简介
- 快速、简洁且高效的博客框架
安装(在root环境下,不想在root的话下列命令无需使用sudo,Windows使用GitBash即可操作)
安装nodejs
nodejs官网地址:
Node.js 中文网
- 根据自己的操作系统进行选择安装即可
- 安装完毕之后检测node、npm的可靠性
node -v //使用之后出现版本号即可npm -v //使用之后出现版本号即可
换cnpm源
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装hexo
cnpm install hexo-cli
hexo -v //安装完毕检测
创建hexo的家
- 这里在/Users/starrysky/Profiles/创建了hexo_home作为hexo的家
mkdir /Users/starrysky/Profiles/hexo_home
Hexo插件
npm install hexo-server --save
npm install hexo-admin --save
npm install hexo-generator-archive --save
npm install hexo-generator-feed --save
npm install hexo-generator-search --save
npm install hexo-generator-tag --save
npm install hexo-deployer-git --save
npm install hexo-generator-sitemap --save
在hexo家初始化一个博客
sudo hexo init
启动
sudo hexo s //terminal被掐断会导致hexo server关闭,非守护进程
创建一篇文章
hexo new "hello"
- 当输入命令后,就会在 Hexo的家目录
source/_post文件夹下创建一个文件,命名为:hello.md,这个文件就是将要发布到网站上的原始文件,用于记录文章内容。 - 创建完,以及写完一次博客后,需要清理、生成静态页面、启动Hexo服务器几个步骤。
hexo clean//清理,一定要使用,不然最新的博客不会更新hexo g// 生成静态页面hexo s//hexo服务
使用Gitee Pages服务托管Hexo
- 在Git配置到Gitee的完全正确的情况下,这里需要注意几个点⚠️ :- 查看git的user名是否和gitee的名称相对应:
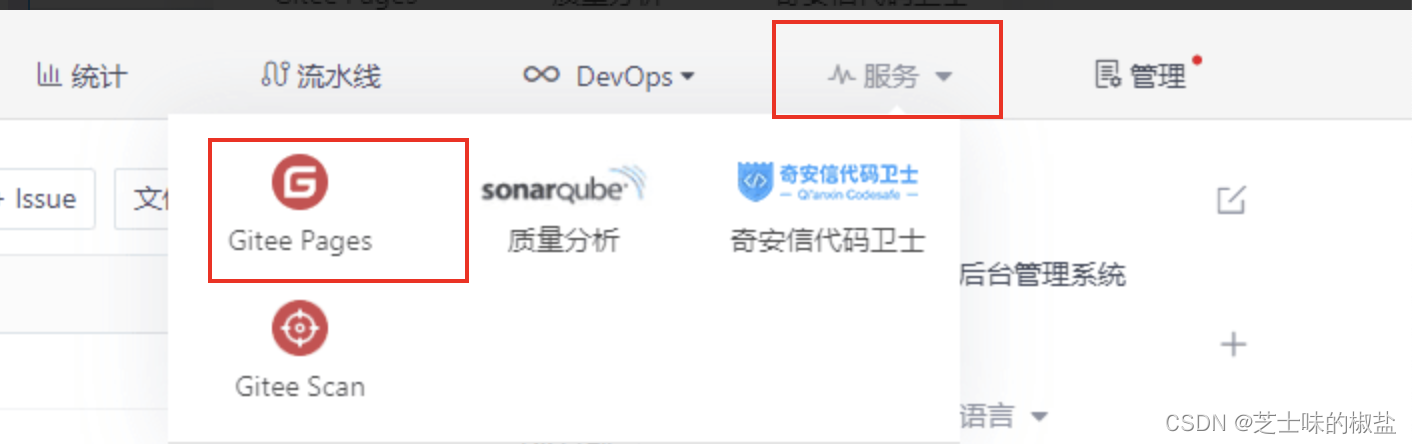
git config user.name- 不是对应就进行修改:git config --global user.name "username"- 查看git的email是否和gitee的登录邮箱对应:git config user.email- 不是对应就进行修改:git config --global user.email "email" - 这里的Gitee Pages服务需要提前申请(大概一个工作日)- 这里随便点进一个Gitee的仓库,在服务的地方点击:
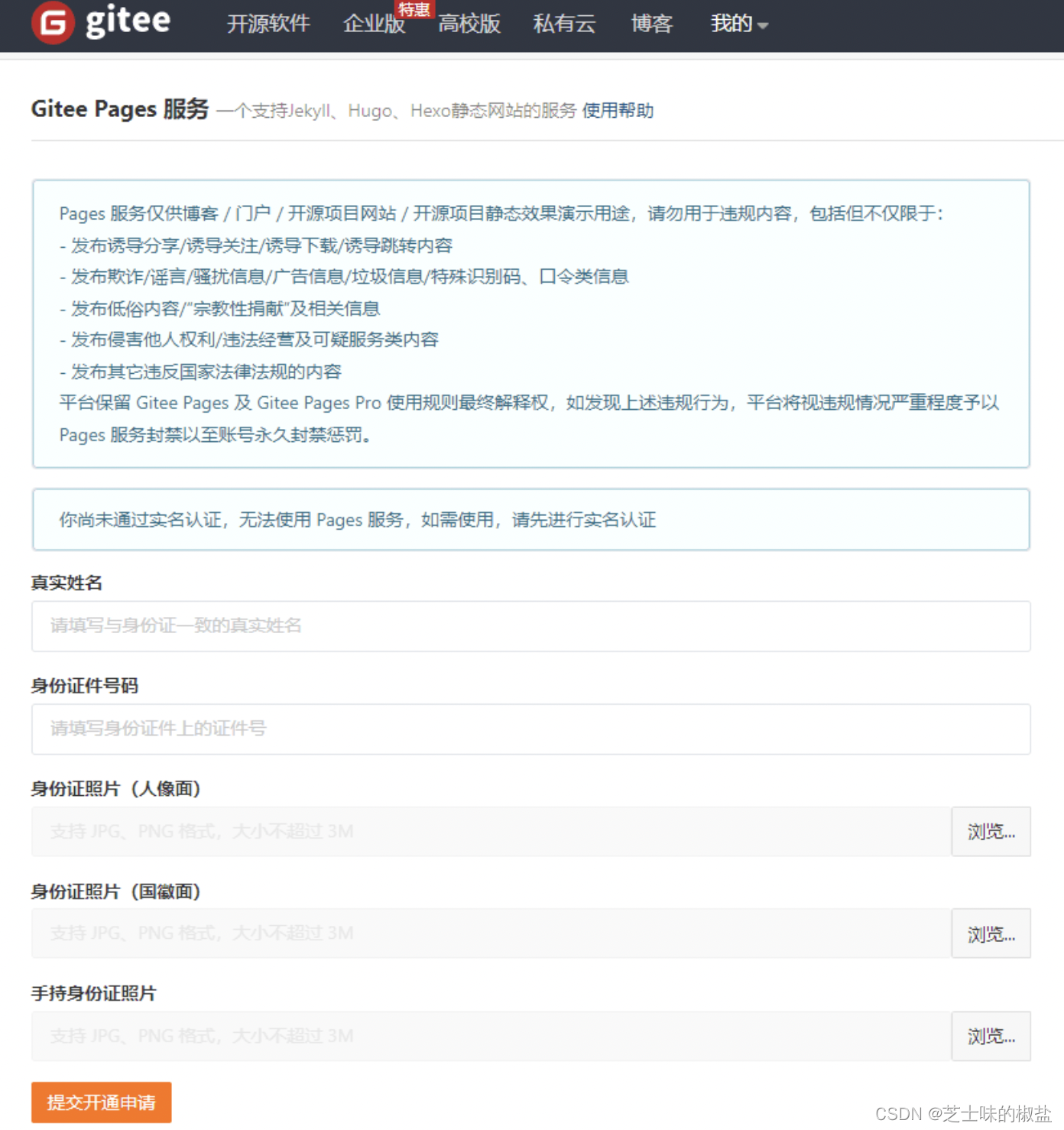
 - 上传自己的材料进行申请:
- 上传自己的材料进行申请: - 申请成功之后,机会变成这样
- 申请成功之后,机会变成这样
- 如上的工作准备工作都做好了之后,就可以开始部署hexo
Hexo部署到Gitee Pages步骤
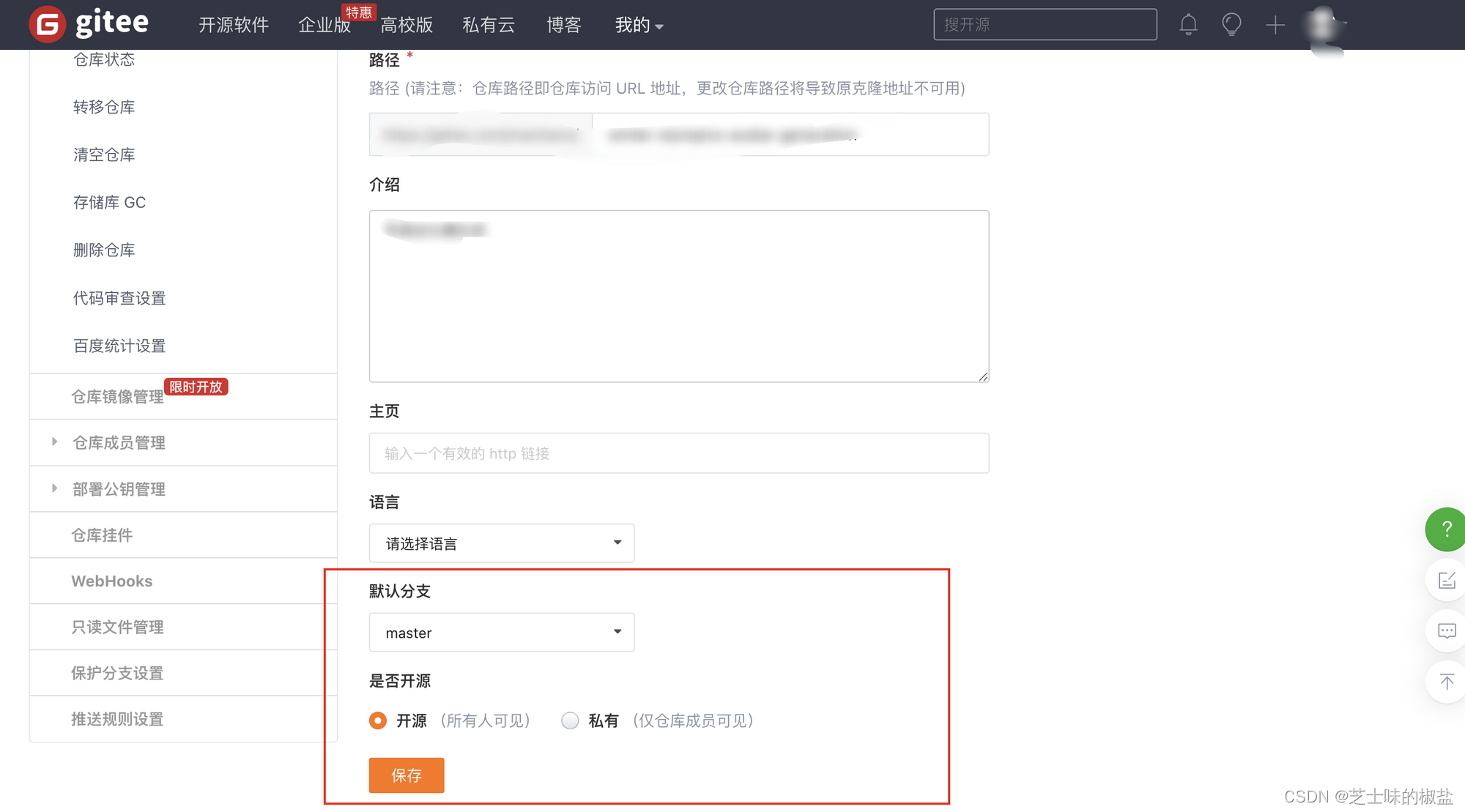
- 首先在Gitee上创建一个新建一个用于装后期Hexo的仓库(创建的时候不能选择开源,要创建完才能选)

- 创建完毕之后在该仓库的管理选择开源(不开源无法访问到Web)

- 在我们的电脑上生产ssh密钥(Windows使用右击空白处使用GitBash进行)
ssh-keygen -t rsa -C "gitee的邮箱"- 出现选择Yes或者No,一路敲回车,不用管 - 拷贝刚刚的生成的ssh密钥的公钥复制到刚刚创建出的仓库“部署公钥”
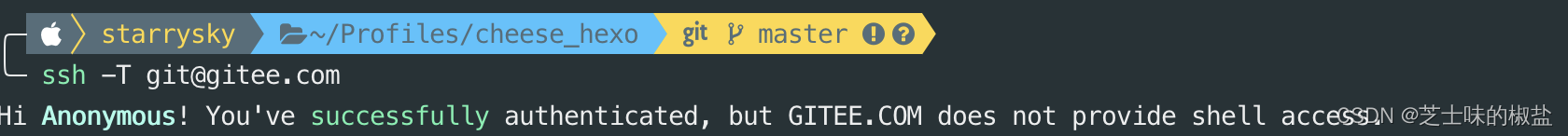
cat ~/.ssh/id_rsa.pub- 添加部署公钥,标题名字随便,刚刚的公钥填入就可以 - 回到我们的主机进行测试连通性
- 回到我们的主机进行测试连通性
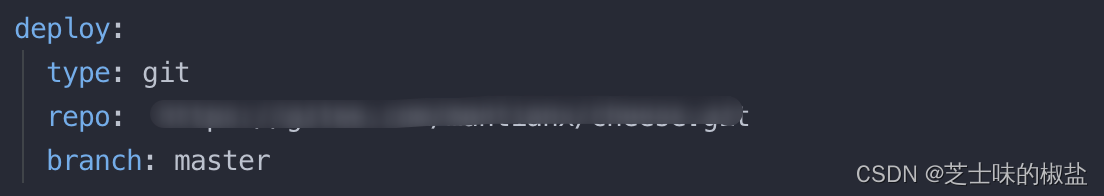
- 回到Hexo的主目录修改_config.yml文件中的
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8H8wDBDl-1651384717734)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/18069046-4d35-4624-a635-6df84a15b7c3/Untitled.png)]](https://img-blog.csdnimg.cn/496cb26b095645bcb31233398ffdd792.png)
 - url填你仓库的地址详细到仓库名字,root填仓库名,repo填当前仓库的SSH链接就行(后面出现错误就替换成HTTP就行)
- url填你仓库的地址详细到仓库名字,root填仓库名,repo填当前仓库的SSH链接就行(后面出现错误就替换成HTTP就行) - 这时候Pages服务就就绪了,这时候需要稍微配置一下我们电脑的Git就可以,在Hexo根目录执行
git init git add .git commit -m "first commit"git remote add origin hexo所在的仓库地址git push -u origin "master" - 之后每次更新了博客之后只要使用 h
exo clean &hexo g -d即可一键部署到线上,部署完在gitee pages按一下更新即可。
本文转载自: https://blog.csdn.net/qq_45860349/article/details/124526292
版权归原作者 芝士味的椒盐 所有, 如有侵权,请联系我们删除。
版权归原作者 芝士味的椒盐 所有, 如有侵权,请联系我们删除。