✅作者简介:C/C++领域新星创作者,为C++和java奋斗中
✨个人社区:微凉秋意社区
🔥前言
本篇博客分享的源码效果包括:梦幻心、biu biu 的发射爱心用来跳转的自己布局的网页。操作非常简单,不需要下载任何工具(最好有一个visual stduio code),快来手动为ta制作惊喜吧!
文章目录
一、最终效果预览




这里注意:第一个网页是自动播放音乐的喔,第二张和第三张都是渐变的,展示的只是最终效果。
二、文件方面的准备工作
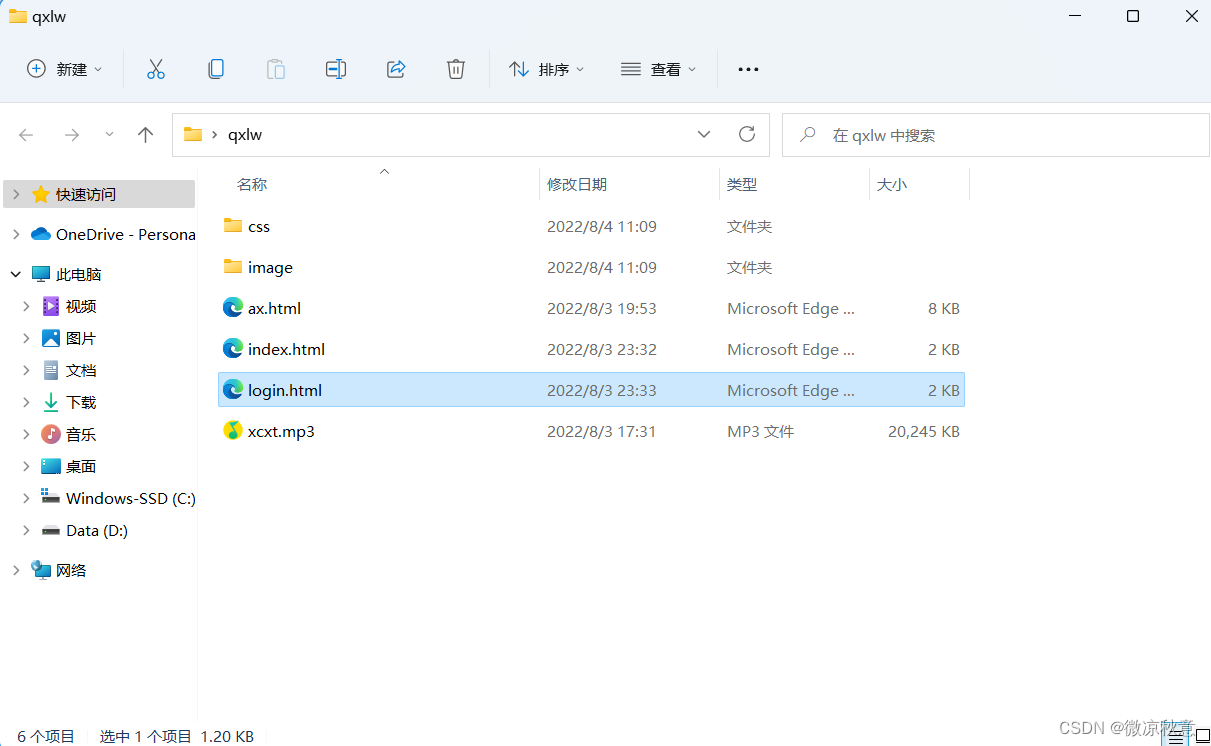
1、创建各种文件夹以及文件
- 在桌面创建一个文件夹,任意起名,我这里是qilw,文件夹内部包含
css和image两个文件夹以及三个.html文件和下载的一个音乐(自动播放需要使用)
- css文件夹创建文件
tx.css备用,image文件夹选三张图片放进去(图片名字尽可能简洁)

2、全部源码(对应文件复制粘贴即可)
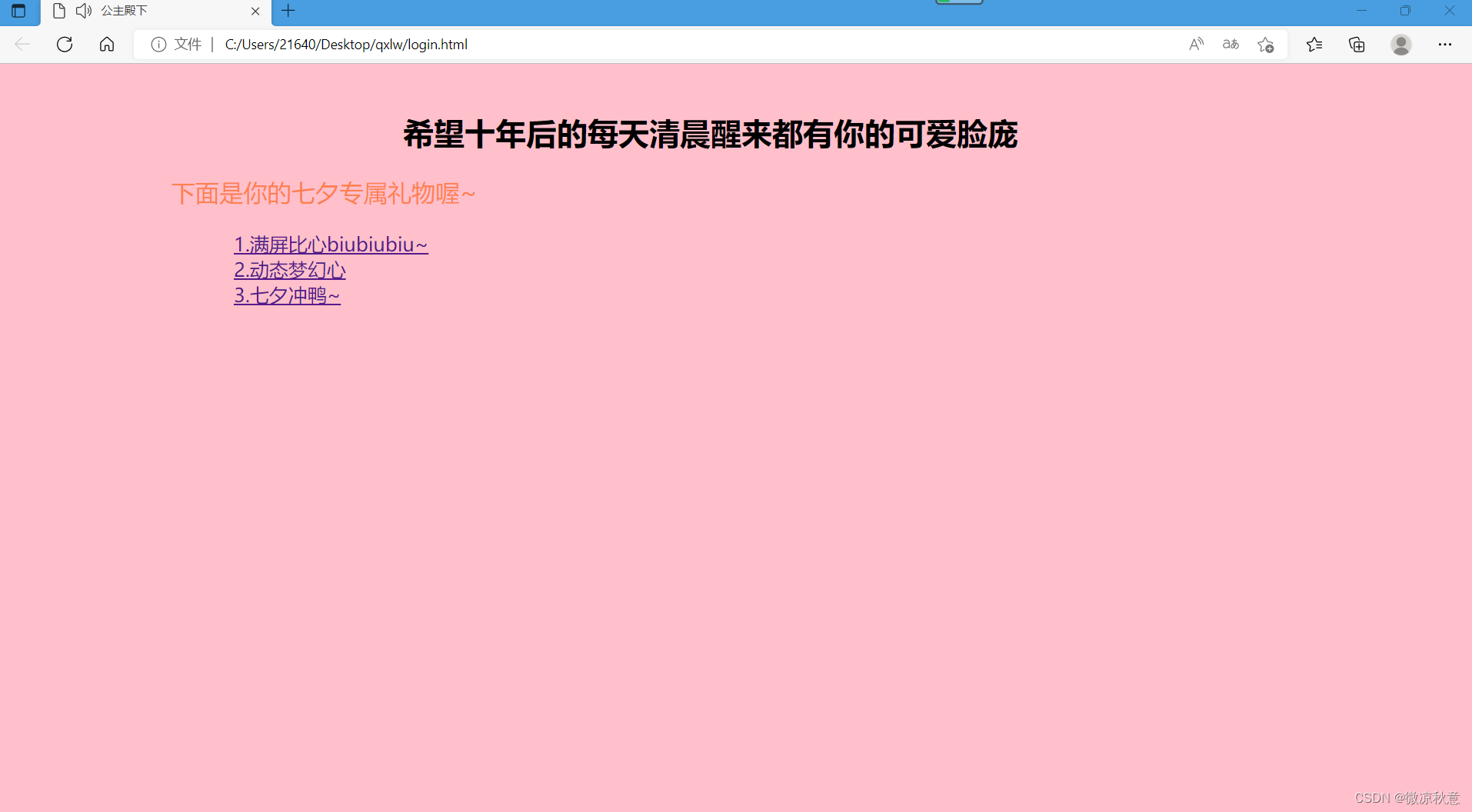
login.html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>公主殿下</title><embedsrc="xcxt.mp3"hidden="true"autostart="true"loop="true"/><linkrel="stylesheet"href="css/tx.css"></head><bodybgcolor="pink"/><h1id="bt">             希望十年后的每天清晨醒来都有你的可爱脸庞
</h1><pclass="dl">       下面是你的七夕专属礼物喔~<br></p><p1class="d2">            <aid="bx"href="http://luoyujin0511.gitee.io/wr"target="_blank">1.满屏比心biubiubiu~</a></li><br>            <aid="bx"href="ax.html"target="_blank">2.动态梦幻心</a></li><br>            <aid="bx"href="index.html"target="_blank">3.七夕冲鸭~</a></li><br></p1></audio></body></html>
更改文字直接在源码里的对应位置修改即可
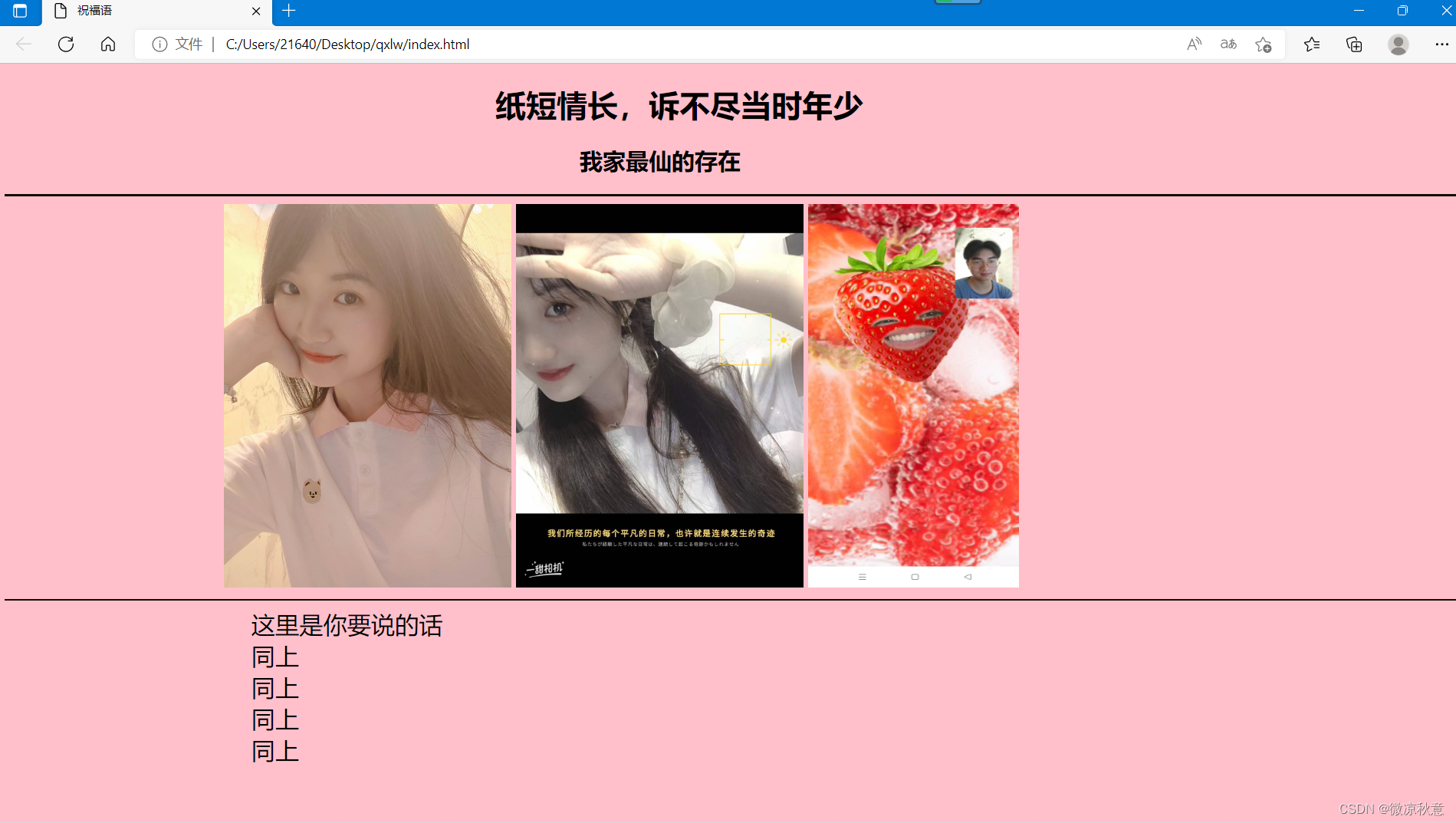
index.html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>祝福语</title><linkrel="stylesheet"href="css/tx.css"></head><bodybgcolor="pink"><h1>                纸短情长,诉不尽当时年少
</h1><h2>                         我家最仙的存在</h2><hrcolor="_blank"><pw>              <imgid="img2"src="image/mn.jpg"><imgid="img1"src="image/tt.jpg"><imgid="img3"src="image/gx1.jpg"><pw/><br><hrcolor="_blank"><p2class="d3">          
这里是你要说的话<br>          
同上<br>          
同上<br>          
同上<br>          
同上
</p2></body></html>
需要改动的部分:17、18、19行
src=" "里面的内容改为自己image文件夹下传入的图片名。
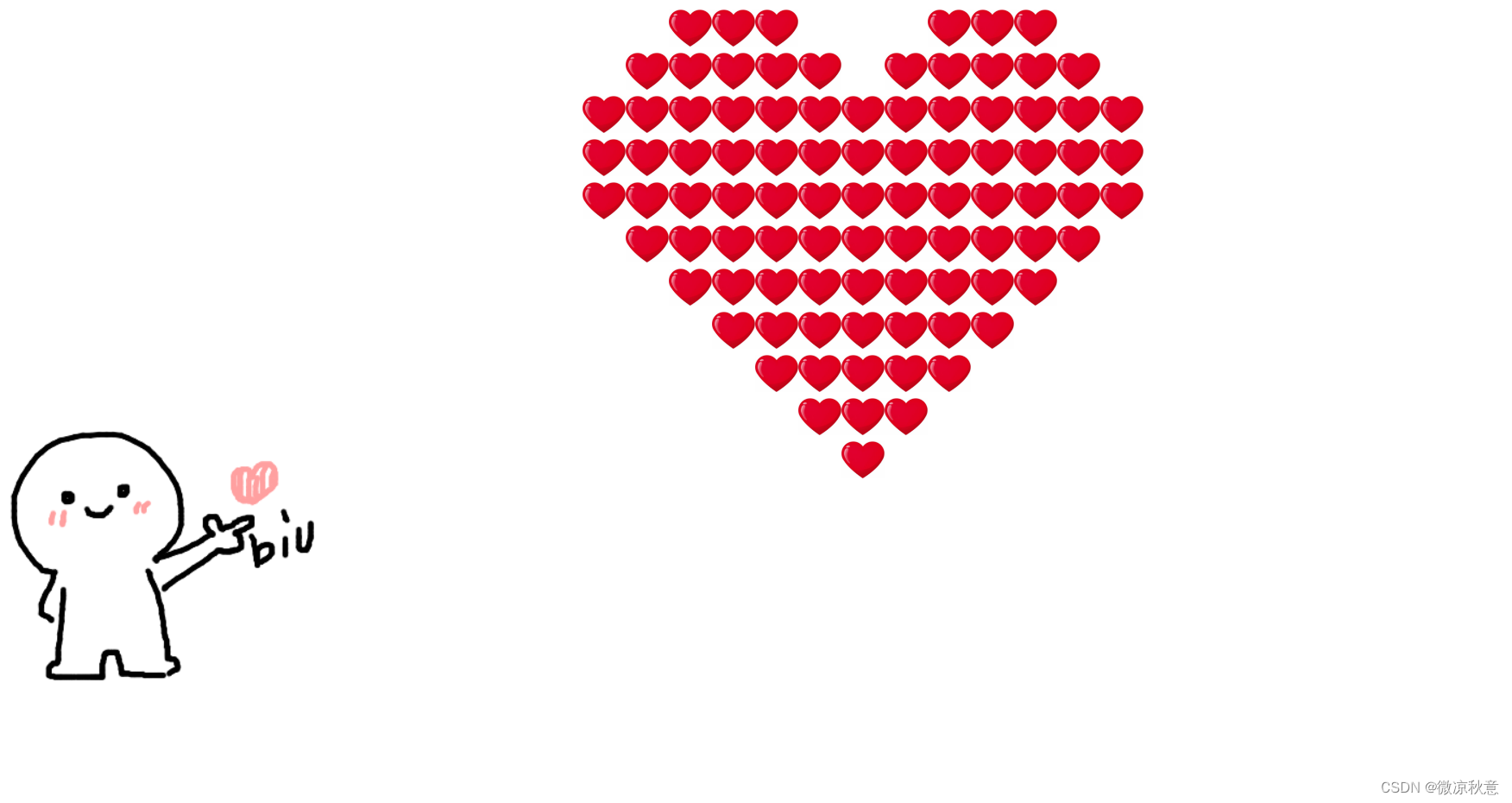
- ax.html
<!DOCTYPEHTMLPUBLIC"-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD><TITLE>真挚爱心</TITLE><METANAME="Generator"CONTENT="EditPlus"><METANAME="Author"CONTENT=""><METANAME="Keywords"CONTENT=""><METANAME="Description"CONTENT=""><style>html, body{height: 100%;padding: 0;margin: 0;background: #000;}canvas{position: absolute;width: 100%;height: 100%;}</style></HEAD><BODY><canvasid="pinkboard"></canvas><script>var settings ={particles:{length:500,// maximum amount of particlesduration:2,// particle duration in secvelocity:100,// particle velocity in pixels/seceffect:-0.75,// play with this for a nice effectsize:30,// particle size in pixels},};(function(){var b=0;var c=["ms","moz","webkit","o"];for(var a=0;a<c.length&&!window.requestAnimationFrame;++a){window.requestAnimationFrame=window[c[a]+"RequestAnimationFrame"];window.cancelAnimationFrame=window[c[a]+"CancelAnimationFrame"]||window[c[a]+"CancelRequestAnimationFrame"]}if(!window.requestAnimationFrame){window.requestAnimationFrame=function(h,e){var d=newDate().getTime();var f=Math.max(0,16-(d-b));var g=window.setTimeout(function(){h(d+f)},f);b=d+f;return g}}if(!window.cancelAnimationFrame){window.cancelAnimationFrame=function(d){clearTimeout(d)}}}());var Point =(function(){functionPoint(x, y){this.x =(typeof x !=='undefined')? x :0;this.y =(typeof y !=='undefined')? y :0;}Point.prototype.clone=function(){returnnewPoint(this.x,this.y);};Point.prototype.length=function(length){if(typeof length =='undefined')return Math.sqrt(this.x *this.x +this.y *this.y);this.normalize();this.x *= length;this.y *= length;returnthis;};Point.prototype.normalize=function(){var length =this.length();this.x /= length;this.y /= length;returnthis;};return Point;})();var Particle =(function(){functionParticle(){this.position =newPoint();this.velocity =newPoint();this.acceleration =newPoint();this.age =0;}Particle.prototype.initialize=function(x, y, dx, dy){this.position.x = x;this.position.y = y;this.velocity.x = dx;this.velocity.y = dy;this.acceleration.x = dx * settings.particles.effect;this.acceleration.y = dy * settings.particles.effect;this.age =0;};Particle.prototype.update=function(deltaTime){this.position.x +=this.velocity.x * deltaTime;this.position.y +=this.velocity.y * deltaTime;this.velocity.x +=this.acceleration.x * deltaTime;this.velocity.y +=this.acceleration.y * deltaTime;this.age += deltaTime;};Particle.prototype.draw=function(context, image){functionease(t){return(--t)* t * t +1;}var size = image.width *ease(this.age / settings.particles.duration);
context.globalAlpha =1-this.age / settings.particles.duration;
context.drawImage(image,this.position.x - size /2,this.position.y - size /2, size, size);};return Particle;})();var ParticlePool =(function(){var particles,
firstActive =0,
firstFree =0,
duration = settings.particles.duration;functionParticlePool(length){// create and populate particle pool
particles =newArray(length);for(var i =0; i < particles.length; i++)
particles[i]=newParticle();}ParticlePool.prototype.add=function(x, y, dx, dy){
particles[firstFree].initialize(x, y, dx, dy);// handle circular queue
firstFree++;if(firstFree == particles.length) firstFree =0;if(firstActive == firstFree ) firstActive++;if(firstActive == particles.length) firstActive =0;};ParticlePool.prototype.update=function(deltaTime){var i;// update active particlesif(firstActive < firstFree){for(i = firstActive; i < firstFree; i++)
particles[i].update(deltaTime);}if(firstFree < firstActive){for(i = firstActive; i < particles.length; i++)
particles[i].update(deltaTime);for(i =0; i < firstFree; i++)
particles[i].update(deltaTime);}// remove inactive particleswhile(particles[firstActive].age >= duration && firstActive != firstFree){
firstActive++;if(firstActive == particles.length) firstActive =0;}};ParticlePool.prototype.draw=function(context, image){// draw active particlesif(firstActive < firstFree){for(i = firstActive; i < firstFree; i++)
particles[i].draw(context, image);}if(firstFree < firstActive){for(i = firstActive; i < particles.length; i++)
particles[i].draw(context, image);for(i =0; i < firstFree; i++)
particles[i].draw(context, image);}};return ParticlePool;})();(function(canvas){var context = canvas.getContext('2d'),
particles =newParticlePool(settings.particles.length),
particleRate = settings.particles.length / settings.particles.duration,// particles/sec
time;// get point on heart with -PI <= t <= PIfunctionpointOnHeart(t){returnnewPoint(160* Math.pow(Math.sin(t),3),130* Math.cos(t)-50* Math.cos(2* t)-20* Math.cos(3* t)-10* Math.cos(4* t)+25);}// creating the particle image using a dummy canvasvar image =(function(){var canvas = document.createElement('canvas'),
context = canvas.getContext('2d');
canvas.width = settings.particles.size;
canvas.height = settings.particles.size;// helper function to create the pathfunctionto(t){var point =pointOnHeart(t);
point.x = settings.particles.size /2+ point.x * settings.particles.size /350;
point.y = settings.particles.size /2- point.y * settings.particles.size /350;return point;}// create the path
context.beginPath();var t =-Math.PI;var point =to(t);
context.moveTo(point.x, point.y);while(t < Math.PI){
t +=0.01;// baby steps!
point =to(t);
context.lineTo(point.x, point.y);}
context.closePath();// create the fill
context.fillStyle ='#ea80b0';
context.fill();// create the imagevar image =newImage();
image.src = canvas.toDataURL();return image;})();// render that thing!functionrender(){// next animation framerequestAnimationFrame(render);// update timevar newTime =newDate().getTime()/1000,
deltaTime = newTime -(time || newTime);
time = newTime;// clear canvas
context.clearRect(0,0, canvas.width, canvas.height);// create new particlesvar amount = particleRate * deltaTime;for(var i =0; i < amount; i++){var pos =pointOnHeart(Math.PI-2* Math.PI* Math.random());var dir = pos.clone().length(settings.particles.velocity);
particles.add(canvas.width /2+ pos.x, canvas.height /2- pos.y, dir.x,-dir.y);}// update and draw particles
particles.update(deltaTime);
particles.draw(context, image);}// handle (re-)sizing of the canvasfunctiononResize(){
canvas.width = canvas.clientWidth;
canvas.height = canvas.clientHeight;}
window.onresize = onResize;// delay rendering bootstrapsetTimeout(function(){onResize();render();},10);})(document.getElementById('pinkboard'));</script></BODY></HTML>
tx.css
#bt:hover{color: aqua;}.dl{font-size: 25px;color: coral;}.d2{font-size: 20px;color: brown;}#bx:hover{color: aqua;font-size: 21px;}#img1{width: 300px;height: 400px;}#img2{width: 300px;height: 400px;}#img3{width: 220px;height: 400px;}.d3{font-size: 25px;}
img1~img3内部可以调整图片的长和宽,根据你的图片大小自行调整
写在最后
**
祝大家早日脱单,有情人终成眷属。创作不易,希望大家能三连支持喔~
**
版权归原作者 微凉秋意 所有, 如有侵权,请联系我们删除。