React开发者工具最简单的安装方式自然是科学上网,通过Google Chrome浏览器访问应用商店安装了。以下介绍另一种安装方式:基于 react-devtools的GitHub项目源码编译进行插件安装。
React-DevTools:GitHub项目地址
React-DevTools的GitHub官网地址为:mirrors / facebook / react-devtools · GitCode,该项目由facebook推出,目前已经迁移到其React项目中。但是我们可以访问React-devtools的v3版本分支,完成DevTools开发者工具的安装,点击此处访问v3 Branch。

React-DevTools:简介

根据GitHub官网介绍,React Developer Tools(React开发者工具)可用于查看React组件层次、组件的props和state属性。它既是作为一个浏览器拓展(如:Chrome和FireFox),又是一个单独的一个单独的App,可以为其它环境(如:Safari、IE和React Native)工作。
React-DevTools:浏览器支持情况
根据GitHub官方介绍,目前React-Devtools提供对Chrome、Firefox等的拓展支持。

React-DevTools-开发者工具安装
源码下载
git clone https://github.com/facebook/react-devtools.git
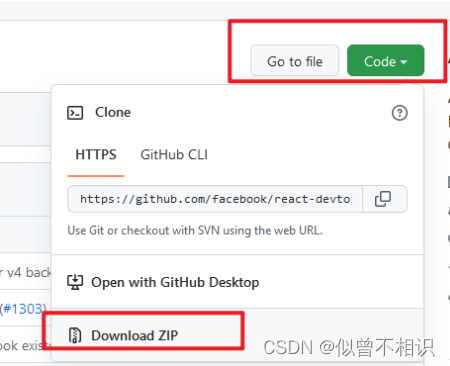
可以通过git clone命令克隆项目,也可以直接点击download进行下载。

下载完毕之后,立即解压。
源码打包
打包方式1:基于预定义命令打包
查看package.json配置文件,主要是检查scripts标签下为我们开放出来的命令脚本。如下为我摘录出来的部分代码。
"scripts": {
"build:extension": "yarn run build:extension:chrome && yarn run build:extension:firefox",
"build:extension:chrome": "node ./shells/chrome/build",
"build:extension:firefox": "node ./shells/firefox/build",
"build:standalone": "cd packages/react-devtools-core && yarn run build",
"build:example": "cd ./test/example && ./build.sh",
"deploy": "cd ./shells/theme-preview && ./build.sh && gh-pages -d .",
"lint": "eslint .",
"test": "jest",
"test:chrome": "node ./shells/chrome/test",
"test:firefox": "node ./shells/firefox/test",
"test:plain": "cd ./shells/plain && ./build.sh --watch",
"test:standalone": "cd packages/react-devtools && yarn start",
"typecheck": "flow check"
},
可以看到,它为我们提供了面向不同浏览器的打包命令,如下,
【1】 chrome打包命令:npm run build:extension:chrome
【2】 firefox打包命令:npm run build:extension:firefox
当然,你也可以不管三七二十一,先打包完了再说,直接执行如下命令,得到上面两个版本的打包结果。
npm run build:extension
打包方式2:基于js脚本打包
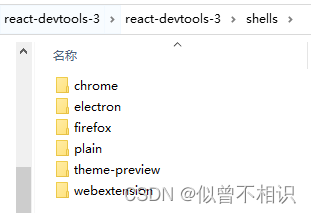
查看解压之后的文件结构,会发现项目根目录下面有一个shells文件夹,打开之后如下。

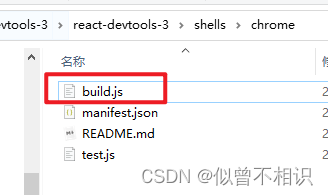
由于是为Google Chrome安装React-DevTools开发者工具,因此,我们打开第一个chrome子文件夹,里面为我们提供了一个build.js脚本。

build.js脚本的内容如下,就是一些打包相关的配置代码脚本。
#!/usr/bin/env node
/**
* Copyright 2004-present Facebook. All Rights Reserved.
*/
'use strict';
const chalk = require('chalk');
const {join} = require('path');
const build = require('../webextension/build');
const main = async () => {
await build(
'chrome',
join(__dirname, 'manifest.json'),
join(__dirname, 'build')
);
console.log(chalk.green('\nThe Chrome extension has been built!'));
console.log(chalk.green('You can test this build by running:'));
console.log(chalk.gray('\n# From the react-devtools root directory:'));
console.log('yarn run test:chrome');
};
main();
在当前目录下打开CMD窗口,直接执行如下命令,也可完成打包操作。
node build.js
插件安装
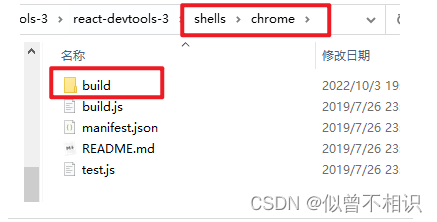
源码打包之后,会在chrome下生成build子文件夹,里面提供的unpacked文件夹,即为要安装的拓展插件所在的目录。

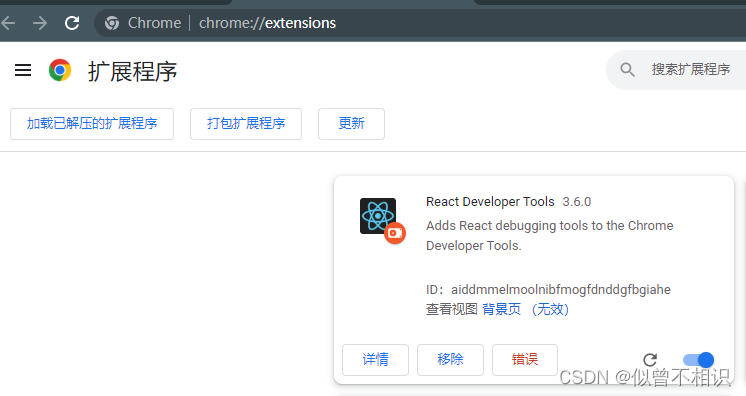
此时,我们打开Google Chrome浏览器,访问拓展程序管理页面(chrome://extensions/),点击“打开已解压的扩展程序”,选择这个build>unpacked文件夹,即可加载插件。出现如下的插件项,安装完毕。

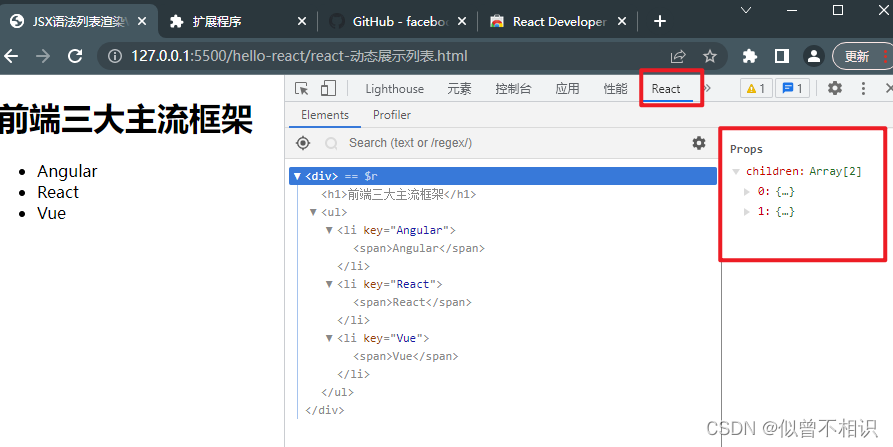
最后,可以启动一个React应用,或者React编写的HTML页面,F12打开调试工具,即可看到React选项,安装成功。

本文转载自: https://blog.csdn.net/weixin_43524214/article/details/127155240
版权归原作者 是席木木啊 所有, 如有侵权,请联系我们删除。
版权归原作者 是席木木啊 所有, 如有侵权,请联系我们删除。