一、引言
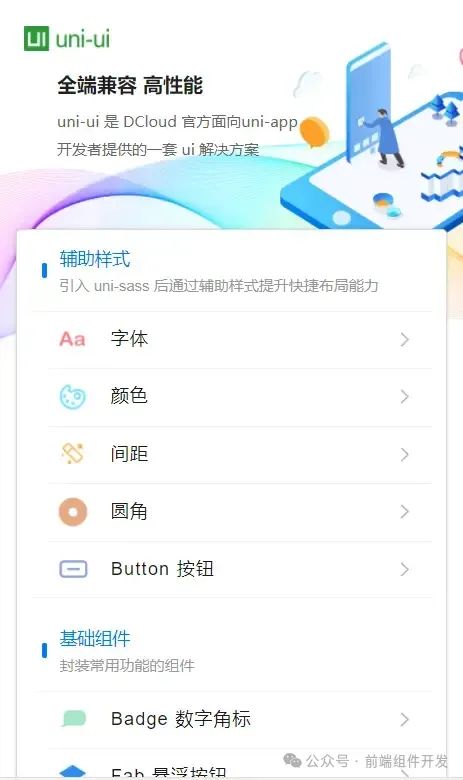
在移动应用开发领域,跨平台框架因其能够降低开发成本、提高开发效率而备受开发者青睐。其中,uni-app作为一个使用Vue.js开发所有前端应用的框架,不仅支持编译到iOS、Android、H5、以及各种小程序等多个平台,还因其丰富的组件库和插件市场,为开发者提供了极大的便利。在uni-app的生态圈中,uni-ui作为一套全端兼容、高性能的UI框架,凭借其独特的产品特点,受到了广泛的关注和应用。

二、uni-ui产品特点
- 高性能
uni-ui在性能上表现出色,尤其在处理大数据量和高频更新数据时,其性能优势尤为明显。这主要得益于uni-ui基于Vue组件的特性,uni-app引擎底层能够自动diff更新数据,避免了手动使用setData更新数据带来的性能损耗。此外,uni-ui还通过优化逻辑层和视图层通讯折损、实现背景停止等技术手段,进一步提升了框架的性能。
- 全端兼容
uni-ui的组件都是多端自适应的,能够自动处理不同平台之间的差异或bug。无论是小程序、App还是H5,uni-ui都能提供一致的UI体验和交互效果。这种全端兼容的特性,使得开发者能够更加专注于业务逻辑的实现,而无需过多关注不同平台之间的兼容性问题。
- 与uni统计自动集成实现免打点
uni统计作为DCloud官方推出的多端统计平台,为开发者提供了全面的数据分析和行为监控能力。uni-ui与uni统计的自动集成,使得使用uni-ui组件的开发者能够轻松实现免打点功能,无需手动添加统计代码,即可实现对页面标题、用户行为等数据的自动收集和分析。
- 主题扩展
uni-ui支持uni.scss,这使得开发者能够方便地切换App的风格和主题。通过修改uni.scss中的样式变量,开发者可以快速定制出符合自己需求的UI界面。此外,uni-ui还鼓励社区贡献更多的主题风格,以满足更多用户的需求。
三、技术实现
- 自动差量更新数据
uni-ui利用Vue.js的响应式系统,实现了数据的自动差量更新。当组件的数据发生变化时,Vue.js会自动计算出需要更新的DOM节点,并通过uni-app引擎的底层机制将这些变化同步到视图层。这种机制避免了手动使用setData更新数据带来的性能损耗,同时也降低了开发者的开发难度。
- 优化逻辑层和视图层通讯折损
为了优化逻辑层和视图层之间的通讯折损,uni-ui在需要跟手式操作的UI组件中,使用了css动画以及平台底层提供的wxs、bindingx等技术。这些技术能够降低逻辑层和视图层之间的通讯频率,提高交互的实时性和流畅性。同时,uni-ui还对这些技术进行了封装和抽象,使得开发者能够更加方便地使用这些技术来实现高性能的交互体验。
- 背景停止
为了解决背景操作UI引发的性能问题,uni-ui实现了背景停止功能。当组件不再可见时,uni-ui会自动停止该组件的渲染和更新操作,释放硬件资源给前台界面使用。这种机制能够有效地避免背景操作UI对前台界面造成的性能影响。

四、快速开始
uni-ui支持 HBuilderX直接新建项目模板、npm安装和单独导入个别组件等多种使用方式
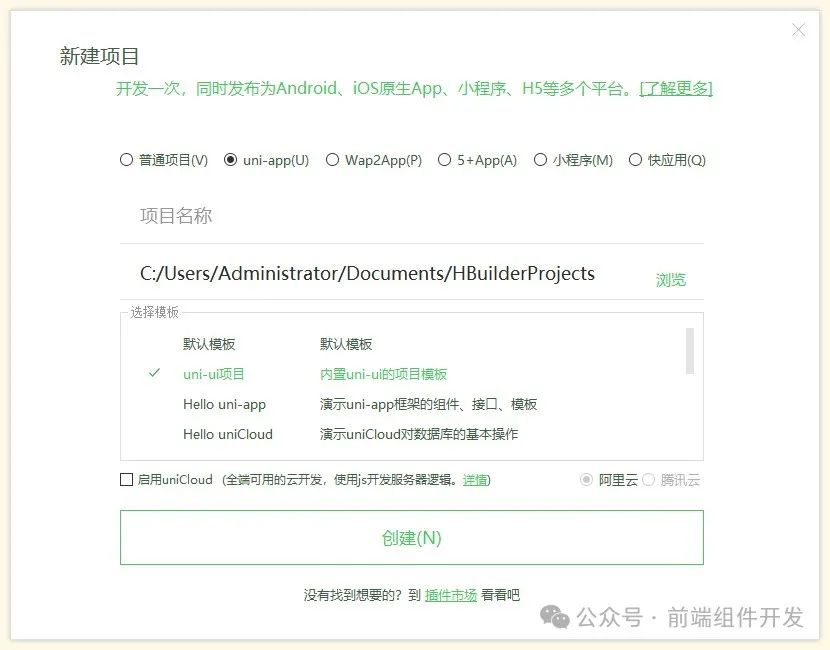
在HBuilderX 新建uni-app项目的模板中,选择uni-ui模板

由于uni-app独特的easycom技术,可以免引用、注册,直接使用各种符合规则的vue组件。
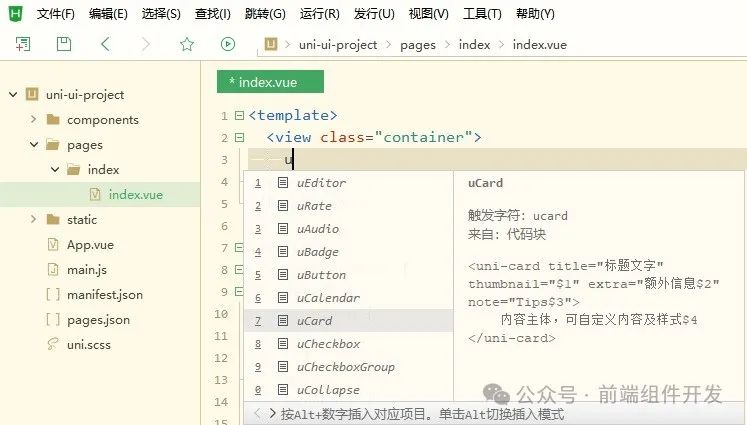
在代码区键入
u
,拉出各种内置或uni-ui的组件列表,选择其中一个,即可使用该组件。
光标放在组件名称上,按F1,可以查阅组件的文档。

通过 uni_modules 单独安装组件
如果你没有创建uni-ui项目模板,也可以在你的工程里,通过 uni_modules 单独安装需要的某个组件。下表为uni-ui的扩展组件清单,点击每个组件在详情页面可以导入组件到项目下,导入后直接使用即可,无需import和注册。
** 组件名** ** 组件说明**
uni-badge
数字角标
uni-calendar
日历
uni-card
卡片
uni-collapse
折叠面板
uni-combox
组合框
uni-countdown
倒计时
uni-data-checkbox
数据选择器
uni-data-picker
数据驱动的picker选择器
uni-dateformat
日期格式化
uni-datetime-picker
日期选择器
uni-drawer
抽屉
uni-easyinput
增强输入框
uni-fab
悬浮按钮
uni-fav
收藏按钮
uni-file-picker
文件选择上传
uni-forms
表单
uni-goods-nav
商品导航
uni-grid
宫格
uni-group
分组
uni-icons
图标
uni-indexed-list
索引列表
uni-link
超链接
uni-list
列表
uni-load-more
加载更多
uni-nav-bar
自定义导航栏
uni-notice-bar
通告栏
uni-number-box
数字输入框
uni-pagination
分页器
uni-popup
弹出层
uni-rate
评分
uni-row
布局-行
uni-search-bar
搜索栏
uni-segmented-control
分段器
uni-steps
步骤条
uni-swipe-action
滑动操作
uni-swiper-dot
轮播图指示点
uni-table
表格
uni-tag
标签
uni-title
章节标题
uni-transition
过渡动画
使用
uni_modules
方式安装组件库,可以直接通过插件市场导入,通过右键菜单快速更新组件,不需要引用、注册,直接在页面中使用
uni-ui
组件。点击安装 uni-ui 组件库
注意:下载最新的组件目前仅支持 uni_modules ,非 uni_modules 版本最高支持到组件的1.2.10版本
如不能升级到
uni_modules
版本,可以使用
uni_modules
安装好对应组件,将组件拷贝到对应目录。
例如需更新
uni-list
和
uni-badge
,将
uni_modules>uni-list>components
和
uni_modules>uni-badege>components
下所有目录拷贝到如下目录即可:
目录示例
┌─components 组件目录
│ ├─uni-list list 列表目录
│ │ └─uni-list.vue list 组件文件
│ ├─uni-list-item list-item 列表目录
│ │ └─uni-list-item.vue list 组件文件
│ ├─uni-badge badge 角标目录
│ │ └─uni-badge.vue badge 组件文件
│ └─ //.... 更多组件文件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index示例页面
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
└─pages.json 配置页
通过
uni_modules
导入全部组件
如果想一次把所有uni-ui组件导入到项目中,只需要导入一个
uni-ui
组件即可 点击去导入。
如果没有自动导入其他组件,可以在 uni-ui 组件目录上右键选择
安装三方插件依赖
即可。
npm安装
在
vue-cli
项目中可以使用
npm
安装
uni-ui
库 ,或者直接在
HBuilderX
项目中使用
npm
。
注意 cli 项目默认是不编译
node_modules下的组件的,导致条件编译等功能失效 ,导致组件异常 需要在根目录创建
vue.config.js文件 ,增加
@dcloudio/uni-ui包的编译即可正常
// vue.config.js module.exports = { transpileDependencies:['@dcloudio/uni-ui'] }
准备 sass
vue-cli
项目请先安装 sass 及 sass-loader,如在 HBuliderX 中使用,可跳过此步。
- 安装 sass
npm i sass -D 或 yarn add sass -D - 安装 sass-loader
npm i [email protected] -D 或 yarn add [email protected] -D
如果
node版本小于 16 ,sass-loader 请使用低于 @11.0.0 的版本,sass-loader@11.0.0 不支持 vue@2.6.12 如果
node版本大于 16 ,
sass-loader建议使用
v8.x版本
安装 uni-ui
npm i @dcloudio/uni-ui 或 yarn add @dcloudio/uni-ui
配置easycom
使用
npm
安装好
uni-ui
之后,需要配置
easycom
规则,让
npm
安装的组件支持
easycom
打开项目根目录下的
pages.json
并添加
easycom
节点:
// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
// 其他内容
pages:[
// ...
]
}
在
template
中使用组件:
<uni-badge text="1"></uni-badge>
<uni-badge text="2" type="success" @click="bindClick"></uni-badge>
<uni-badge text="3" type="primary" :inverted="true"></uni-badge>
注意
- uni-ui 现在只推荐使用
easycom,如自己引用组件,可能会出现组件找不到的问题 - 使用 npm 安装的组件,默认情况下 babel-loader 会忽略所有 node_modules 中的文件 ,导致条件编译失效,需要通过配置
vue.config.js解决:// 在根目录创建 vue.config.js 文件,并配置如下 module.exports = { transpileDependencies: ['@dcloudio/uni-ui'] } - uni-ui 是uni-app内置组件的扩展。注意与web开发不同,uni-ui不包括基础组件,它是基础组件的补充。web开发中有的开发者习惯用一个ui库完成所有开发,但在uni-app体系中,推荐开发者首先使用性能更高的基础组件,然后按需引入必要的扩展组件。
uni-ui不支持使用Vue.use()的方式安装
四、总结与展望
uni-ui作为一套基于uni-app的全端兼容、高性能UI框架,凭借其独特的产品特点和技术实现,为开发者提供了极大的便利和效率提升。未来,uni-ui将继续优化和完善自身的功能和技术体系,支持更多的平台和设备类型,满足更多用户的需求。同时,我们也期待更多的开发者和社区成员能够加入到uni-ui的开发和贡献中来,共同推动uni-ui的发展和创新。
插件下载地址:
https://ext.dcloud.net.cn/plugin?id=55
github下载地址
https://github.com/dcloudio/uni-ui
官方文档:
https://uniapp.dcloud.io/component/uniui/uni-ui
前端技术交流群

版权归原作者 前端组件开发 所有, 如有侵权,请联系我们删除。