多一些不为什么的坚持🤳
贤蛋 🥚大眼萌 ,一名很普通但不想普通的程序媛🙊
📝本文章收录于专栏:Typescript学习
常用数据类型(2)
🧵 函数的参数类型
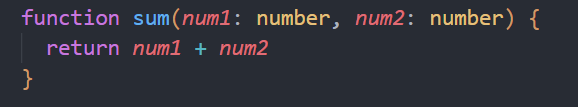
函数是 JavaScript 中非常重要的部分。TypeScript允许我们指定函数的参数和返回值的类型。
函数参数类型的注解:声明函数时,可以在每个参数后添加类型注解,以声明函数接受的参数类型。

和变量的类型注解一样,通常情况下不需要返回类型注解,因为TypeScript会根据 return 返回值推断函数的 返回类型。
🛶 匿名函数的参数
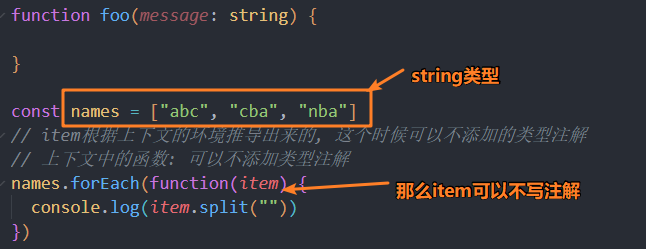
当一个函数出现在TypeScript可以确定该函数会被如何调用的地方时,该函数的参数会自动指定类型。

这个过程称之为上下文类型(contextual typing),因为函数执行的上下文可以帮助确定参数和返回值的类型
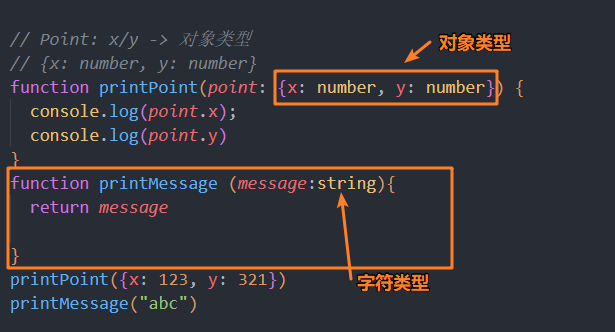
💍 对象类型
场景:希望限定一个函数接受的参数是一个对象

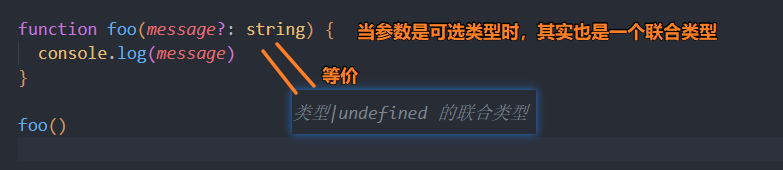
对象类型也可以指定哪些属性是可选的,可以在属性后面添加一个 ?
后面会详细讲解可选类型
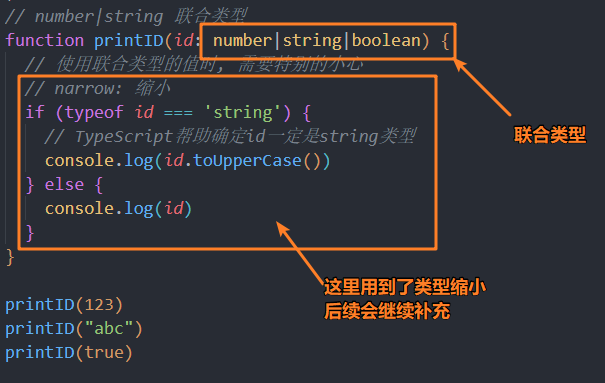
💼 联合类型
联合类型(Union Type)是由两个或者多个其他类型组成的类型,表示可以是这些类型中的任何一个值,联合类型中的每一个类型被称之为联合成员(union’s members),中间用一个 “ | ”隔开


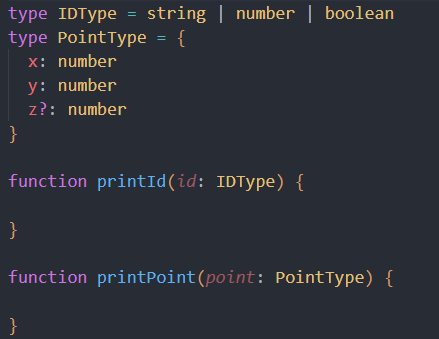
🎨 类型别名
通过在类型注解中编写 对象类型 和 联合类型,但是当我们想要多次在其他地方使用时,就要编写多次,这个时候就可以给对象类型起一个别名。使用关键字
type


版权归原作者 贤蛋大眼萌 所有, 如有侵权,请联系我们删除。