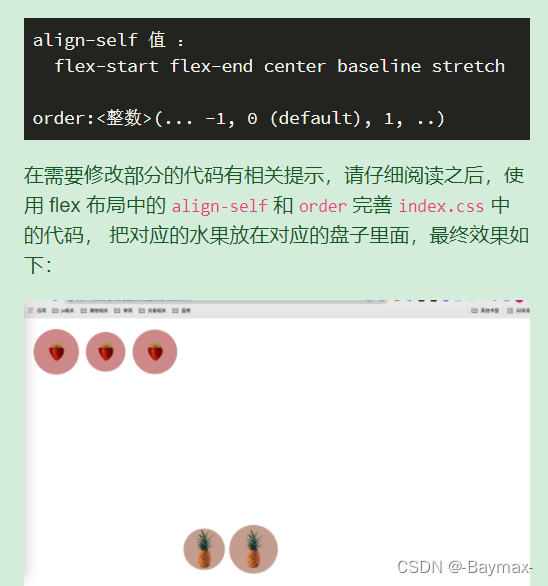
1. 水果摆盘⭐
Flex 布局子项常用属性参考链接
解决方案:从题目及源码中可以看出,它的排版不准确,我们需要把草莓放到上面上个圆圈里,把菠萝放在下面的两个框里,这就需要我们进行 flex 布局。
- 把菠萝的 display 改为 flex
- 把它的 order 设置为 1(因为值越小,排列越靠前,且默认为0)这样就可以把菠萝放在草莓的后面。
- 设置
align-self:flex-end,把子项放在最下面
.yellow {display: flex;
align-self: flex-end;order:1;}
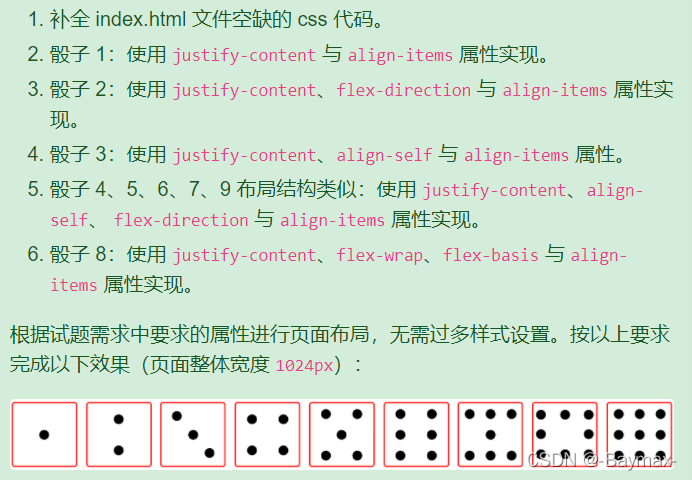
2. Flex 经典骰子布局⭐⭐⭐
Flex 布局父项常用属性参考链接
解题方案:该题目主要考察的是 Flex 弹性布局。
准备:
- 首先给骰子所在的 div 添加类,依次为 div2,div3…
- 分析 css 代码,从
body > div {}中可以看出,已经给 body 的直接子孩子添加了 flex 布局。
div2:
- 首先把它设置主轴为 y 轴
- 然后把主轴上子元素排列的方式设置为
平分空间- 设置侧轴上子元素排列方式为垂直居中
div3:
- 把 div3 设置主轴为 y 轴
- 然后把主轴上子元素排列的方式设置为
平分空间- 对每一个子元素 p 使用
align-self进行单独的排版
div4-7,9
- 把 div4-7,9 设置主轴为 y 轴
- 然后把主轴上子元素排列的方式设置为
平分空间- 对这些 div 下的子 div 进行弹性布局,p 排列方式为
space-around
div8:
- 对 div8 设置主轴为 y 轴
- 然后把主轴上子元素排列的方式设置为
平分空间- 把div8 的子 div 进行弹性布局,p 排列方式为
space-between
.div2 {
flex-direction: column;
justify-content: space-around;
align-items: center;}.div3{
flex-direction: column;
justify-content: space-around;}.div3 p:nth-child(1){
align-self: flex-start;}.div3 p:nth-child(2){
align-self: center;}.div3 p:nth-child(3){
align-self: flex-end;}.div4,.div5,.div6,.div7,.div9{
flex-direction: column;
justify-content: space-around;}.div4 div,.div5 div,.div6 div,.div7 div,.div9 div{display: flex;
justify-content: space-around;}.div8 {
flex-direction: column;
justify-content: space-around;}.div8 div{display: flex;
justify-content: space-between;}
不积跬步无以至千里 不积小流无以成江海
版权归原作者 -Baymax- 所有, 如有侵权,请联系我们删除。