文章目录
一、VSCode导入vue项目
首先保证自己电脑上拥有VSCode,并安装所需的一些插件
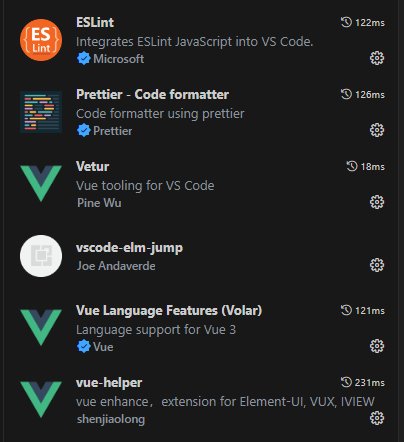
- 下载所需插件

其中倒数第二个可能搜不到,用以下扩展进行代替
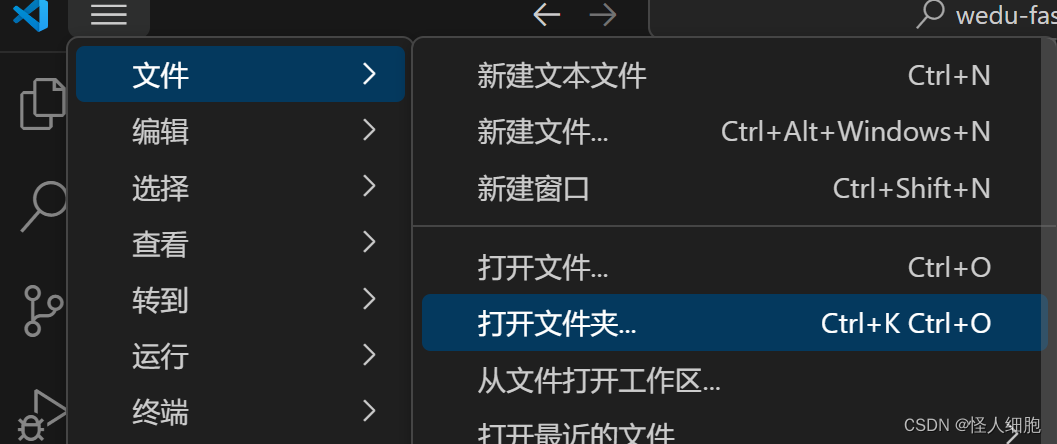
- 与idea导入项目一致,选择前端项目的文件夹进行导入

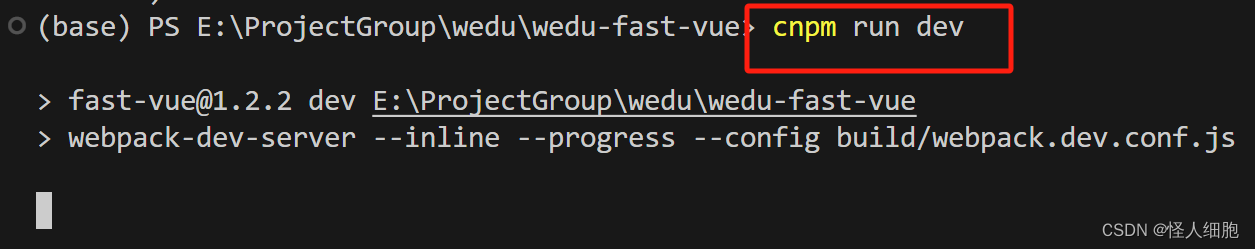
- 进行启动项目,前提是电脑上需要有node 使用“Ctrl+~”调出终端 在VS的终端启动命令
npm install 安装vue插件初始化项目
npm run dev 启动项目,就可以在浏览器中打开页面
或者
cnpm install
cnpm run dev
前者的命令下载node后即可,版本不宜过高
后者需要将npm下载镜像,使用淘宝镜像- 命令就改为了cnpm,会加快项目的启动速度
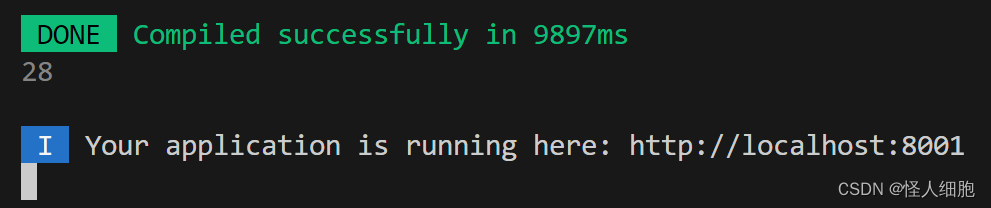
- 结果显示


 如图就是项目启动成功了
如图就是项目启动成功了 - 停止前端项目运行 在终端 ctrl+c 来停止运行
- PS:没有node.js的需要下载,官网提供的版本过高,下载安装后容易出现一些问题导致不能运行,建议下载与项目适配的版本,node.js历史版本可参考以下博客 node.js历史版本下载安装
二、下载node及安装淘宝镜像
找到需要下载的版本,下载并一路点击安装即可

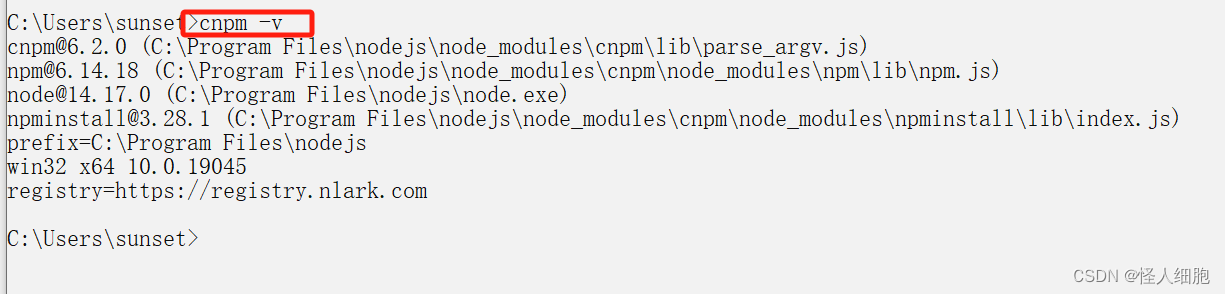
- 在cmd中检查是否安装成功,出现版本号就表示安装成功

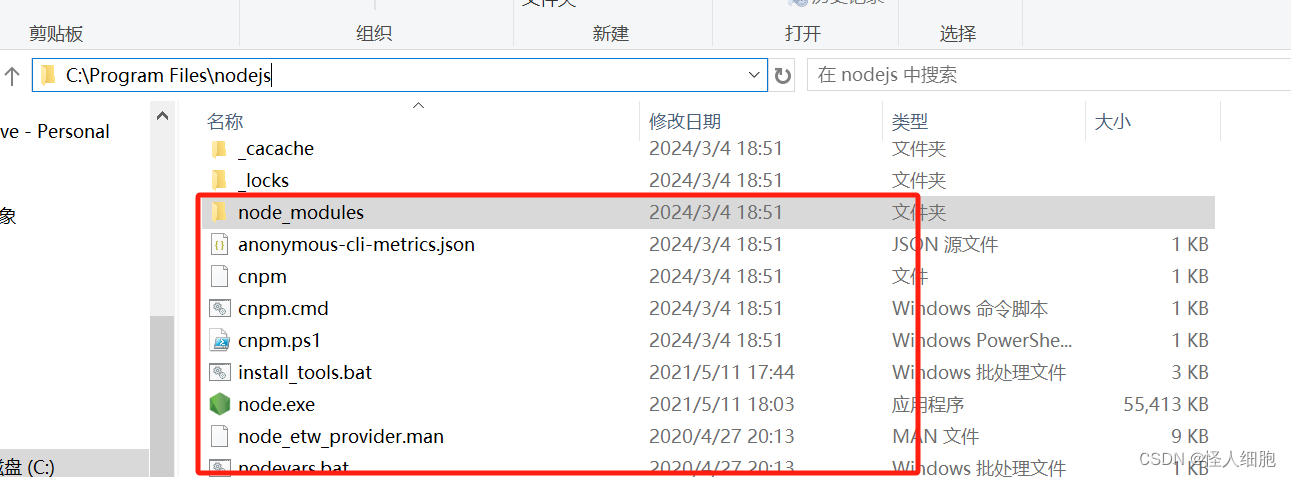
- 配置npm的全局模块的存放路径 以及 cache缓存的路径这两个路径保证是跟node.js的modules目录在一个文件夹下> 即 在本机中我的路径是C:\Program Files\nodejs设置全局模块的安装路径到 “node_global” 文件夹, 设置缓存到 “node_cache” 文件夹因此命令为:
npm config set prefix "C:\Program Files\nodejs\node_global"npm config set cache "C:\Program Files\nodejs\node_cache" - 配置淘宝镜像@后的数字可以更改为想要的版本 若不加上@6 就默认下载最新版本的镜像cnpm
国内镜像npm install -g cnpm@6 --registry=https://registry.npm.taobao.org- 检查是否安装成功,如下即安装成功 - 若显示cnpm不是内部或外部命令,可能是以下的原因 - npm的全局模块的存放路径 以及 cache的路径跟node.js不在一个目录下- 淘宝镜像过期 解决:npm淘宝镜像过期解决办法
- 若显示cnpm不是内部或外部命令,可能是以下的原因 - npm的全局模块的存放路径 以及 cache的路径跟node.js不在一个目录下- 淘宝镜像过期 解决:npm淘宝镜像过期解决办法
本文转载自: https://blog.csdn.net/m0_54230514/article/details/136461713
版权归原作者 怪人细胞 所有, 如有侵权,请联系我们删除。
版权归原作者 怪人细胞 所有, 如有侵权,请联系我们删除。