一、form表单用户搜集用户输入内容。
form表单的相关属性:
1.action:此属性表示提交表单时要执行的操作,通常是将表单数据提交到服务器处理表单数据的文件脚本中。
2.target:此属性表示在提交表单之后,服务器相应数据在何处显示。
默认值是_self,表示在当前窗口显示,值_blank表示在新窗口中显示。
3.method:此属性表示提交表单时要使用的HTTP方法。
可选值有get和post两种,默认值是get。
get与post的区别:
get****post表单数据以键值对的方式追加到URL中表单数据不会追加到URL,回附加到HTTP请求的正文中URL的长度受到限制(2048个字符)没有限制用于提交非敏感数据可提交敏感数据(如密码)
4.autocomplete:此属性表示是否开启表单自动补全,如果开启则浏览器会根据之前用户输入的值自动补全值。默认是开启的,可选值值有on(开)、off(关)。
5.novalidate:此属性表示表单提交时是否不进行表单验证,如果设置,则表示不进行表单验证。
默认是进行表单验证的。
<form target="_self" method="get" autocomplete="on">
用户名:<br>
<input type="email">
<input type="submit">
</form>
email在提交时会进行验证邮箱格式是否正确,如果不正确,则不会进行提交并给予提示。

如果设置了novalidate属性且为真,则不会进行表单验证。
<form target="_self" method="get" autocomplete="on" novalidate="true">
用户名:<br>
<input type="email">
<input type="submit">
</form>

** 二、表单的相关元素**
1.ladel标签
ladel标签改进了对鼠标用户的可用性,它能够使鼠标点击标签的文本触发输入框获取焦点。也能够使按钮触发点击事件。
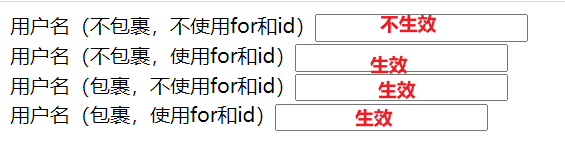
其中label标签的for属性指定的字段要与相应input标签的id字段相同,才能生效。也可以不设置for和id字段,则包裹内生效。
总之:如果label标签没有包裹input标签,则必须设置for和id对应字段才能生效;如果label标签包裹了input标签,则可以不设置for和id字段也会生效(注意是都不设置)。
<form target="_self" method="get" autocomplete="on" novalidate="true">
<label>用户名(不包裹,不使用for和id)</label><input type="text"><br>
<label for="myInput1">用户名(不包裹,使用for和id)</label><input type="text" id="myInput1"><br>
<label>用户名(包裹,不使用for和id)<input type="text"></label><br>
<label for="myInput2">用户名(包裹,使用for和id)<input type="text" id="myInput2"></label>
</form>

2.input标签
input元素可以通过设置不同的type属性值,显示不同的状态。input标签通常要设置name字段以指定向服务器提交字段时的名称、设置value字段表示提交值。
type值作用相关属性介绍text普通文本输入框设置name属性表示提交数据名称;value表示输入初始值password密码输入框,默认输入值不可见,*号代替设置name属性表示提交数据名称;value表示输入初始值submit定义提交form表单提交按钮设置value属性表示按钮显示名称,不设置默认显示"submit"radio单选按钮设置name和value属性表示相关提交数据,并且同一name属性值表示为一组内容;设置checked属性表示直接选中checkbox多选按钮设置name、value、checked属性作用同radiobutton使用input定义普通按钮设置value表示按钮显示名称
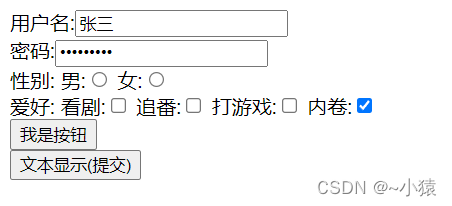
<form target="_self" method="get" autocomplete="on" novalidate="true">
<label for="myInput1">
用户名:<input type="text" id="myInput1" value="张三">
</label><br>
<label for="myInput2">
密码:<input type="password" id="myInput2" value="123456789">
</label><br>
<label>
性别:
男:<input type="radio" name="radio1" value="男">
女:<input type="radio" name="radio1" value="女">
</label><br>
<label>
爱好:
看剧:<input type="checkbox" value="看剧" name="hobby">
追番:<input type="checkbox" value="追番" name="hobby">
打游戏:<input type="checkbox" value="打游戏" name="hobby">
内卷:<input type="checkbox" checked value="内卷" name="hobby">
</label><br>
<input class="btn" type="button" value="我是按钮"><br>
<input type="submit" value="文本显示(提交)">
</form>

HTML5新增的输入类型:
类型作用展示number限制输入为数字才能生效 email限制输入为邮箱才能生效
email限制输入为邮箱才能生效 color获取焦点后会弹出颜色选择器
color获取焦点后会弹出颜色选择器 date日期选择器会出现在输入框中
date日期选择器会出现在输入框中 range能够显示滑块字段
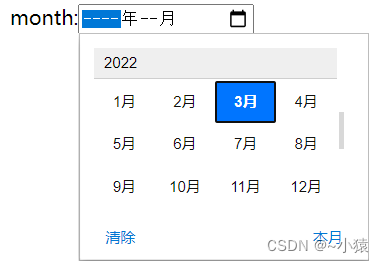
range能够显示滑块字段 month日期选择器(月份)
month日期选择器(月份) week日期选择器(周)
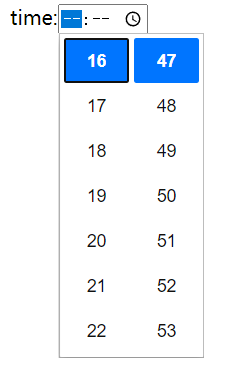
week日期选择器(周) time时间选择器
time时间选择器 datetime时间选择器测试的时候没有生效datatime-clocle日期选择器
datetime时间选择器测试的时候没有生效datatime-clocle日期选择器 tel电话输入
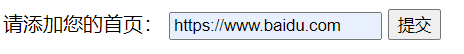
tel电话输入 url在提交时能够自动验证 url 字段。
url在提交时能够自动验证 url 字段。 search用于搜索字段(搜索字段的表现类似常规文本字段)
search用于搜索字段(搜索字段的表现类似常规文本字段)
input的输入限制属性:
属性描述disabled规定输入字段应该被禁用。max规定输入字段的最大值。maxlength规定输入字段的最大字符数。min规定输入字段的最小值。pattern规定通过其检查输入值的正则表达式。readonly规定输入字段为只读(无法修改)。required规定输入字段是必需的(必需填写)。size规定输入字段的宽度(以字符计)。step规定输入字段的合法数字间隔。value规定输入字段的默认值。
3.select标签与option标签
<select>用于包裹<option>生成下拉选择框。name属性指定提交名称,id可以配合<label>的for属性实现鼠标点击优化。
4.fieldset标签与legend标签
<fieldset>可用于数据分组,<legend>可以设置标题。使用fieldset分组的表单将会显示区别于部分组的样式,如 被边框包裹。5.textarea标签
<textarea>表示一个多行纯文本编辑器,可以用于用户输入。可以设置id属性与<label>实现鼠标点击优化,cols和rows属性可以设置编辑器显示大小。 ``` <form> <fieldset> <legend>填写用户信息</legend> <label for="user">用户名:</label> <input type="text" id="user"><label for="password">密码:</label> <input type="text"> </fieldset> <label for="mySelect">我的select</label>
<select id="mySelect" name="number"> <option value="1">1</option> <option value="2">2</option> <option value="3" selected>3</option> </select>
<label for="myText">我的textarea</label>
<textarea name="textarea" id="myText" cols="30" rows="10"></textarea> </form> ```

版权归原作者 ~小猿 所有, 如有侵权,请联系我们删除。