**因为公司的服务器比较拉吧,所以老大决定将数据文件等上传到阿里云服务器,通过ali-oss方式,这样的话读取文件也比较快 **
(能看到这说明什么安装element-ui都会了,我就不详细介绍了,直接跳过)

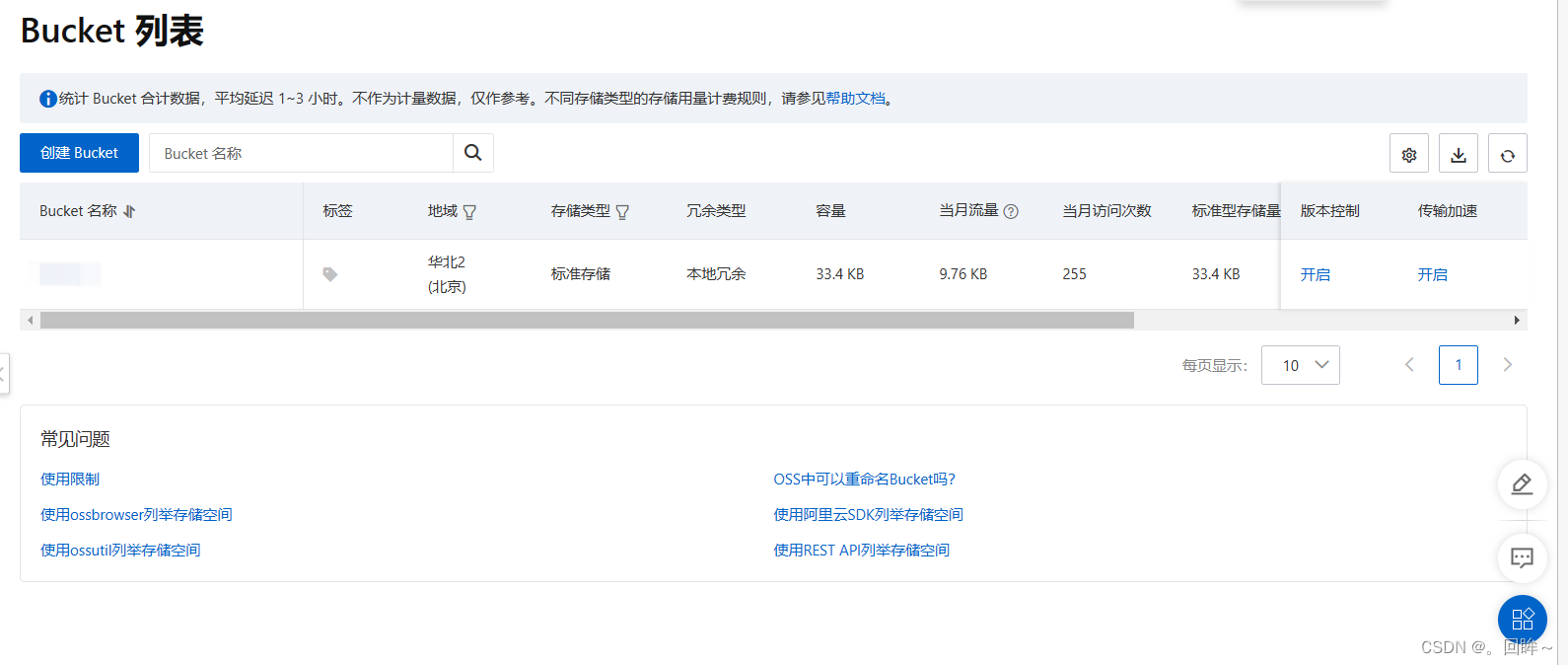
在执行下面操作之前,你要确定你的阿里云能看到上边这个页面

这里主要是配置读写,只有设置成公共读写,才可以前端直接上传,不需要跟后端要什么token了
一、安装 npm i --save ali-oss
(1).在vue-clic中新建tools.js文件,(此文件主要是封装方法)
let OSS = require('ali-oss')
let client = new OSS({
region: 'oss-cn-beijing', //创建的时候,bucket所在的区域,华北2->oss-cn-beijing ;其他的可以去百度
accessKeyId: 'wefwefwfwfwfwfwdwd2d32dw',// 阿里云控制台创建的AccessKey
accessKeySecret: '123dwdw1e12e2e2d2fwefw', //阿里云控制台创建的AccessSecret
bucket: 'xxxxx' //创建的bucket的名称
})
export const put = async (ObjName, fileUrl) => {
try {
let result = await client.put(`${ObjName}`, fileUrl)
// ObjName为文件名字,可以只写名字,就直接储存在 bucket 的根路径,如需放在文件夹下面直接在文件名前面加上文件夹名称
return result
} catch (e) {
console.log(e)
}
}
// 上传成功之后,转换真实的地址
export const signatureUrl= async (ObjName) => {
try {
let result = await client.signatureUrl(`${ObjName}`)
return result
} catch (e) {
console.log(e)
}
}
export const getFileNameUUID = () => {
function rx() {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1)
}
return `${+new Date()}_${rx()}${rx()}`
}
(2)在.vue中写入一下代码,有注释,细心的话可以看懂(我只是演示,所以放到了app.vue文件中了)
<template>
<div id="app">
<el-upload
class="upload-demo"
ref="upload"
action="#"
:on-preview="handlePreview"
:on-remove="handleRemove"
:beforeUpload="beforeUpload"
:file-list="fileList"
:http-request="handleUpload"
:auto-upload="false">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</div>
</template>
<script>
import { put, signatureUrl, getFileNameUUID } from './tools'
export default {
name: 'App',
data(){
return {
fileList:[]
}
},
methods: {
getFileName(name){
return name.substring(name.lastIndexOf("."));//.txt
},
beforeUpload(file) {
// 限制上传类型
const fileExtensions = this.getFileName(file.name) === '.doc' || this.getFileName(file.name) === '.docx' || this.getFileName(file.name) ==='.pdf'
//限制的上限为20M
const max20M = file.size / 1024 / 1024 < 20;
if (!fileExtensions) {
this.$message.error('上传文件类型只能是 .doc, .docx, .pdf 格式!');
}
if (!max20M) {
this.$message.error('上传文件大小不能超过 20MB!');
}
return fileExtensions && max20M;
},
handleUpload(option) {
// 获取文件的后缀名
// let objName = getFileNameUUID()
var obj = option.file.name
var index = obj.lastIndexOf(".");
obj = obj.substring(index,obj.length);
// 生成的文件名,保留文件后缀名,进行拼接
let objName = getFileNameUUID() + this.getFileName(option.file.name)
// 调用 ali-oss 中的方法,flieName是存放的文件夹名称,可自己定义
put(`flieName/${objName}`, option.file).then(res => {
console.log(res,'res')
// 上传成功之后,转换真实的地址
signatureUrl(`flieName/${objName}`).then(res => {
console.log(res)
})
})
},
submitUpload() {
this.$refs.upload.submit();
},
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePreview(file) {
console.log(file);
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
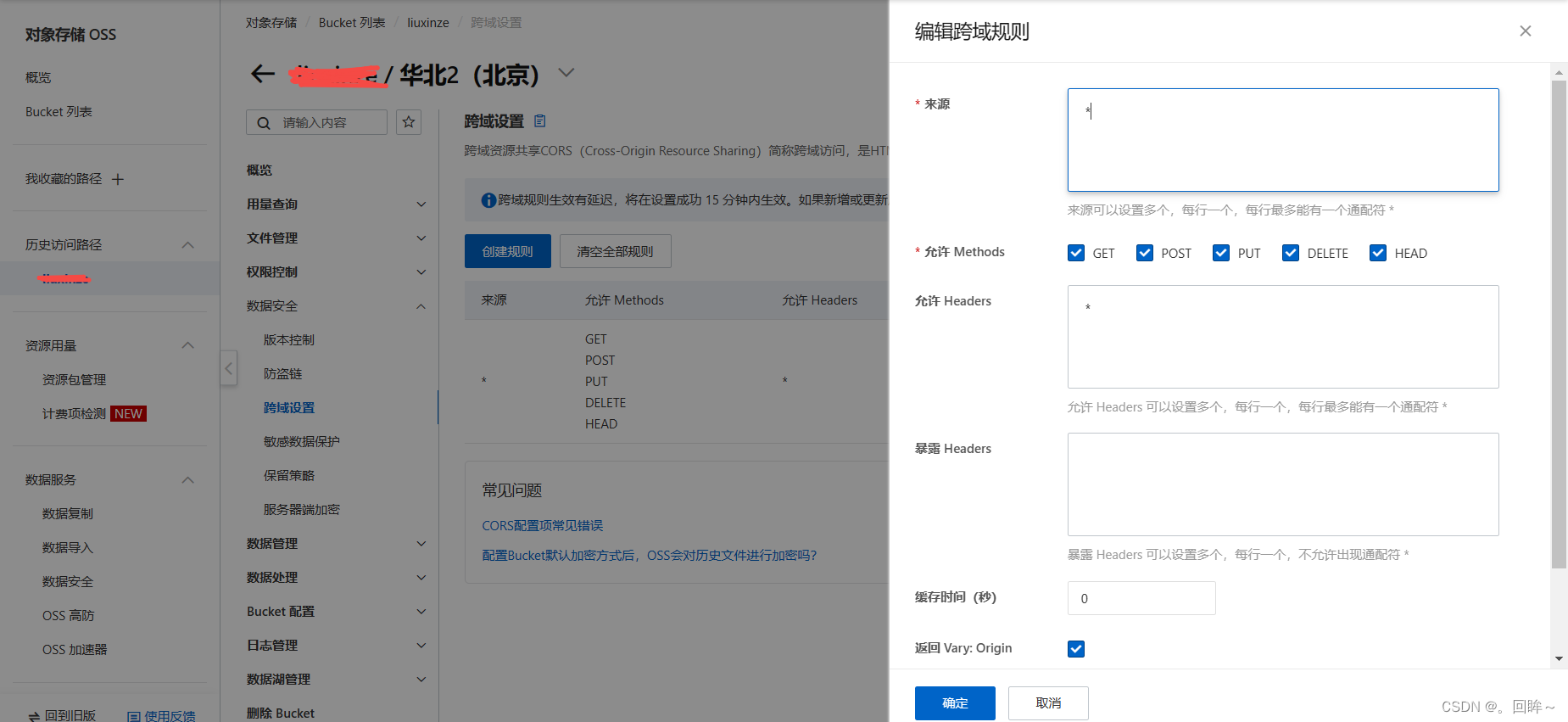
(3)运行一下试试,咦,是不是报跨域问题了?没有恭喜你成功了,出现的小伙伴也不要着急,请看下图

按上图配置,八九不离十,直接成功!
二、跑起来之后,我老大跟我提了个需求就是,把阿里云里面现有的文件url整体的提取出来,于是乎,我便开始疯狂查阅文档,最终找到了这个基于nodejs的宝藏脚本,代码如下:
const OSS = require('ali-oss');
//这里的配置和上传的配置保持一致,毕竟只是为了查询当前阿里云已存的所有文件url
const client = new OSS({
accessKeyId: 'wefhwuifhweifhwefhwiof',
accessKeySecret: 'wefhwfwefwfwefewgretg',
bucket: 'wefwfw',
region: 'oss-cn-beijing',
});
let urls = []
async function list () {
// 不带任何参数,默认最多返回100个文件。
const result = await client.list();
// console.log(result.objects.url);
for(let i = 0;i < result.objects.length ;i++){
let url = result.objects[i].url
urls.push(url)
}
console.log(urls)
}
list();
OK了,本篇文章的有价值信息就这些,不为别的,只为了记录自己的经历,不断学习,不断进步!
版权归原作者 Single-Thread 所有, 如有侵权,请联系我们删除。