vue3 route和router的区别以及如何传参数接受参数,如何像vue2一样使用$route和$router详解
因为我们在
setup
里面没有访问
this
,所以我们不能再直接访问
this.$router
或
this.$route
。作为替代,我们使用
useRouter
和
useRoute
函数,或者 Vue3 中提供了一个
getCurrentInstance
方法来获取当前 Vue 实例
<scriptsetup>import{ useRouter, useRoute }from'vue-router'const route =useRoute()const router =useRouter()
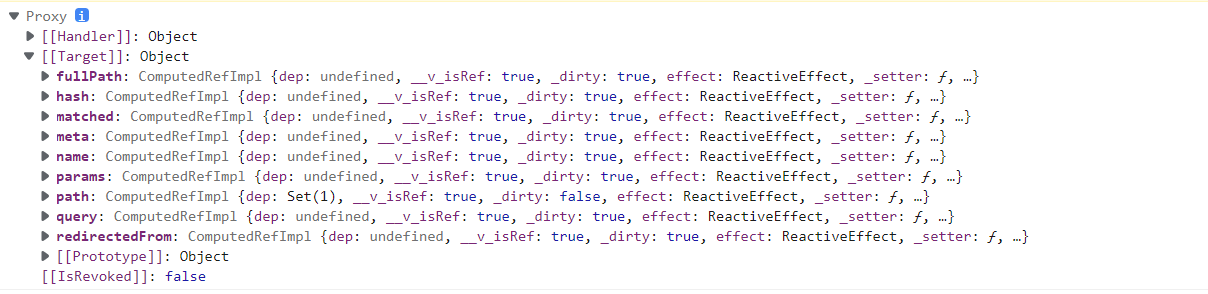
console.log(route)
router.push("/home")</script>
//getCurrentInstance
<scriptsetup>import{getCurrentInstance}from'vue';const{proxy}=getCurrentInstance();functiongo(){
proxy.$router.push("/my02");}</script>
Vue Router 和 组合式 API | Vue Router (vuejs.org)
vue3
router
是用来操作路由的,
route
是用来获取路由信息的。
route
主要的属性有:
 route.path 字符串,等于当前路由对象的路径,会被解析为绝对路径,如/home/ews
route.path 字符串,等于当前路由对象的路径,会被解析为绝对路径,如/home/ews
route.params 对象,包含路由中的动态片段和全匹配片段的键值对,不会拼接到路由的url后面
route.query 对象,包含路由中查询参数的键值对。会拼接到路由url后面
route.name 当前路由的名字,如果没有使用具体路径,则名字为空
route.fullPath完成解析后的 URL,包含查询参数和 hash 的完整路径。
route.matched一个数组,包含当前路由的所有嵌套路径片段的路由记录 。路由记录就是
routes
配置数组中的对象副本 (还有在
children
数组)。
通常会用来做面包屑
route.redirectedFrom如果存在重定向,即为重定向来源的路由的名字
router
方法
API 参考 | Vue Router (vuejs.org)
addRoute
添加一条新的路由记录作为现有路由的子路由。如果路由有一个
name
,并且已经有一个与之名字相同的路由,它会先删除之前的路由。常用于
动态路由
push
通过在历史堆栈中推送一个 entry,以编程方式导航到一个新的 URL。
router.push({path:'home'})
router.push({name:'user',params:{userId:123}})
/*
传参数
query 传参配置的是 path,而 params 传参配置的是name,且在 params中配置 path 无效
query传递的参数会显示在地址栏中,而params传参不会
query传参刷新页面数据不会消失,而params传参刷新页面数据回消失
params可以使用动态传参,动态传参的数据会显示在地址栏中,且刷新页面不会消失,因此可以使用动态params传参,根据动态传递参数在传递页面获取数据,以防页面刷新数据消失
*/
router.push({
path: '/goodsInformations',
query: {
id: 1
},
})
//接收
route.query.id
router.push({
name: 'detail',
params: {
shopid: 11
}
});
//接收
route.params.id
replace
通过替换历史堆栈中的当前 entry,以编程方式导航到一个新的 URL。
router.replace(’/’)
go
允许你在历史中前进或后退。
router.go(-1)
版权归原作者 跪下,大胆刁民 所有, 如有侵权,请联系我们删除。