目录
什么是响应式网页布局
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,可以根据不同的移动设备布局出不同的界面效果。而不同的移动设备的屏幕尺寸是不一样的,可以通过媒体查询来设计。
媒体查询
什么是媒体查询?
媒体查询英文名为“
Media Query
”是指针对不同的媒体类型设置不同的样式规则,针对不同的屏幕尺寸设置不同的样式。
语法:
@media 媒体类型 关键字 (媒体特性){
CSS
}
媒体类型(mediatype)
作用:用来区分设备类型的,如屏幕设备、打印设备等,其中手机、电脑、平板都属于屏幕设备。
屏幕screen带屏幕的设备打印预览print打印预览模式阅读器speech屏幕阅读模式不区分类型all默认值,包括以上3种情形
关键字
作用:逻辑操作符,将媒体类型或多个特性连接到一起做为媒体查询的条件。
- and:可以将多个媒体特性连接到一起
- not:对某个媒体类型取反结果
- only:仅表示某个特定的媒体类型
媒体特性(media feature)
作用:用来描述媒体类型的具体特征,如当前屏幕的宽高、分辨率、横屏或竖屏等。 根据不同媒体类型特性设置不同的样式。
特性名称属性值视口宽和高width、height数值视口最小宽和高min-width、min-height数值视口最大宽和高max-width、max-height数值屏幕方向orientationportrait:竖屏、landscape:横屏
引入方式
外联式引入:
<linkrel="stylesheet"href="css文件"media="媒体类型 关键字 (媒体特性)">
style中直接引入:
@media 媒体类型 关键字 (媒体特性){
CSS
}
媒体类型一般使用的是默认值,其他属性特定场景才用到,关键字也是所以一般使用的写法为:
@media 媒体类型(媒体特性){
CSS
}
案例:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>/*
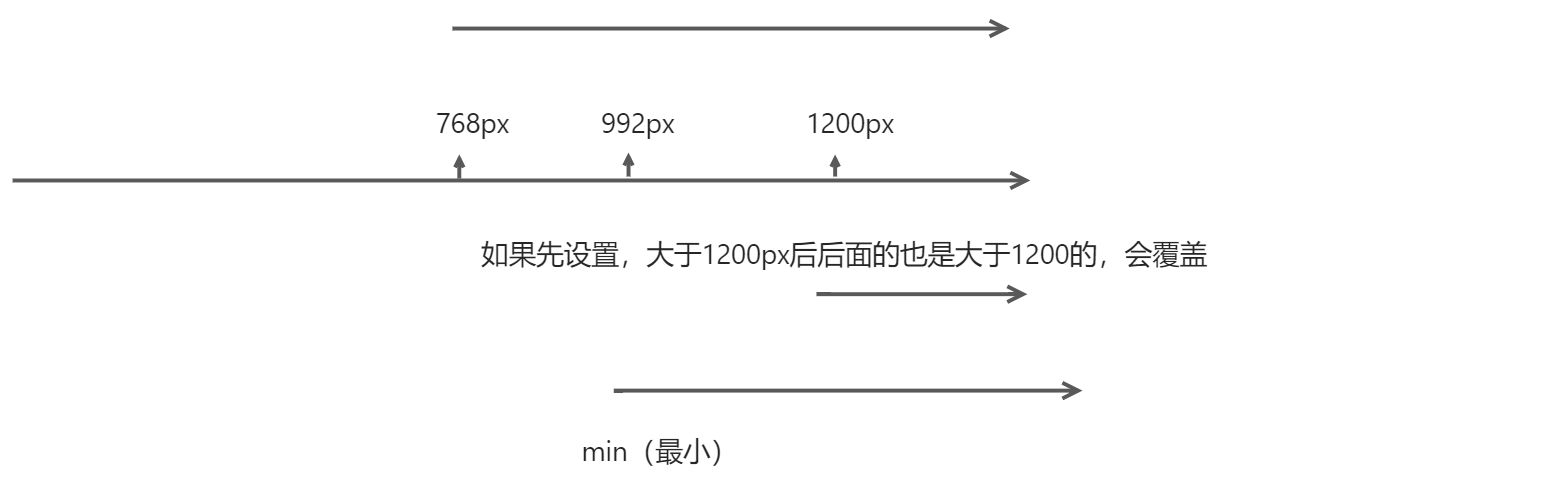
视口宽度 >= 768px,网页背景色是 粉色
视口宽度 >= 992px,网页背景色是 绿色
视口宽度 >= 1200px,网页背景色是 skyblue
*//* 不能设置在这,css属性的层叠性会覆盖 *//* @media (min-width: 1200px) {
body {
background-color: skyblue;
}
} */@media(min-width: 768px){body{background-color: pink;}}@media(min-width: 992px){body{background-color: green;}}@media(min-width: 1200px){body{background-color: skyblue;}}</style></head><body></body></html>

BootStrap
简介
Bootstrap 是由 Twitter 公司开发维护的前端 UI 框架,它提供了大量编写好的 CSS 样式,允许开发者结合一定
HTML
结构及
JavaScript
,快速编写功能完善的网页及常见交互效果。
作用:用于开发响应式布局、移动设备优先的 WEB 项目,让开发更快速简单、更稳定。
使用步骤
- 下载bootstrap

- 引入bootstrap提供的css代码
min.css是压缩后的css代码,能让网页更流畅。
<linkrel="stylesheet"href="./lib/bootstrap/css/bootstrap.min.css">

- 调用bootstrap提供的样式
在全局 CSS 样式中有很多各种样式,可以直接调用它的类,使用container类可以让版心居中。
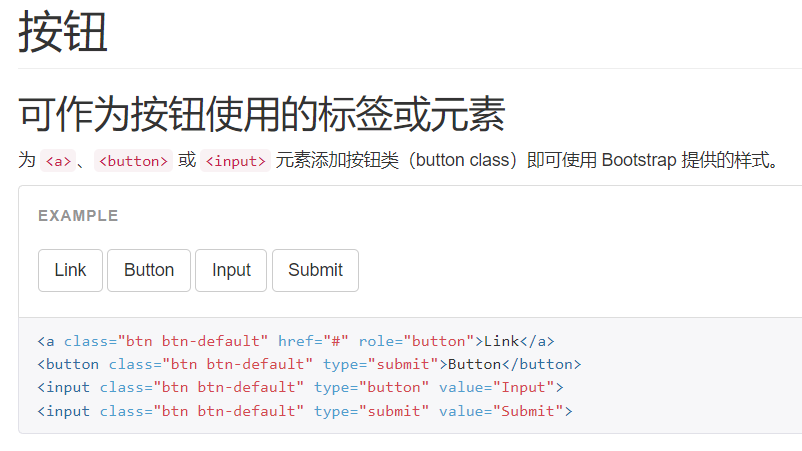
如使用按钮,直接复制即可生成:
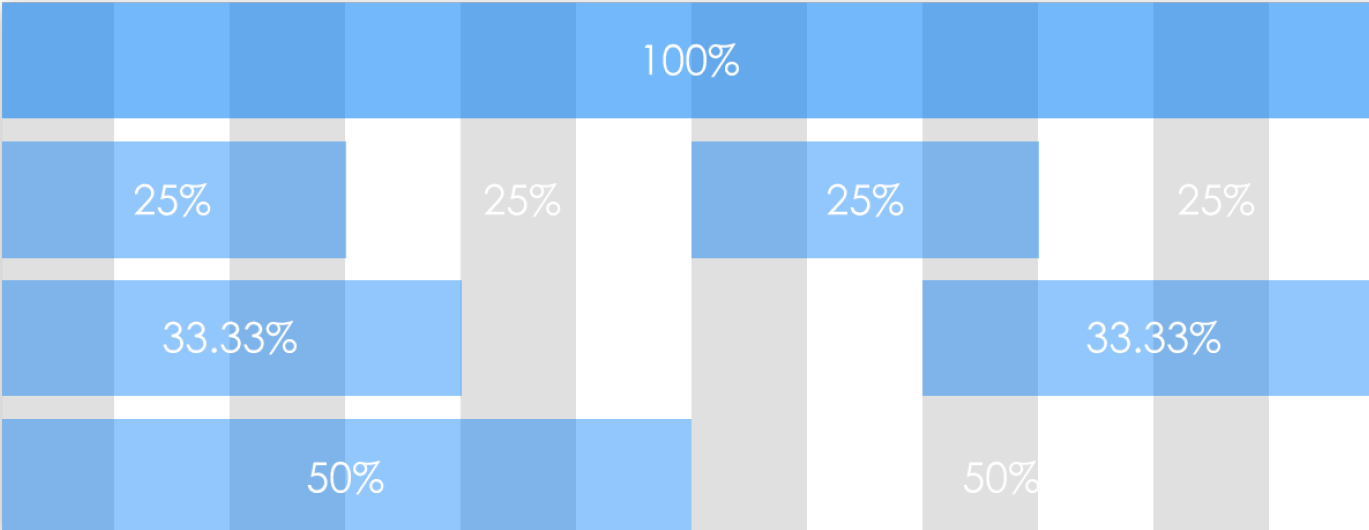
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(
viewport
)尺寸的增加,系统会自动分为最多12列。
栅格系统用于通过一系列的行(
row
)与列(
column
)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
栅格参数:
超小屏幕 手机(<768px)小屏幕 平板 (≥768px)中等屏幕 桌面显示器 (≥992px)大屏幕 大桌面显示器 (≥1200px)栅格系统行为水平排列开始是堆叠在一起的,当大于这些阈值时将变为水平排列.container 最大宽度None (自动)750px970px1170px类前缀.col-xs-.col-sm-.col-md-.col-lg-前缀英文extremely smallsamllmiddlelarge槽宽(列间隙)30px (每列左右均有 15px)
使用预定义的类,可以用来快速创建栅格布局:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>栅格布局</title><linkrel="stylesheet"href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"><style>.container div{height: 50px;background-color: pink;}</style></head><body><!--大屏: 一行排列4个内容; 中屏:一行排列2个内容 --><divclass="container"><divclass="col-lg-3 col-md-6 col-xs-12">1</div><divclass="col-lg-3 col-md-6 col-xs-12">2</div><divclass="col-lg-3 col-md-6 col-xs-12">3</div><divclass="col-lg-3 col-md-6 col-xs-12">4</div></div></body></html>
container类:
.container
是 Bootstrap 中专门提供的类名,所有应用该类名的盒子,默认已被指定宽度且居中。
.container-fluid
也是 Bootstrap 中专门提供的类名,所有应用该类名的盒子,宽度均为 100%
组件
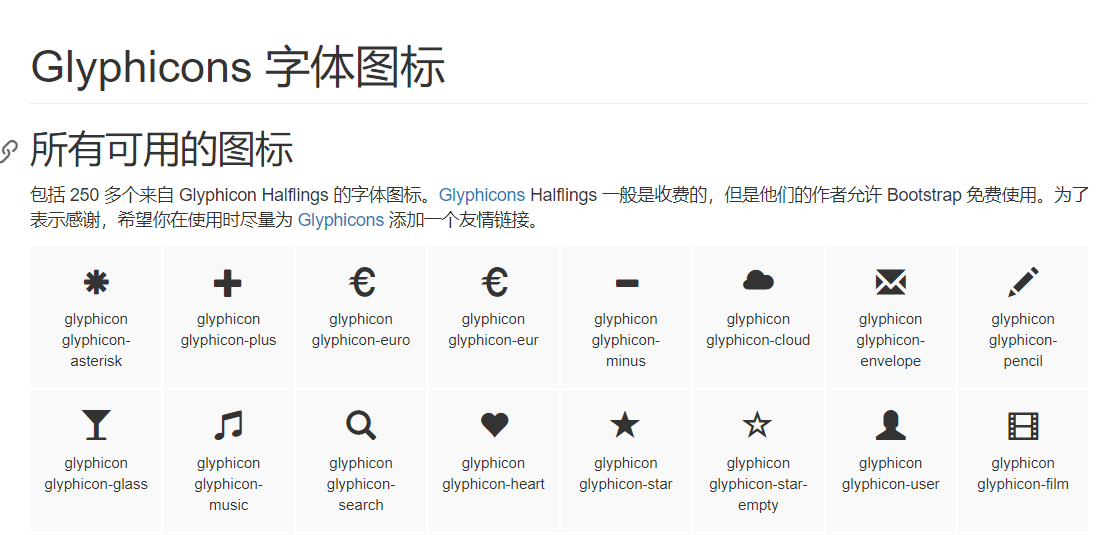
Bootstrap 自带了大量可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。
使用方法也是只需调用其类名(当然还需要引入css样式)
JavaScript插件
引入JavaScript插件可以让网页具有交互功能,如模拟框、下拉菜单、轮播图等。
引入方法:
可以单个引入(使用
Bootstrap
提供的单个 *.js 文件),或者一次性全部引入(使用
bootstrap.js
或压缩版的
bootstrap.min.js
)。建议使用压缩版的
JavaScript
文件,里面包含了所有的插件。
因为插件的依赖关系,所有插件都依赖
jQuery
,所以
jQuery
必须在所有插件之前引入:
<scriptsrc="./lib/js/jquery.js"></script><scriptsrc="./lib/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
定制
bootstrap可以通过自定义 Bootstrap 组件、
Less
变量和 jQuery 插件,定制一份属于你自己的 Bootstrap 。
案例
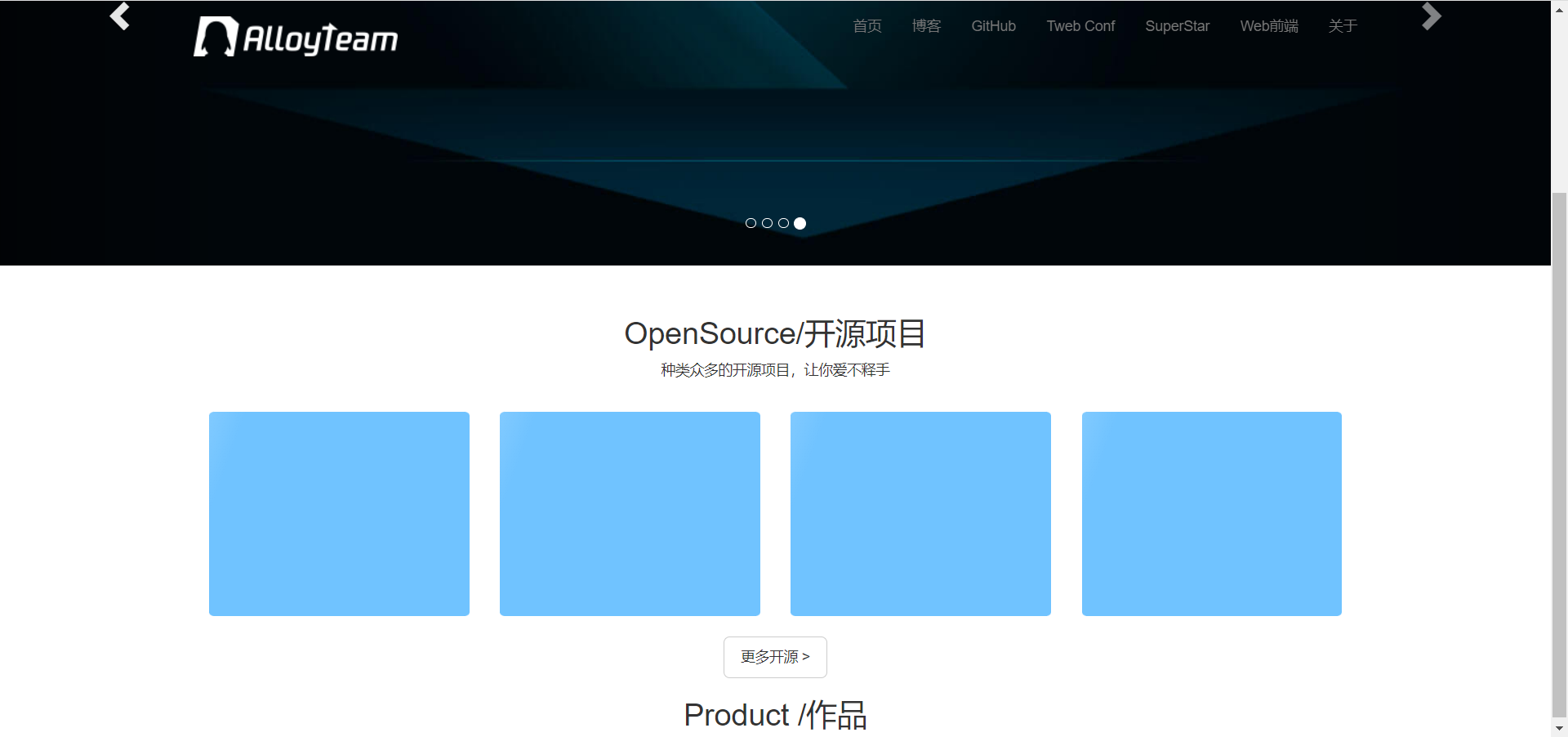
腾讯前端web首页
导航页:调用相应导航类,增删减
轮播图:找到
Carousel
类调用,换上图片
banner区域:栅格系统排列

版权归原作者 叶子与海 所有, 如有侵权,请联系我们删除。