
本文实现城市名称的增、删、改(效果同上一篇)。本文使用的工具包括:
(1)Spring Boot作为后端开发工具
(2)微信小程序前端开发
(3)MySQL,数据库
(4)Spring Data JPA框架,数据库处理(ORM)
(5)Intellij IDEA,集成开发环境
Spring Boot因其轻量级的开发方式而受到用户的追捧,这使得它成为微信小程序后台开发中比较好的开发工具。本文介绍Spring Boot作为微信小程序后台的一个简单应用,对Spring Boot与微信小程序的整合提供一个入门的介绍。若要进行深入的应用还需要对微信小程序和Spring Boot开发有较深入的理解。
1、作为后台的Spring Boot简单应用开发
1●新建项目添加依赖
新建项目,确保在文件pom.xml的和之间添加了Web、Lombok等依赖。
2●新建类
依次在包com.bookcode下创建entity、dao、controller等子包。并在包com.bookcode.entity中创建类City,在包com.bookcode.dao中创建接口CityRepository,在包com.bookcode.controller中创建类CityController和HelloController。
3●修改文件
修改在目录src/main/resources下的配置文件application.properties。
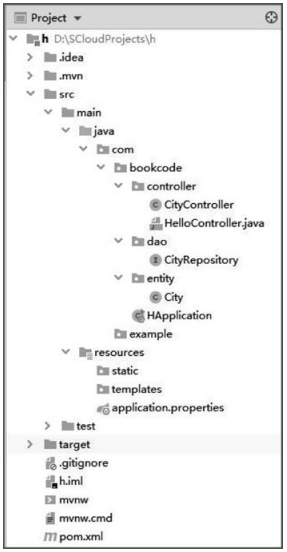
完成上述任务后,整个项目的核心目录和文件结构如图1所示。

■ 图1 项目的核心目录和文件结构
** 4●在浏览器中直接访问的结果**
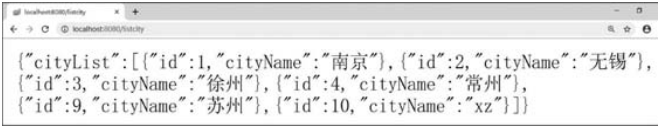
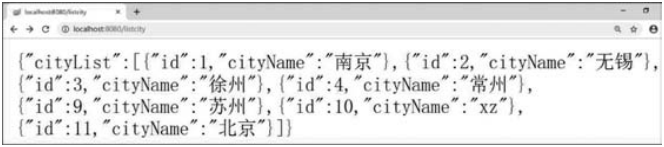
运行程序,在浏览器中输入localhost:8080后结果如图2所示。在浏览器中输入localhost:8080/listcity后结果如图3所示。

■ 图2 在浏览器中输入localhost:8080后浏览器中的输出结果

■ 图3 在浏览器中输入localhost:8080/listcity后浏览器中的输出结果
2、作为前台的微信小程序简单应用开发
1●新建微信小程序项目文件
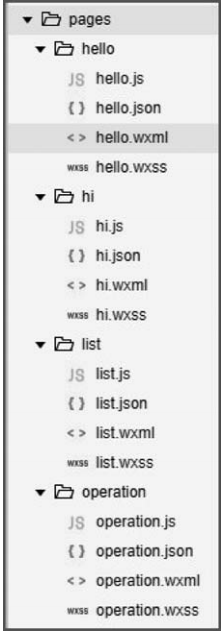
依次在目录pages文件中添加hi、hello、list、operation共4个页面,每个页面包括4个文件,如hello.js、hello.wxml、hello.wxss、hello.json为一组文件。项目增加的目录和文件结构如图4所示。

■ 图4 微信小程序项目增加的目录和文件结构
2●微信小程序项目运行结果
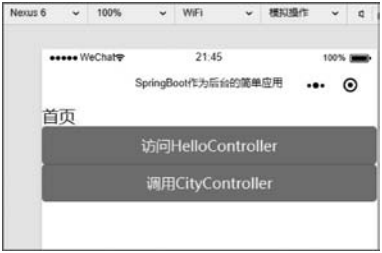
编译微信小程序,并在Nexus 6手机模拟器中显示的首页界面(与hi.wxml文件对应),如图5所示。

■ 图5 微信小程序项目首页界面
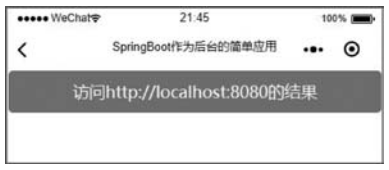
单击图-5中的“访问HelloController”按钮,跳转到如图6所示的界面(与hello.wxml文件对应)。

■ 图6 单击图5中的“访问HelloController”按钮后跳转到的界面
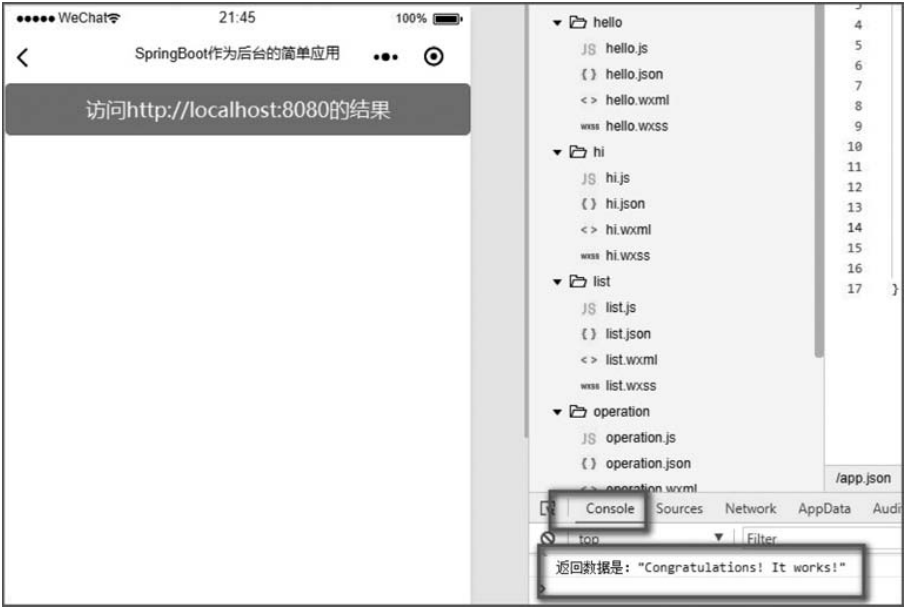
单击图6中的“访问http://localhost:8080的结果”按钮,在微信小程序开发工具的控制台中输出访问后台Spring Boot得到的内容,如图7所示。对比图7和图2,可以发现两者的内容一致。

■ 图7 单击图6中的“访问http://localhost:8080的结果”按钮后控制台中输出的返回信息
单击图5中的“调用CityController”按钮,跳转到如图8所示的界面(与list.wxml文件对应)。对比图8和图3,可以发现两者的内容一致。

■ 图8 单击图5中的“调用CityController”按钮后跳转到的界面
单击图8中的“添加城市”按钮,跳转到如图9所示的界面(与operation.wxml文件对应)。

■ 图9 单击图8中的“添加城市”按钮后跳转到的界面
在图9的文本框中输入要增加的城市名称(如“北京”)后单击“提交”按钮,结果如图10所示。

■ 图10 在图9文本框中输入要增加的城市名称后单击“提交”按钮的结果
再次在浏览器中输入localhost:8080/listcity后,结果如图11所示。对比图10和图11,可以发现两者的内容一致,这说明前台微信小程序的操作和后台Spring Boot项目进行了关联,并将操作结果存储到MySQL数据库中。

■图11 再次在浏览器中输入localhost:8080/listcity后的结果
3、Spring Boot和微信小程序整合的关键点
1●两者整合的关键代码
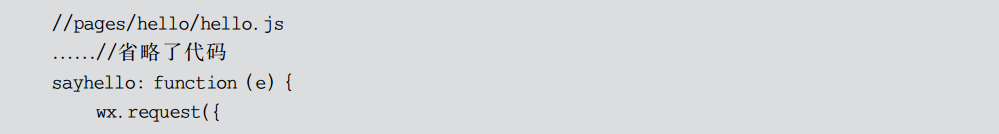
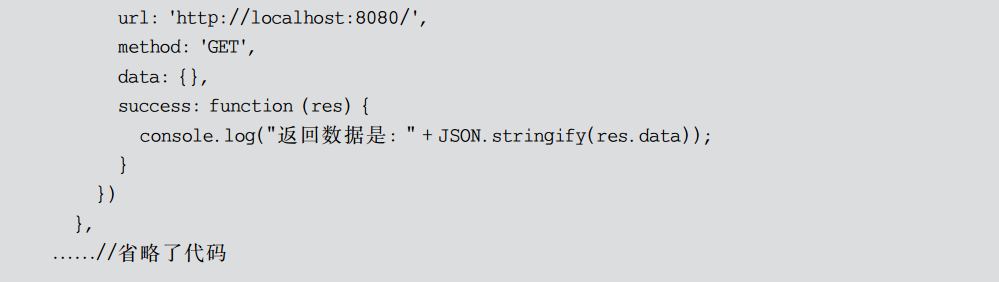
Spring Boot和微信小程序整合的关键是在微信小程序中访问Spring Boot后台项目提供的服务,两者关联的关键代码如例1所示。
【例1】两者关联的关键代码示例。


2●注意事项
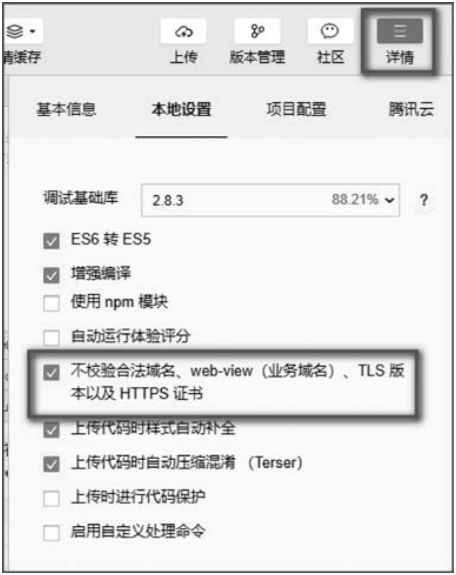
微信小程序和服务器进行网络通信的方式包括HTTPS(请注意不是HTTP)和WebSocket等。默认情况下,微信小程序后台只接收HTTPS域名,开发时可以申请此类域名;或者在微信小程序开发工具中进行设置后使用HTTP域名。设置方法:单击工具中“详情”按钮后在“本地设置”页中勾选“不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书”复选框;勾选后微信小程序就可以使用访问HTTP域名(如localhost:8080),如图12所示。

■ 图12 单击“详情”按钮后在“本地设置”页中进行勾选设置
版权归原作者 TiAmo zhang 所有, 如有侵权,请联系我们删除。