一、传统API接口管理的缺陷
1、前言
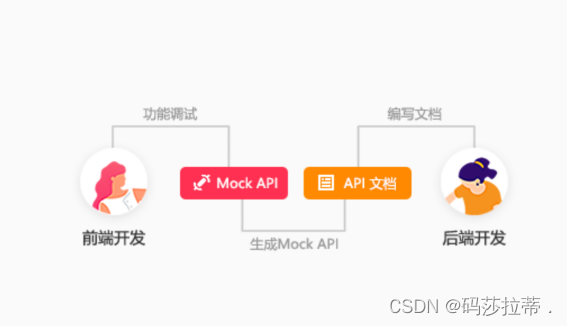
项目开发我们都知道在一个项目团队中是由很多角色组成,最常见团队的就是前端开发工程师、客户端开发工程师、服务端开发工程师组成一个团队,团队之间进行合作,一般我们都离不开API接口管理和测试,API接口管理可以理解为前端和服务端的一种约定和规范,前端开发工程师和服务端开发工程师按照接口定义来开发,开发好了我们也对整个功能进行测试。
2、那么传统的API接口管理和测试有啥缺陷呢?
API接口管理缺陷
1)前端开发进度受制于后端
单纯 API 文档缺乏 Mock API,前端需要等待后端开发完成才能拿到测试数据,自己构造测试数据费时费力。
2) 反复沟通浪费时间
由于文档滞后于代码,而开发经常在开发最后才完善文档,导致前后端对接需要反复沟通确认。
3)缺少统一沟通平台
如果 API 出现了什么问题,只能在内部通讯工具交流,既没有存档,也不便于多人协作。
4)文档变更不通知
后端开发改了代码和接口习惯于口头沟通,而不是通过文档明确地指出修改的内容,导致后期沟通成本高昂。
5)文档阅读体验差
文档不标准、内容不清晰、平台不统一等3问题导致最终文档效果也不好,体验越差越不维护,导致破窗效应。
6)接口测试不方便
需要看着接口文档再另外使用工具进行测试,如果接口发生了变化,写好的测试也作废了,增加了重复工作量。
7) 可能是很长的word的文档
几十页的 Word 文档,里面是一行一行的访问地址和路由,面对这样的 Word 文档,不知道如何开始验证,每次来个新人或者改动,需要全部打包告诉别人,都是痛。
测试缺陷
**1)测试工作重复 **
需要看着接口文档再另外使用工具进行测试,如果接口发生了变化,写好的测试也作废了,增加了重复工作。
**2)测试成果无法分享 **
每个测试人员都用单机测试工具编写测试脚本,但却没法共享和协作。
**3)测试工作还不自动化 **
一直希望促进自动化测试,但是没有真正运作起来,每天“点点点”依然消耗大量测试团队的精力。
**4)测试效果基本上不能量化 **
无法准确了解测试效果,没人可以说清今天、昨天、上周、这个月的测试情况如何,和之前比有何改进。
**5)非常被动的测试工作 **
测试总是排在最后进行,无法参与项目讨论,无法进行快速大范围回归测试,甚至无法按时完成测试任务,导致项目延期或带着忐忑上线。
总之前/后端、测试的工作需要互相等待,无法高效合作,维护测试麻烦,每次改动 API 都需要手动维护测试用例,测试时间完全不够充分,让人抓狂

二、强大的Eolink API接口管理
那目前市场上有没有完全解决API接口管理和测试缺陷的工具呢?当然有,那就是我们强大的Eolink
1、Eolink是什么?
Eolink是结合了 API 设计、文档管理、自动化测试、监控、研发管理和团队协作的一站式 API 生产平台,还集成了 Gitlab、Jenkins、钉钉、企业微信、飞书等平台,是国内API整体解决方案的领军者。
丝滑的官.网点击这里:https://www.eolink.com/?utm_source=kol&utm_medium=csdn&utm_content=w4603

2、Eolink解决了哪些痛点
1 )Eolink能够支持各种协议和各种API类型的文档
无论您使用什么语言开发,无论是 HTTPS、Websocket、TCP、UDP 等协议,还是 Restful、SOAP、WebService 等规范,Eolink 都可以帮您统一规范地管理起来。

2 )强大的基于 API 文档的 API DevOps 平台
可以在线分享 API 文档或导出成离线文件,系统会记录 API 的每一次改动,然后还能分享出去。

3 )一键发起API测试,打通 API 文档与测试
系统会基于 API 文档创建测试界面,您可以一键发起测试,支持自动生成测试数据,能够通过 Javascript 代码对请求报文、返回结果等进行加解密、签名等处理。

4)强大的统计分析功能
分析功能记录了各项数据,比如完成率,API测试用例数量,API测试用例覆盖率,自动化测试流程覆盖率,都能非常清晰的观看。

5)通过 Mock API 模拟后端,实现前后端分离开发、对接
根据 API 文档快速创建 Mock API,系统自动根据请求参数返回不同的结果,支持随机生成返回数据,能够真实地模拟后端API。前端开发人员可以在后端还没开发完成的情况下,借助 Mock API 实现预对接,加速开发进程。

6)强大的人员权限管理,适合任意组织架构

三、Eolink下载安装简单体验
1、下载并且安装
点击这里 https://www.eolink.com/pc/?utm_source=kol&utm_medium=csdn&utm_content=w4603

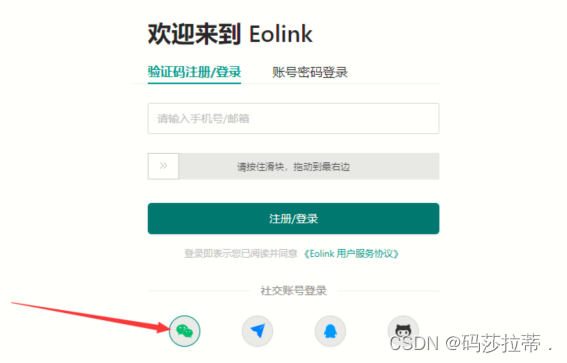
安装好之后需要进行注册或登录,这里我用的是微信号进行快捷登录。

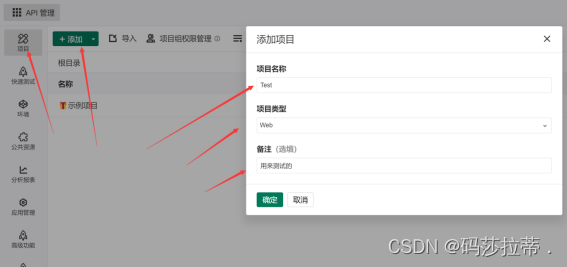
2、创建项目

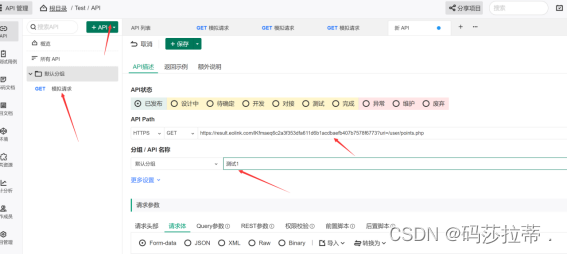
然后我在Test项目下新建立一个API的接口

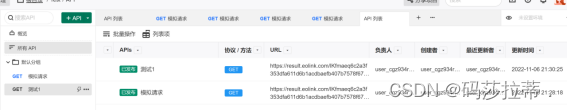
我新建立2个API接口

3、测试API接口
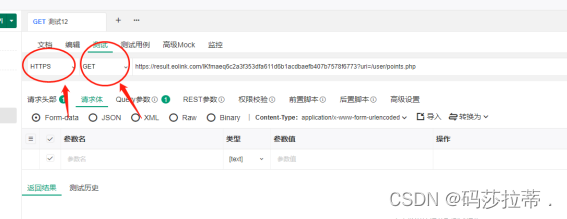
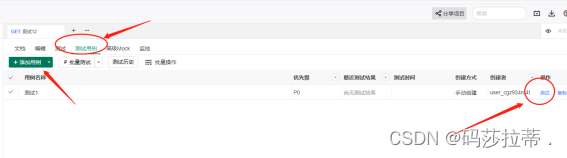
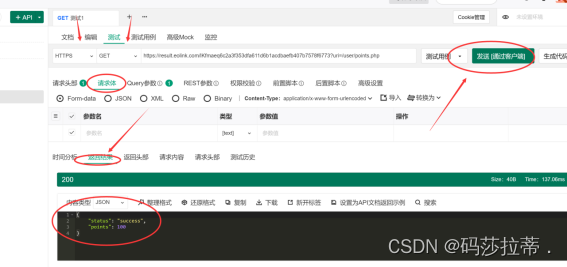
我们测试下刚才的API接口,点击进去API详细页面,然后点击测试按钮。

跳到了这个页面,点击发送,然后json格式的数据如下了,是不是用起来非常丝滑,体验非常好。

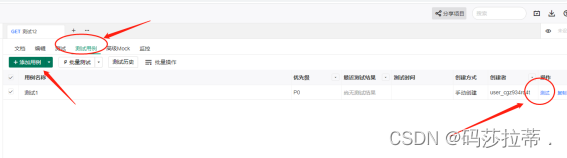
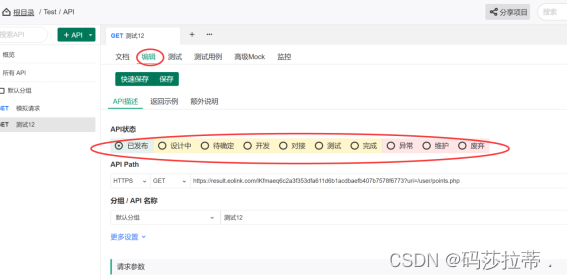
4、编辑API接口

项目组不同成员操作状态时机也不相同:
比如产品经理:可以将接口状态设置为“已发布,设计中,待确定”
后端研发:可以将接口状态设置为“待确定,开发,对接,异常、维护、废弃”
前端和客户端研发:可以将接口状态设置为“测试,异常”
测试人员:可以将接口状态设置为“完成,异常,维护”
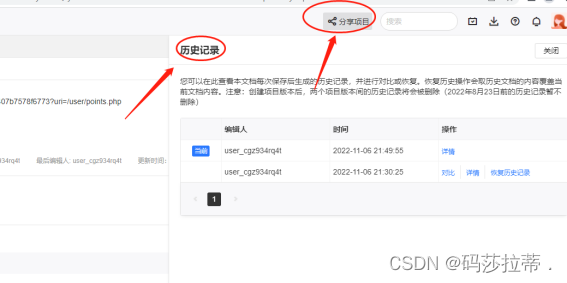
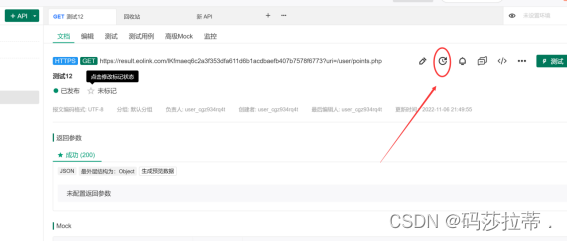
5、查看历史记录
这个功能很重要,因为有时候数据可能改错了,想看下之前的数据或者恢复到之前的状态,点击这里

我们可以看到有对比、有详情、有恢复历史记录,这功能简直就是yyds

四、Eolink相比Postman到底好在了哪里?
- 从用户体验上对比
1、Eolink官.网非常简洁美,页面非常丝滑,普通小白一眼就能看明白是啥工具,下载页面支持各个平台的下载,简直就是yyds。
2、Eolink使用起来非常简单,下载好了大家都不需要看Demo,就可以直接上手快速使用。
- 从功能上对比

Eolink给我感觉结合了postman 和 swagger 的优点,摒弃了不足,在体验上操作非常简单,而且
每个功能之间跳转、衔接非常好,体验非常愉快。
五、Eolink总结
Eolink能够支持各种协议和各种API类型的文档,无论是PC端使用或在线使用Eolink工具,都可以分享 API 文档或导出成离线文件,记录每次改动,时刻能恢复到历史的某个状态,当前还能一键发起API测试,打通 API 文档与测试,实现前后端分离开发。
所以强烈给大家推荐Eolink,低调又强大,简直就是yyds。
来吧,小伙伴。
猛戳这里: https://www.eolink.com/?utm_source=kol&utm_medium=csdn&utm_content=w4603
版权归原作者 码莎拉蒂 . 所有, 如有侵权,请联系我们删除。