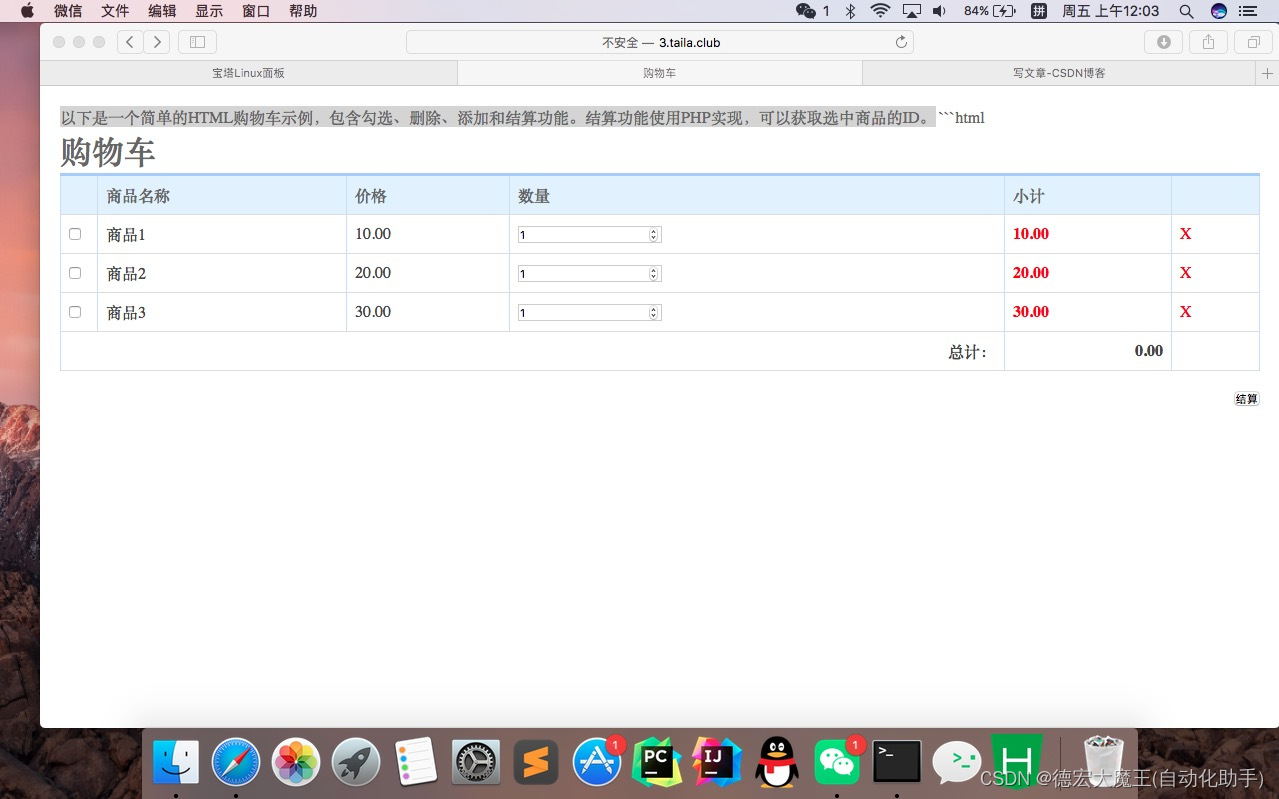
以下是一个简单的HTML购物车示例,包含勾选、删除、添加和结算功能。结算功能使用PHP实现,可以获取选中商品的ID。

以下是一个简单的HTML购物车示例,包含勾选、删除、添加和结算功能。结算功能使用PHP实现,可以获取选中商品的ID`以下是一个简单的HTML购物车示例,包含勾选、删除、添加和结算功能。结算功能使用PHP实现,可以获取选中商品的ID。
<!DOCTYPEhtml><html><head><linkrel="stylesheet"href="css/style.css"/><title>购物车</title><style>table{border-collapse: collapse;width: 100%;}th, td{text-align: left;padding: 8px;border-bottom: 1px solid #ddd;}tr:hover{background-color: #f5f5f5;}.check{width: 20px;}.delete{color: red;cursor: pointer;}.total{font-weight: bold;text-align: right;}#checkout{margin-top: 20px;text-align: right;}</style></head><body><h1>购物车</h1><table><thead><tr><thclass="check"></th><th>商品名称</th><th>价格</th><th>数量</th><th>小计</th><thclass="delete"></th></tr></thead><tbody><trclass="item-row"data-id="1"><tdclass="check"><inputtype="checkbox"name="item[]"value="1"></td><td>商品1</td><td>10.00</td><td><inputtype="number"name="quantity[]"value="1"></td><tdclass="subtotal">10.00</td><tdclass="delete">X</td></tr><trclass="item-row"data-id="2"><tdclass="check"><inputtype="checkbox"name="item[]"value="2"></td><td>商品2</td><td>20.00</td><td><inputtype="number"name="quantity[]"value="1"></td><tdclass="subtotal">20.00</td><tdclass="delete">X</td></tr><trclass="item-row"data-id="3"><tdclass="check"><inputtype="checkbox"name="item[]"value="3"></td><td>商品3</td><td>30.00</td><td><inputtype="number"name="quantity[]"value="1"></td><tdclass="subtotal">30.00</td><tdclass="delete">X</td></tr></tbody><tfoot><tr><tdcolspan="4"class="total">总计:</td><tdclass="total"id="total">0.00</td><td></td></tr></tfoot></table><divid="checkout"><buttononclick="checkout()">结算</button></div><script>// 计算小计和总计functionupdateSubtotal(){var rows = document.querySelectorAll('.item-row');var total =0;for(var i =0; i < rows.length; i++){var row = rows[i];var price =parseFloat(row.querySelector('td:nth-child(3)').textContent);var quantity =parseInt(row.querySelector('input[name="quantity[]"]').value);var subtotal = price * quantity;
row.querySelector('.subtotal').textContent = subtotal.toFixed(2);
total += subtotal;}
document.querySelector('#total').textContent = total.toFixed(2);}// 删除商品functiondeleteItem(){var row =this.parentNode;
row.parentNode.removeChild(row);updateSubtotal();}// 添加商品functionaddItem(){var table = document.querySelector('table');var row = table.insertRow(-1);
row.classList.add('item-row');
row.dataset.id = Date.now();// 生成一个随机ID
row.innerHTML =`
<td class="check"><input type="checkbox" name="item[]" value="${row.dataset.id}"></td>
<td><input type="text" name="name[]"></td>
<td><input type="number" name="price[]" step="0.01"></td>
<td><input type="number" name="quantity[]" value="1"></td>
<td class="subtotal">0.00</td>
<td class="delete">X</td>
`;
row.querySelector('.delete').addEventListener('click', deleteItem);
row.querySelector('input[name="quantity[]"]').addEventListener('input', updateSubtotal);
row.querySelector('input[name="price[]"]').addEventListener('input', updateSubtotal);}// 结算选中的商品functioncheckout(){var items = document.querySelectorAll('input[name="item[]"]:checked');var ids =[];for(var i =0; i < items.length; i++){
ids.push(items[i].value);}if(ids.length >0){
window.location.href ='checkout.php?ids='+ ids.join(',');}else{alert('请选择要结算的商品');}}// 绑定事件var deleteButtons = document.querySelectorAll('.delete');for(var i =0; i < deleteButtons.length; i++){
deleteButtons[i].addEventListener('click', deleteItem);}var addBtn = document.querySelector('#add');
addBtn.addEventListener('click', addItem);var quantityInputs = document.querySelectorAll('input[name="quantity[]"]');for(var i =0; i < quantityInputs.length; i++){
quantityInputs[i].addEventListener('input', updateSubtotal);}var priceInputs = document.querySelectorAll('input[name="price[]"]');for(var i =0; i < priceInputs.length; i++){
priceInputs[i].addEventListener('input', updateSubtotal);}</script></body></html>
`
版权归原作者 德宏大魔王(自动化助手) 所有, 如有侵权,请联系我们删除。