❣博主主页: 33的博客❣
▶️文章专栏分类:JavaEE◀️
🚚我的代码仓库: 33的代码仓库🚚
🫵🫵🫵关注我带你了解更多进阶知识

目录
1.前言
上一篇文章,我们已经讲了Spring MVC请求部分的内容,这篇文章继续讲解。
2.响应
2.1返回静态界面
在之前的代码中,我们都是以@RestController来注解一个类,通过这个注解那么就表明返回的内容都为数据,所以前⾯使⽤的@RestController 其实是返回的数据,如果我们想返回一个界面可以用@Controller,如果要返回数据@Controller+@ResponseBody =@RestController。
@Controllerpublicclass demo3 {@RequestMapping("/index")publicStringINDEX(){return"/index.html";}}
index.html内容
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><h1>我是谁??</h1></body></html>

2.2返回数据
@Controllerpublicclass demo3 {@ResponseBody@RequestMapping("/date")publicStringDATA(){return"/index.html";}}

2.3返回HTML代码
@Controllerpublicclass demo3 {@ResponseBody@RequestMapping("/date2")publicStringDATA2(){return"<h1>我是谁??</h1>";}}

3.综合练习
3.1计算器
packagecom.example.test1;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.RestController;@RestController@RequestMapping("/calc")publicclassCaculation{@RequestMapping("/sum")publicStringCAL(Integer num1,Integer num2){Integer sum=num1+num2;return"计算结果:"+sum;}}
HTML
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><formaction="calc/sum"method="post"><h1>计算器</h1>
数字1:<inputname="num1"type="text"><br>
数字2:<inputname="num2"type="text"><br><inputtype="submit"value=" 点击相加 "></form></body></html>
结果
3.2用户登录
login界面
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>登录页面</title></head><body><h1>用户登录</h1>
用户名:<inputname="userName"type="text"id="userName"><br>
密码:<inputname="password"type="password"id="password"><br><inputtype="button"value="登录"onclick="login()"><scriptsrc="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>functionlogin(){
$.ajax({url:"/user/login",type:"post",data:{username:$("#userName").val(),password:$("#password").val()},// http响应成功success:function(result){
console.log(result)if(result==true){//页面跳转
location.href ="index.html";// location.assign("index.html");}else{alert("密码错误");}}});}</script></body></html>
index界面
<!doctypehtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>用户登录首页</title></head><body>
登录人: <spanid="loginUser"></span><scriptsrc="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>
$.ajax({url:"/user/index",type:"get",success:function(loginName){$("#loginUser").text(loginName);}});</script></body></html>
后端代码:
packagecom.example.test1;importjakarta.servlet.http.HttpSession;importorg.springframework.util.StringUtils;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.RestController;importorg.springframework.web.bind.annotation.SessionAttribute;@RestController@RequestMapping("/user")publicclassUserController{@RequestMapping("/login")publicbooleanlogin(String username,String password,HttpSession session){if(!StringUtils.hasLength(username)||!StringUtils.hasLength(password)){returnfalse;}if("admin".equals(username)&&"admin".equals(password)){
session.setAttribute("username",username);returntrue;}returnfalse;}@RequestMapping("/index")publicStringgetusername(@SessionAttribute("username")String username){return username;}}

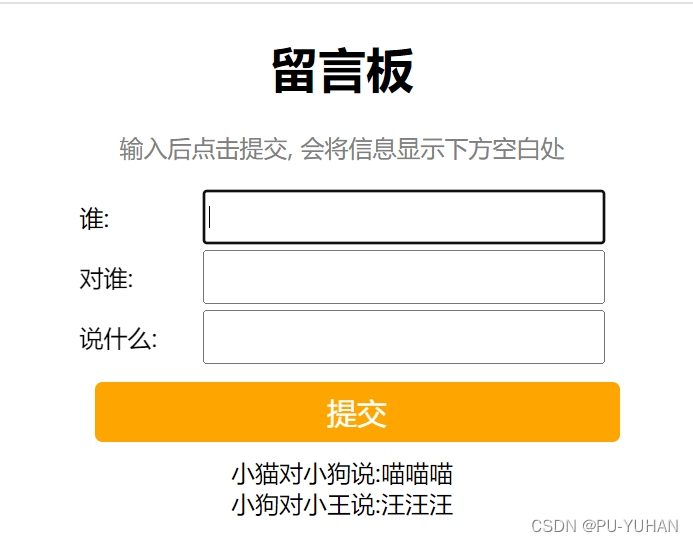
4.3留言板
packagecom.example.test1;importorg.springframework.util.StringUtils;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.RestController;importjava.util.ArrayList;importjava.util.LinkedList;importjava.util.List;@RequestMapping("/message")@RestControllerpublicclassMessageController{privateList<MessageInfo> messageInfos=newArrayList<>();@RequestMapping("/publish")publicBooleanpublish(MessageInfo messageInfo){System.out.println("接收到参数"+messageInfo);//参数检验if(!StringUtils.hasLength(messageInfo.getFrom())||!StringUtils.hasLength(messageInfo.getTo())||!StringUtils.hasLength(messageInfo.getSay())){returnfalse;}
messageInfos.add(messageInfo);returntrue;}@RequestMapping("/getlist")publicList<MessageInfo>getList(){return messageInfos;}}
packagecom.example.test1;importlombok.Data;@DatapublicclassMessageInfo{privateString from;privateStringto;privateString say;}
HTML主要代码:
<script>
$.ajax({
url: "/message/getlist",
type: "get",
success: function (messageInfos) {
var finalHtml = "";
for (var message of messageInfos) {
finalHtml += '<div>' + message.from + ' 对 ' + message.to + ' 说: ' + message.message + '</div>';
}
$(".container").append(finalHtml);
}
});
function submit() {
console.log("发布留言");
//1. 获取留言的内容
var from = $('#from').val();
var to = $('#to').val();
var say = $('#say').val();
if (from == '' || to == '' || say == '') {
return;
}
//发送ajax请求
$.ajax({
url: "/message/publish",
type: "post",
data: {
from: $('#from').val(),
to: $('#to').val(),
say: $('#say').val()
},
success: function (result) {
if (result) {
console.log(result)
//2. 构造节点
var divE = "<div>" + from + "对" + to + "说:" + say + "</div>";
//3. 把节点添加到页面上
$(".container").append(divE);
//4. 清空输入框的值
$('#from').val("");
$('#to').val("");
$('#say').val("");
}else{
alert("输入不合法");
}
}
});

5.应用分层
通过上⾯的练习,我们学习了SpringMVC简单功能的开发,但是我们也发现了⼀些问题
⽬前我们程序的代码有点"杂乱",然⽽当前只是"⼀点点功能"的开发.如果我们把整个项⽬功能完成呢?代码会更加的"杂乱⽆章"。
在之前我们学过,MVC把整体的系统分成了model(模型)、View(视图)和Controller(控制器)三个层次,也就是将⽤⼾视图和业务处理隔离开,并且通过控制器连接起来,很好地实现了表现和逻辑的解耦,是⼀种标准的软件分层架构。
目前现在更主流的开发方式是前后端分离:“的⽅式,后端开发⼯程师不再需要关注前端的实现, 所以对于Java后端开发者,⼜有了⼀种新的分层架构:把整体架构分为表现层、业务逻辑层和数据层,这种方式使代码高内聚低耦合。这种分层⽅式也称之为"三层架构”。
表现层:就是展⽰数据结果和接受⽤⼾指令的,是最靠近⽤⼾的⼀层;
业务逻辑层:负责处理业务逻辑, ⾥⾯有复杂业务的具体实现;
数据层: 负责存储和管理与应⽤程序相关的数据
我们一般把表现层命名为Controller,业务逻辑层命名为Service,数据层命名为Dao
6.企业规范
1.类名使用大驼峰的形式
2.⽅法名、参数名、成员变量、局部变量统,使⽤⼩驼峰⻛格
3. 包名统⼀使⽤⼩写,点分隔符之间有且仅有一个⾃然语义的英语单词
7.总结
学习SpringMVC,其实就是学习各种Web开发需要⽤的到注解@RequestMapping:路由映射, @RequestParam:后端参数重命名, @RequestBody:接收JSON类型的参数, @PathVariable: 接收路径参数,@RequestPart: 上传⽂件,@ResponseBody:返回数据 等等…
下期预告:Spring IOC&DI
版权归原作者 PU-YUHAN 所有, 如有侵权,请联系我们删除。