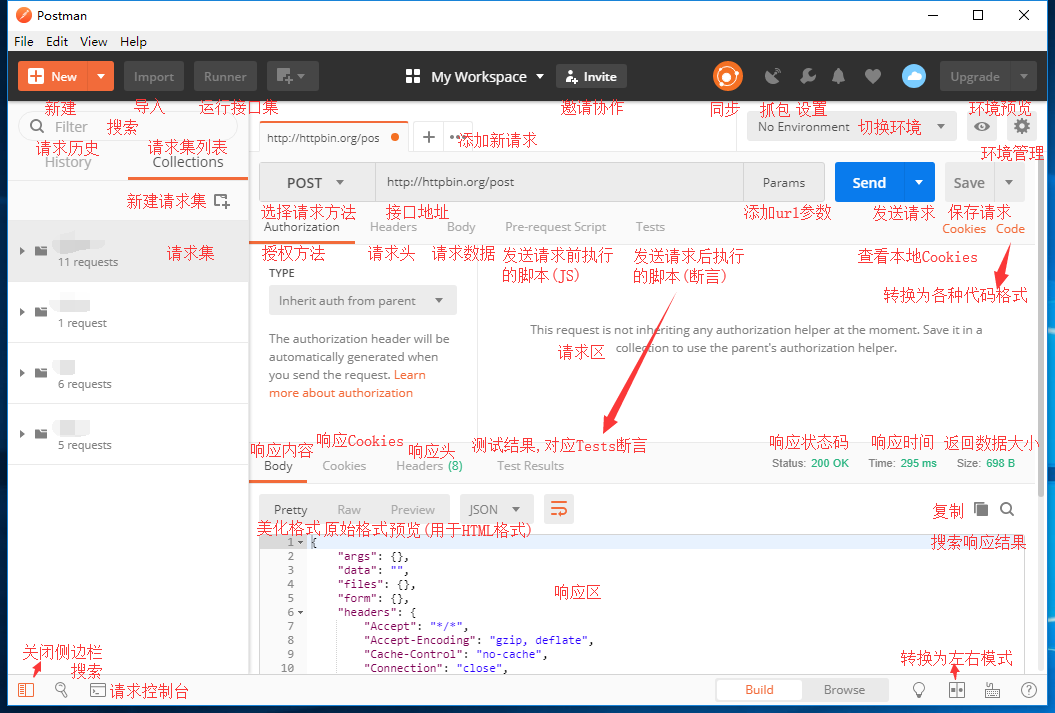
工具栏
- New: 新建,可以新建Request请求,Collection请求集,环境等等
- Import: 导入,可以导入别人导出的请求集
- Runner: 运行一个请求集(批量执行)
- Invite: 邀请(需要注册,邀请进行协作)
- 同步图标: (需要注册,同步你的项目到云端)
- 抓包图标: 抓包/捕获请求,用于开启Postman代理, 手动设置代理(或手机代理)后可抓包/录制请求
- 设置图标: Postman设置
- 消息图标: 官方及协助消息
- 收藏图标: 我的收藏(需要注册)
- 云端图标: 用户云端数据(需要注册)
接口管理区
- History: 请求历史记录,可以查询到之前的请求记录
- Collections: 接口集,相当于一个接口项目或测试计划,接口集中可以建立无限极子文件夹,用于对接口进行分组管理
环境管理区
- 环境切换:用于切换环境
- 环境预览:用于快速预览环境中的所有变量
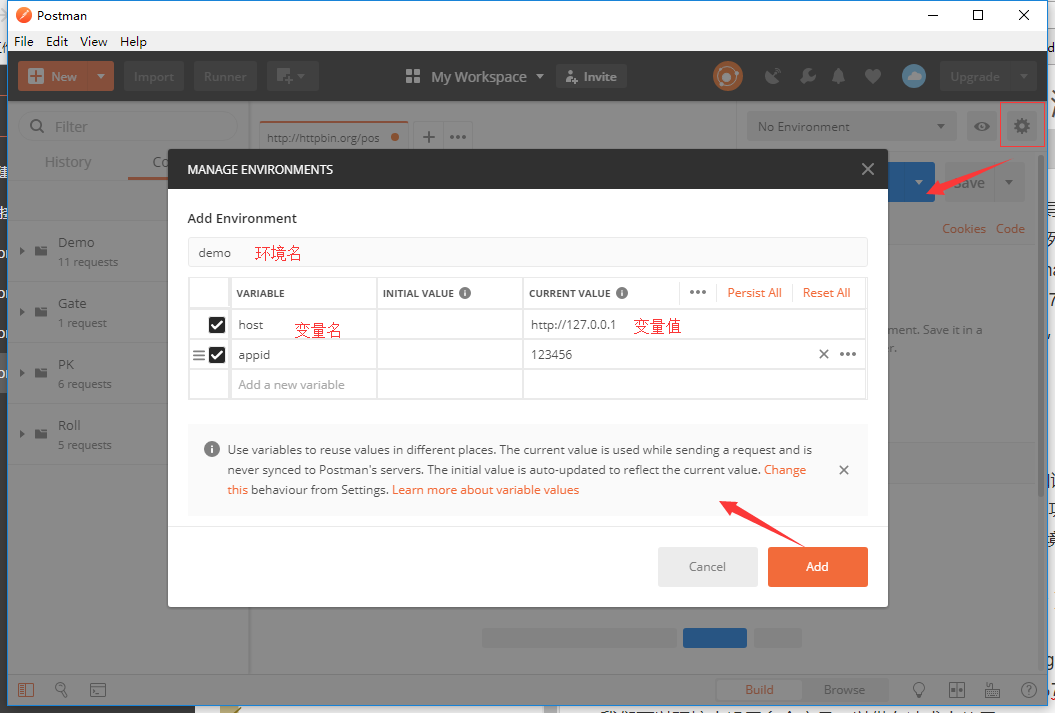
- 环境管理:用于添加修改环境及环境变量,以及全局变量
什么是环境
接口完整地址 = 服务地址 + 接口地址, 如
Copy
www.sojson.com + /open/api/weather/json.shtml
环境是一套配置,包含许多环境变量。在接口测试中,根据部署在不同的服务器上,服务器地址有可能不同,而同一个接口,接口地址是不变的。为了测试部署在不同服务器上的同一套接口,我们可以建立不同的环境,不同环境中host变量使用不同的地址
接口设计区
可以通过上方tab边上的+号,新建多个请求。接口设计区从上到下分为请求区和响应区
- 请求区 - 请求地址行:可以选择请求方法(GET/POST/...),填写请求地址,发送请求和保存请求到测试集- 请求数据区:分为授权,请求头,请求数据,请求发送前执行的脚本(用于准备数据),请求结束后执行的脚本(用于断言)
- 响应区: - 响应内容: 可以查看Pretty(美化格式),Raw(原始格式),Preview(HTML预览格式)- 响应Cookie- 响应头- 测试结果,对应请求中Tests中设置的断言

Collection请求集
测试集是Postman中接口管理的一个“整体”单位,运行、导出、分享等都是基于测试集的。
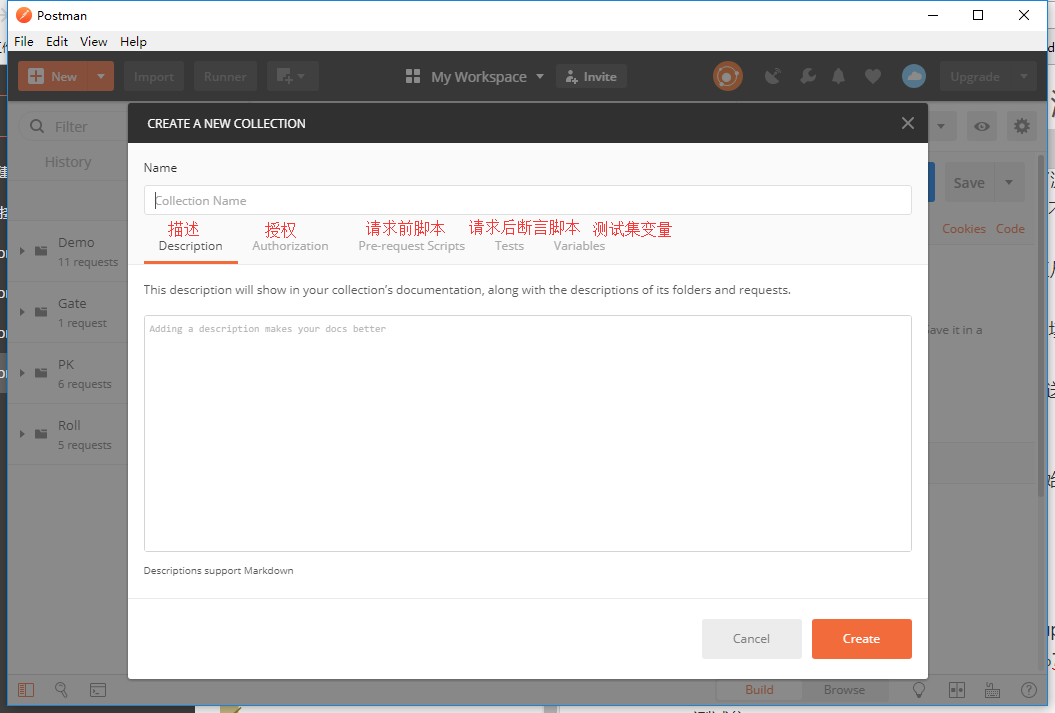
- 新建测试集: New按钮->Collection 或 直接点击测试集列表上方的新建测试集按钮
 - 授权: 测试集及其子文件夹下的接口统一使用该授权,不用每个接口再都单独设置一遍- 请求前脚本: 测试集的每个接口公用的请求前脚本- 请求后断言: 测试集每个接口公用的请求后脚本- 请求集变量: 请求集中公用的一些变量
- 授权: 测试集及其子文件夹下的接口统一使用该授权,不用每个接口再都单独设置一遍- 请求前脚本: 测试集的每个接口公用的请求前脚本- 请求后断言: 测试集每个接口公用的请求后脚本- 请求集变量: 请求集中公用的一些变量 - 子文件夹 子文件夹的属性中同样拥有描述,授权,请求前脚本,和请求后断言(没有变量,一个请求集的变量统一管理),实现了不同范围(Scope)的Fixture功能。
- 请求集导出:请求集可以导出并发送给别人(不携带环境信息),别人通过导入来使用你的接口
- 请求集分享: 请求集直接分享给别人(双方都需要注册)
** 环境管理**

我们可以环境中设置多个变量,以供在请求中使用
环境变量使用方法:
选择环境,在请求URL或者请求Body里使用{{变量名}}来使用环境变量,变量可以在请求Body的各种格式中使用,但不能直接在请求前脚本(Pre-request Script)和请求后脚本(Tests)中使用
环境管理中还可以点击“Global”添加全局变量,环境变量只有当选择了该环境时生效,全局变量在任何环境中生效,测试集中的变量只在当前测试集生效,当测试集变量,环境变量,全局变量有重复的变量名时,优先级为:环境变量>全局变量>测试集变量
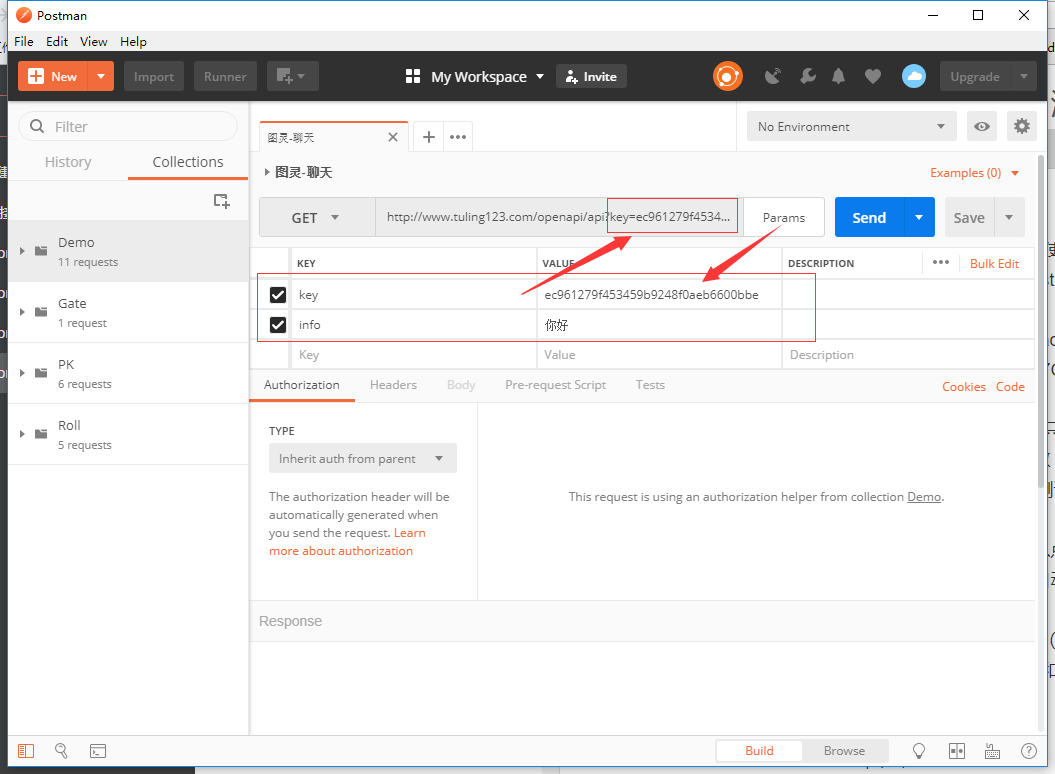
Params使用
当请求URL中参数很多时,不方便进行添加和查看,可以点击URL输入框后的Params按钮,以表格的方式添加变量及值,从表格添加后,变量和值会自动添加到URL中

请求设计
- 授权:如果接口需要授权,可以在该页面设置授权方式(type)和授权信息
- Header: 请求头,可以设置请求类型(Content-Type)和Cookie
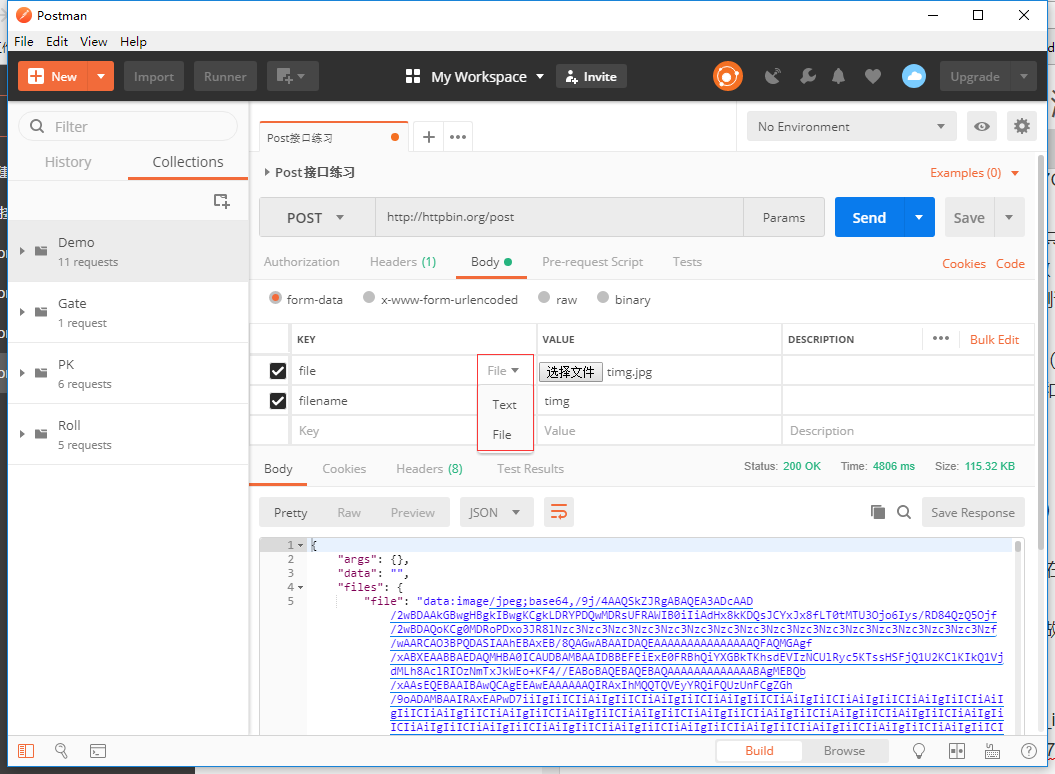
- Body: 请求数据 - form-data:混合表单,支持上传文件- x-www-form-urlencoded:文本表单- raw:原始格式,支持JSON/XML格式(后面可选择)- binary: 二进制格式,用于发送二进制数据流
- Pre-request Script: 请求前脚本,Javascript语法,用于在发送请求前生成一些动态数据或做一些处理
- Tests:请求后脚本,Javascript语法,用于请求返回后做一些处理或断言结果
Postman发送各种格式请求的方法:
注意:选择不同的请求可是,会自动在Header中添加Content-Type信息

Tests断言
- HTTP状态码断言:
Copy
tests["HTTP状态码200"]=responseCode.code == 200;
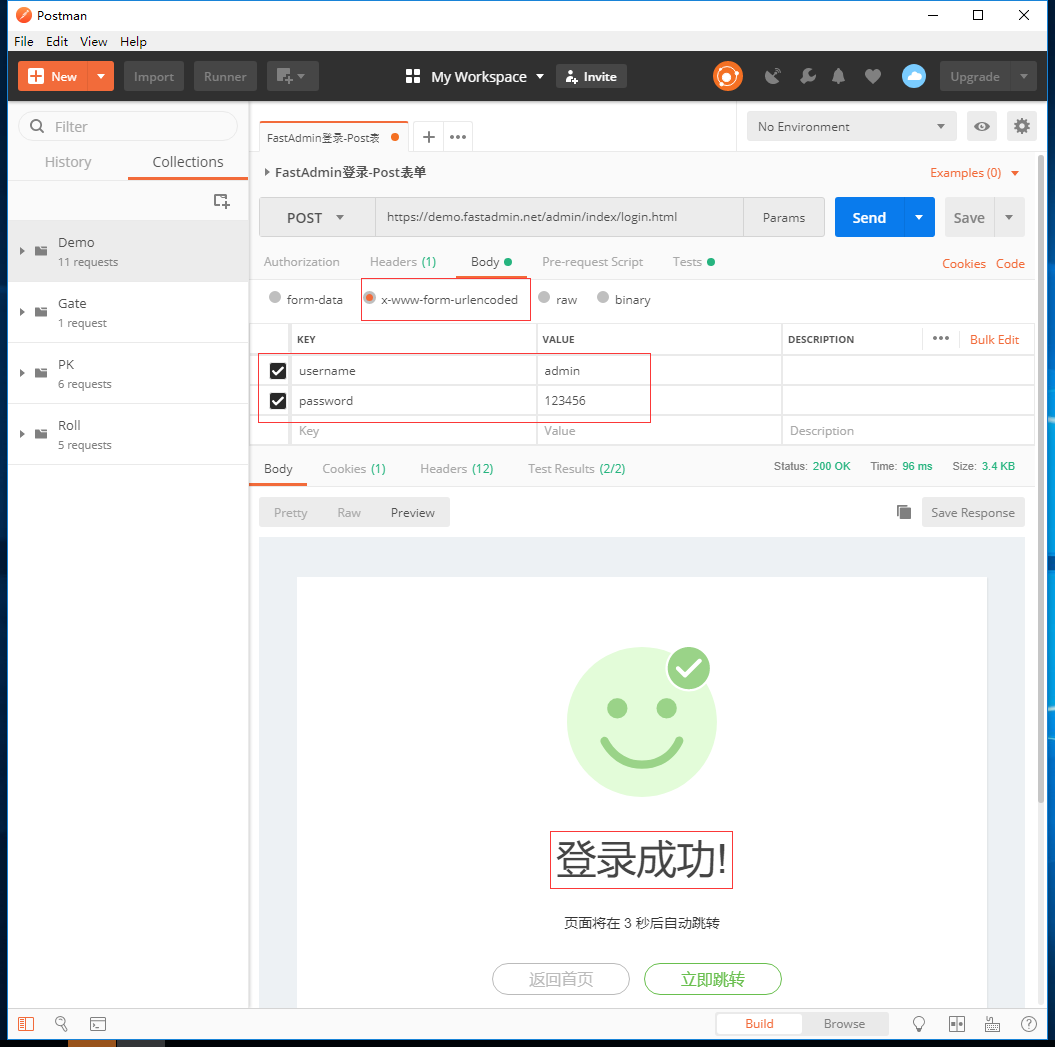
- 响应包含内容断言:
Copy
tests["状态码200"] = responseBody.has("登录成功");
接口样例:
POST https://demo.fastadmin.net/admin/index/login.html 用户名/密码: admin/123456

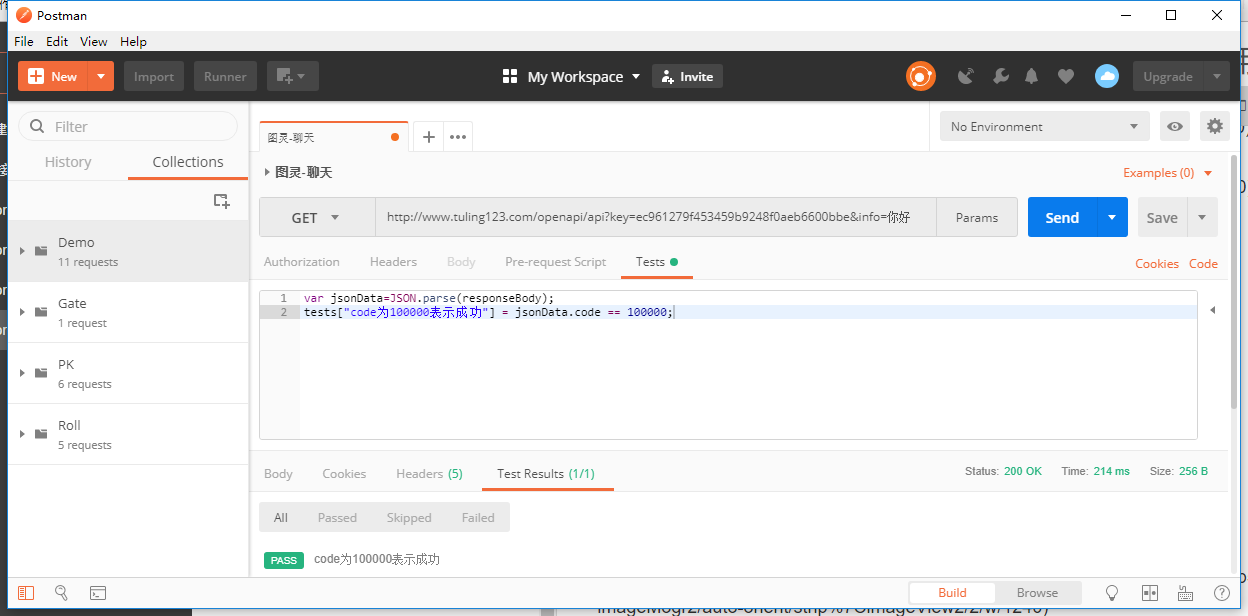
- JSON响应断言
Copy
var jsonData = JSON.parse(responseBody); tests["code为200"] = jsonData.code==200 tests["msg为success"] = jsonData.msg == "success"
接口样例:
GET http://www.tuling123.com/openapi/api?key=ec961279f453459b9248f0aeb6600bbe&info=你好

Runner: 测试集批量执行
- 支持设置迭代次数
- 支持加载csv或json类测试数据
操作方法:
如https://demo.fastadmin.net/admin/index/login.html接口
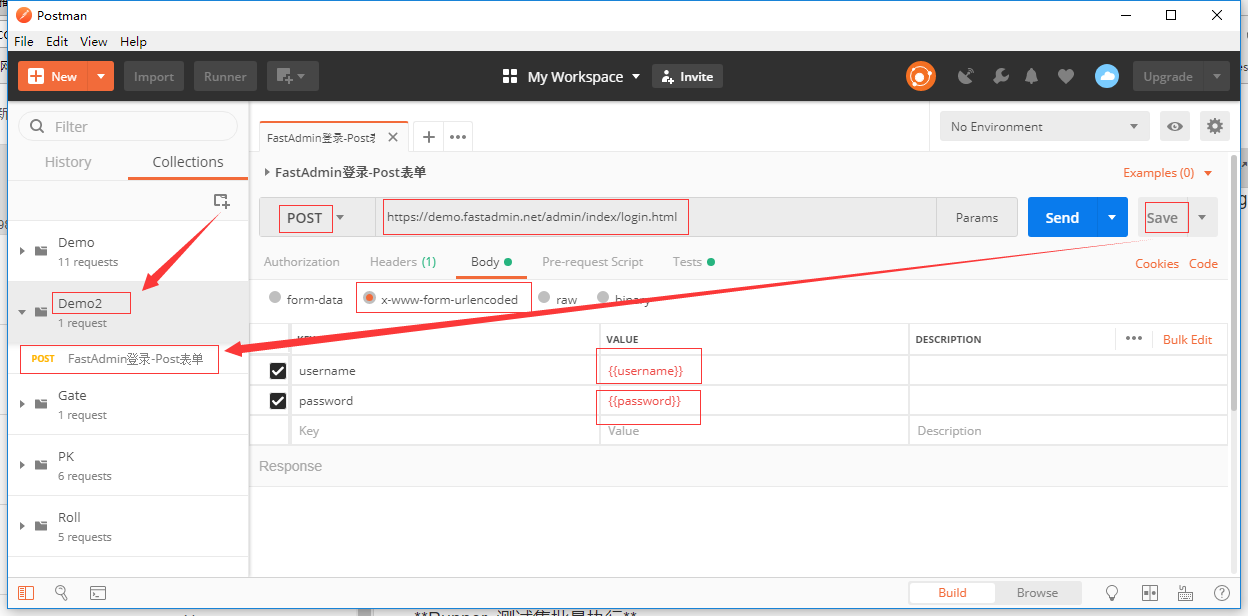
- 新建一个Collection,比如名称Demo2
- 填入URL:https://demo.fastadmin.net/admin/index/login.html, 选择POST方法
- 请求数据(Body)格式选x-www-form-urlecoded,请求数据填写username {{username}} password {{password}},这里使用了两个变量来做参数化

- 保存请求到Demo2中
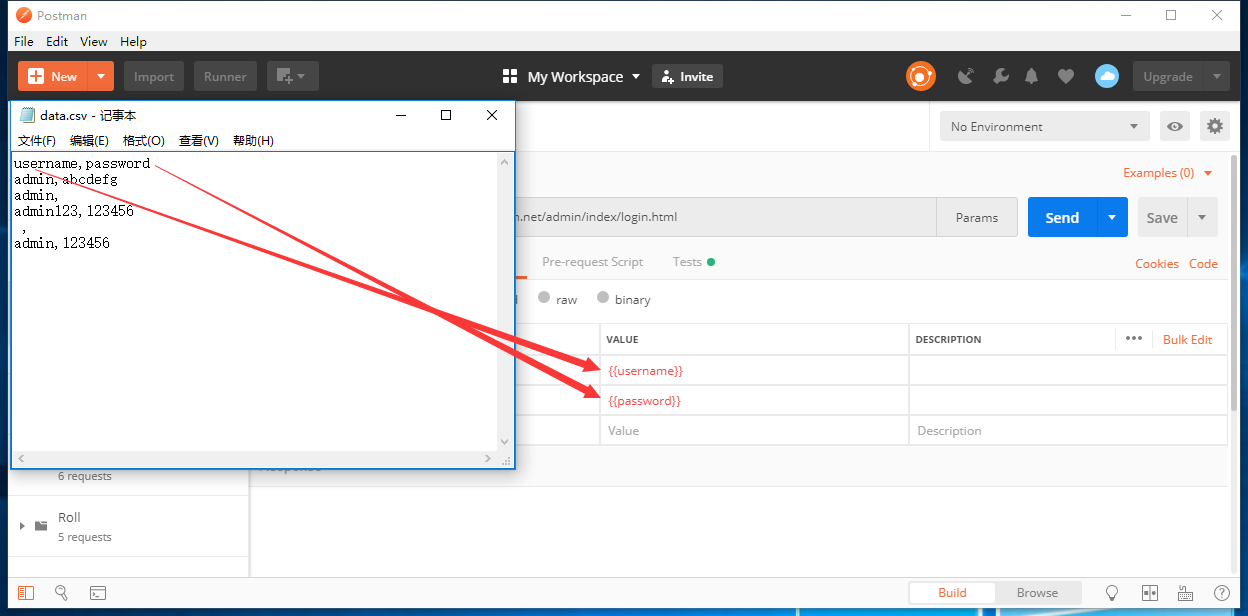
- 在电脑上新建一个data.csv文件,第一行为变量名,下面是数据,如下图

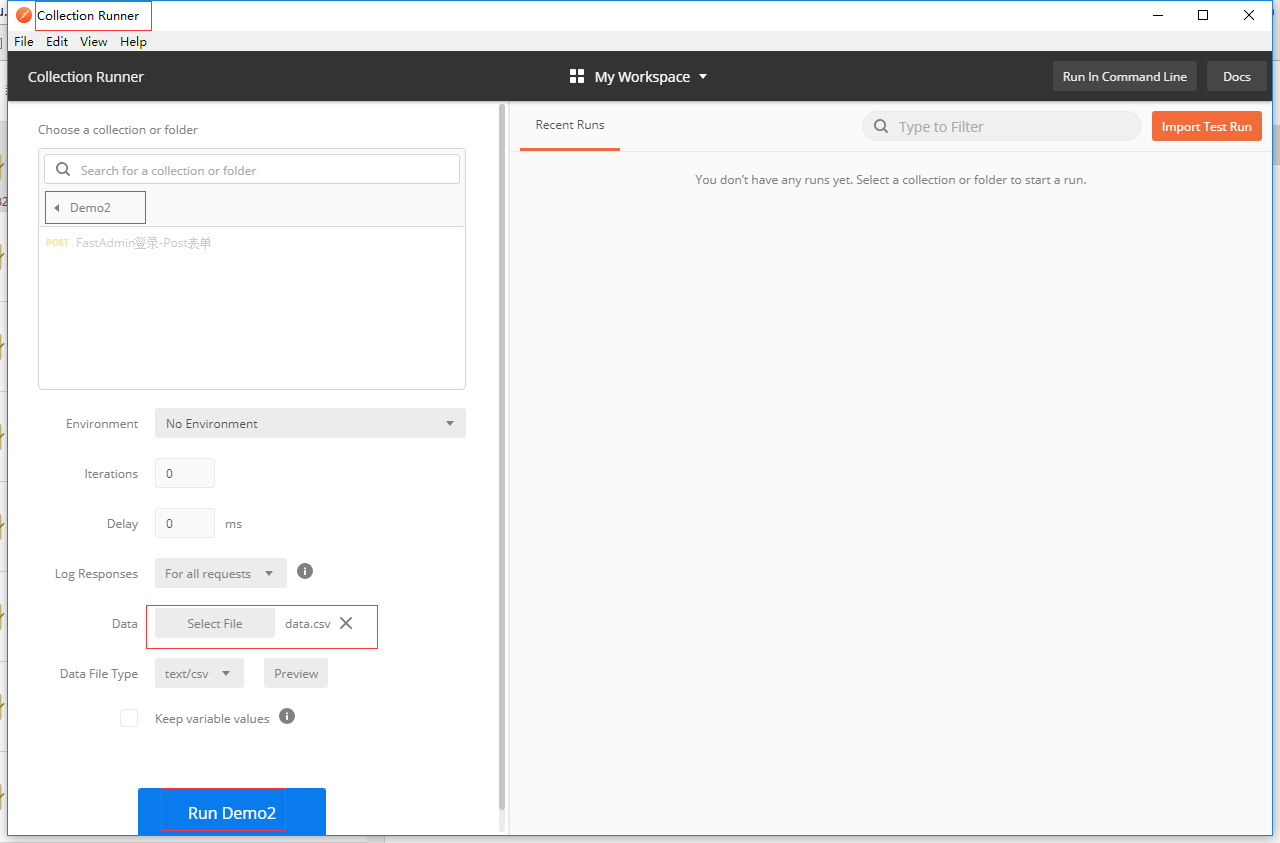
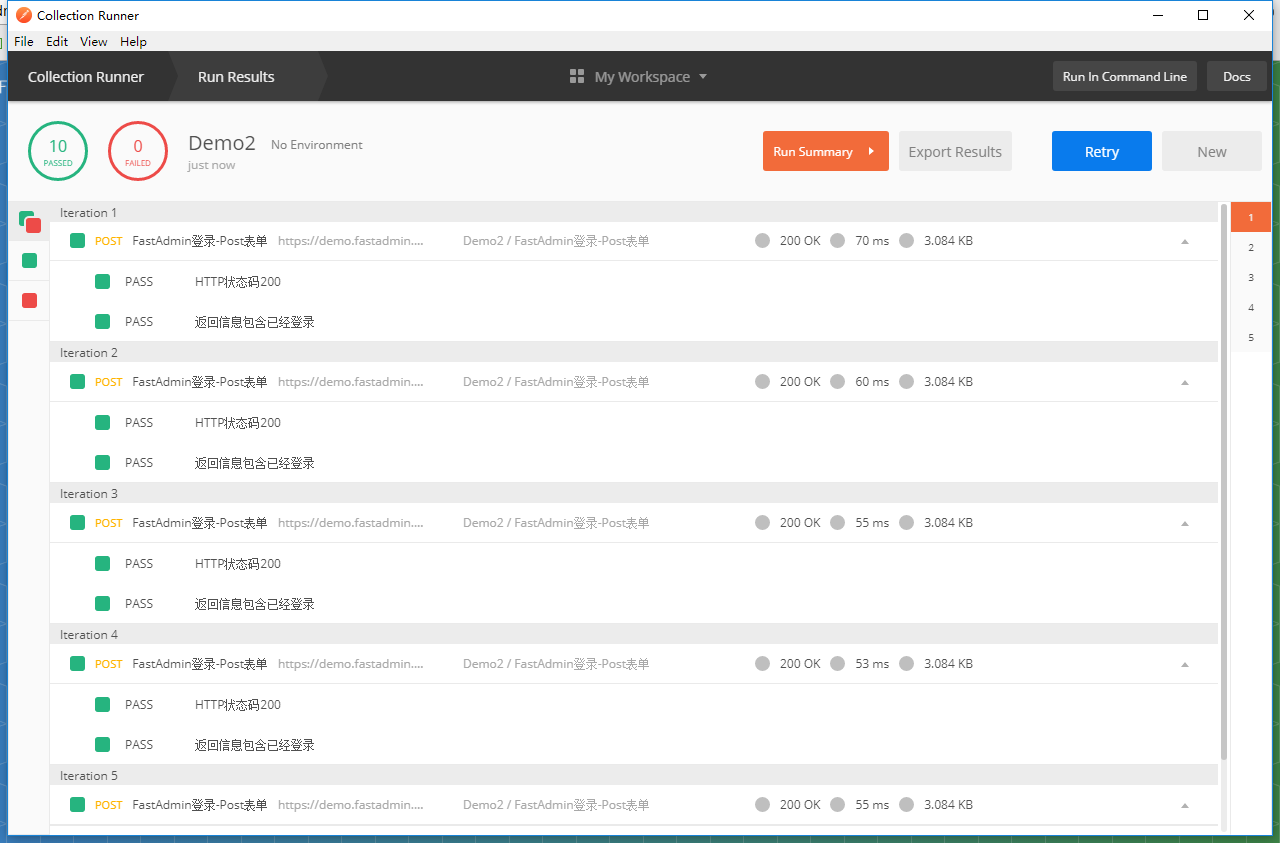
- 点击Postman工具栏的Runner按钮,Collection选择Demo2, Data选择数据文件data.csv, 点击运行Demo2


版权归原作者 一个处女座的测试 所有, 如有侵权,请联系我们删除。