JS日期与字符串相互转换——JS封装函数,Dayjs转换时间格式
相关文章调用
文章内容文章链接JS数组对象——根据日期进行排序,按照时间进行升序或降序排序https://blog.csdn.net/XSL_HR/article/details/128579840?spm=1001.2014.3001.5501JS日期时间格式化——数字日期转中文日期(封装函数,dayjs转换时间格式)https://blog.csdn.net/XSL_HR/article/details/128607024?spm=1001.2014.3001.5501
场景复现
上期文章我们介绍了如何将2022-12-22转换为二〇二二年十二月二十二日,涉及到日期格式转换成YYYYMMDD格式的问题。本期文章以此为主线,用两种方法带领大家转换时间格式。
一、JS封装函数
首先是传统的封装函数,手写一个日期转字符串的函数并封装使用。
1、日期转字符串
functiondateToString(date){var year = date.getFullYear();var month =(date.getMonth()+1).toString();var day =(date.getDate()).toString();if(month.length ==1){
month ="0"+ month;}if(day.length ==1){
day ="0"+ day;}var dateTime = year +"-"+ month +"-"+ day;return dateTime;},
控制台调用打印一下结果:
console.log(dateToString("Wed Jan 04 2023 14:12:56 GMT+0800 (中国标准时间) "))

2、字符串转日期
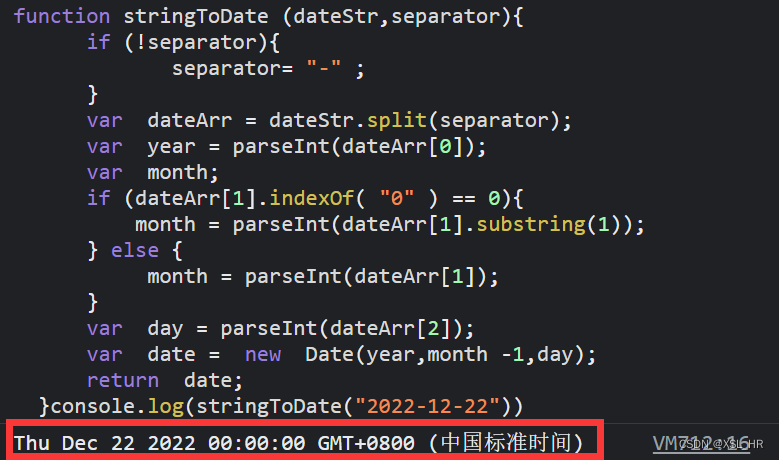
functionstringToDate(dateStr,separator){if(!separator){
separator="-";}var dateArr = dateStr.split(separator);var year =parseInt(dateArr[0]);var month;if(dateArr[1].indexOf("0")==0){
month =parseInt(dateArr[1].substring(1));}else{
month =parseInt(dateArr[1]);}var day =parseInt(dateArr[2]);var date =newDate(year,month -1,day);return date;}
控制台调用打印一下结果:
console.log(stringToDate("2022-12-22"))

这时,时间格式已经从"2022-12-22"转换成了
“Thu Dec 22 2022 00:00:00 GMT+0800 (中国标准时间)”【不过呢,一般是不会让你把时间转换成这样的。都是要求从日期转化为字符串YYYY-MM-DD格式】
二、 Dayjs转换时间格式
点击前往官方文档
1、Dayjs快速安装与使用
要在Node.js 项目中使用 Day.js,只需使用 npm安装。
npm install dayjs
node.js安装教程这里就不过多叙述了,可以翻看往期文章中的相关教程
然后在项目代码中引入即可:
const dayjs =require('dayjs')//import dayjs from 'dayjs' // ES 2015dayjs().format()
2、Dayjs格式化日期
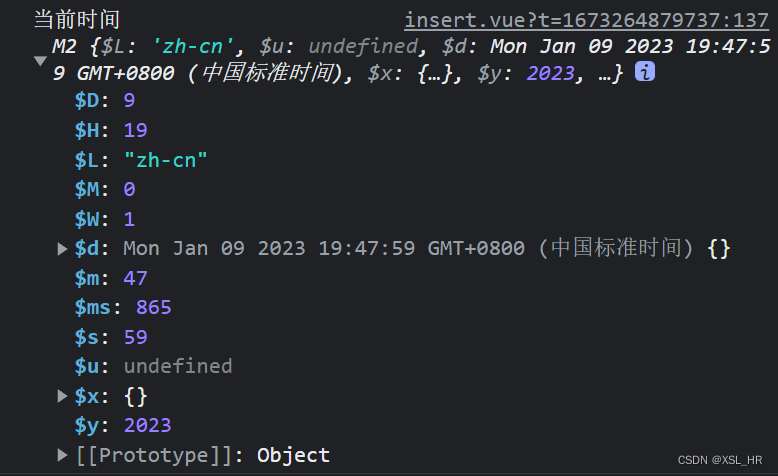
未进行格式转化时:
const nowDate =ref<Dayjs>()// 获取当前时间console.log(dayjs("当前时间",nowDate.value))

经过时间转换后:
const nowDate =ref<Dayjs>()// 获取当前时间console.log("当前时间",(dayjs(nowDate.value).format("YYYY-MM-DD"))// dayjs进行时间转换

更多占位符:
输入例子详情YY01两位数的年份YYYY2001四位数的年份M1-12四位数的年份MM01-12月份,从1开始MMMJan-Dec缩写的月份名称MMMMJanuary-December完整的月份名称D1-31月份里的一天DD01-31月份里的一天 ,两位数H0-23小时HH0-23小时,两位数h1-12小时,12小时制hh01-12小时,12小时制,两位数m0-59分钟mm00-59分钟,两位数s0-59秒ss00-59秒 两位数S0-9毫秒,一位数SS00-99毫秒,两位数SSS000-999毫秒,三位数AAM PM上午 下午 大写aam pm上午 下午 小写
感兴趣的小伙伴可以订阅本专栏,方便后续了解学习觉得这篇文章有用的小伙伴们可以点赞➕收藏➕关注哦
版权归原作者 XSL_HR 所有, 如有侵权,请联系我们删除。