VSCode里面有很多快捷键,接下来我讲一些我认为最实用的,可以帮助萌新提高代码编写速度
1.快捷复制粘贴
· 会改变剪切板的复制 ctrl+c
光标定在那一行想复制的地方,直接Ctrl+c,然后直接ctrl+v即可,不用选中内容


· 不改变剪切板alt + shift + ↓ 或 ↑
有时候剪切板复制了内容,不想复制新的内容导致剪切板被顶掉,但是又想快速复制粘贴别的代码
alt + shift + ↓ 或 ↑ 可以选中一整块内容复制粘贴且不改变剪切板内容,也可以像上面的一样光标定在那一行即可快速粘贴一行,箭头可以选择复制的方向,下面以向下复制为例子
选中内容复制粘贴示例示例:


只复制一行示例: (光标定在那一行,然后alt+shift+箭头,就能帮你粘贴一行出来)


2.代码排版相关
· 格式化:
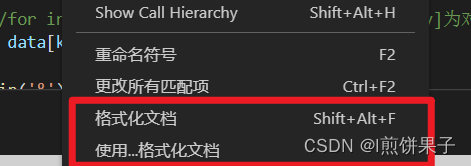
有时候代码很乱,可以使用这个快捷键帮忙格式化 ** shift + alt + f ** (这里的格式化不是“删除东西”,而是整理东西)
示例: 下面这样的代码不利于阅读

使用格式化快捷键就能帮忙格式化了

· 设置默认格式化程序
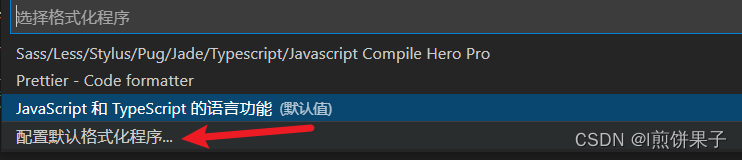
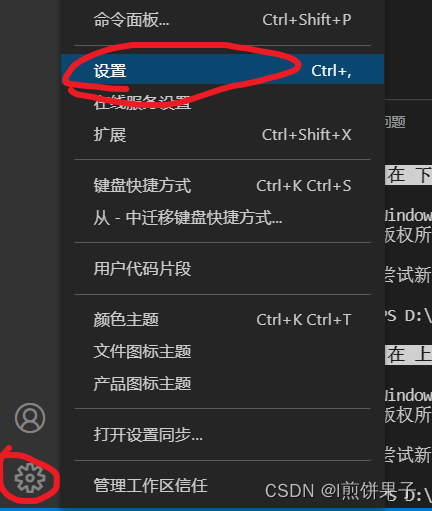
除了这个快捷键,还可以设置默认格式化程序,下载想要的插件(比如Prettier),右键想格式化的js文件,之后点击这个“使用....格式化文档”,选择“配置默认格式化程序”,然后再选择想要的即可。


· 自动格式化
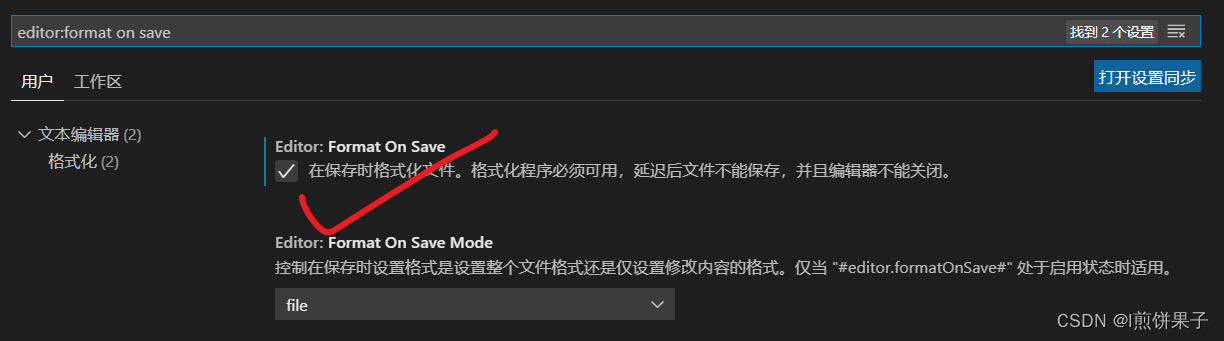
在按ctrl+s保存文件时,自动格式化文件:打开vscode设置,搜索 editor:format on save,如下图设置。


3.快速进行注释
Ctrl + /
4.善用Tab键
输入标签名,然后按tab键即可快速生成,不需要一个个的打出这些尖括号
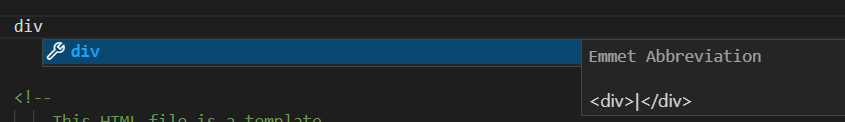
如输入div 按tab 就变成了
tab键就相当于选择这个东西

有时候可以选择的东西比较多,用键盘↓ 或 ↑可以上下选择,如下图,我按了一个 ↓ ,然后再按tab,就能生成了



5.快速输入相同的东西

shift + alt + 鼠标长按下滑
或者 按住鼠标中键,然后鼠标下滑 (不需要点击)
或者 按住alt,鼠标一个个点想更改的位置 (可以自己选择想一键更改的地方,可以是交叉位置的)
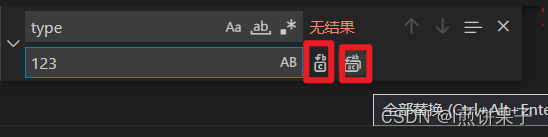
6.一键替换某些内容
ctrl+h,其实 ctrl+f 也是一样的

7.把光标快速切换下一行 ctrl+回车
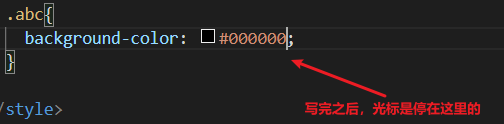
比如,在写css的时候,由于有代码联想功能,会自动帮我们补全代码,但是会出现这种尴尬的情形,如下图(因为自动补全代码不需要我们写分号)

想要切换到下一行,还得手动把光标定到分号的后面,然后回车 ,十分繁琐
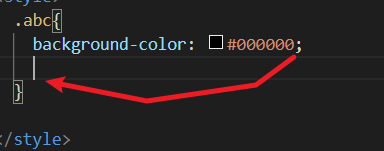
用快捷键即可快速切换下一行 ctrl+回车

8.代码返回上一步/下一步
ctrl + z 返回上一步 (可以理解为撤回一些操作)
ctrl + y 返回下一步 (在使用了ctrl+z之后,可以使用这个快捷键来返回刚刚撤回的内容)
版权归原作者 l煎饼果子 所有, 如有侵权,请联系我们删除。