例如:
不管垂直滚动条怎么滚动 (蓝色表头)表头始终在不动;
列数过多时除了左侧固定的列 其他列通过水平滚动条进行滚动;
<style>
.table-responsive{
width: 100%;
}
</style>
<div class="col-sm-12 select-table table-bordered table-responsive" style="overflow: hidden;text-overflow: ellipsis;white-space: nowrap;">
<div class="fakeContainer" >
<table id="bootstrap-table"></table>
</div>
</div>
css:定义最外层div宽度
var options = {
url: prefix + "/getData",
modalName: "xxx",
fixedColumns: true,//是否固定列
fixedNumber:3,//固定几列
striped:true,
pagination:false,//不分页
showSearch:false,
showColumns:false,
showToggle:false,
showRefresh:false,
height:700 //加入这个固定表头
};
加入height 固定表头 上下滚动表头一直在最上方
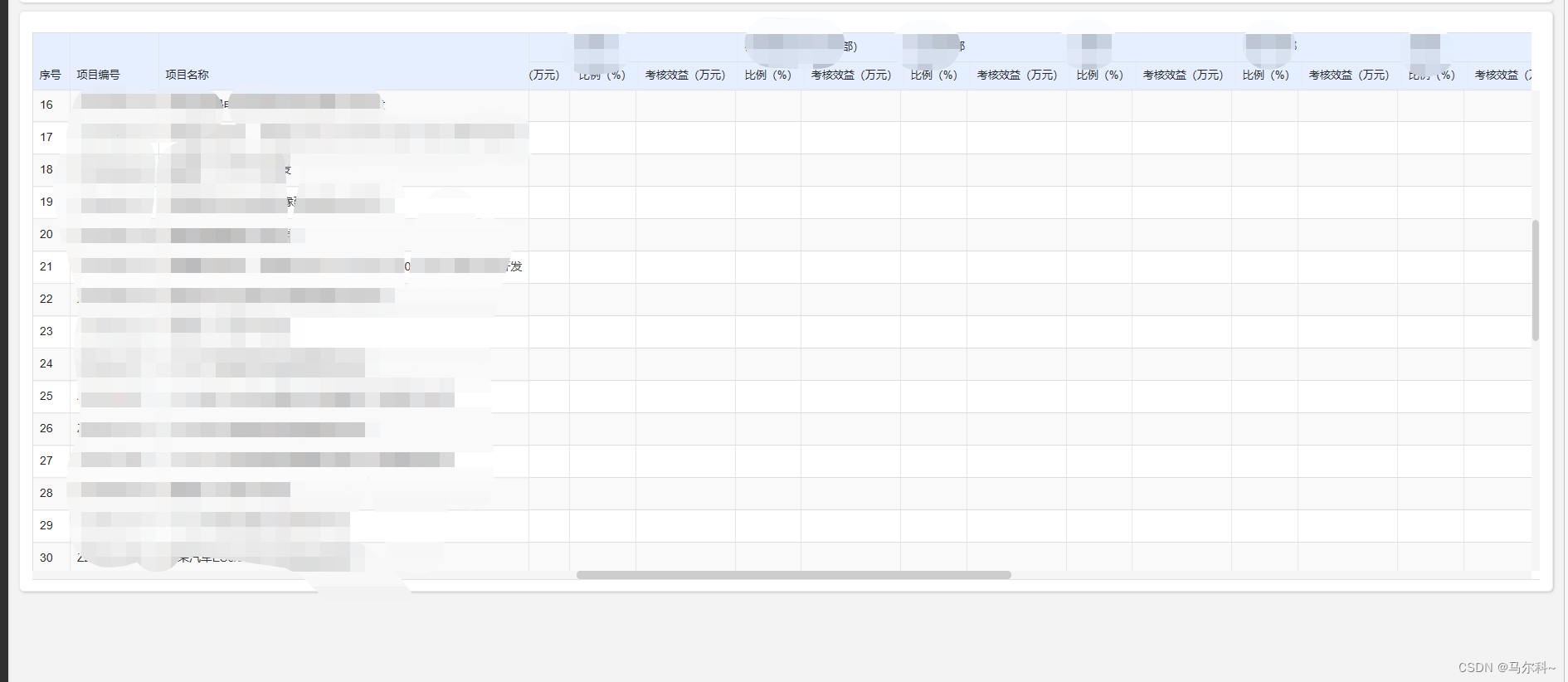
效果:

大功告成!!!
本文转载自: https://blog.csdn.net/zsszyrf/article/details/130264462
版权归原作者 马尔科~ 所有, 如有侵权,请联系我们删除。
版权归原作者 马尔科~ 所有, 如有侵权,请联系我们删除。