安装配置Nodejs
最近需要使用whistle抓包,发现依赖nodejs环境,同时环境为windows,故在此记录。
1 windows
下载nodejs
- 下载完成后,双击安装包,开始安装Node.js
- 直接点【Next】按钮,此处可根据个人需求修改安装路径,我这里路径改为了D:\Program Files\nodejs\,修改完毕后继续点击【Next】按钮

- 是否自动配置环境变量等,可根据自身需求进行,此处我选择默认安装,继续点击【Next】按钮

- 是否安装工具

- 点击【Install】按钮进行安装
- 点击Finish安装完成
- 验证是否安装成功
win+R,输入cmd,进入命令行页面:
node-v // 显示node.js版本
npm-v // 显示npm版本

配置环境变量
①nodejs设置node_global、node_cache
- 找到安装的目录 D:\Program Files\nodejs,在安装目录下新建两个文件夹【node_global】和【node_cache】

- 创建完毕后,使用管理员身份打开cmd命令窗口,这里以win11打开cmd为例,搜索框搜索cmd

- 设置node全局目录
# npm config set prefix “你的路径\node_global” (复制你刚刚创建的“node_global”文件夹路径)npm config set prefix "D:\Program Files\nodejs\node_global"# npm config set cache “你的路径\node_cache” (复制你刚刚创建的“node_cache”文件夹路径)npm config set cache "D:\Program Files\nodejs\node_cache"
②配置NODE_HOME环境变量
- 【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】

- 在【系统变量】中点击【新建】

变量名:NODE_PATH
变量值:D:\Program Files\nodejs\node_global\node_modules
然后你就会发现【node_global】里多出了一个【node_modules】文件夹
- Tips: 如果输入变量值之后没有自动创建【node_modules】文件夹,就在【node_global】下手动创建一个【node_modules】文件夹,再复制你创建的【node_modules】文件夹的路径地址到变量值
- 编辑【用户变量】中的【Path】

- 将默认的 C 盘下【 AppData\Roaming\npm 】修改成 【node_global】的路径,点击确定
修改前:
修改后:
5. 在【系统变量】中选择【Path】点击【编辑】添加【NODE_PATH】,随后一直点击【确定】

6. 验证配置
npm config get prefix
npm config get cache
- 验证能否安装依赖成功
npminstall express -g // -g代表全局安装
运行结果:
配置国内镜像
配置华为镜像:
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
# 检查是否配置成功npm config get registry
# 如果要恢复nodejs默认镜像则执行npm config set registry https://registry.npmjs.org
# 如果你只想对单次安装命令使用华为的镜像,可以直接在命令中添加 --registry 参数npminstall express --registry=https://mirrors.huaweicloud.com/repository/npm/
安装cnpm(可选)
说明: npm是node官方的包管理器。cnpm是个中国版的npm,是淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm。
npminstall-g cnpm --registry=https://registry.npmmirror.com

检查是否安装成功:
cnpm -v

2 mac
下载nodejs(通过nvm)
Mac可以安装配置nvm(管理node的工具),windows也有对应的工具nvmw,大家感兴趣的可以去了解安装,我这里就不过多介绍。
- https://github.com/nvm-sh/nvm 如果安装过程中出现443,表明可能被墙了
解决:打开网站https://www.ipaddress.com/ 查询一下 raw.githubusercontent.com对应的IP 地址,然后修改本机的vim /etc/hosts文件: 185.199.108.133 raw.githubusercontent.com
### nvm安装及使用curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh |bash# 配置环境变量exportNVM_DIR="$HOME/.nvm"[-s"$NVM_DIR/nvm.sh"]&&."$NVM_DIR/nvm.sh"# 完成后输入nvm,出现node version manger表示安装成功
nvm
# 使用:## 1 安装node( nvm ls-remote | grep 18 查看有哪些node版本)
nvm install13.0.1
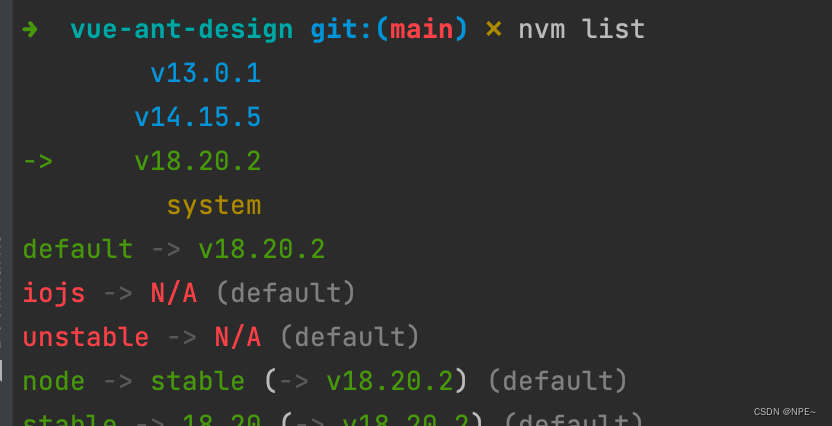
## 2 查看是否安装成功
nvm list |grep13## 3 切换版本
nvm use 13.0.1

配置nodejs(npm 国内镜像)
# 配置npmnpm config set registry https://registry.npmmirror.com #设置国内阿里云镜像源npm config get registry #查看镜像源npm init: 项目初始化;
npm init -y:默认一路yes,不用挨个输入信息
npminstall 包名:安装js包到项目中(仅当前项目有效)。指定 包名,或者 包名@版本号
npminstall -g: 全局安装,所有都能用
可以去 npm仓库 搜索第三方库
npm update 包名:升级包到最新版本
npm uninstall 包名:卸载包
npm run:项目运行
拓展:whistle抓包ios
介绍
whistle是基于Node实现的跨平台web调试代理工具,主要用于查看、修改HTTP、HTTPS、Websocket的请求、响应,也可以作为HTTP代理服务器使用。
类似的工具有Windows平台上的Fiddler,不同于Fiddler通过断点修改请求响应的方式,whistle采用的是类似配置系统hosts的方式,一切操作都可以通过配置实现,支持域名、路径、正则表达式、通配符、通配路径等多种匹配方式,配置使用起来非常简单。
安装
前提:需要有nodejs环境
# 检查是否有nodejs环境node-v
# 全局安装whistle抓包工具npminstall-g whistle
# Mac 或 Linux 的非 root 用户需要在命令行前面加 sudo,如:sudonpminstall-g whistle
# 如果安装超时,可以执行镜像安装npminstall whistle -g--registry=https://registry.npm.taobao.org
启动并安装证书
启动
默认端口是8899,如果端口被占用,可以在启动时通过 -p 来指定新的端口
我比较习惯在启动的时候自己来指定一个端口,可以和fiddler区分,例如我用的8081:(fiddler是8080~~)

启动以后就可以在自己的浏览器上访问到whistle的界面啦~
http://127.0.0.1:8889 打开浏览器确认服务开启成功
服务端配置证书(win10)
浏览器输入http://127.0.0.1:8889,打开whistle页面,点击HTTPS:
勾选capture xxx允许抓包,然后点击下载证书:
windows安装证书:
下载证书成功后,双击


移动端安装证书
- 连接服务端的代理

- 下载安装证书
如果下载证书失败,也可以直接电脑发送到微信文件传输助手,然后手机登录微信再下载

使用
安装成功之后,在服务端(win10)浏览器中即可看到移动端ios的网络请求:
- 浏览器输入localhost:port
- 左侧点击network

参考文档:
https://blog.csdn.net/weixin_44259233/article/details/139743886
https://blog.csdn.net/sinat_34937826/article/details/105427296
版权归原作者 NPE~ 所有, 如有侵权,请联系我们删除。
