Area 省市区选择,省市区选择组件通常与 弹出层 组件配合使用。
areaList 格式
areaList 为对象结构,包含
province_list
、
city_list
、
county_list
三个 key。
每项以地区码作为 key,省市区名字作为 value。地区码为 6 位数字,前两位代表省份,中间两位代表城市,后两位代表区县,以 0 补足 6 位。比如北京的地区码为
11
,以 0 补足 6 位,为
110000
。
Vant 官方提供了一份默认的省市区数据,可以通过 @vant/area-data 引入。我的是node.js
npm i @vant/area-data
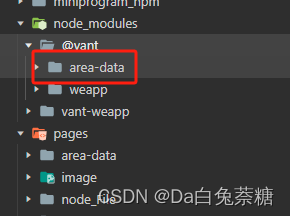
安装后,打开node_modules将会看到,按官方的是无法成功引用的

我们新建一个用来引入文件的文件夹node_File(名字可以自己定),把@vant中的 area-data 整个进行拷贝,把dist里面的index.cjs.js文件名改为data.js

我的放在了pages下面,引入链接
import {
areaList
} from "../../pages/node_File/area-data/dist/data";
因为我好几个地方需要用到,所以直接封装为组件使用

addressOption.wxml
<van-field value="{{ fieldValue }}" readonly clearable input-align="right" label="地区" placeholder="请选择地区" bind:tap="onClick" required is-link />
<van-action-sheet show="{{ show }}">
<van-area area-list="{{ areaList }}" title="地区选择" bind:confirm="onConfirm" bind:cancel="onClose" />
</van-action-sheet>
addressOption.js
// components/addressOption/addressOption.js
//省市区数据引入使用
import {
areaList
} from "../../pages/node_File/area-data/dist/data";
Component({
/**
* 组件的属性列表
*/
properties: {
optionValue: {
type: String,
value: ""
},
mustfFillIn: {
type: String,
value: false
}
},
/**
* 组件的初始数据
*/
data: {
areaList,
show:false
},
/**
* 组件的方法列表
*/
methods: {
onClick() {
this.setData({
show: true,
});
},
onConfirm(e){
console.log("确定省市区:",e)
var address=""
e.detail.values.forEach(element => {
address=address+element.name
});
this.setData({
address: address,
show: false,
})
this.handleTap()
console.log("省市区为:",address)
},
handleTap() {
let value = this.data.address
console.log("fieldValue 地址:", value)
this.triggerEvent("addressTab", value)
},
onClose() {
this.setData({
show: false,
});
},
},
observers: {
optionValue: function (e) {
this.setData({
fieldValue: e
})
}
},
})
页面使用省市区
引入组件 addressEedit.json
{
"usingComponents": {
"address-option":"/components/addressOption/addressOption"
}
}
addressEedit.wxss
<view>
<van-cell-group>
<van-field model:value="{{ addressee }}" maxlength="8" clearable input-align="right" label="收件人" placeholder="请填写收件人" required is-link />
<van-field model:value="{{ phone_number }}" maxlength="11" type="number" clearable input-align="right" label="手机号" placeholder="请填写手机号" required is-link />
<address-option mustfFillIn="true" optionValue="{{delivery_address}}" bind:addressTab="onAddress"></address-option>
<van-field model:value="{{ detailed_address }}" maxlength="10" clearable input-align="right" label="详细地址" placeholder="小区门牌号 例如 10栋101室" required is-link />
</van-cell-group>
<van-goods-action>
<van-goods-action-button color="#fde753" text="保存地址" />
</van-goods-action>
</view>
addressEedit.js
Page({
/**
* 页面的初始数据
*/
data: {
show:false,
delivery_address:"",
addressee:"",
phone_number:"",
detailed_address:""
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
onAddress(e){
this.setData({
delivery_address:e.detail
})
},
})
组件addressOption无法找到,在app.json引入组件
"pages": [
"components/addressOption/addressOption"
],
使用效果

版权归原作者 Da白兔萘糖 所有, 如有侵权,请联系我们删除。