Web基础与HTTP协议
一、域名概览
- IP地址不易记住,域名用于替代IP地址,方便记忆
- 两台主机通信,是通过IP地址访问,所以需要将域名解析成IP地址
- 早期使用hosts文件解析域名,但随着域名的增多,工作量巨大,维护困难
- 之后使用DNS进行域名解析
二、HTML基本标签
2.1HTML语法规则
HTML标签采用双标记,前后标记符对应,分别表示标记开始和标记结束,标记符中间的内容被标签描述。前标记符由""表示,结尾标记符多了一个“/”,由表示
2.2HTML文件件结构
HTML文件是由最外层,表示,说明该文件是用HTML语言描述的。在他里面是并列的头标签和内容标签
HTML文件结构如下:
<html><head>网页的内容描述信息</head><body>网页显示的内容</body></html>
头标签常用标签:
标签描述< title>定义了文档的标题< base>定义了页面链接标签的默认链接位置< link>定义了一个文档和外部资源之间的关系< meta>定义了HTML文档中的脚本文件< script>定义了客户端的脚本文件< style>定义了HTML文档的样式文件
内容签中常用的标签:
标签描述< table >定义了一个表格< tr >定义了表格中的一行< td >定义了表格中的某一行< img >定义了一个图像< a >定义了一个超链接< p >定义了一行< br >定义了换行< font >定义了字体
三、静态网页与动态网页
3.1、静态网页
- 在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,静态网页是标准的HTML 文件,他的文件扩展名是.htm、.html。静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的
- 静态网页也可以出现各种动态效果,如.GIF格式的动画、FLASH,滚动字幕等,这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念
- 静态网页只要不修改代码,是不会改变的,每天展示的内容是一样的。静态网页只使用html语言,不使用其他高级程序语言
3.2、动态网页
- 所谓动态网页,是指跟静态网页相对的一种网页编程技术。静态网页,随着html代码生成,页面的内容和显示效果就基本上不会发生变化–除非是修改页面代码。而动态页面则不然,页面代码虽然没有变,但是显示的内容是可以随着时间、环境或者数据库操作的结果而发生改变的。
- 动态网页URL的后缀不是.htm、.html、.shtml、.xml等静态网页的常见网页制作格式,而是以.aspx、.asp、.jsp、.php、.perl、.cgi等形式为后缀,并且在动态网页网址中有一个标志性的符号—“?”
- 动态网页是基本的html语法规范与java,PHP,c#等高级程序设计语言,数据库编程等多种技术的融合,以期实现对网站内容和分格的高效,动态和交互式的管理。因此,从这个意义上来讲,凡是结合了html以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页
3.3动态网页语言
早期的动态网页主要采用通用网关接口 CGI技术,虽然CGI技术已经发展成熟而且功能强大,但由于编程困难,效率低下,修改复杂,所以有逐渐被新技术取代的趋势。
目前常见的动态网页编程语言如下:
1.PHP:
即Hypertext Preprocessor(超文本预处理器),它是当今internet上最火热的脚本语言,其语法借鉴了c ,java,PERL语言等,但只需要很少的编程知识你就能使用PHP建立一个真正交互的web站点
2.JSP:
即java server pages 它是由sun microsystem公司与1999年6月推出的新技术,是基于java servlet以及整个java体系的web开发技术
3.sython:
是一种面向对象,跨平台的动态类计算机程序设计语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的大型开放项目
4.ruby:
是一种简单快捷的面向对象(面向对象程序设计)脚本语言,在20世纪90年代由日本人松本行弘开发,遵守GPL协议和Rubylicense。它的灵感与特性来自于perl ,smalltalk ,eiffel,ada以及lisp语言
3. 4、HTTP协议
HTTP协议采用了请求/响应模式。客户端向服务器发送请求,请求头包含请求的方法、URL、协议版本,以及包含请求修饰符,客户信息的内容类似于MIME的消息结构。服务器以一个状态作为响应,响应的内容包括消息协议的版本。成功或者错误编码加上服务器信息,实体元信息以及可能得实体内容
HTTP已经演化了很多版本,它们中的大部分都是向下兼容的
- HPPT/0.9:已过时。只接受GET一种请求方法,没有在通信中指定版本号,且不支持请求头。由于该版本不支持POST方法,所以客户端无法向服务器传递太多信息
- HTTP/1.0;这是第一个在通讯中指定版本号的HTTP协议版本,至今仍被广泛采用,特别是在代理服务器中
- HTTP/1.1:引入了持久连接,即TCP连接默认不关闭,可以被多个请求复用,能很好地配合代理服务器工作。还支持管道方式机制,即在同一个TCP连接里面,客户端可以同时发送多个请求,以便降低线路负载,提高传输速度。
- HTTP/2.0:完全多路复用,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应。引入了头信息压缩机制,使用gzip或compress压缩后再发送。支持服务端推送,允许服务器未经请求,主动向客户端发送资源。
3.5. HTTP 方法
HTTP支持几种不同的请求命令,这些命令被称为HTTP方法。每条HTTP请求报文都包含一个方法,告诉服务器要执行什么动作,包括:获取一个页面,运行一个网关程序,删除一个文件,最常用的获取资源的方式是GET\POST\PUT
HTTP方法:
HTTP 方法描述GET对服务器资源获取的简单请求PUT向服务器提交数据,以修改数据POST用于发送包含用户提交数据的请求DELETE删除服务器上的某些资源HEAD请求页面的首部,获取资源的原信息CONNECT用于ssl隧道的基于代理的请求OPTIONS返回所有可用的方法,用于跨域TRACE追踪 请求–响应的传输路径
HTTP方法介绍:
1、GET请求会向数据库发索取数据的请求,从而来获取信息,该请求不会产生副作用。无论进行多少次操作,结果都是一样的。
2、与GET不同的是,PUT请求是向服务器端发送数据的,从而改变信息,无论进行多少次PUT操作,其结果并没有不同。
3、POST请求同PUT请求类似,都是向服务器端发送数据的,但是该请求会改变数据的种类等资源,几乎目前所有的提交操作都是用POST请求的。
4、DELETE请求顾名思义,就是用来删除某一个资源的。
GET和POST比较:
GET方法
- 从指定的服务器上获得数据
- GET请求可能被缓存
- GET请求会保存在浏览器的浏览记录里
- GET请求有长度的限制
- 主要用于获取数据
- 查询的字符串会显示在URL后缀中,不安全
POST方法
- 提交数据给指定服务器处理
- POST请求不能被缓存
- POST请求不会保存在浏览器的浏览记录里
- POST请求没有长度限制
- 查询的字符串不会显示在URL中,比较安全
3.6、HTTP状态码
1、GET请求会向数据库发索取数据的请求,从而来获取信息,该请求不会产生副作用。无论进行多少次操作,结果都是一样的。
2、与GET不同的是,PUT请求是向服务器端发送数据的,从而改变信息,无论进行多少次PUT操作,其结果并没有不同。
3、POST请求同PUT请求类似,都是向服务器端发送数据的,但是该请求会改变数据的种类等资源,几乎目前所有的提交操作都是用POST请求的。
4、DELETE请求顾名思义,就是用来删除某一个资源的。
状态码分类:
状态码首位已定义范围分类1xx100-101信息提示2xx200-206成功3xx300-305重定向4xx400-415客户端错误5xx500-505服务器错误
HTTP常见的状态码:
状态码功能描述200一切正常301永久重定向302临时重定向401用户名或密码错误403禁止访问(客户端IP地址被拒绝)404请求的文件不存在414请求URL头部过长500服务器内部错误。比如脚本错误,编程语言语法错误502无效网关503当前服务不可用。web服务器不能处理HTTP请求,可能是临时超载或者是服务器进行停机维护504网关请求超时,程序执行时间过长导致响应超时,例如程序需要执行20秒,而nginx最大响应时间为10秒,这样就会出现超时
产生502(无效网关)的原因:
1.数据包没有送到网卡,网络问题
2.数据包发送进去了,但是网卡没收到,网卡问题或防火墙问题
3.网卡接受到了,处理不了,服务问题(比如服务器当前链接太多,响应太慢,页面素材太多,带宽不够)
3.7.、HTTP请求流程分析
用户在浏览器输入URL访问时,发起HTTP报文,请求中包括请求行,请求头,请求体,服务器收到请求后返回响应报文,包含状态行,响应头,响应体。
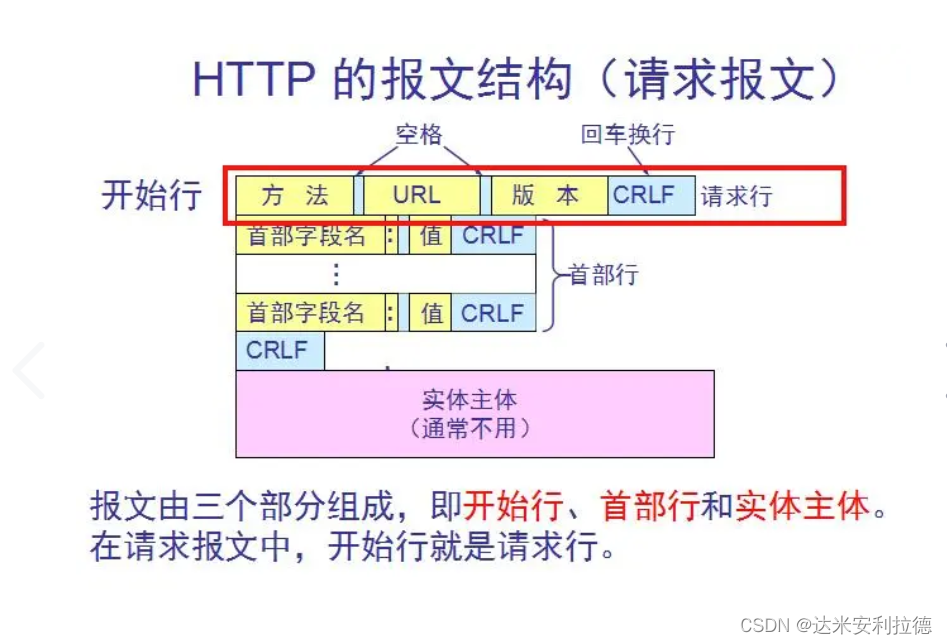
3.7.1HTTP请求报文

请求报文四部分:
- 请求行:请求行由请求方法 ,URL以及协议版本三部分组成
- 请求头:请求头为请求报文添加了一些附加信息,由“名/值”对组成,每一行对,名值之间使用冒号隔开
- 空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体
- ,这一行非常重要,必不可少
- 请求体:请求体是请求提前参数,GET方法已经在URL中指明了参数,所以提交时没有数据
常见的请求头:
请求头描述Host接受请求的服务器地址,可以是ip端口号,也可以是域名User-Sgent发送请求的应用程序名称Connection指定与连接相关的属性Accept-Charset通知服务端可以发送的编码格式Accept-Encoding通知服务端可以发送的数据压缩格式Accept-Language通知服务端可以发送的语言
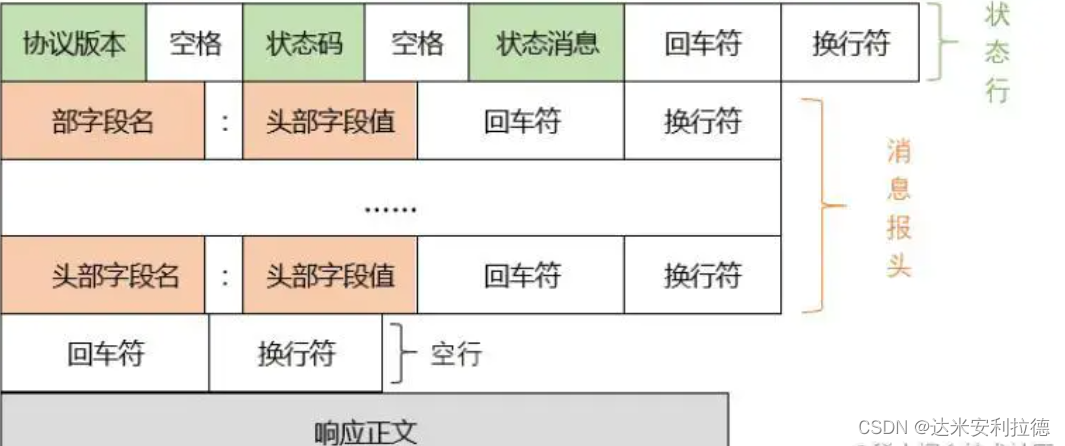
3.7.2、响应报文

响应报文四部分:
- 状态行:状态行由协议版本,状态码,状态码描述三部分组成
- 响应头:响应头请求头部类似,为响应报文添加了一些附加信息
- 空行:响应头部的最后会有一个空行,表示响应头部结束
- 响应体: 服务器返回的相应HTML数据,浏览器对其解析后显示页面
常见的响应头:
响应头描述Server服务器应用程序软件的名称和版本Content-Type响应正文的类型Content-Length响应正文长度Content-Charset响应正文使用的编码Content-Encoding响应正文使用的数据压缩格式Content-Language响应正文使用的语言
3. 8、 HTTP访问的过程
HTTP访问的过程:
1.客户端通过域名进行访问,先进行DNS域名解析
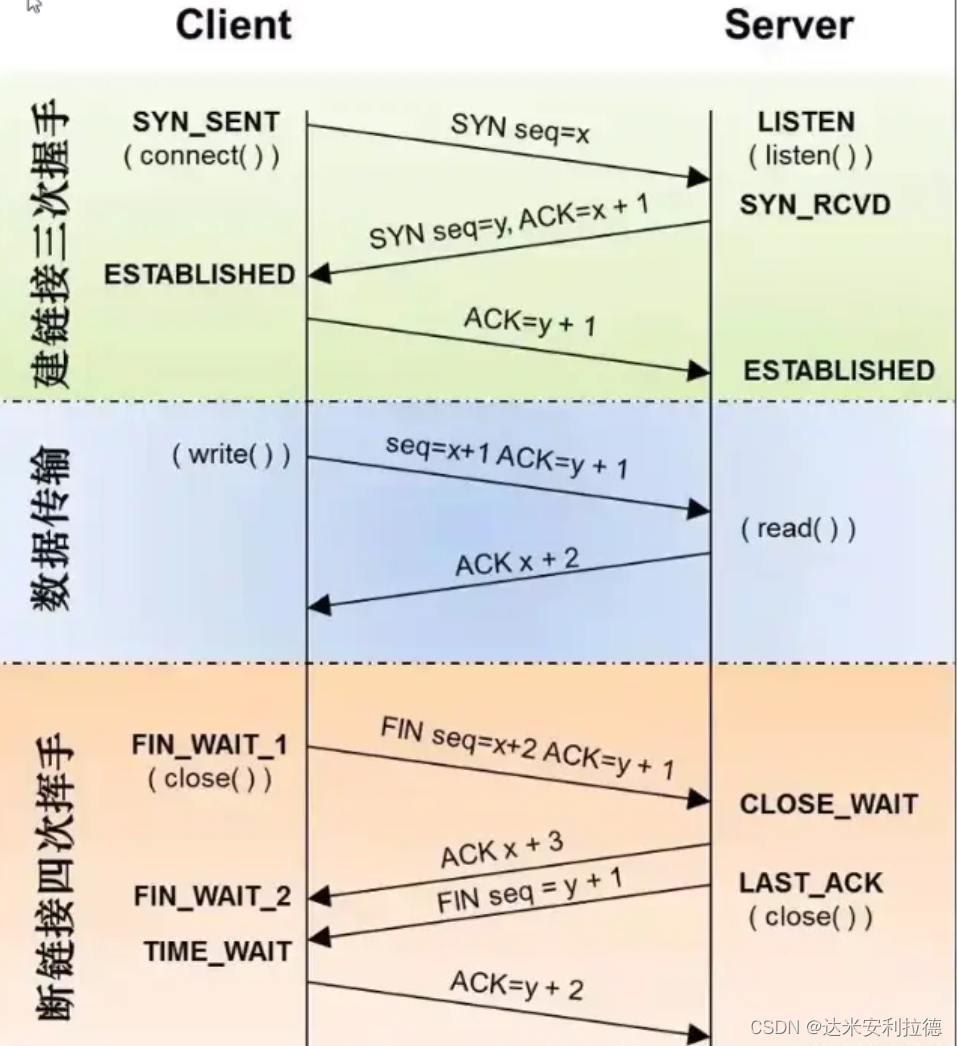
2.之后客户端请求与web服务器建立tcp连接(三次握手)
3.建立连接后,客户端向web服务器发送一个HTTP请求
4.服务器响应HTTP请求,客户端的浏览器得到HTML代码
5.浏览器解析HTML代码,并请求HTML代码中的资源
6.断开tcp连接(四次挥手),浏览器对页面进行渲染呈现给用户


版权归原作者 达米安利拉德 所有, 如有侵权,请联系我们删除。