为方便开发,一般在使用开发者工具-本地设置中会勾选"不校验合法域名、业务域名及HTTPS证书"。
开发完成后需使用微信公众平台登录小程序账号完成域名配置。
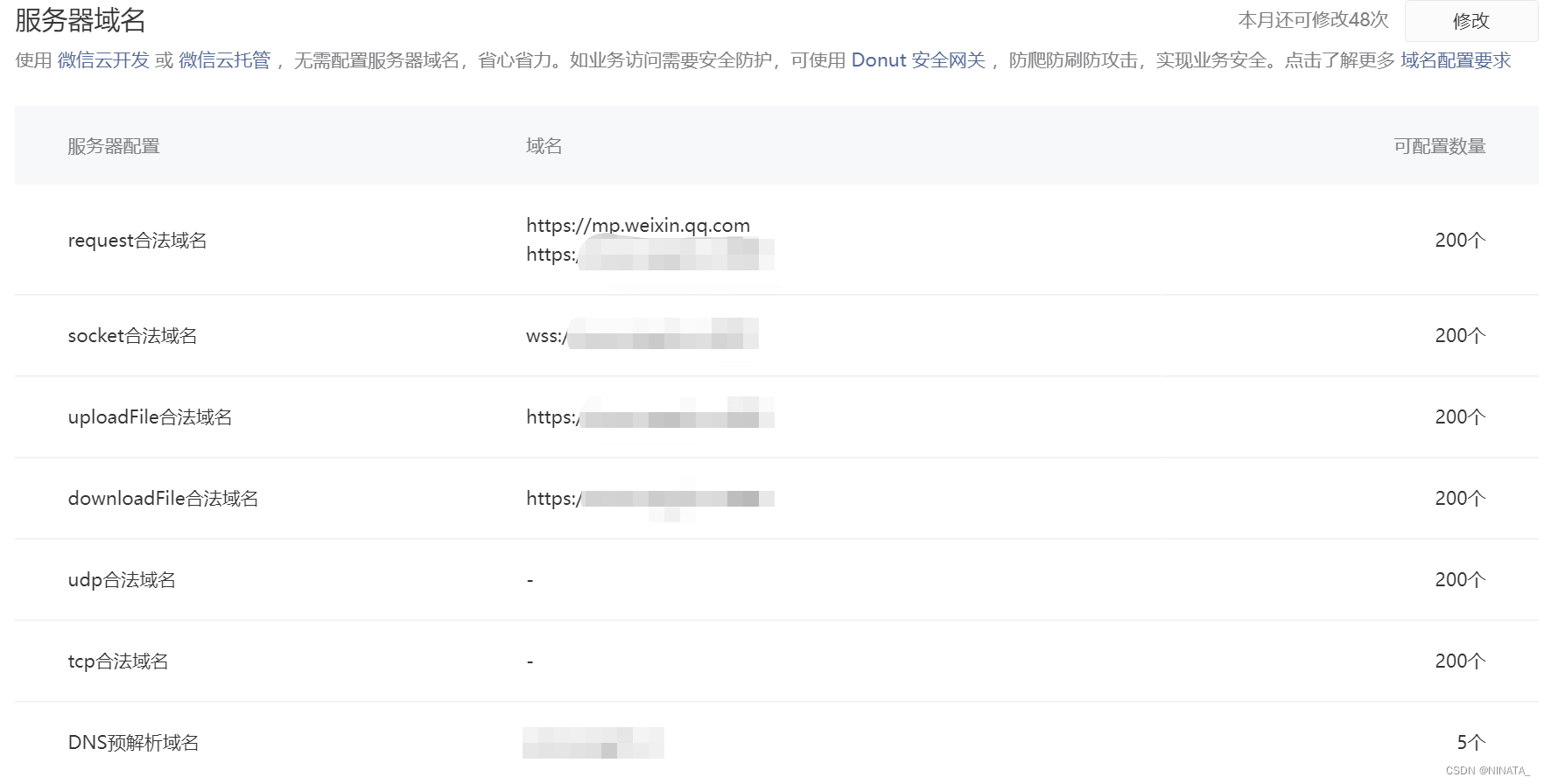
配置服务器域名
开发 -> 开发管理 -> 开发设置 -> 服务器域名
配置成功后可以在微信开发者工具 -> 右上角详情 -> 项目配置,点击刷新可看到刚刚配置的服务器域名信息
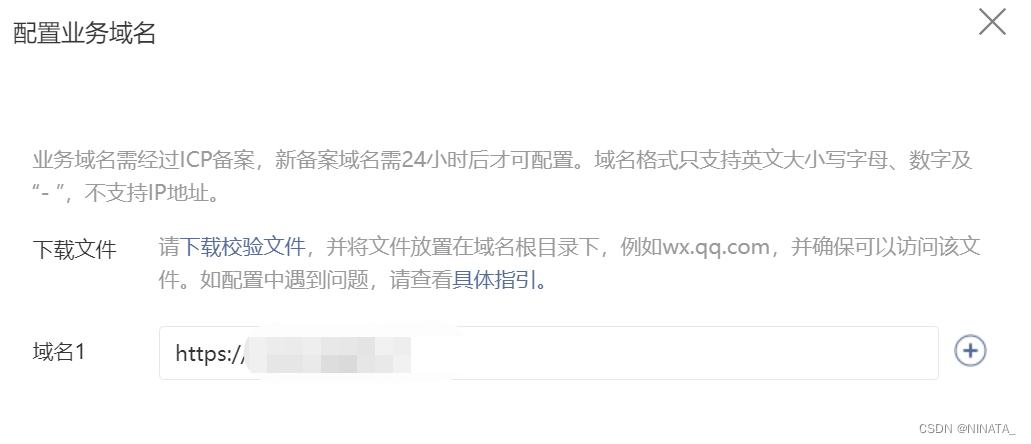
配置业务域名
如果小程序需要使用web-view引用第三方的网页,则需要配置业务域名
"将文件放置到域名根目录下,并确保可以访问该文件"的意思是能通过
https://域名/校验文件.txt访问到校验文件。Tomcat服务器可直接放到webapps/ROOT目录下。以下是通过nginx代理的形式。
- 点击"下载校验文件"将txt文件拷到服务器(需要通过https://www.**.com/xxx.txt的形式访问到下载的校验文件才能成功保存配置的业务域名)
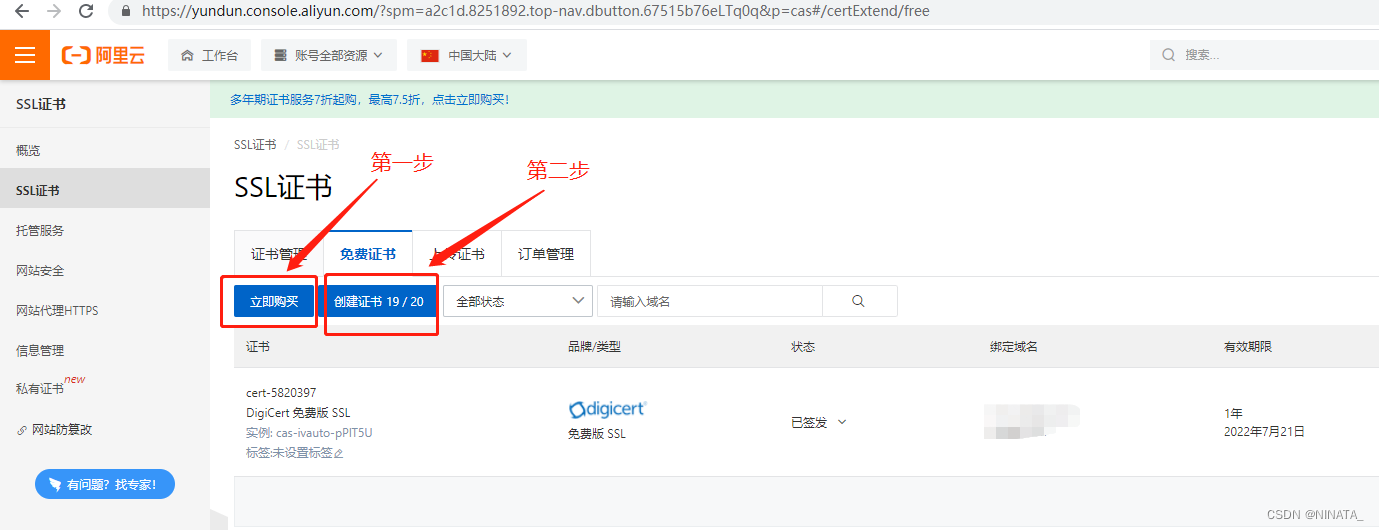
- 阿里云申请免费ssl证书

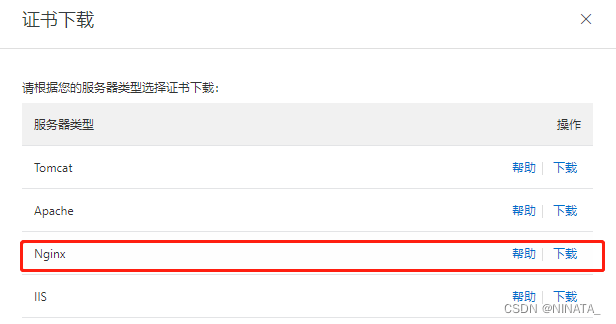
 选择Nginx下载解压得到.pem和.key文件
选择Nginx下载解压得到.pem和.key文件
- 下载nginx(选择Stable version稳定版) 将nginx压缩包放到服务器例如C:\data\nginx目录下并解压,同时在该目录下创建ssl文件夹并把.pem和.key文件拷进来。 回到解压的nginx目录把之前下载的txt检验文件放到html文件夹下并打开conf下的nginx.conf配置文件修改server配置如下
server { listen 443 ssl default_server; server_name 自己的域名; #阿里云申请免费ssl证书 ssl_certificate C:/data/nginx/ssl/自己下载ssl证书的文件名.pem; ssl_certificate_key C:/data/nginx/ssl/自己下载ssl证书的文件名.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; charset utf-8; #charset koi8-r; #access_log logs/host.access.log main; #小程序业务域名校验文件用 location /自己的校验文件名称 { autoindex on; root C:/data/nginx/html; }}配置完成后运行nginx.exe 能通过https://域名/校验文件.txt访问到校验文件则配置成功 - 最后回到小程序业务域名添加页面填入服务器域名并保存即可
版权归原作者 NINATA_ 所有, 如有侵权,请联系我们删除。