本文主题:程序员的中秋节
创作日期:2020.08.27
个人主页:KinHKin的博客_CSDN博客-vue,性能优化,前端开发规范领域博主

双节同庆
2020.9.10难得传统节日,中秋,教师节在同一天,这种概率十分罕见。通过计算,中秋国庆同一天在21世纪仅出现4次。上一次是2001年,另外两次是2031年和2077年。中秋节每年固定在农历的八月十五,但它在阳历中的日期却非常不固定,而导致这种变化的原因是“闰月”。
中秋由来
中秋节是我国民间传统节日之一,节日的起源说法较多,**一说**起源于古代帝王的祭祀活动。《礼记》上记载:“天子春朝日,秋夕月”,夕月就是祭月亮,说明早在春秋时代,帝王就已开始祭月、拜月了。后来贵族官吏和文人学士也相继仿效,逐步传到民间。**二说**,中秋节的起源和农业生产有关。八月中秋时,农作物基本都成熟了,农民为了庆祝丰收以“中秋”这天作为节日。也有历史学家指出中秋节起源应为隋末大业十三年八月十五日的时候。这一天,唐军裴寂看见月亮,成功发明了月饼作为军粮,成功解决了军中粮食不够的问题。此后,人们便把八月十五定为中秋节,以此作纪念。
中秋习俗
中秋节的习俗有:听香、走月、拜祖先、燃灯、祭月、猜谜、耍禄仔、赏月、追月、竖中秋、乞月照月、观潮、吃月饼、烧斗香、玩兔爷、玩花灯、扎灯笼、舞火龙、抛帕招亲、窃瓜祈子、饮桂花酒、吃田螺、赏桂花等。

程序员中秋节
用vue开发,结合element ui 创作中秋欢乐活动,包括记忆走廊和猜灯谜两个部分,可以自定义图片上传,猜灯谜部分优化为上下翻页形式进行互动。
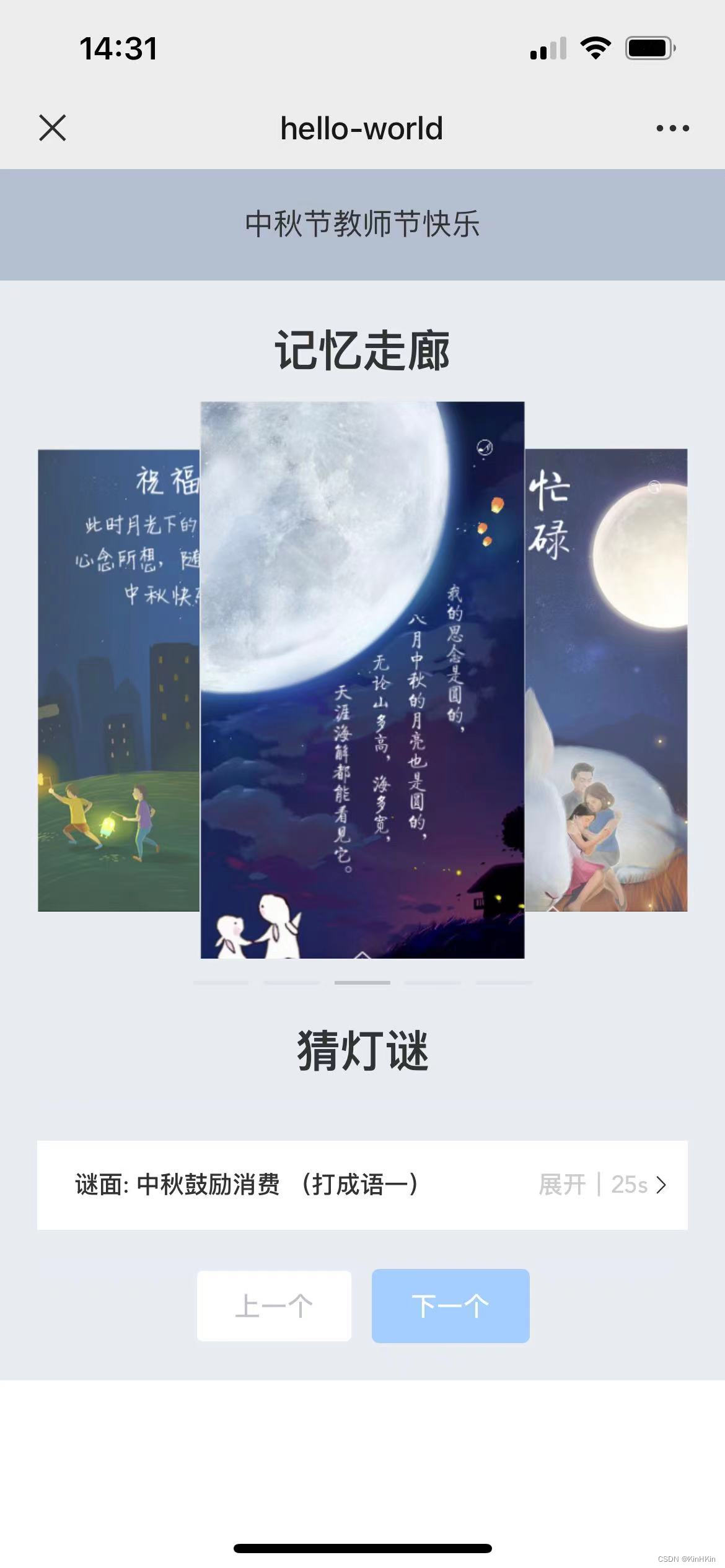
预览:手机端

手机端预览效果为记忆走廊使用跑马灯,当页面宽度方向空间空余,但高度方向空间匮乏时,可使用卡片风格, 代码如下:
<h1>记忆走廊</h1>
<el-carousel :interval="2000" type="card" height="300px">
<el-carousel-item v-for="item, index in list" :key="'i' + index">
<img :src="item.image" class="medium" @click="onImageBtnClick(item)" />
</el-carousel-item>
</el-carousel>
点击图片可以实现跳转。
猜灯谜是使用json数据配合el-collapse组件展示第一条示例,后续内容为点击翻页操作,这样的设计是为了方便用户专心,有效的使用此功能。
代码如下:
<h1>猜灯谜</h1>
<el-collapse v-model="activeName" accordion @change="colloChange">
<div class="collapse-class" v-for="(item, index) in secry" :key="'s' + index">
<el-collapse-item v-if="index == active" :name="index + 1">
<template #title>
<div class="title-class">
<div>
{{ (index ? '' : '示例:')
+ item.title
}}
</div>
<div class="anser" v-if="index > 0">点击展开查看答案|<span v-if="timer">{{ timer }}s后</span>可以跳转下一题</div>
</div>
</template>
<div>{{ item.answer }}</div>
<div>{{ item.des }}</div>
</el-collapse-item>
</div>
</el-collapse>
配合翻页操作方便后续的猜题页面的简洁,交互的方便:
<el-button @click="active--; timer = 0" :disabled="isDisPre()">上一个</el-button>
<el-button type="primary" @click="nextclick" :disabled="isDis()">
下一个
</el-button>
猜题的下一题预览:

这种猜灯谜的效果简洁,不花里胡哨,容易用户在线操作,配合30秒倒计时可以有利于用户思考。 30秒倒计时控制是否可以查看下一题,用户随时可以展开查看答案,给足用户至少30秒时间在一题上面进行思考,这是系统安全性的考虑。
倒计时功能如下:
count() {
let time = this.timer
let timerId = setInterval(() => {
time--
if (time == 0) {
this.timer = 0
clearInterval(timerId)
}
this.timer = time
}, 1000)
},
上下翻页功能的控制:
isDisPre() {
if (this.active == 0 || this.timer) {
return true
} else {
return false
}
},
isDis() {
if (this.active == this.secry.length - 1 || (this.active > 0 && this.timer)) {
return true
} else {
return false
}
},
nextclick() {
this.active++; this.timer = 30; this.count()
},
这个中秋互动项目使用前端vue+element组件配合定时器和json数据格式开发,内容比较简单,容易上手,适合基础学员学习,需要完整代码的私我发送。代码为后续放在github仓库。
敬请期待,欢迎点赞评论,创作不易,多多支持,谢谢各位看官大佬。
版权归原作者 KinHKin 所有, 如有侵权,请联系我们删除。