1.什么是逻辑层
小程序开发框架的逻辑层使用
JavaScript
引擎为小程序提供开发者
JavaScript
代码的运行环境以及微信小程序的特有功能。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
开发者写的所有代码最终将会打包成一份
JavaScript
文件,并在小程序启动的时候运行,直到小程序销毁。这一行为类似 ServiceWorker,所以逻辑层也称之为 App Service。
在
JavaScript
的基础上,我们增加了一些功能,以方便小程序的开发:
- 增加
App和Page方法,进行程序注册和页面注册。 - 增加
getApp和getCurrentPages方法,分别用来获取App实例和当前页面栈。 - 提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
- 提供模块化能力,每个页面有独立的作用域。
2.页面数据
1.页面数据的定义:
页面js文件page哈桑农户中第一个项为data属性,在data中定义本页面逻辑处理需要用到的数据,其中很大一部分数据将用于wxml文件的数据渲染。因为小程序js文件时基于JavaScript编写的,所以在js文件中可以定义字符串,数字,布尔值,对象和数组等类型的数据。
2.setDate()的使用:
wxml:
<view style="font-size: 50rpx;margin: 50rpx 0 0 0;">{{lqj1}}</view>
<view style="font-size: 50rpx;">{{lqj2}}</view>
<button style="background-color: aqua;" bindtap="changeDate2">点击我切换成模拟男友语气</button>
js:
data: {
scrollTop: '', //滑动置顶
lqj1:'你好!',
lqj2:'小胖子'
},
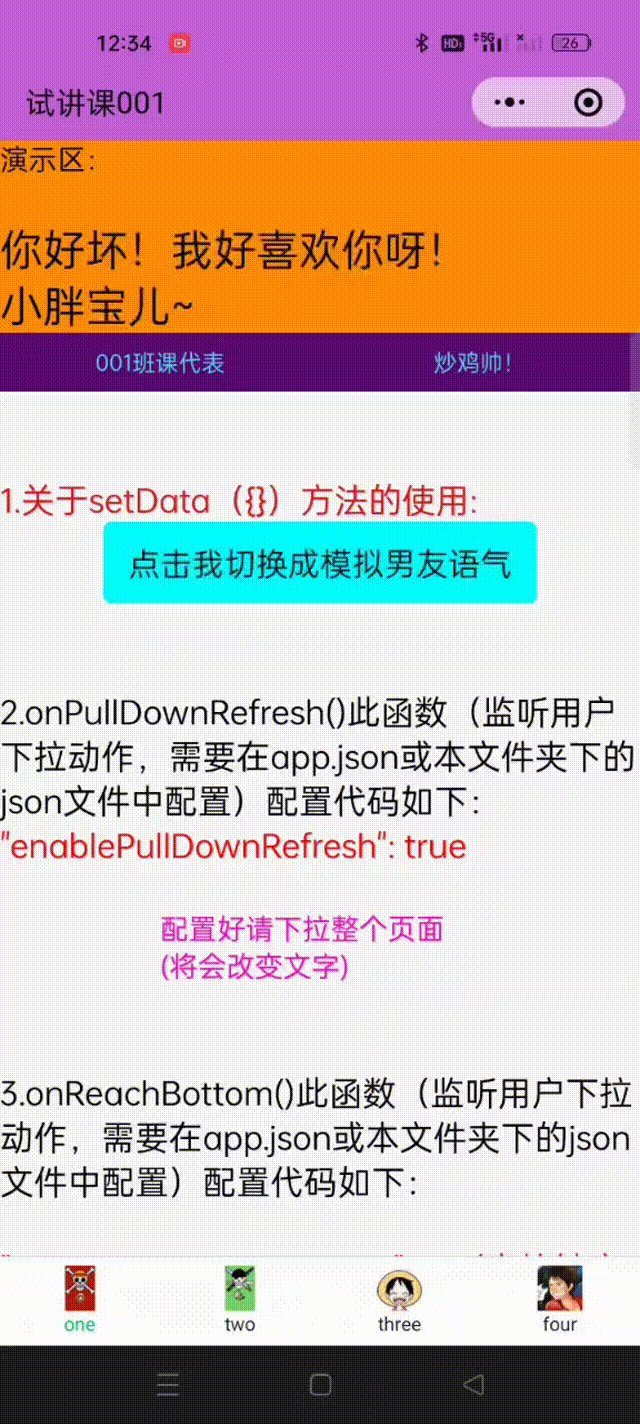
changeDate2:function(){
this.setData({
lqj1:'你好坏!我好喜欢你呀!',
lqj2:'小胖宝儿~'
})
},
效果展示:

3.onPullDownRefresh()监听用户下拉事件:
wxml:
<!-- 第二个知识点开始(onPullDownRefresh()监听用户下拉事件) -->
<text style="margin: 100rpx 0 0 0;font-size: 40rpx;">2.onPullDownRefresh()此函数(监听用户下拉动作,需要在app.json或本文件夹下的json文件中配置)配置代码如下:</text>
<text style="font-size: 40rpx;color: red;">"enablePullDownRefresh": true</text>
<text style="margin: 50rpx 25% 0 25%;color: rgb(255, 0, 191);">配置好请下拉整个页面(将会改变文字)</text>
<!-- 第二个知识点结束 -->
js:
onPullDownRefresh() {
this.setData({
lqj1:'小胖,不许无理取闹!',
lqj2:'再惹我,我把你填在我家户口本上'
})
},
效果展示:

3.onReachBottom()监听用户上拉触底事件:
wxml:
<!-- 第三个知识点开始(onReachBottom()监听用户上拉触底事件) -->
<text style="margin: 100rpx 0 0 0;font-size: 40rpx;">3.onReachBottom()此函数(监听用户下拉动作,需要在app.json或本文件夹下的json文件中配置)配置代码如下:</text>
<text style="font-size: 40rpx;color: red;margin: 50rpx 0 0 0;">"onReachBottomDistance":50(上拉触底的单位,默认为px)</text>
<text style="margin: 50rpx 25% 0 25%;color: rgb(255, 0, 191);">配置好请上拉整个页面(将会改变文字)注意:\n1.如果页面显示已经在最下面时再上拉是无效的\n2.如果页面的高度小于显示页面的高度(显示的内容小于等于页面的高度,上拉时无效)</text>
<!-- 第三个知识点结束 -->
js:
onReachBottom() {
this.setData({
lqj1:'小胖子!到底啦!',
lqj2:'我已经1米9了,别再拉长我啦!'
})
},
效果展示:

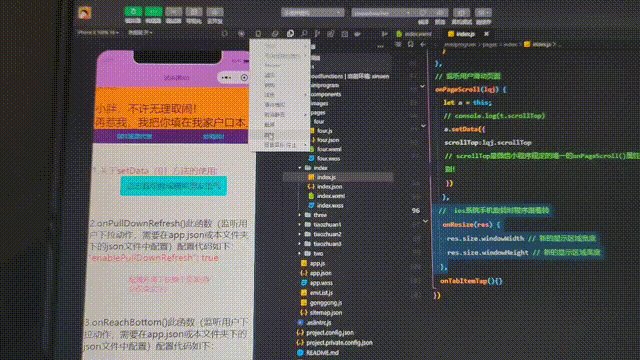
4.onPageScroll(lqj)此函数(监听用户滑动页面事件,显示效果见演示区下方导航栏):
wxml:
<!--第四个知识点开始(onPageScroll(lqj)监听用户滑动页面事件) -->
<!-- 悬浮导航 -->
<view class="{{scrollTop>100 ? 'fixedTab fixed' : 'fixedTab'}}">
<!-- 上面运用三目运算实现一个class类的挑选 -->
<view class="fixedTabItem on">001班课代表</view>
<view class="fixedTabItem on">炒鸡帅!</view>
</view>
<!-- 悬浮导航 -->
<!--第四个知识点结束 -->
js:
data: {
scrollTop: '', //滑动置顶
},
onPageScroll(lqj) {
let a = this;
// console.log(t.scrollTop)
a.setData({
scrollTop:lqj.scrollTop
// scrollTop是微信小程序规定的唯一的onPageScroll()属性,并且要定义一个参数例:(lqj),用lqj.scrollTop来让scrollTop:识别!
})
},
效果展示:(导航吸附状态)

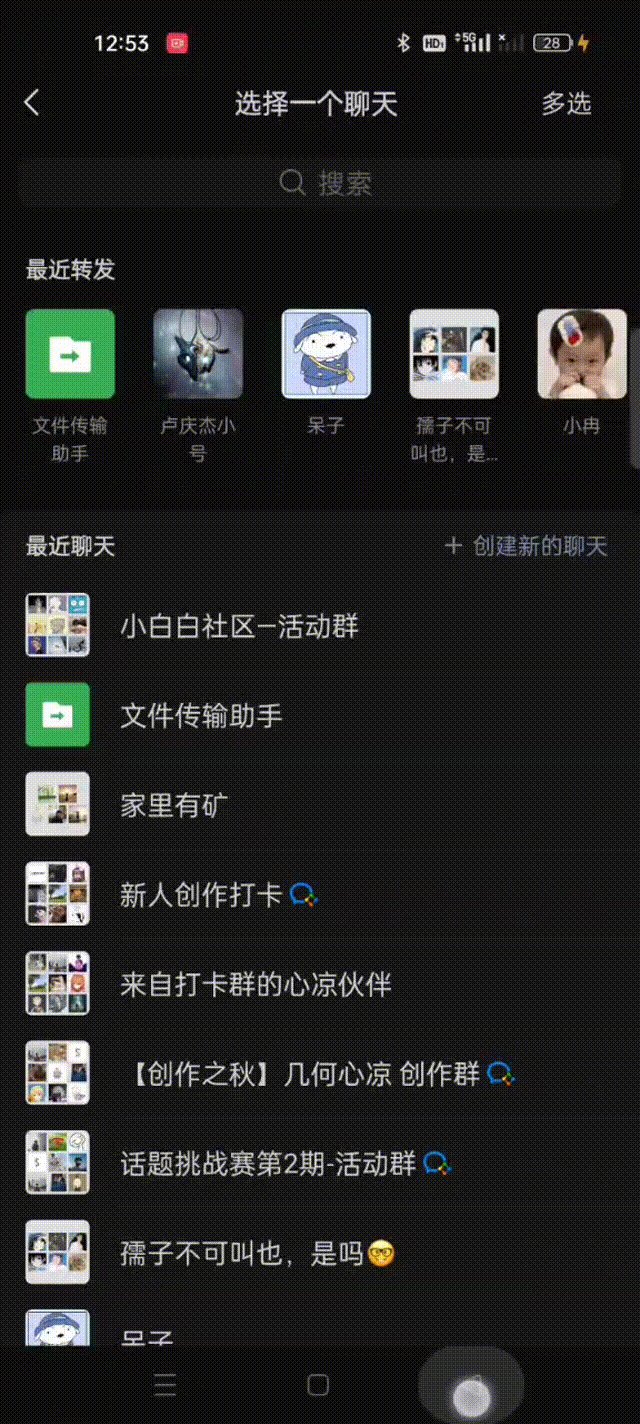
5.onShareAppMessage(lqj1)用户点击分享事件:
wxml:
<button data-name="shareBtn" open-type="share"
style="background-color: rgb(255, 115, 0);width: 400rpx;">转发</button>
js:
onShareAppMessage(lqj1) {
if(lqj1.from == 'button'){
console.log(lqj1.target)
}
return{
title:'小程序开发001班课代表超级大帅B!',//转发的标题(默认是小程序的标题,自定义)
path:'../index/index.js'//转发的路径(转发到别人的微信,别人打开后的首页)
}
},
效果展示:

6.onResize(res)屏幕旋转事件
wxml:
<!-- 第六个知识点开始onResize(res)屏幕旋转事件 -->
<text style="margin: 100rpx 0 0 0;font-size: 40rpx;">6.onResize(res)屏幕旋转事件
具体代码如下:(对于这个api我要说腾讯**,这个api只支持ios系统)</text>
<text style="font-size: 40rpx;color: red;margin: 50rpx 0 0 0;">在json中配置:"pageOrientation": "auto"</text>
<text style="margin: 50rpx 25% 0 25%;color: rgb(255, 0, 191);">
以下代码是判断页面内如果有转发button时,返回值里卖弄有title与path(下方有注释):
js代码:
onResize(res) {
res.size.windowWidth // 新的显示区域宽度
res.size.windowHeight // 新的显示区域高度
}
</text>
<!-- 第六个知识点结束 -->
js:
// ios系统手机旋转时程序跟着转
onResize(res) {
res.size.windowWidth // 新的显示区域宽度
res.size.windowHeight // 新的显示区域高度
},
效果展示:

3.跳转页面+跳转传参
1.跳转(wx.navigateTo)无法跳转到tabbar(下面的one,two等带图标的页面)页面,返回时返回到上一个页面:
wxml:
<view style="margin: 30rpx 25% 0 25%;background-color: darkorange;" bindtap="tiaozhuan1">点我跳转到跳转1页面</view>
js:
tiaozhuan1:function(){
wx.navigateTo({
url: '../tiaozhuan1/tiaozhuan1',
})
},
效果展示:

2.跳转(wx.redirectTo)无法跳转到tabbar(下面的one,two等带图标的页面)页面,返回时无法返回上一个页面,直接返回到首页(one):
wxml:
<view style="margin: 30rpx 25% 0 25%;background-color: darkorange;" bindtap="tiaozhuan2">点我跳转到跳转2页面</view>
js:
tiaozhuan2:function(){
wx.redirectTo({
url: '../tiaozhuan2/tiaozhuan2',
})
},
效果展示:

3.跳转(wx.redirectTo)可以跳转到tabbar(下面的one,two等带图标的页面)页面,返回时无法返回上一个页面,直接返回到首页(one):
wxml:
<view style="margin: 30rpx 25% 0 25%;background-color: darkorange;" bindtap="tiaozhuan3">点我跳转到跳转tabbar(one)页面</view>
js:
tiaozhuan3:function(){
wx.redirectTo({
url: '../index/index',
})
},
效果展示:(只能在模拟器上显示该效果)

4.以(wx.navigateTo)为例,做跳转传参的演示:
跳转前的wxml:
<view style="margin: 30rpx 25% 0 25%;background-color: darkorange;" bindtap="tiaozhuan4">点我跳转到跳转3页面并把“001班课代表最帅”传到页面1</view>
跳转前的js:
tiaozhuan4:function(){
wx.navigateTo({
url: '../tiaozhuan3/tiaozhuan3?id=001班课代表最帅',
})
},
跳转后的wxml:
<view style="font-size: 50rpx;margin: 0 20% 0 20%;">小胖子说:</view>
<view style="font-size: 50rpx;margin: 0 20% 0 20%;color: deeppink;">{{tiaozhuan3Date}}!!!</view>
跳转后的js:
data: {
tiaozhuan3Date:null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
let tiaozhuan3Date = options.id;
console.log(options);
this.setData({
tiaozhuan3Date:tiaozhuan3Date
})
},
效果展示:

4.现在来讲讲全局及局部变量
本页wxml:
<text style="font-size: 50rpx;margin: 50rpx 10% 0 10%;color: pink;">{{lqj}}</text>
本页js:
var app = getApp()
var lqj = app.quanjuDate.lqj
pqge({
data: {
lqj:lqj,
},
})
app.js:
App({
quanjuDate:{
lqj:"你可能不是我见过最漂亮的女孩,但却是我心中最美丽的存在!"
},
})
效果展示:

5.现在来讲讲代码模块化
1.首先我们创建一个外部公共js来供给所有的子js调用,和app.js类似,担忧不同!

我在这里创建了一个名为:gonggong.js的外部公共js文件
gongong.js:
function sayHello(name){
console.log("我想你了,"+name+"!")
}
module.exports.sayHello = sayHello
我是用three.js去调用它
three.js:
var common = require("../../gonggong.js")
Page({
Helloxiaopang:function(){
common.sayHello("小胖")
},
})
three.wxml:
<button style="background-color: aqua;" bindtap="Helloxiaopang">点击我打印“我想你了,小胖”</button>
效果展示:

5.现在来讲讲页面自定义事件函数
1.bindtap=""绑定点击事件(这个很简单了哈,前面用的点击都是)
2.事件绑定和冒泡
举例说明两种绑定属性(bindtap,catchtap)
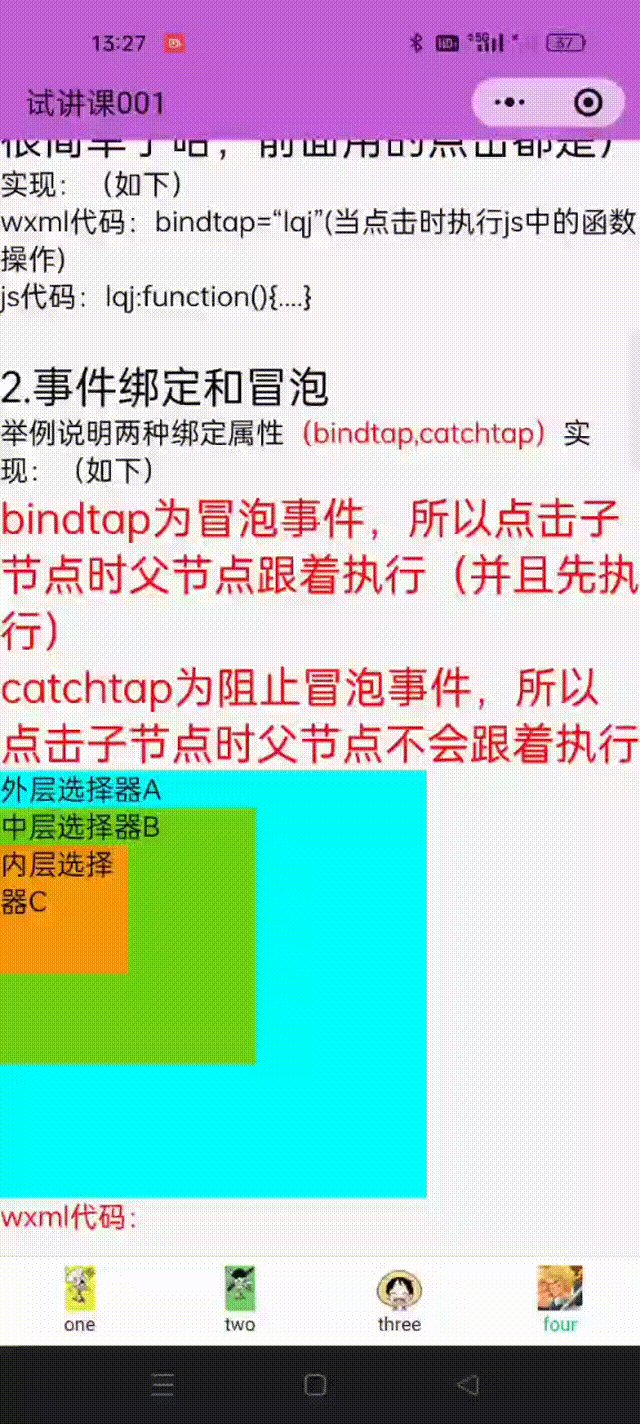
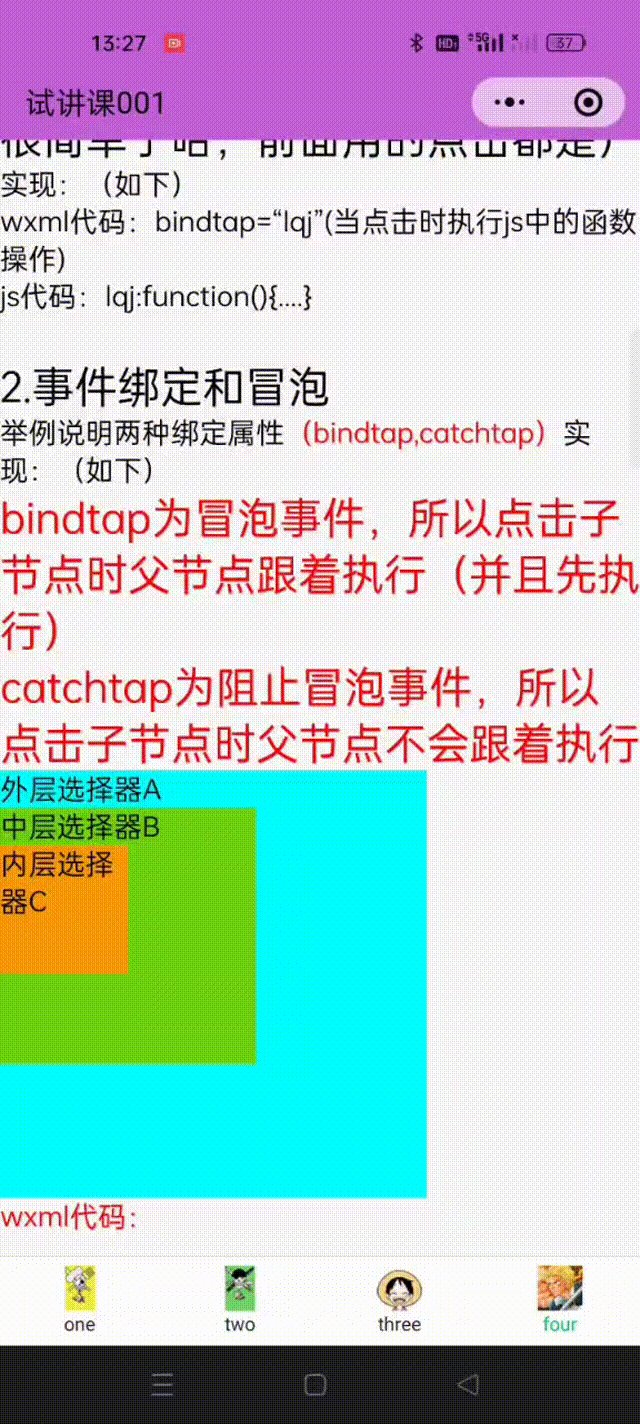
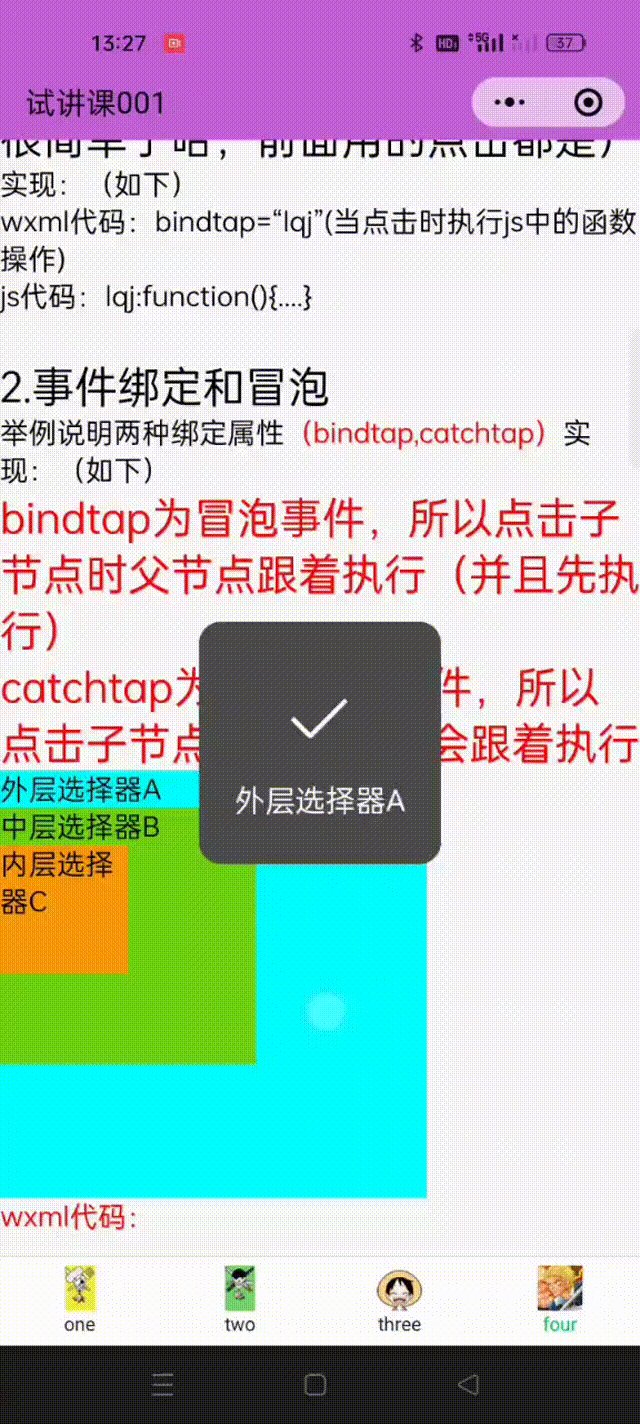
·bindtap为冒泡事件,所以点击子节点时父节点跟着执行(并且先执行)
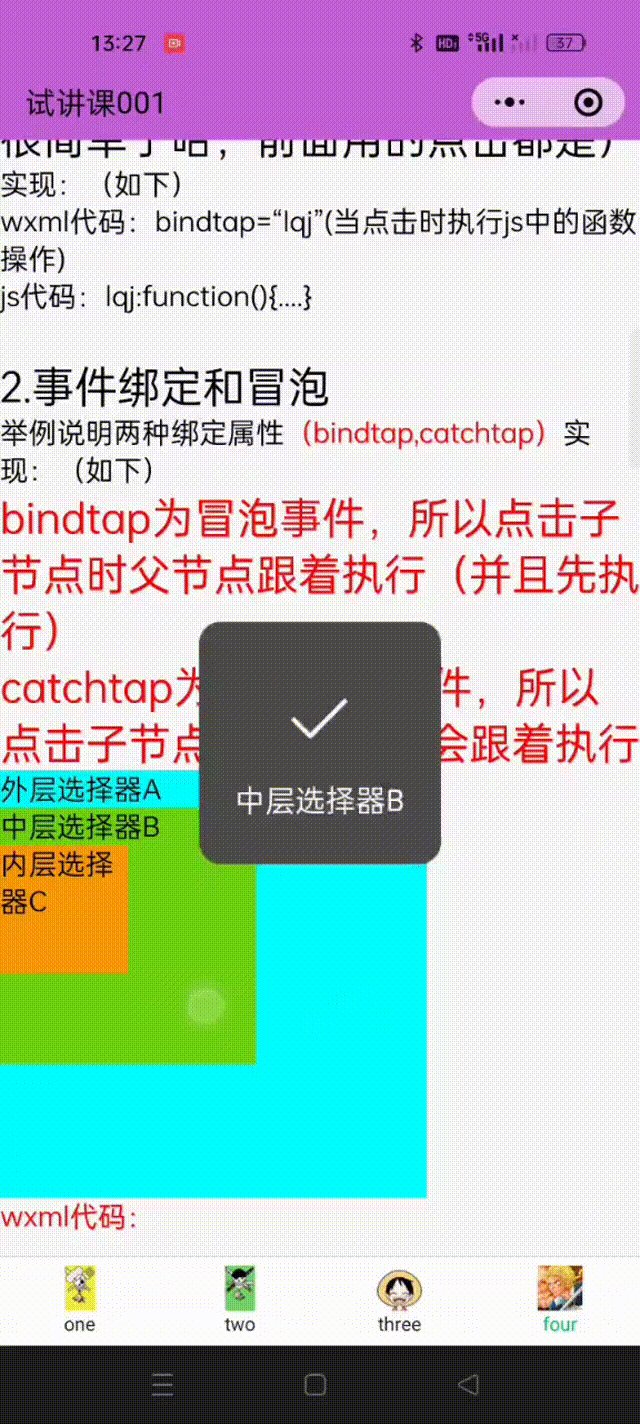
·catchtap为阻止冒泡事件,所以点击子节点时父节点不会跟着执行
例子:
wxml:
<view style="background-color: aqua;width: 500rpx;height: 500rpx;" bindtap="box1">
外层选择器A
<view style="background-color: rgb(109, 209, 16);width: 300rpx;height: 300rpx;" catchtap="box2">
中层选择器B
<view style="background-color: rgb(247, 152, 10);width: 150rpx;height: 150rpx;" catchtap="box3">内层选择器C</view>
</view>
</view>
js:
box1:function(){
wx.showToast({
title: '外层选择器A',
})
},
box2:function(){
wx.showToast({
title: '中层选择器B',
})
},
box3:function(){
wx.showToast({
title: '内层选择器C',
})
},
效果展示:

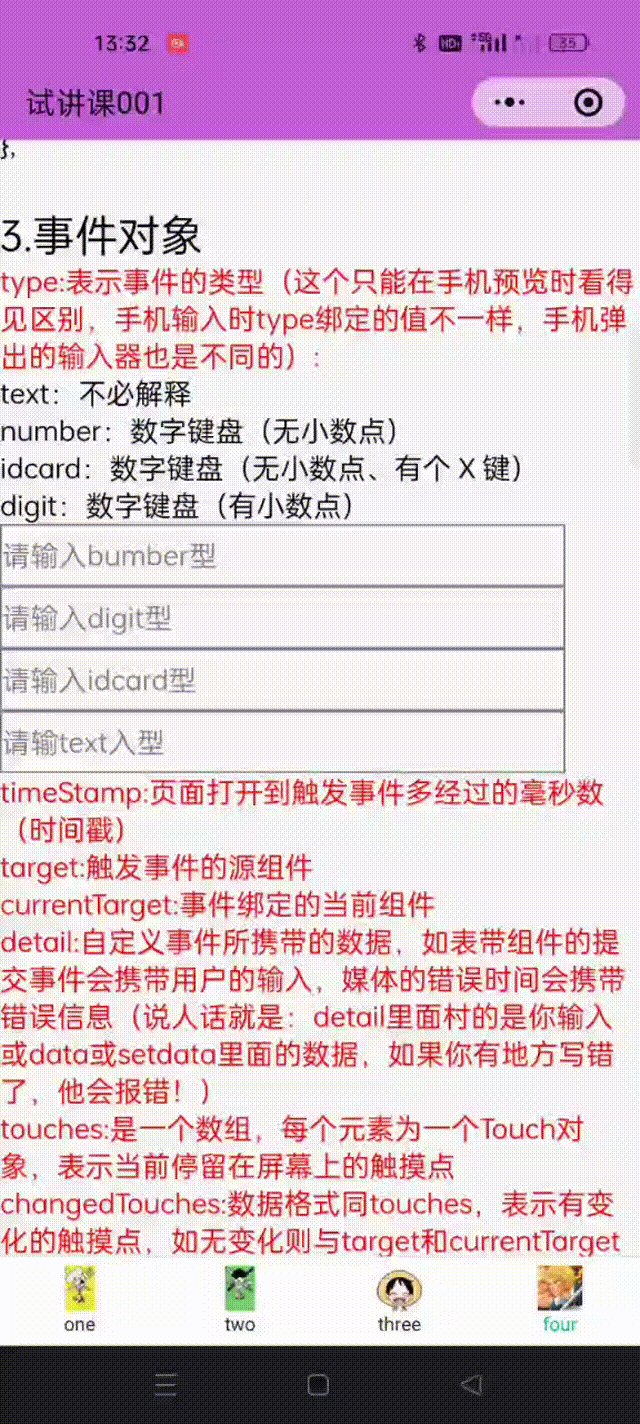
3.事件对象
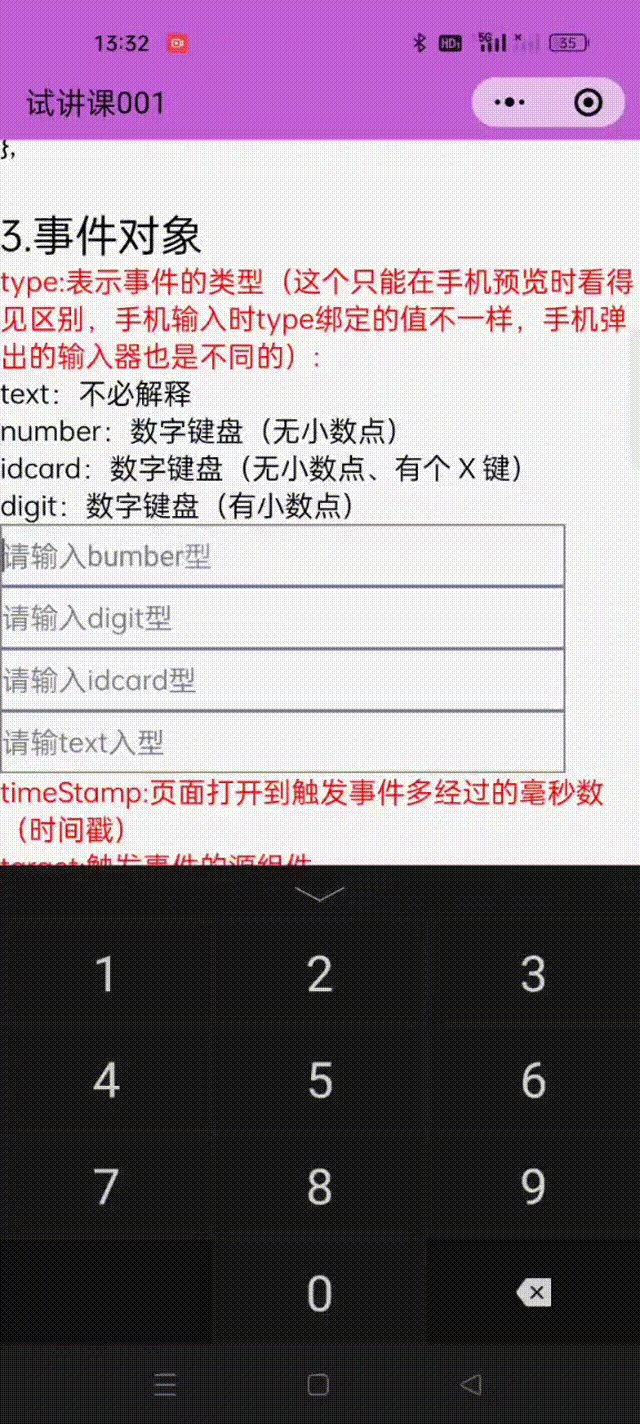
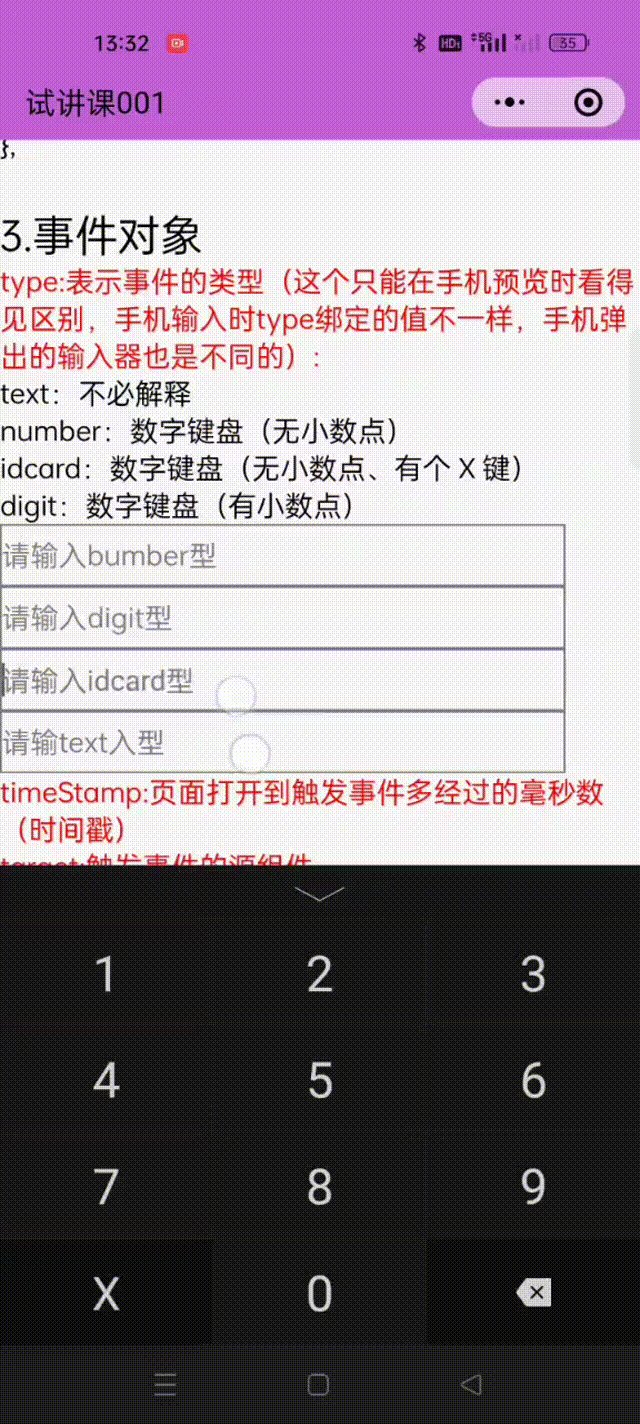
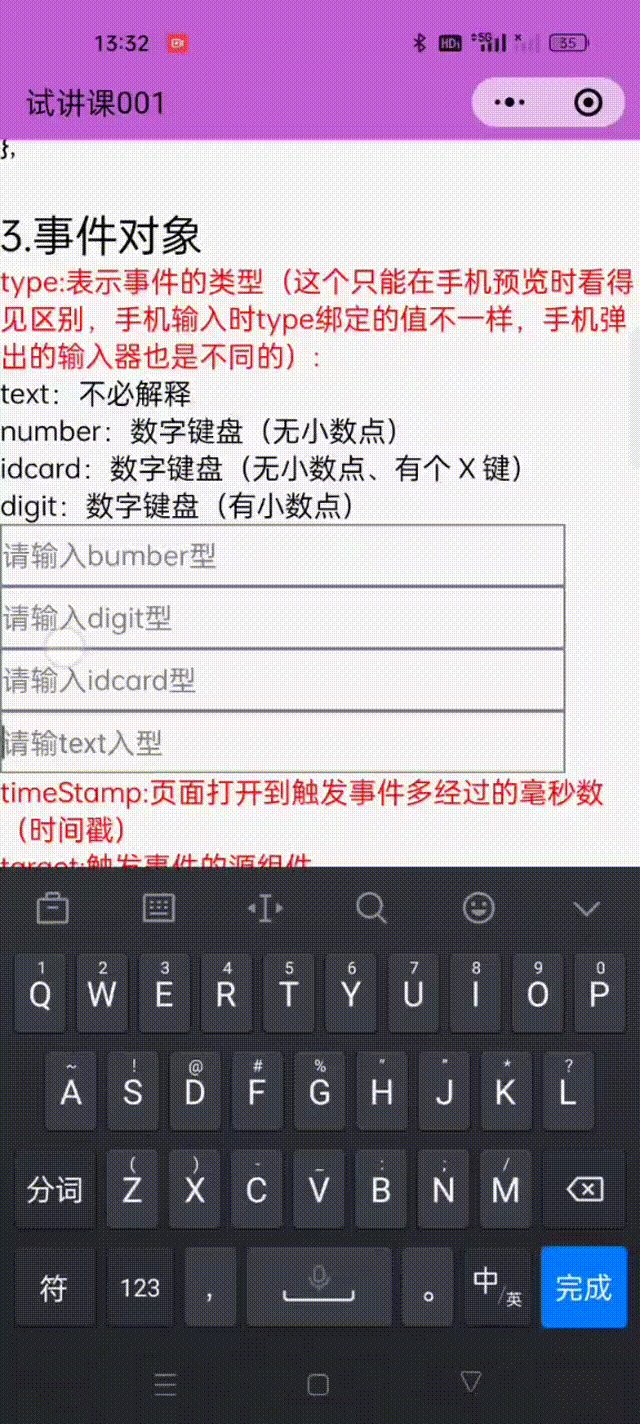
1.type:表示事件的类型(这个只能在手机预览时看得见区别,手机输入时type绑定的值不一样,手机弹出的输入器也是不同的):
text:(文本)
number:数字键盘(无小数点)
idcard:数字键盘(无小数点、有个 X 键)
digit:数字键盘(有小数点)
举例说明:
wxml:
<input type="number" style="width: 660rpx;height: 70rpx;border: 2rpx gray solid;"bindblur='dianjiinput1'placeholder="请输入bumber型"/>
<input type="digit" style="width: 660rpx;height: 70rpx;border: 2rpx gray solid;"bindblur='dianjiinput2'placeholder="请输入digit型"/>
<input type="idcard" style="width: 660rpx;height: 70rpx;border: 2rpx gray solid;"bindblur='dianjiinput3'placeholder="请输入idcard型"/>
<input type="text" style="width: 660rpx;height: 70rpx;border: 2rpx gray solid;"bindblur='dianjiinput4'placeholder="请输text入型"/>
js:
dianjiinput1:function(e){
console.log(typeof(e.detail.value))
console.log(e)
},
dianjiinput2:function(e){
console.log(typeof(e.detail.value))
},
dianjiinput3:function(e){
console.log(typeof(e.detail.value))
},
dianjiinput4:function(e){
console.log(typeof(e.detail.value))
},
效果展示:(type类型的不同点击input输入框时开启的输入器也不同)

2.timeStamp:页面打开到触发事件多经过的毫秒数(时间戳)
3.target:触发事件的源组件
4.currentTarget:事件绑定的当前组件
5.detail:自定义事件所携带的数据,如表带组件的提交事件会携带用户的输入,媒体的错误时间会携带错误信息(说人话就是:detail里面村的是你输入或data或setdata里面的数据,如果你有地方写错了,他会报错!)
6.touches:是一个数组,每个元素为一个Touch对象,表示当前停留在屏幕上的触摸点
7.changedTouches:数据格式同touches,表示有变化的触摸点,如无变化则与target和currentTarget属性包含的参数相同
8.dataset:在组件节点中可以附加一些自定义的数据,用于逻辑处理
版权归原作者 L_ar 所有, 如有侵权,请联系我们删除。